# Sa-Admin
**Repository Path**: java-server-admin/sa-admin
## Basic Information
- **Project Name**: Sa-Admin
- **Description**: 一个无需脚手架即可直接运行的后台模板,流畅、易上手、提高生产力
- **Primary Language**: JavaScript
- **License**: MIT
- **Default Branch**: master
- **Homepage**: http://sa-admin.dev33.cn
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 125
- **Created**: 2022-03-10
- **Last Updated**: 2022-03-10
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README

Sa-Admin v1.41.0
一个多窗口后台模板,流畅、易上手、提高生产力







## ⚡ 介绍
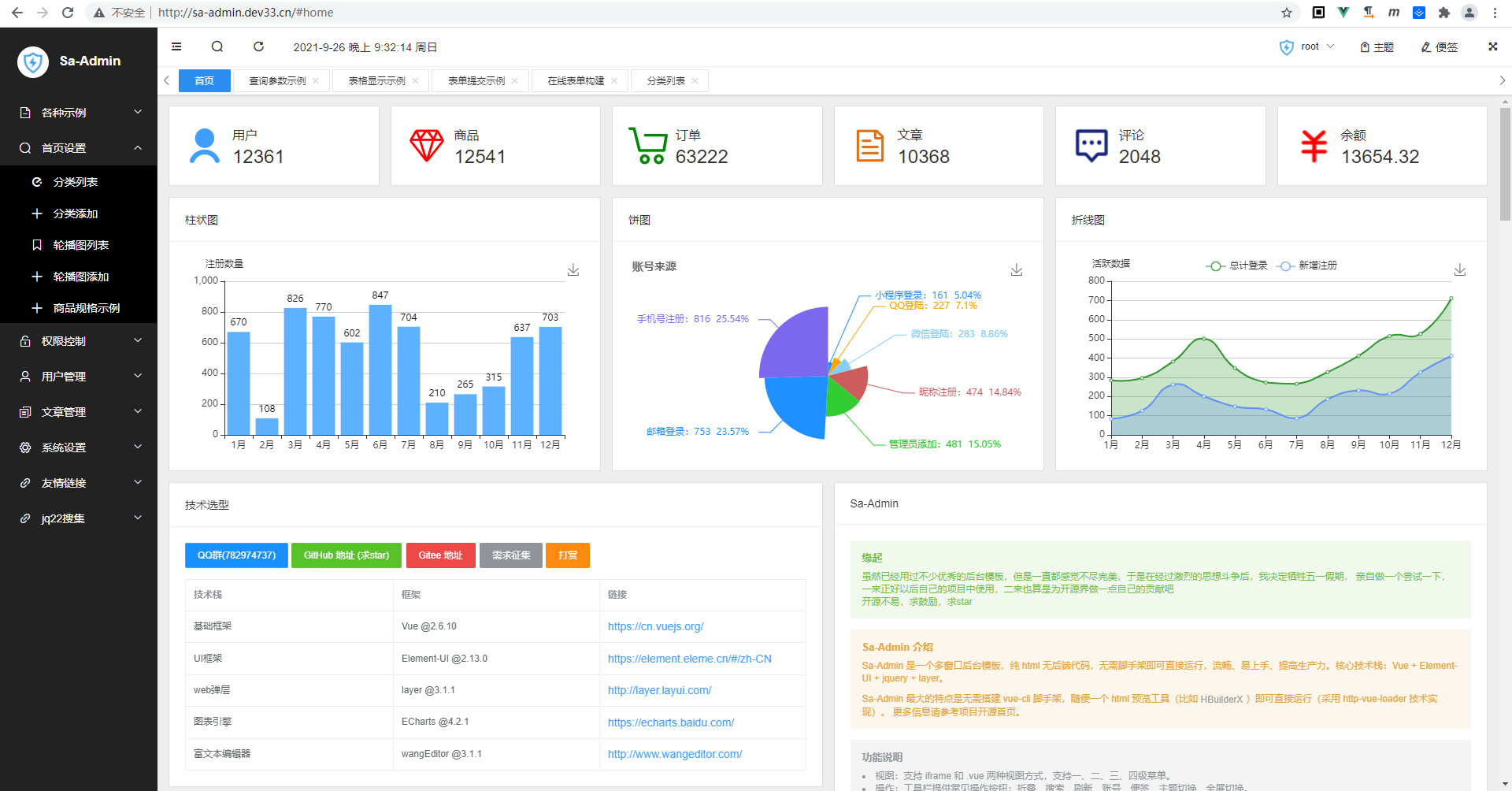
Sa-Admin 是一个多窗口后台模板,纯 html 无后端代码,无需脚手架即可直接运行,流畅、易上手、提高生产力。核心技术栈:Vue + Element-UI + jquery + layer。
