# v-uploader
**Repository Path**: TerryZ/v-uploader
## Basic Information
- **Project Name**: v-uploader
- **Description**: 基于 Vue2 简洁易用,可批量、拖拽的文件上传插件
- **Primary Language**: JavaScript
- **License**: MIT
- **Default Branch**: master
- **Homepage**: https://terryz.gitee.io/vue/#/upload
- **GVP Project**: No
## Statistics
- **Stars**: 78
- **Forks**: 18
- **Created**: 2018-09-11
- **Last Updated**: 2025-10-28
## Categories & Tags
**Categories**: vue-extensions
**Tags**: None
## README
v-uploader

基于 Vue2 简洁易用,可批量、拖拽的文件上传插件



## Demo、文档
请浏览
- [English site](https://terryz.github.io/vue/#/upload)
- [国内站点](https://terryz.gitee.io/vue/#/upload)
## Vue plugin series
| Plugin | Status | Description |
| :---------------- | :-- | :-- |
| [v-page](https://github.com/TerryZ/v-page) | [](https://www.npmjs.com/package/v-page) | A simple pagination bar, including length Menu, i18n support |
| [v-dialogs](https://github.com/TerryZ/v-dialogs) | [](https://www.npmjs.com/package/v-dialogs) | A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| [v-tablegrid](https://github.com/TerryZ/v-tablegrid) | [](https://www.npmjs.com/package/v-tablegrid) | A simpler to use and practical datatable |
| [v-uploader](https://github.com/TerryZ/v-uploader) | [](https://www.npmjs.com/package/v-uploader) | A Vue2 plugin to make files upload simple and easier,
you can drag files or select file in dialog to upload |
| [v-ztree](https://github.com/TerryZ/v-ztree) | [](https://www.npmjs.com/package/v-ztree) | A simple tree for Vue2, support single or multiple(check) select tree,
and support server side data |
| [v-gallery](https://github.com/TerryZ/v-gallery) | [](https://www.npmjs.com/package/v-gallery) | A Vue2 plugin make browsing images in gallery |
| [v-region](https://github.com/TerryZ/v-region) | [](https://www.npmjs.com/package/v-region) | A simple region selector, provide Chinese administrative division data |
| [v-selectpage](https://github.com/TerryZ/v-selectpage) | [](https://www.npmjs.com/package/v-selectpage) | A powerful selector for Vue2, list or table view of pagination,
use tags for multiple selection, i18n and server side resources supports |
| [v-suggest](https://github.com/TerryZ/v-suggest) | [](https://www.npmjs.com/package/v-suggest) | A Vue2 plugin for input suggestions by autocomplete |
| [v-playback](https://github.com/TerryZ/v-playback) | [](https://www.npmjs.com/package/v-playback) | A Vue2 plugin to make video play easier |
| [v-selectmenu](https://github.com/TerryZ/v-selectmenu) | [](https://www.npmjs.com/package/v-selectmenu) | A simple, easier and highly customized menu solution |
## 插件预览
带图片预览的单文件上传

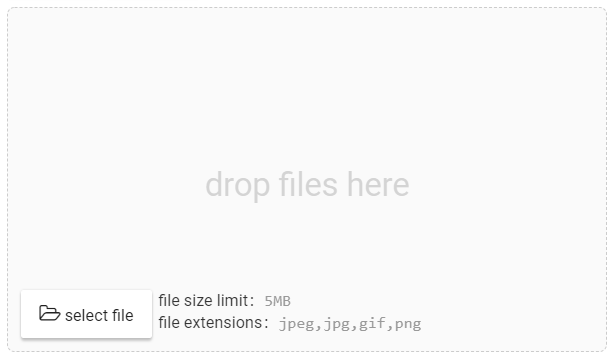
批量上传文件可进行拖拽

## 安装
``` bash
npm i v-uploader --save
```
在项目入口 `main.js` 文件中进行引用
```js
import Vue from 'vue'
import vUploader from 'v-uploader';
/**
* v-uploader plugin global config
*/
const uploaderConfig = () => {
return {
uploadFileUrl: 'http://xxx/upload',
deleteFileUrl: 'http://xxx/delete',
showMessage: (vue, message) => {
//using v-dialogs to show message
vue.$vDialog.alert(message, null, {messageType: 'error'});
}
}
};
//install plugin with params
Vue.use(vUploader, uploaderConfig);
```
There is using **[v-dialogs](https://github.com/TerryZ/v-dialogs)** to show message in example
## Depend on
- [fine-uploader](https://github.com/FineUploader/fine-uploader)
- [holderjs](https://github.com/imsky/holder)