easyShell
代码地址:https://gitee.com/easyshell/easy-shell.git 拉取代码后
# 安装依赖
npm install
# 运行代码
npm run startapp
# 构建代码
npm run buildapp
运行或打包后即可正常使用
也可以单独部署前后端,将后端部署到代理服务器或者跳板机上,可以直接访问内网服务器
代码地址:https://gitee.com/easyshell/web-shell-boot.git 使用IDEA拉取代码,直接运行 或者打包成jar, 直接运行 java -jar 打包好的jar包
# 安装依赖
npm install
# 运行代码
npm run build
server {
# 端口
listen 56770;
# websocket 反向代理
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host:$server_port;
# websocket 反向代理需要加的参数
proxy_set_header Upgrade $http_upgrade;
# websocket 反向代理需要加的参数
proxy_set_header Connection "upgrade";
# 后端服务
proxy_pass http://127.0.0.1:8080;
}
# 前端反向代理 webshell 为部署的文件夹名称
location /webshell/ {
# 前端部署路径 (index.html文件路径为: /usr/local/nginx/html/webshell/index.html)
root /usr/local/nginx/html;
}
# 后端http服务代理
location /api {
proxy_pass http://127.0.0.1:8080/api;
proxy_read_timeout 300s;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
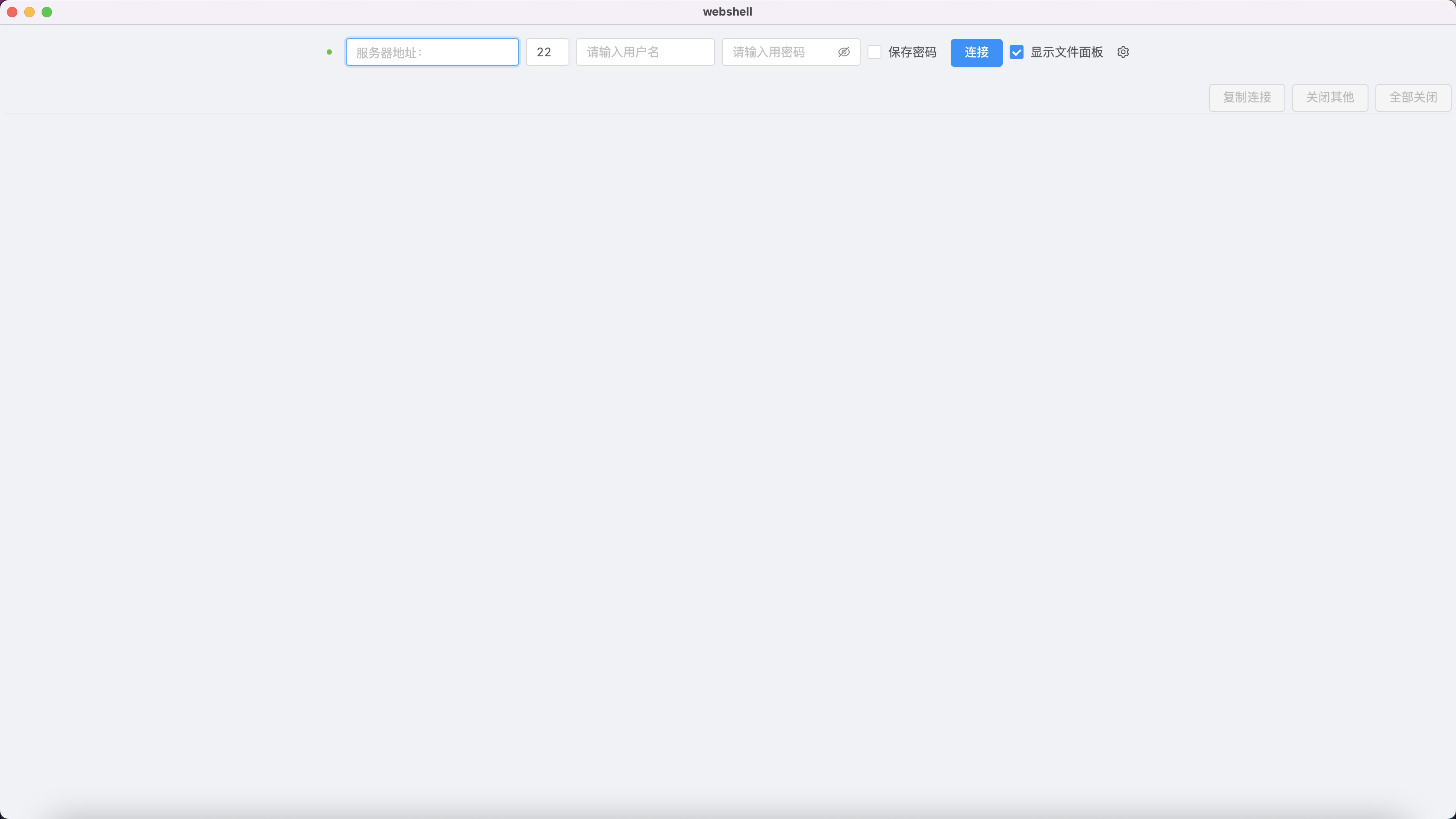
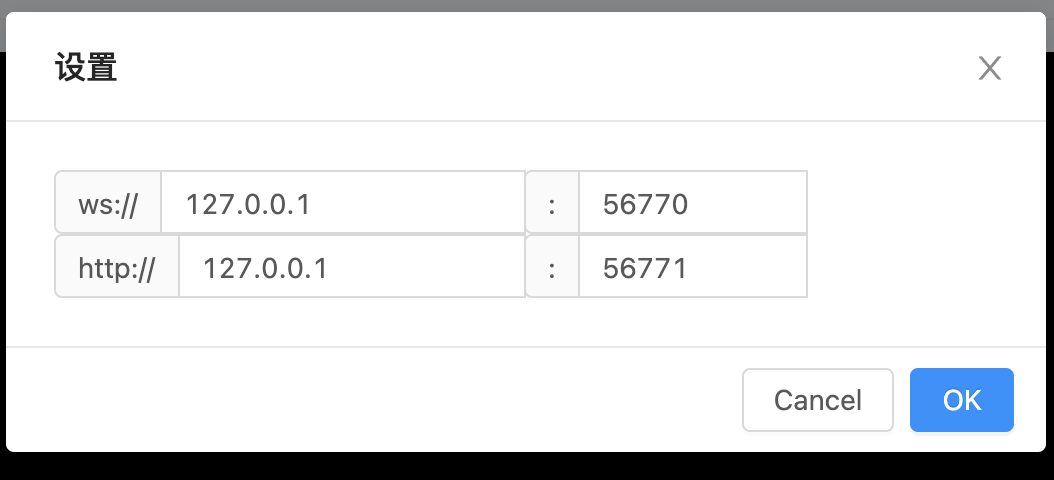
部署好后访问:http://IP地址:56770/webshell
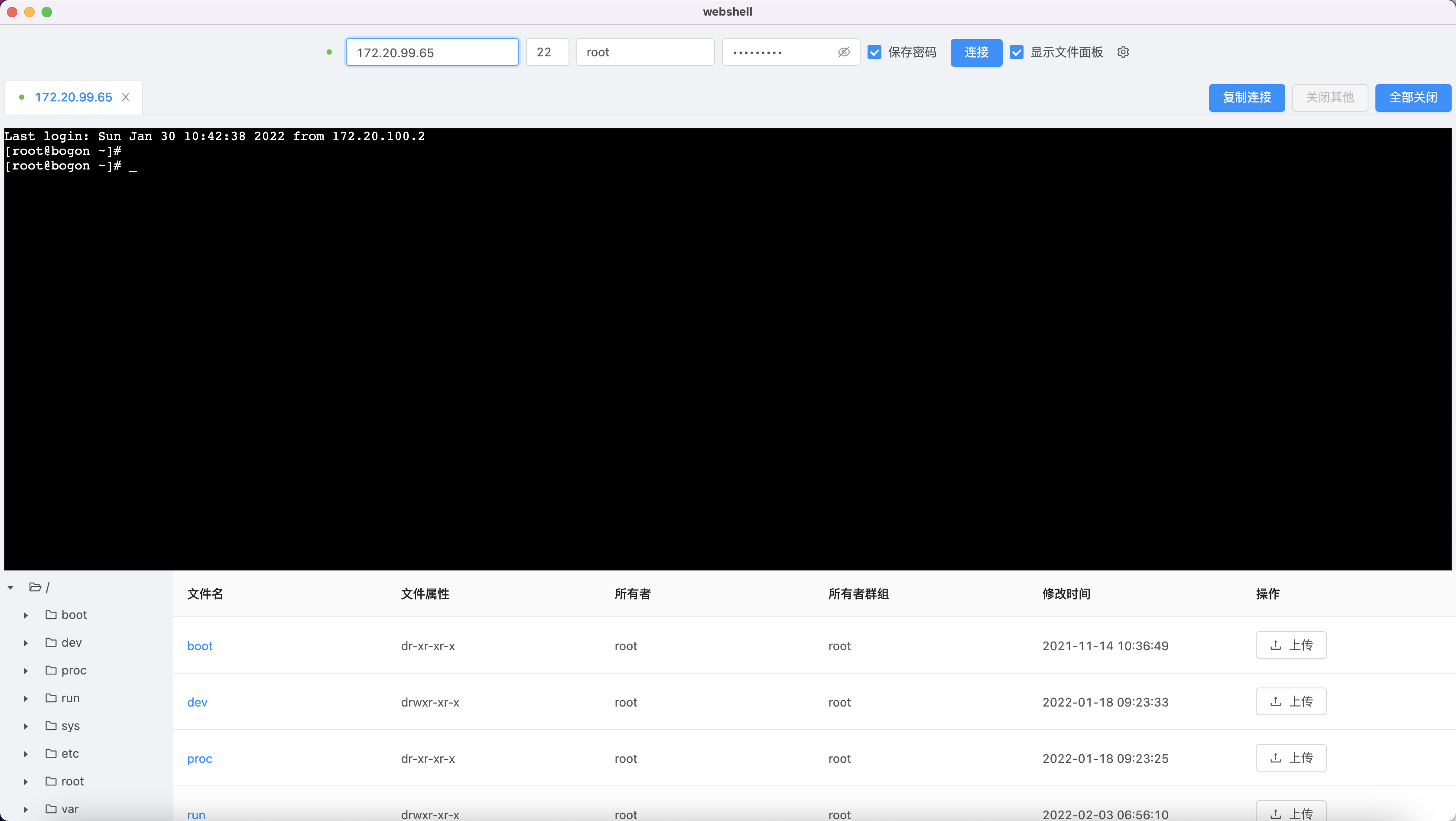
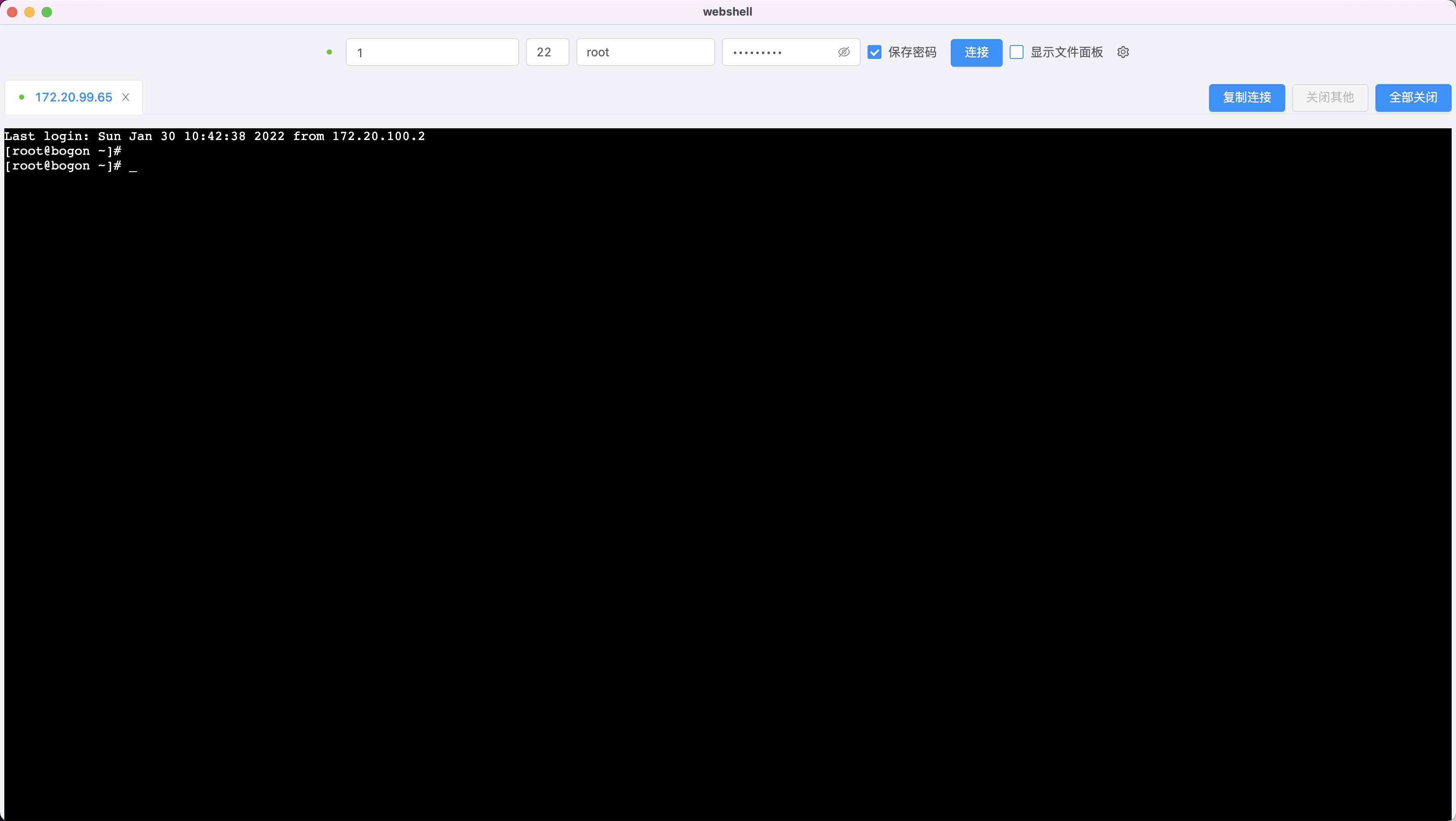
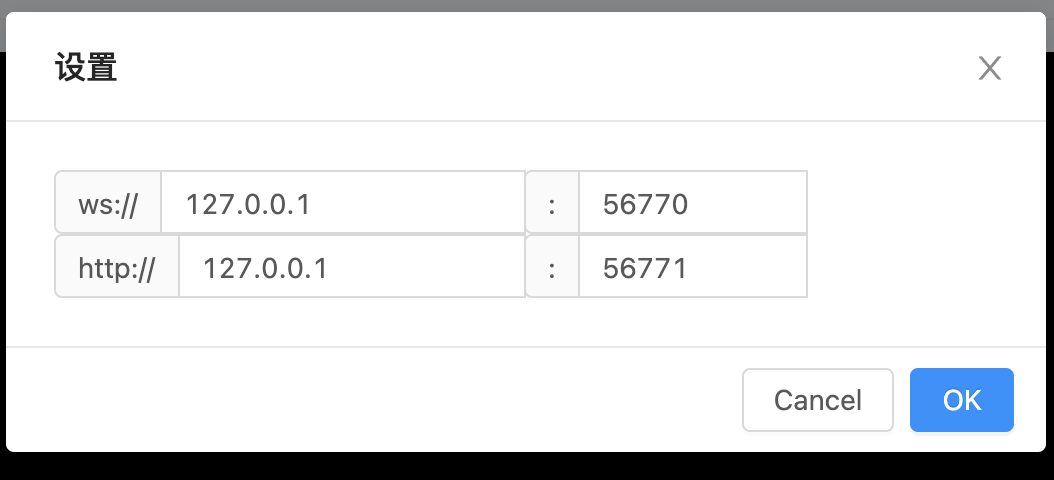
 点击OK后,服务器地址输入框前的小点变为绿色表示链接成功
点击OK后,服务器地址输入框前的小点变为绿色表示链接成功