# 智能在线客服
**Repository Path**: l_2022/kefu
## Basic Information
- **Project Name**: 智能在线客服
- **Description**: 基于vue+node+socket+vant+mysql实现的在线客服系统,前后端分离,浏览器指纹作为访客唯一id,内置chatGPT智能回复,采用RSA加解密数据,防sql注入,xss,可发送图片表情、查询历史消息、留言、踢人等,更多功能等待后续更新。
简单快速部署,基本每隔几行我都有写备注,可读性强,目前功能不是很多,欢迎进行二次开发
- **Primary Language**: Unknown
- **License**: Not specified
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 20
- **Created**: 2024-03-25
- **Last Updated**: 2024-03-25
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
### 1.介绍
+ 基于vue+node+socket+vant+mysql实现的在线客服系统,前后端分离,浏览器指纹作为访客唯一id,采用RSA加解密数据,
防sql注入,xss,可发送图片表情、查询历史消息、留言、踢人、排队等待,更多功能等待后续更新。简单快速部署,基本每隔几行我都有写备注,可读性强,
目前功能不是很多,欢迎进行二次开发
-------------------------------------------------------------------------------------------------
### 2.在线地址
+ 已经解决https跨域问题,在线访问时请使用https协议访问,在线预览的后端目前是没有配置http的。