废话不多说,具体效果可参见在线预览:[http://sa-admin.dev33.cn/](http://sa-admin.dev33.cn/)
## ⭐ 特点
Sa-Admin 最大的特点是无需搭建 vue-cli 脚手架,随便一个 html 预览工具(比如 [HBuilderX](https://www.dcloud.io/hbuilderx.html))即可直接运行(采用 http-vue-loader 技术实现)。
目前最新版包括以下功能:
- 视图:支持 iframe 和 .vue 两种视图方式,支持一、二、三、四级菜单。
- 操作:工具栏提供常见操作按钮:折叠、搜索、刷新、账号、便签、主题切换、全屏切换。
- 主题:内置十种主题,也可方便的扩展主题。
- 切换:支持拖拽排序、切换视图自动记录hash,刷新页面自动打开上次的视图。
- 右键:tabbar栏支持右键菜单:悬浮打开、新窗口打开、视图复制、快捷关闭等操作。
- 接口:开放一系列api,可方便的用js新建、打开、切换视图等动作。
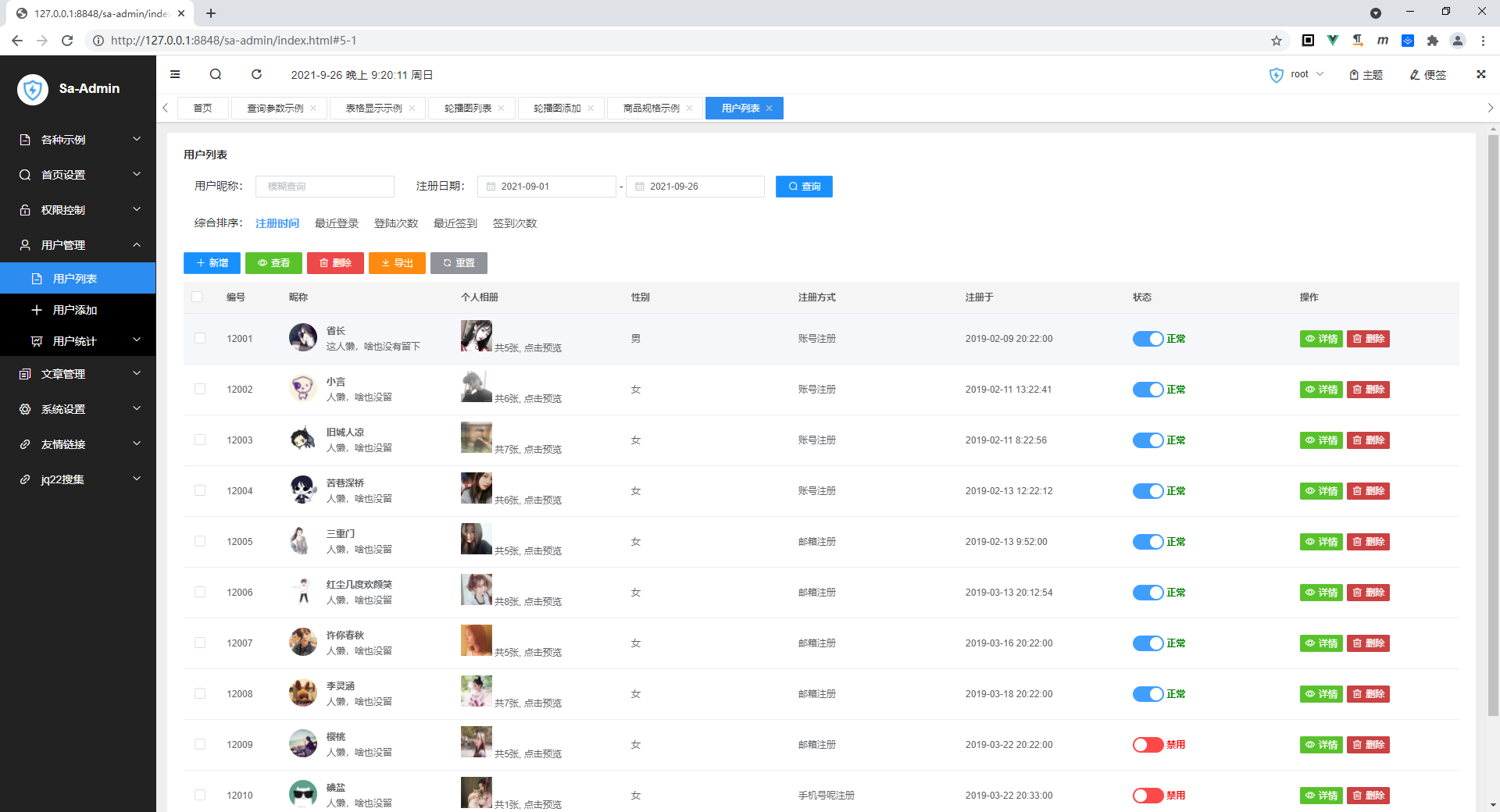
- 示例:提供大量常见示例,以及各种表单组件的封装,助你快速CRUD。
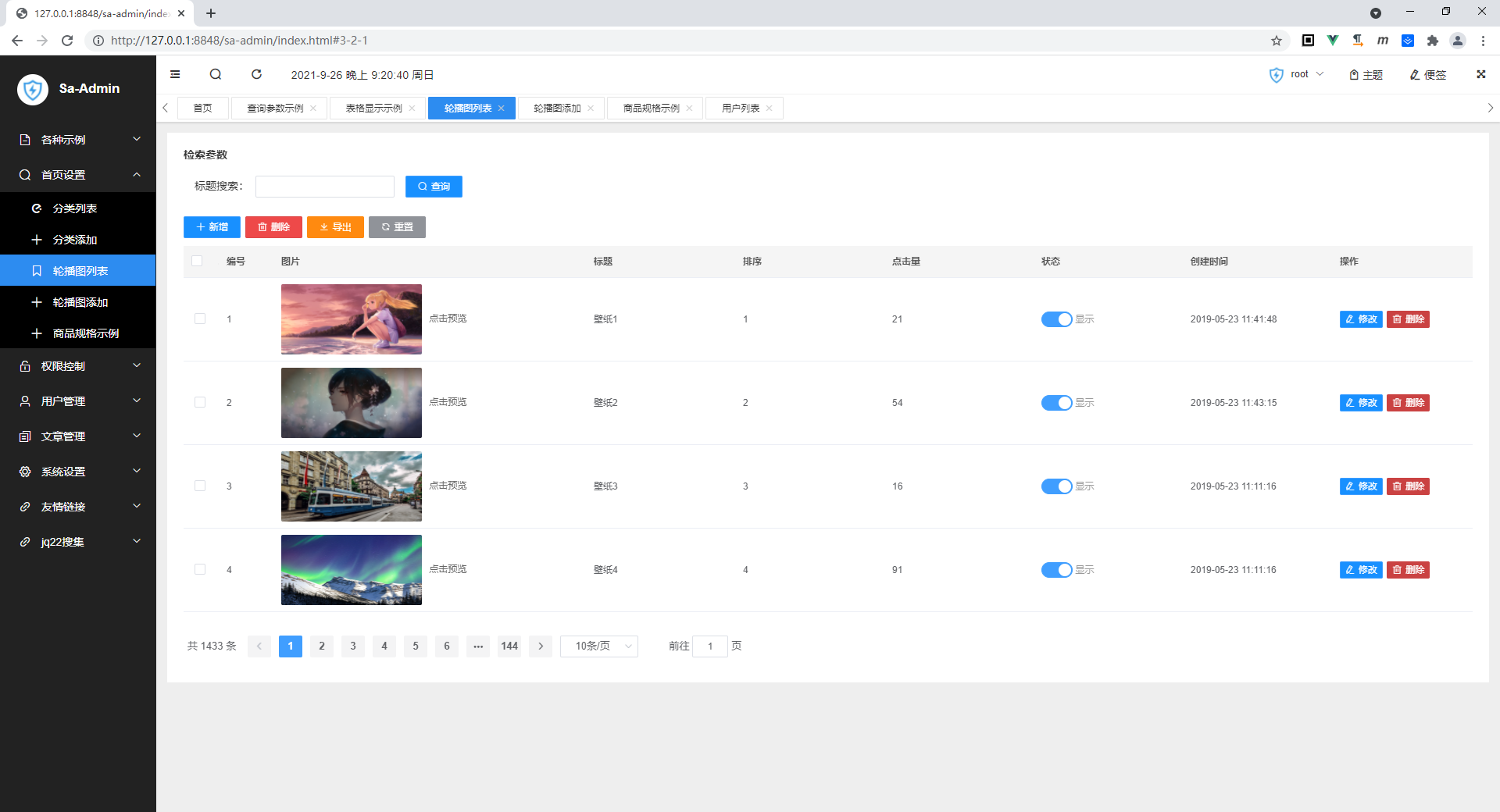
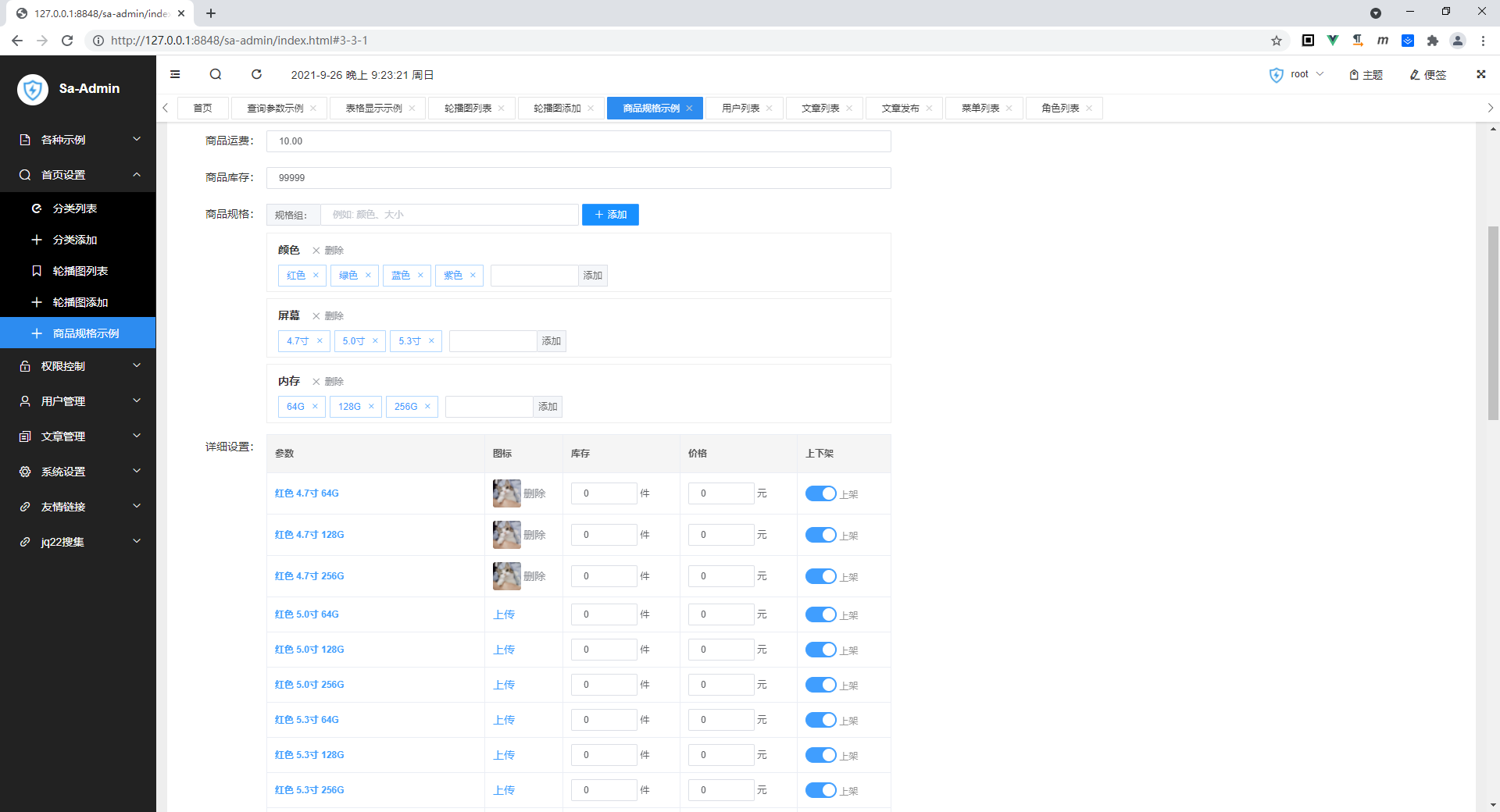
## 🖥 截图
## 🔍 开始使用
### 1、下载项目
直接在 Gitee 或 GitHub 下载代码
