# components-scaffold
**Repository Path**: benchu-scaffold-platform/components-scaffold
## Basic Information
- **Project Name**: components-scaffold
- **Description**: react 组件库 脚手架
- **Primary Language**: Unknown
- **License**: Not specified
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 1
- **Created**: 2021-10-21
- **Last Updated**: 2024-11-04
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
## components-scaffold
### 描述
[components-scaffold](https://gitee.com/benchu-scaffold-platform/components-scaffold) 该项目是一个 `组件库`基础脚手架,适用于`组件库`,`文档展示`,`npm插件`等项目。
### 技术栈
1. 使用 [father-build](https://github.com/umijs/father) 作为代码打包构建工具
2. 使用 [dumi](https://d.umijs.org/) 编写组件库文档
### 演示链接
[https://web-standard-doc.vercel.app/scaffold/component](https://web-standard-doc.vercel.app/scaffold/component)
### 项目文档
[https://web-standard-doc.vercel.app/scaffold/component](https://web-standard-doc.vercel.app/scaffold/component)
### 下载项目
```
git clone https://gitee.com/benchu-scaffold-platform/components-scaffold.git
```
### 安装依赖
```
npm install
```
### 常用命令
1. 启动文档 `npm start`
2. 编译文档 `npm run docs:build`
3. 编译代码 `npm run build`
### 用法示例
```js
import { Switch } from 'components-scaffold';
```
### 按需加载
配合 [babel-plugin-import](https://github.com/ant-design/babel-plugin-import) 实现按需加载,需将 `camel2DashComponentName` 配置关闭