+ 在线体验地址(客服端):https://ctrlc.cc/kefu/index.html#/customerService 账号密码都是666
+ 在线体验地址(用户端):https://ctrlc.cc/kefu/#/
-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------
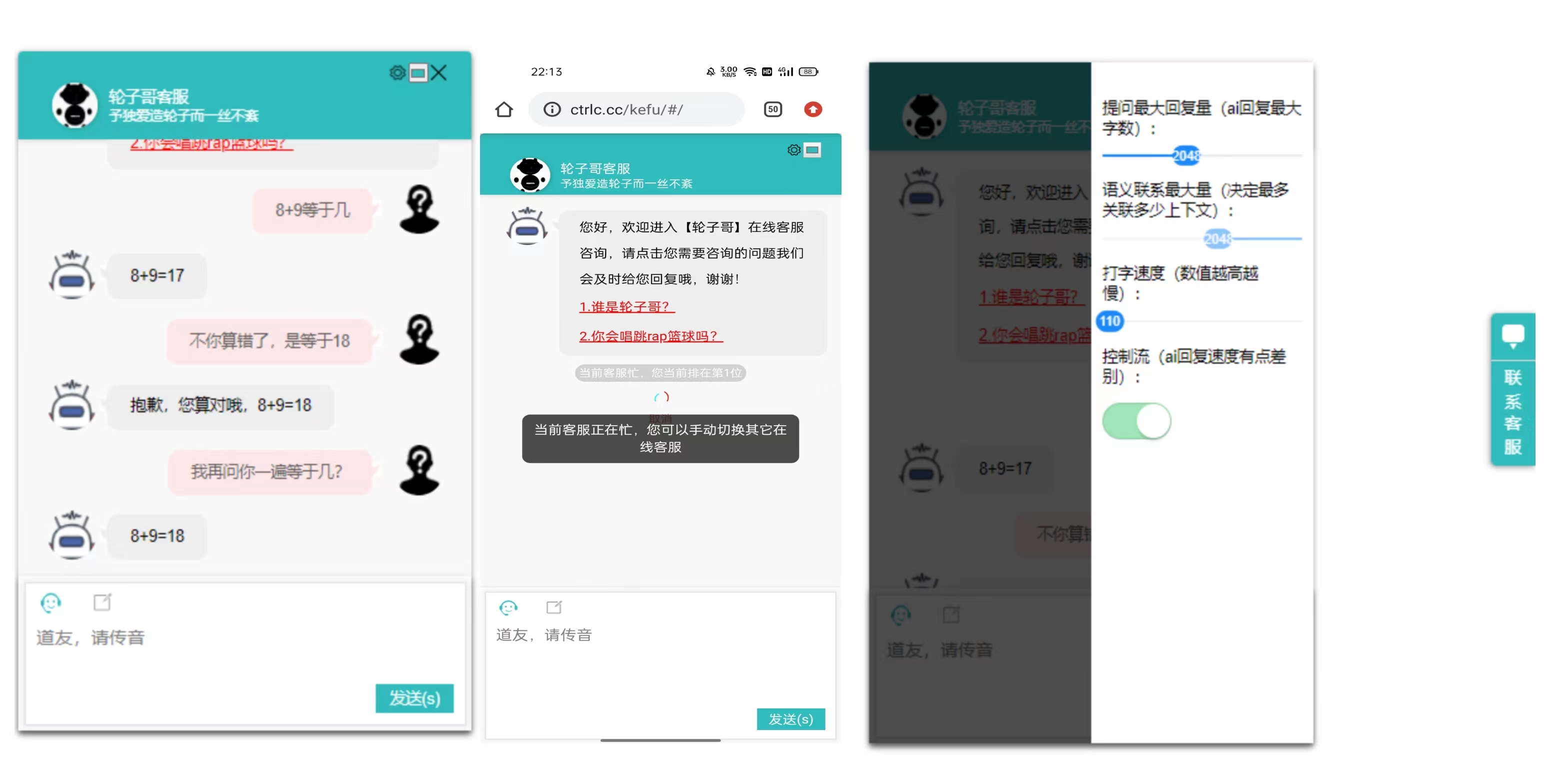
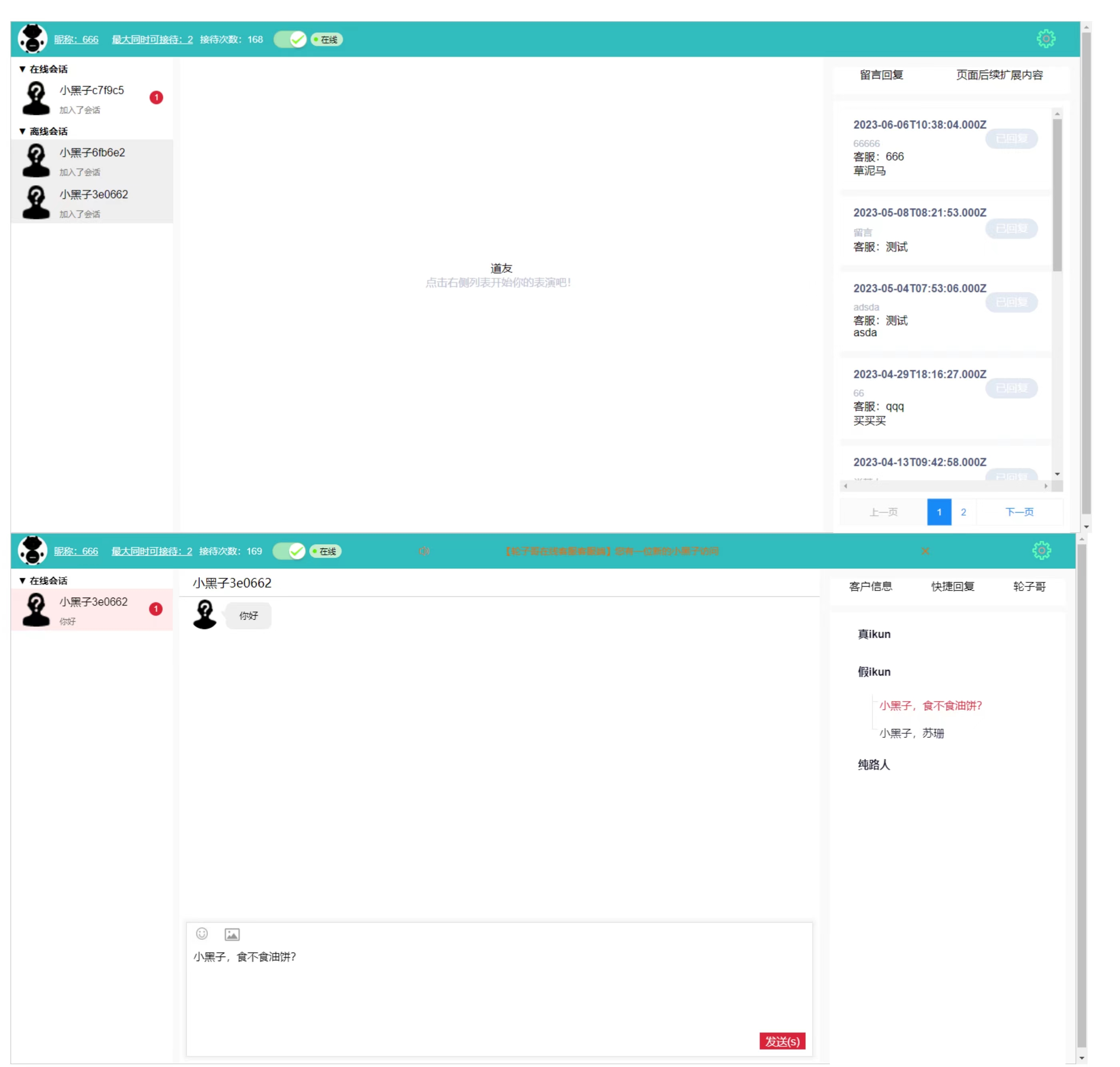
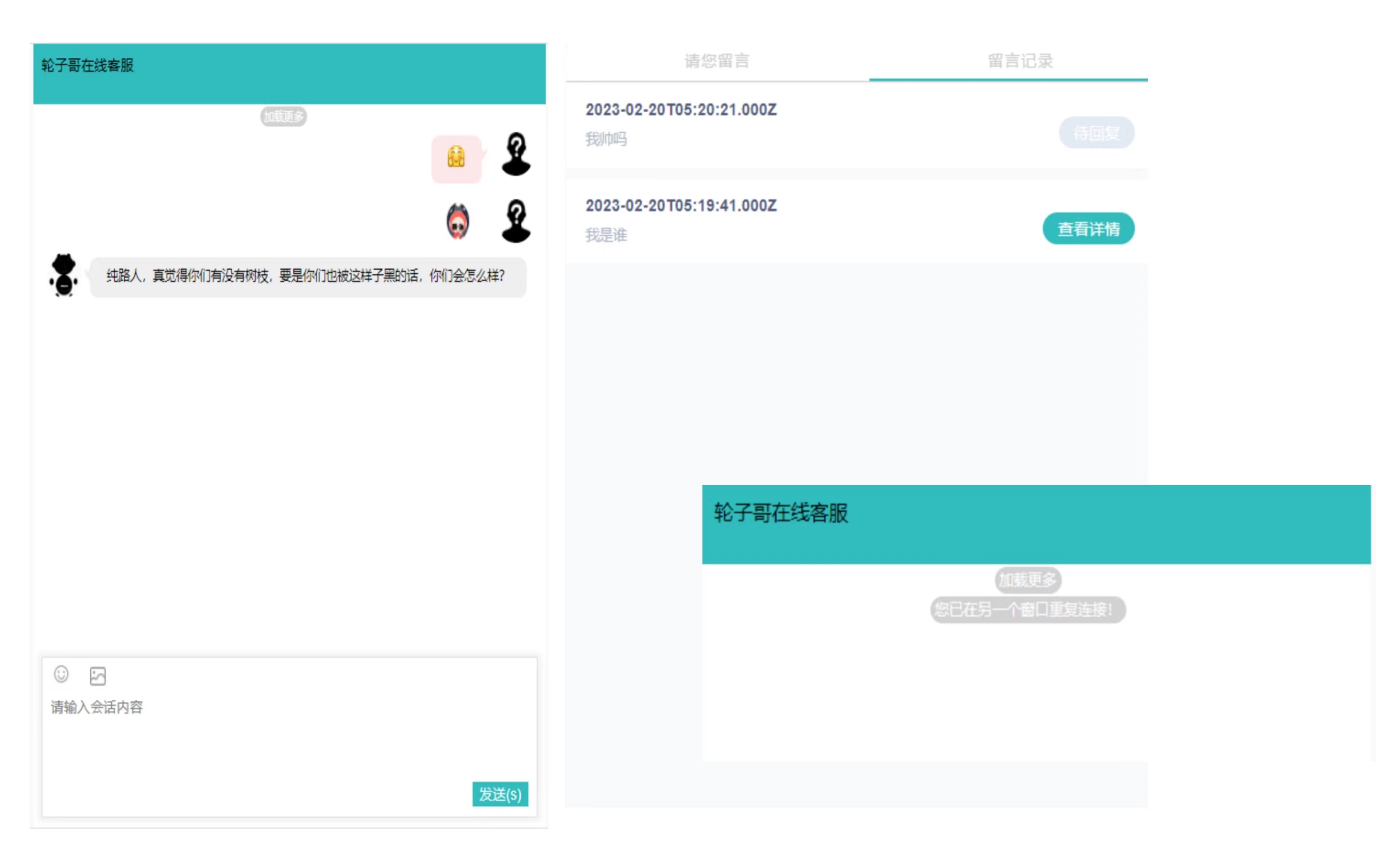
### 3.实现截图



-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------
### 4.实现功能
+ 实时聊天,发送文字、图片、表情、查看历史消息
+ 留言与回复留言
+ 中英文
+ 同一个浏览器多开窗口会强制另一个窗口下线
+ 用户端手机电脑布局适
+ 客服端设置昵称、设置同时最多连接人数,超过指定次数后面的用户连接时会进入排队等待(如果某个用户下线导致其它的被排挤掉,这是因为你用了同一个浏览器)
+ 客服端可以快捷回复、自定义设置快捷回复
+ 可以连接指定客服、随机连接客服,指定连接客服时如果客服不在线,登录后会有离线消息记录
-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------
### 5.信息扩展
+ 通过在网站首页路径添如:'http://localhost:9528/#/?extend=U2FsdGVkX19Cu72hsUuXB3HswRh0dwhfXfd8h7lblZnSnCIz/nQVzj1Niqt94tcTrlnZ8T08ljc/LdmTYWXQC4nw2l1MnFmA8okbGezLsxDst4rHp3B/6Y/rM6R/JzoG',格式必须是'?extend=xxxxxxxxx'的格式