### 2、初始化模板
在使用时不建议你直接魔改模板的代码,以免在运行时出现意外bug。在文件夹 `\sa-frame` 下有个 `sa-code.js` 文件,
这是为了方便你对接后端专门预留的文件,你可以在此文件中调用 Sa-Admin 提供的 API 来操作模板。
``` js
// 设置基本信息
sa_admin.title="xxx"; // 设置模板标题
sa_admin.logo='xxx.png'; // 设置 logo 图标地址
sa_admin.icon = 'xxx.ico'; // 设置 icon 图标地址
// 初始化菜单
var myMenuList = window.menuList; // window.menuList 在 menu-list.js 中定义(内有格式详细说明)
sa_admin.setMenuList(myMenuList); // 方式一:写入菜单,这些菜单会全部显示
sa_admin.setMenuList(myMenuList, ['1', '1-1', '1-2']); // 方式二:写入菜单,并在第二个参数决定哪些菜单会显示出来
sa_admin.initMenu(['1', '1-1', '1-2']); // 方式三:相当于方式二省略了第一个参数(框架会自动寻找 window.menuList)
/*
* MenuList 菜单的格式在 menu-list.js 文件中有详细的示例和格式说明
* 一般情况下我们的菜单最终都是一个 Tree 形格式,但我们从数据库查询出来时都是平面一维数组,
* 这时候你不需要手动做格式转换,调用 sa_admin.setMenuList 模板会自动为你进行格式转换,
* (前提是你的数组里每个 menu 对象指定了 parentId 属性)
*/
// 设置右上角的 user 信息
sa_admin.user = {
username: 'root', // 昵称
avatar: 'sa-frame/admin-logo.png' // 头像地址
}
// 设置头像点击处可操作的选项
sa_admin.dropList = [
{
name: '我的资料',
click: function() { /* balabala... */ }
},
{
name: '退出登录',
click: function() { /* balabala... */ }
}
]
// 初始化模板(必须调用)
sa_admin.init();
```
### 3、js操作模板
你可以使用以下 API 来操作模板
``` js
sa_admin.showHome(); // 显示主页选项卡
sa_admin.showTabById('1-1'); // 显示一个选项卡, 根据id
sa_admin.closeTabById('1-1'); // 关闭一个选项卡,根据 id ( 第二个参数可填关闭后的回调函数 )
sa_admin.showMenuById('1-1'); // 打开一个 菜单,根据 id
// 新增一个选项卡
