本初 脚手架 平台
react 组件库 脚手架
Flutter 脚手架
微前端脚手架
umi 脚手架
单体项目脚手架
工具插件库 脚手架
microApp-scaffold 该项目是一个微前端基础脚手架,适用于比较大型的,功能较多且复杂业务的,巨型前端项目,
整体项目由若干个独立的代码组成,独立代码仓库,独立部署。
https://web-micro-app-module-basic.vercel.app
https://web-standard-doc.vercel.app/scaffold/micro-app
git clone https://gitee.com/benchu-scaffold-platform/microApp-scaffold.git
cd ./microApp-scaffold
<!-- linux 或者 mac -->
npm run clone
<!-- windows -->
npm run clone2
所有项目中 npm install 安装依赖,全部安装完成后回到根目录
单独启动 进入各自项目文件夹单独启动 npm start
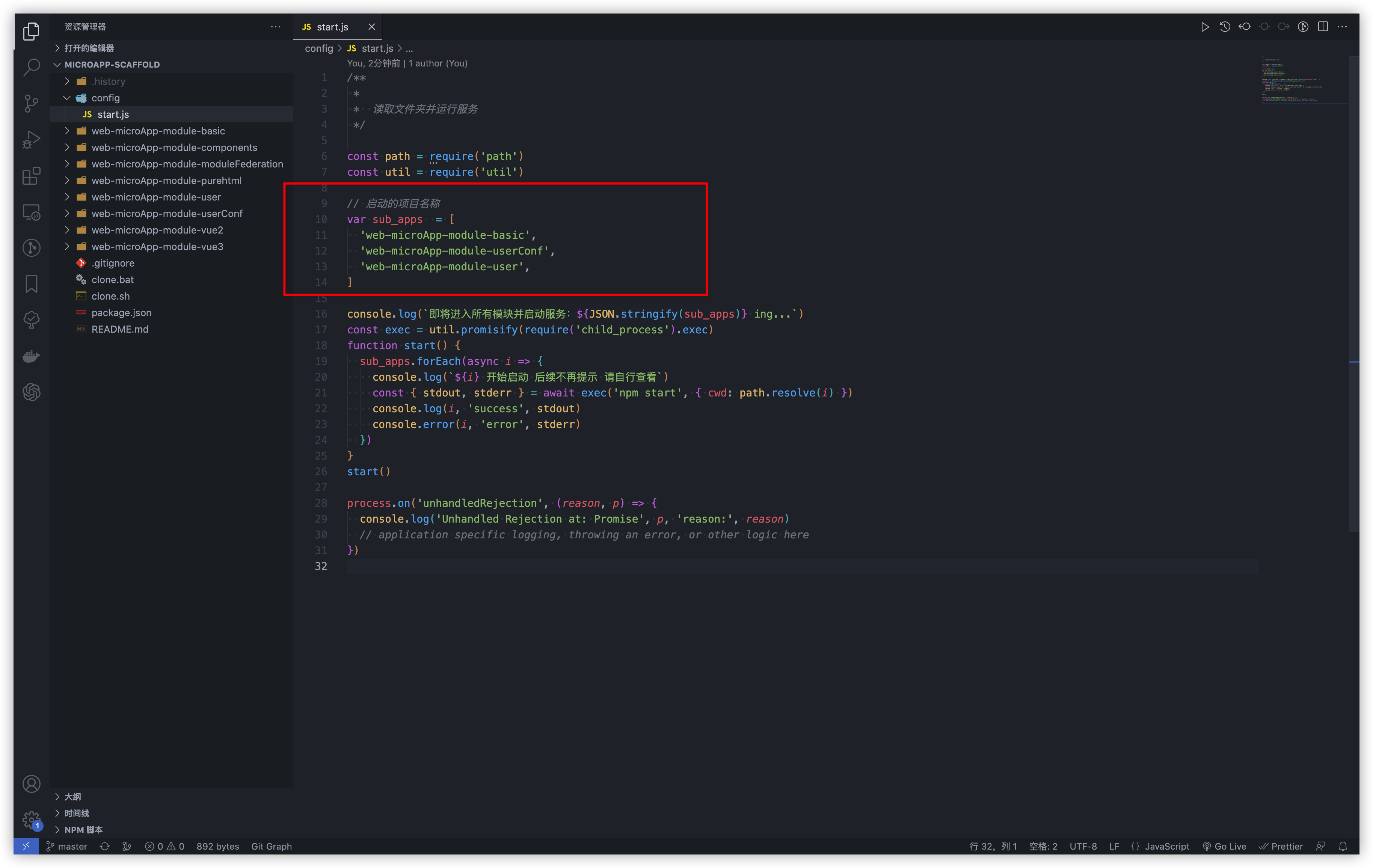
多个项目启动 在 microApp-scaffold 根目录执行 npm start 可修改需要启动的项目(如下图) 其中 basic 为主服务访问 http://localhost:31781

这里以举个例子提供参考(需要替换成自己的镜像地址)
npm run build
docker 或者 docker-compose 以 nginx 为基础镜像打包为镜像docker build -t benchu0630/web-microApp-module-basic:latest ./
打包后的容器发布到对应的 镜像仓库
docker push benchu0630/web-microApp-module-basic
镜像
docker pull benchu0630/web-microApp-module-basic
部署
docker run --name web-microApp-module-basic -d -p 31781:80 benchu0630/web-microApp-module-basic