diff --git a/docs/uniCloud/clientdb.md b/docs/uniCloud/clientdb.md
index b99aedaaf42c49c6131666a8ec3453fce3ceec55..341e699f84dbd7fb498e8cc09008f26aca94966f 100644
--- a/docs/uniCloud/clientdb.md
+++ b/docs/uniCloud/clientdb.md
@@ -6,13 +6,9 @@ JQL语法相关文档已移至:[JQL语法](uniCloud/jql.md)
> `HBuilderX 2.9.5`以前的用户如使用过`clientDB`,在升级后请将`clientDB`的前端库和云函数删除,新版已经在前端和云端内置了`clientDB`
-大白话:传统的数据库操作只能在服务端实现,因为他在前端使用有安全问题。而uniCloud的云数据库有表结构(DB Schema)他通过简单的js表达式,配置了:各种角色权限的账号是否可以读取和写入某种规范的数据等,解决了在前端操作的安全问题;因此uniCloud的云数据库可以直接在前端调用。
+clientDB直接在前端操作数据库,更方便。
-使用`clientDB`的好处:**不用写服务器代码了!**
-
-1个应用开发的一半的工作量,就此直接省去。
-
-当然使用`clientDB`需要扭转传统后台开发观念,不再编写服务端代码,直接在前端操作数据库。但是为了数据安全,需要在数据库上配置`DB Schema`。
+需要在数据库上配置`DB Schema`
在`DB Schema`中,配置数据操作的权限和字段值域校验规则,阻止前端不恰当的数据读写。详见:[DB Schema](https://uniapp.dcloud.net.cn/uniCloud/schema)