sa_admin.addTab({name: '新页面', url: 'http://sa-token.dev33.cn/'}); // id不要和已有的菜单id冲突,其它属性均可参照菜单项
// 新增一个选项卡、并立即显示
sa_admin.showTab({name: '新页面', url: 'http://sa-plus.dev33.cn/'}); // 参数同上
```
### 4、多视图通信
怎么在一个选项卡页面调用另一个页面的代码
``` js
// 根据id获取其页面的window对象 (如果此页面未打开,则返回空)(跨域模式下无法获取其window对象)
var win = sa_admin.getTabWindow('2-1');
if(win) {
win.app.f5(); // 然后调用这个对象上的方法
}
// 根据iframe的子父通信原则,在子页面中调用父页面的方法,需要加上parent前缀,例如:
parent.sa_admin.msg('啦啦啦'); // 调用父页面的弹窗方法
```
### 5、鉴权相关
``` js
// 首先在登录时,写入当前会话所具有的权限码集合
var arr = ['1', '2', '3', 'a', 'b', 'c']; // 一般由后端提供接口返回当前会话所具有的权限码集合
sa.setAuth(arr); // 写入本地缓存中
// 然后:我们就可以愉快的使用鉴权了
// 如果一个页面需要某个权限码才能打开,在这个页面的