```js
// babel.config.js
module.exports = {
plugins: [
[
'babel-plugin-import',
{
libraryName: 'components-scaffold',
libraryDirectory: 'es',
camel2DashComponentName: false,
},
],
],
};
```
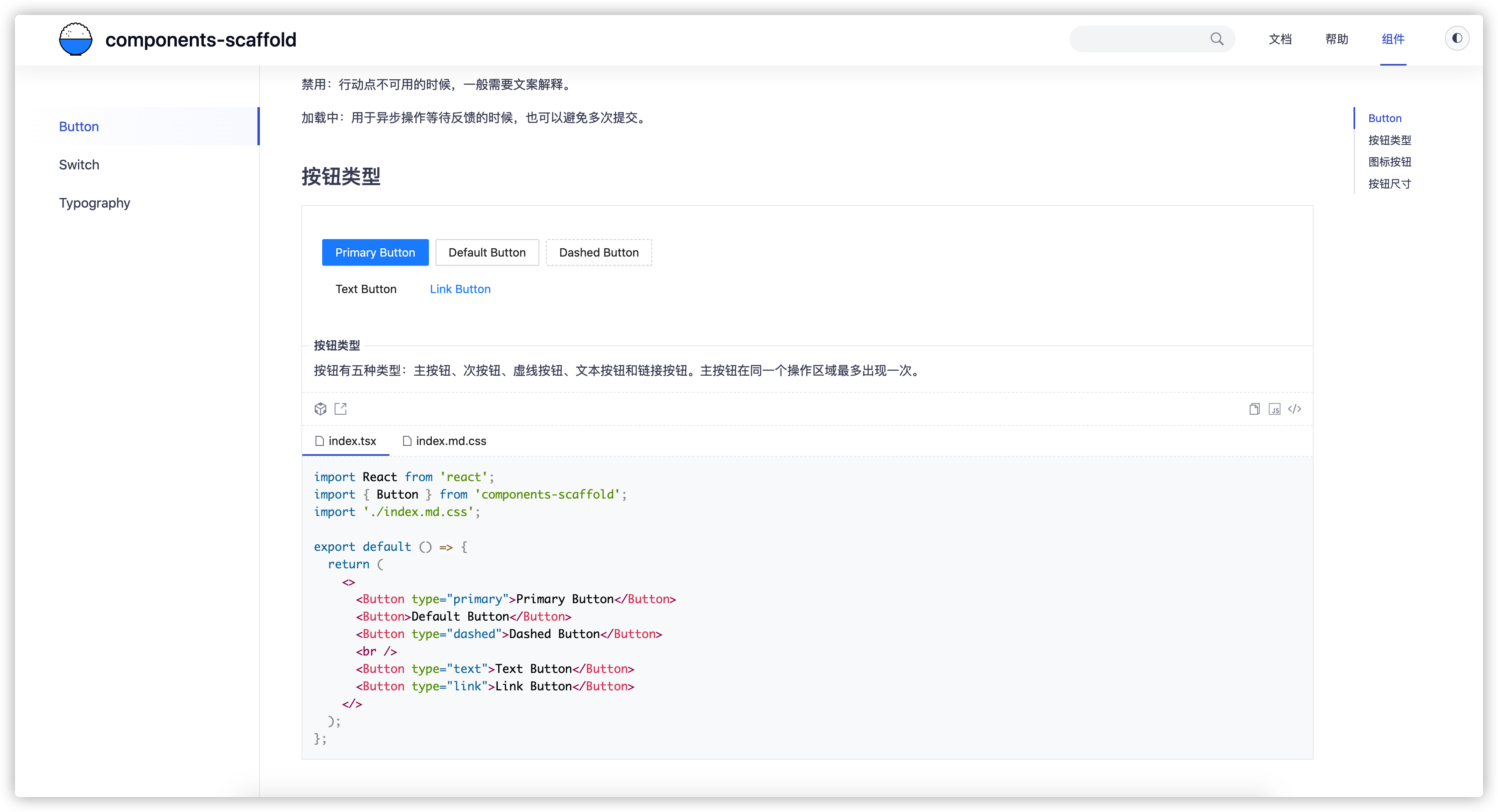
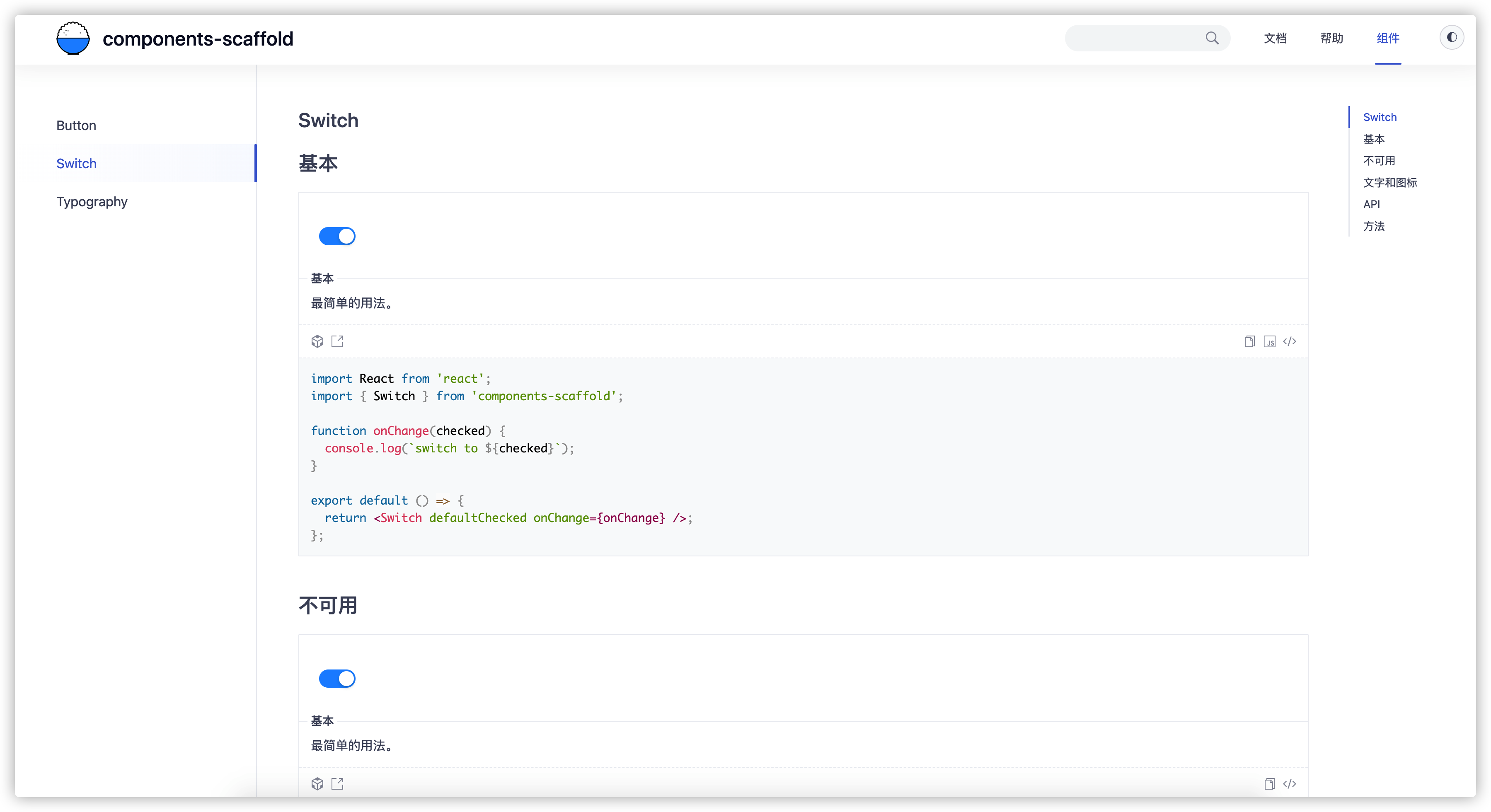
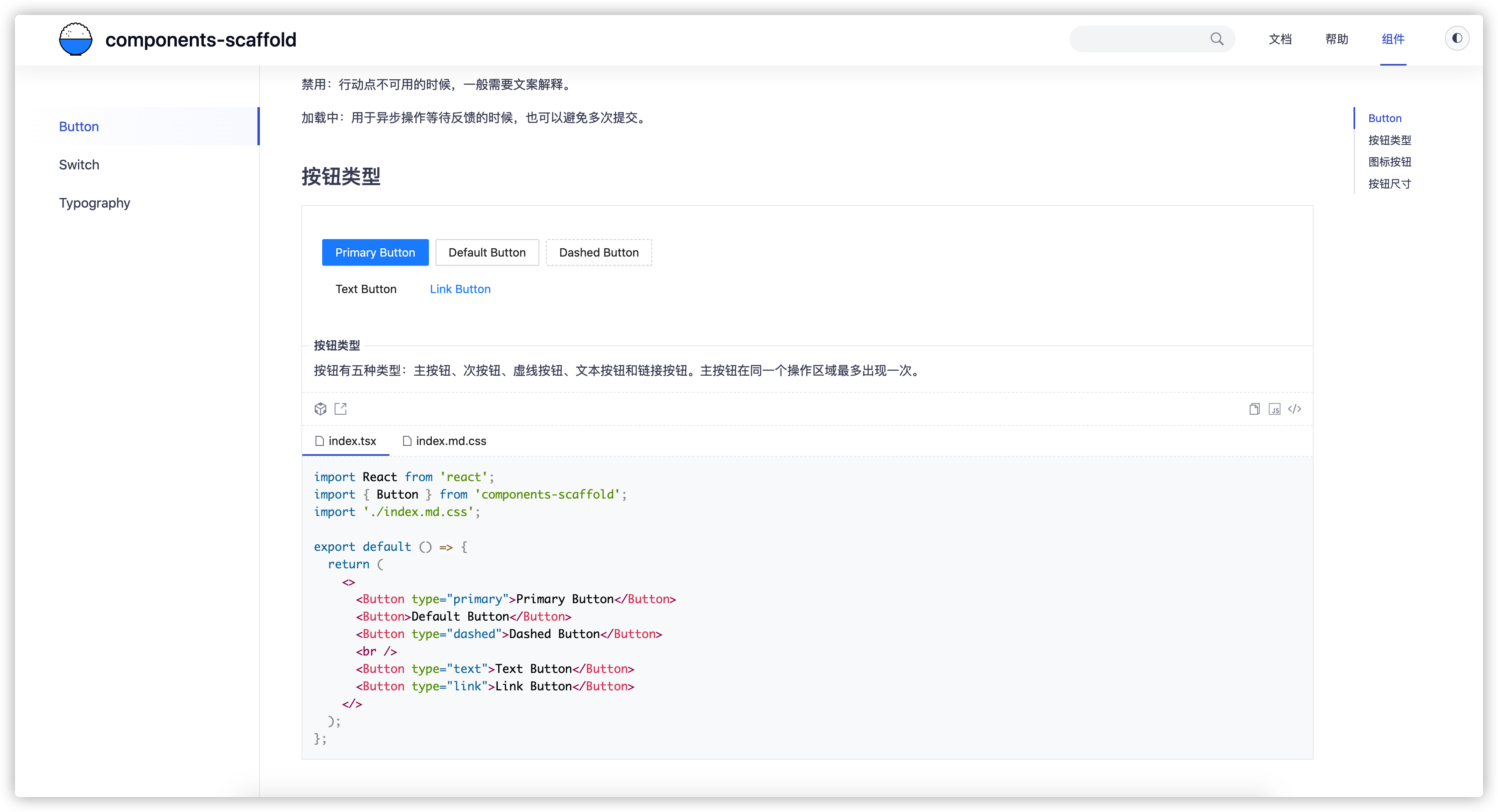
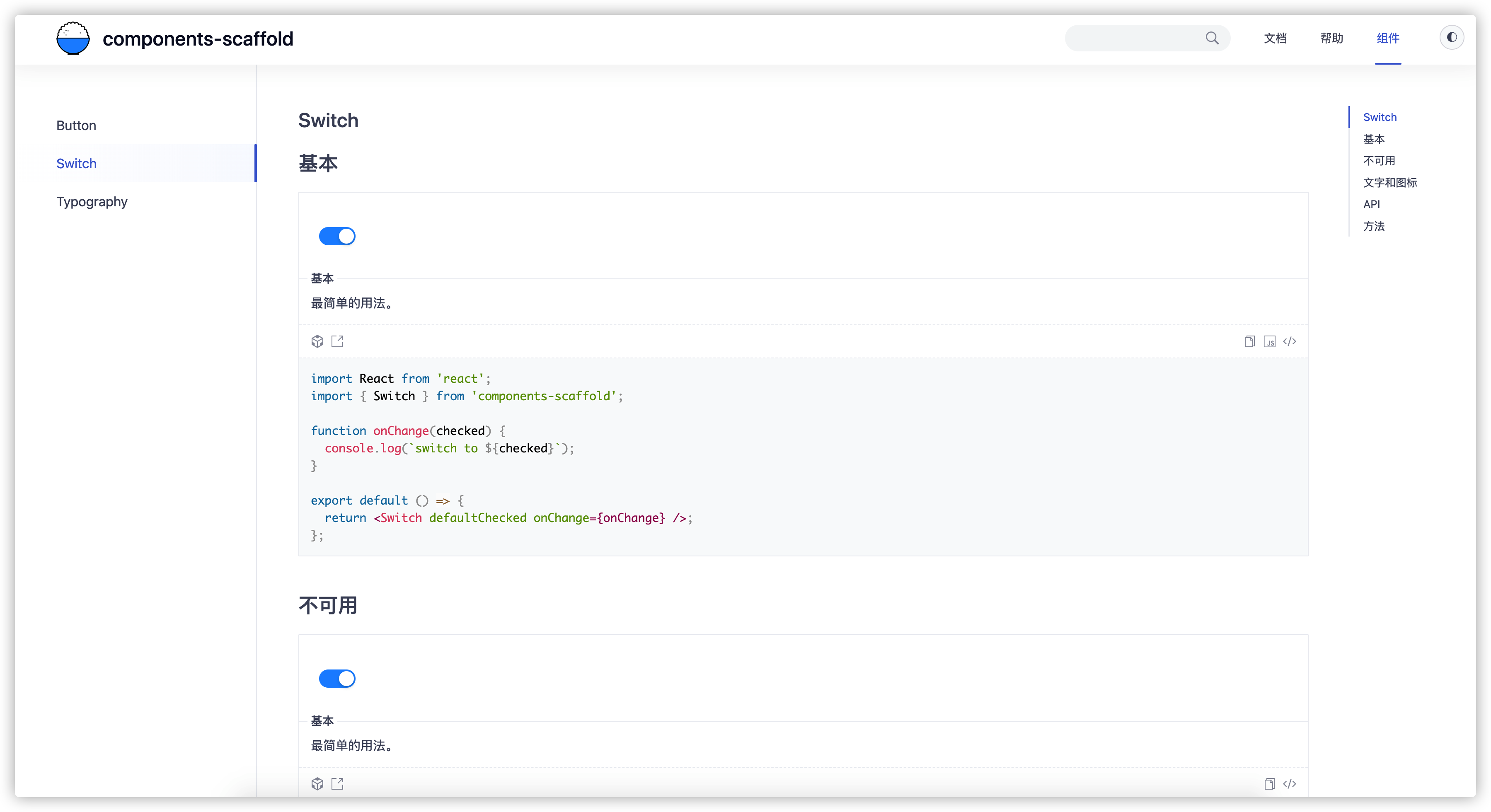
### 项目展示