@@ -27,38 +23,7 @@ JQL语法相关文档已移至:[JQL语法](uniCloud/jql.md)
## 对比:传统与clientDB云端协同的开发效率
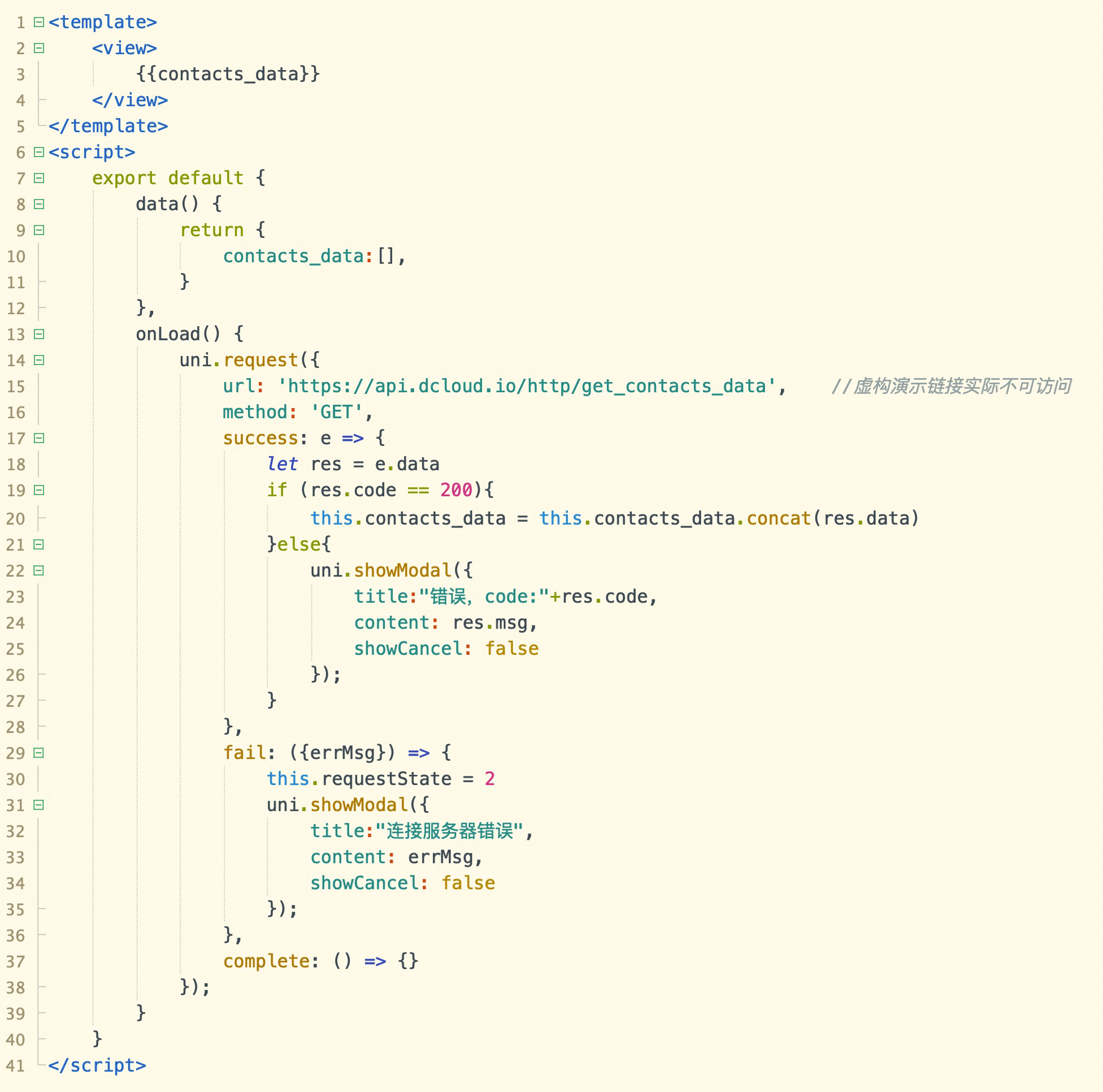
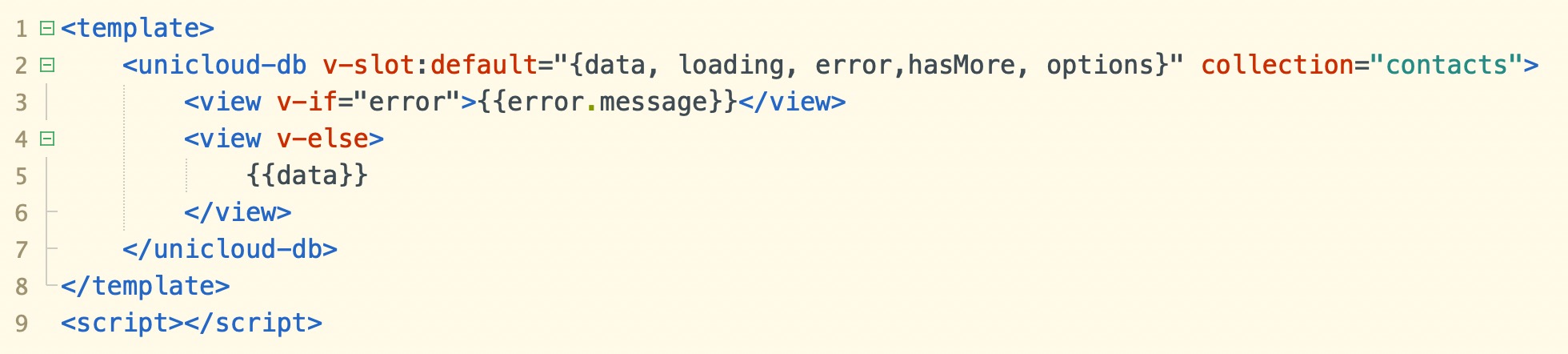
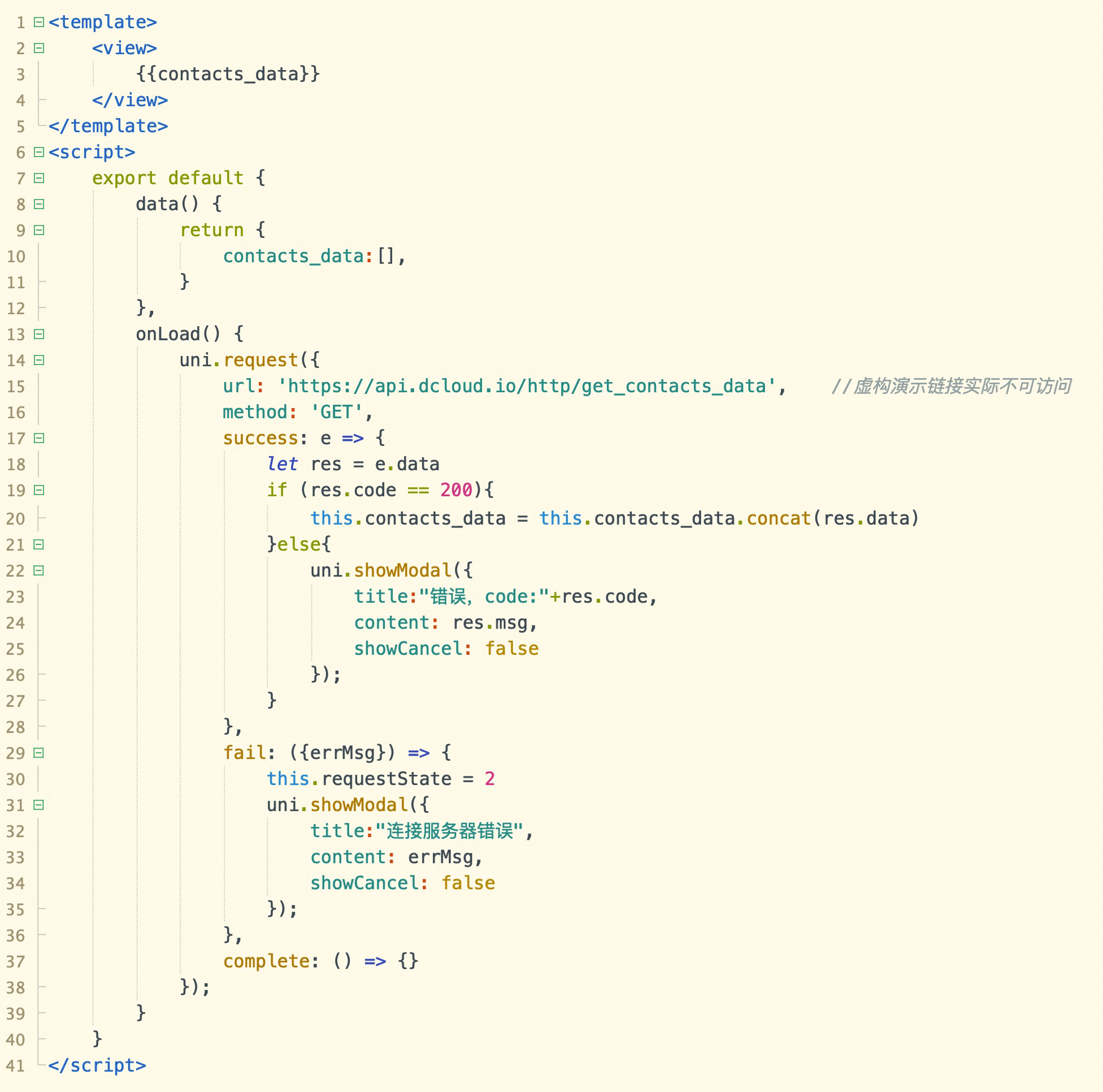
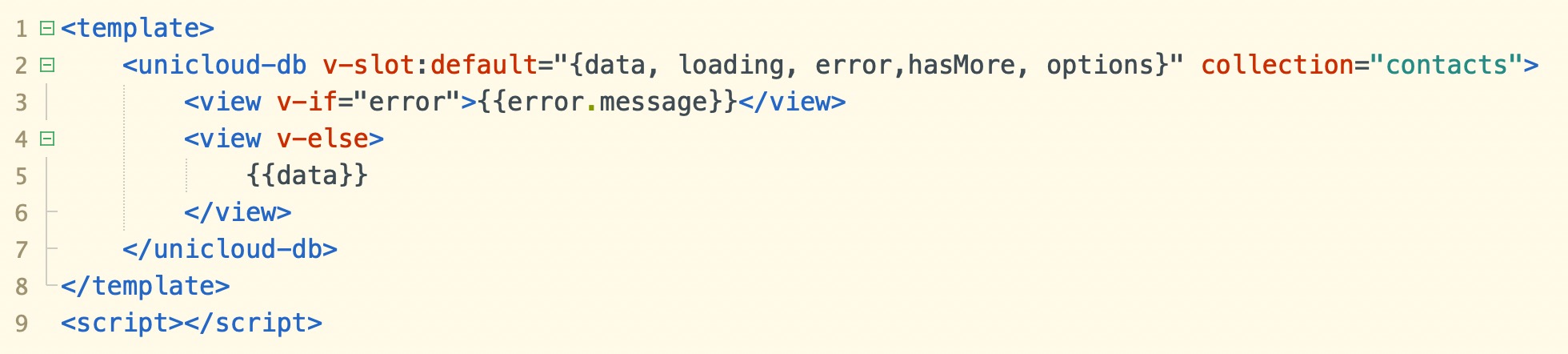
> 演示:在线通讯录项目,渲染云端数据到视图
-### 传统开发方式:
-1. 传统开发你需要先写服务端代码(这里用php+mysql作为演示)用sql语法查询数据库中的数据并输出,然后再开放API。
-
-需写27行代码,如图:
-
-
-

-
-

-
-

-
 -
- -
- -
- -
-