+ 示例文件在“信息扩展加密方式demo.html”里面,请自行查看
+ 把获取出来的结果拼接到路径上面'http://localhost:9528/#/' +'?extend=U2FsdGVkX19Cu72hsUuXB3HswRh0dwhfXfd8h7lblZnSnCIz/nQVzj1Niqt94tcTrlnZ8T08ljc/LdmTYWXQC4nw2l1MnFmA8okbGezLsxDst4rHp3B/6Y/rM6R/JzoG'
+ 你传进来的值会在客服端查看用户时右侧面板的信息栏显示,其中"userName"字段会覆盖原有的默认用户名称字段,serviceType字段会指定加载指定类型的客服,其它均作为自定义数据展示
-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------
### 6.本地部署说明
+ 环境说明:node版本最低16,有些依赖要求最低版本为16,低于16可能会报错。service为node后端,socket为vue前端,后端端口号3030,前端端口号9528。数据库使用mysql,数据库名chat,如果mysql不兼容导入错误,先创建一个空数据库,把chat.sql打开复制,在mysql可视化工具里粘贴进行sql执行。代码默认是使用http协议,如需使用https协议请看下面部署说明。
+ 找到service\config.js文件,更换你自己的数据库账号密码
+ 以上都修改好了之后:
cd 进入service文件夹: 安装依赖:npm install ;运行:node serve 或者 npm run serve
cd进入socket文件夹: 运行:npm run serve ;安装依赖:npm install ;打包:npm run build
+ 运行起来或打包之后,用户端访问路径为:http://localhost:9528/#/ 客服端访问路径为: http://localhost:9528/#/customerService
+ 部署之后将客服使用a标签打开就行了
`打开示例`
点我直接打开客服示例
-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------
### 7.服务器部署说明
+ 找到socket\src\config.js文件,确保environment为build,apiUrl更换为: http://xx.你的ip地址.xx:3030,一定要使用ip地址,不要使用localhost
+ 部署时不要把后端丢在网站目录下面
+ 图片默认保存在数据库,部署到服务器需要更改的话,请自行打开service/config.js修改配置
-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------
### 8.服务器https协议部署说明
+ 找到socket\src\config.js文件,确保apiUrl的后端路径是https协议,如:https://xx.xx.com:3030
+ 找到service\service.js文件,有注释提示,将指定http那部分代码注释掉,然后取消https那部分代码的注释
+ 在service.js中找到代码:
const options = {
key: fs.readFileSync('./ctrlc.cc.key'),
cert: fs.readFileSync('./ctrlc.cc.pem'),
};
配置域名证书路径
+ 如果有任何疑问:直接加QQ 3217454073
-------------------------------------------------------------------------------------------------