Vite ⚡:
Vite ⚡:
 Element-plus:
Element-plus:

 ](http://godban.github.io/browsers-support-badges/)IE | [
](http://godban.github.io/browsers-support-badges/)IE | [ ](http://godban.github.io/browsers-support-badges/)Edge | [
](http://godban.github.io/browsers-support-badges/)Edge | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Safari |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## 合作优质项目 | Partner project
- [h5-Dooring - H5-Dooring 是一款功能强大,专业可靠的 H5 可视化页面配置解决方案](https://github.com/MrXujiang/h5-Dooring)
- [Blink - 一款自定义的生成故障艺术动画的组件库](https://github.com/MrXujiang/blink)
- [frontend-developer-roadmap | 一个能提高开发者工作效率的前端 js 库汇总](https://github.com/MrXujiang/frontend-developer-roadmap)
- [generator-admin-cli | vue3.0-admin-cli 中后台脚手架](https://github.com/GeekQiaQia/generator-admin-cli)
## 🤝 贡献 | Contributing
欢迎参与贡献,提出问题、新功能合并请求等!
最新的贡献情况可以参阅 GitHub 提供的[contributors](https://github.com/GeekQiaQia/vue3.0-template-admin/graphs/contributors)页面
### ❓ 问题 | Issue
Contributions, issues and feature requests are welcome!.
](http://godban.github.io/browsers-support-badges/)Safari |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## 合作优质项目 | Partner project
- [h5-Dooring - H5-Dooring 是一款功能强大,专业可靠的 H5 可视化页面配置解决方案](https://github.com/MrXujiang/h5-Dooring)
- [Blink - 一款自定义的生成故障艺术动画的组件库](https://github.com/MrXujiang/blink)
- [frontend-developer-roadmap | 一个能提高开发者工作效率的前端 js 库汇总](https://github.com/MrXujiang/frontend-developer-roadmap)
- [generator-admin-cli | vue3.0-admin-cli 中后台脚手架](https://github.com/GeekQiaQia/generator-admin-cli)
## 🤝 贡献 | Contributing
欢迎参与贡献,提出问题、新功能合并请求等!
最新的贡献情况可以参阅 GitHub 提供的[contributors](https://github.com/GeekQiaQia/vue3.0-template-admin/graphs/contributors)页面
### ❓ 问题 | Issue
Contributions, issues and feature requests are welcome!.

 ## 快照 | screen shots
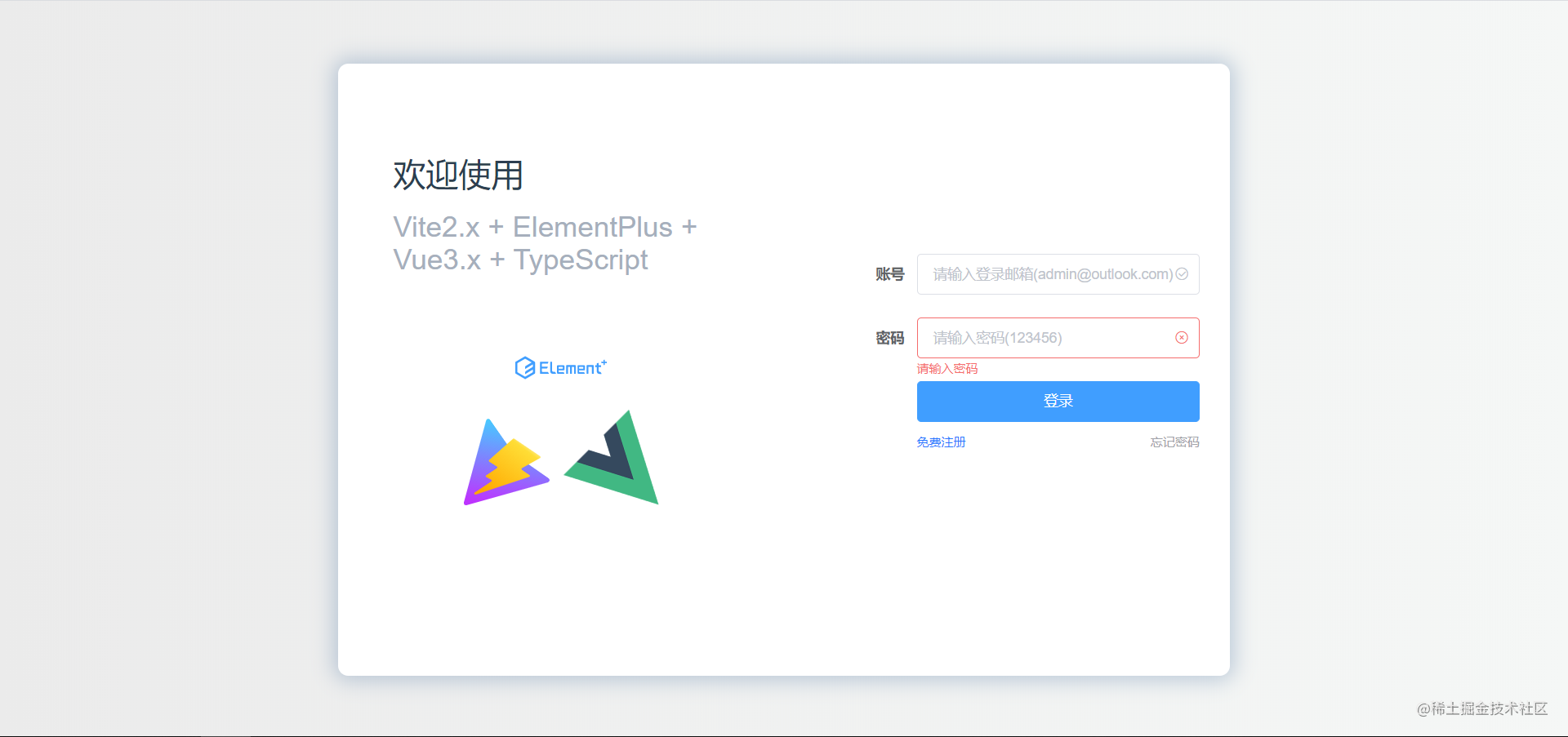
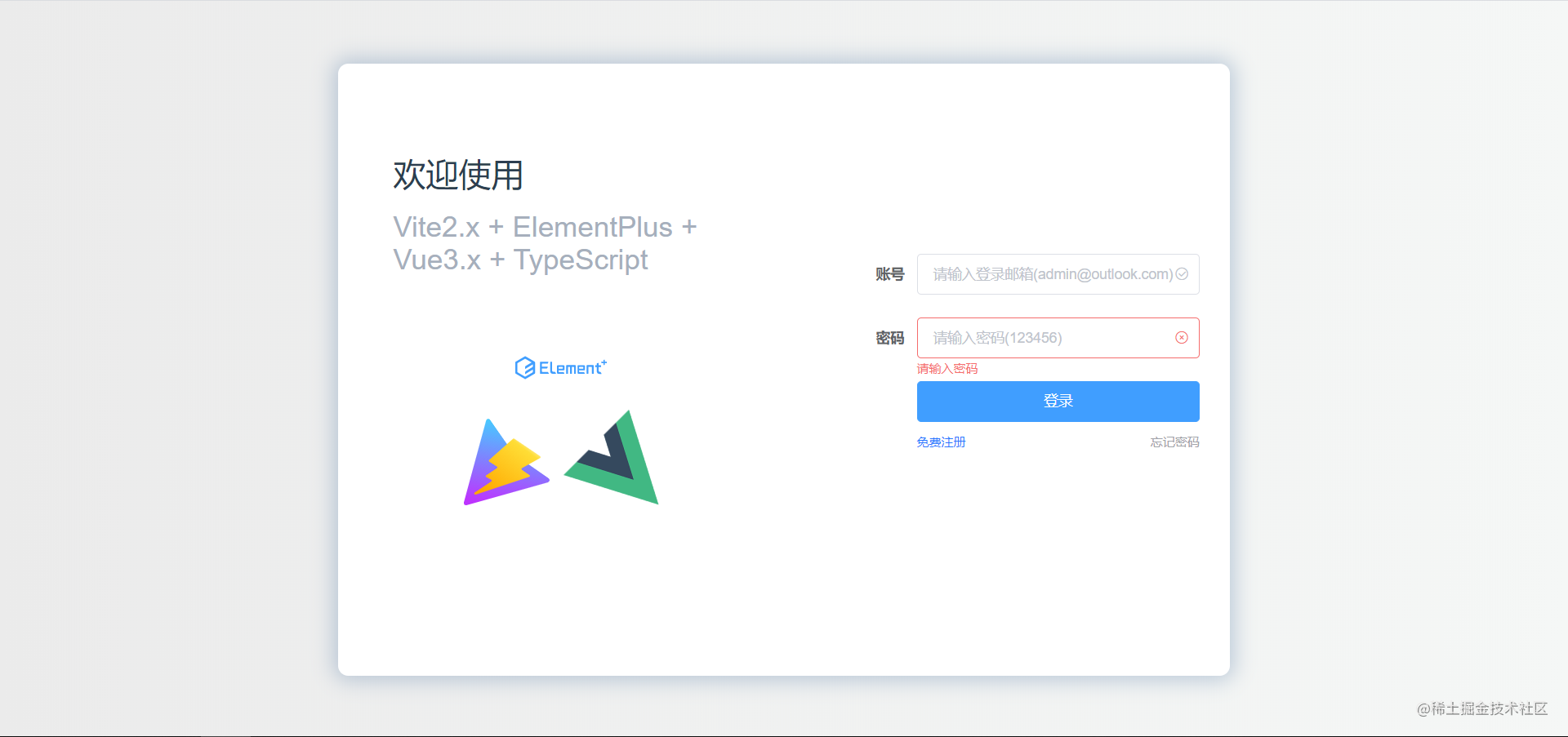
### 登录注册

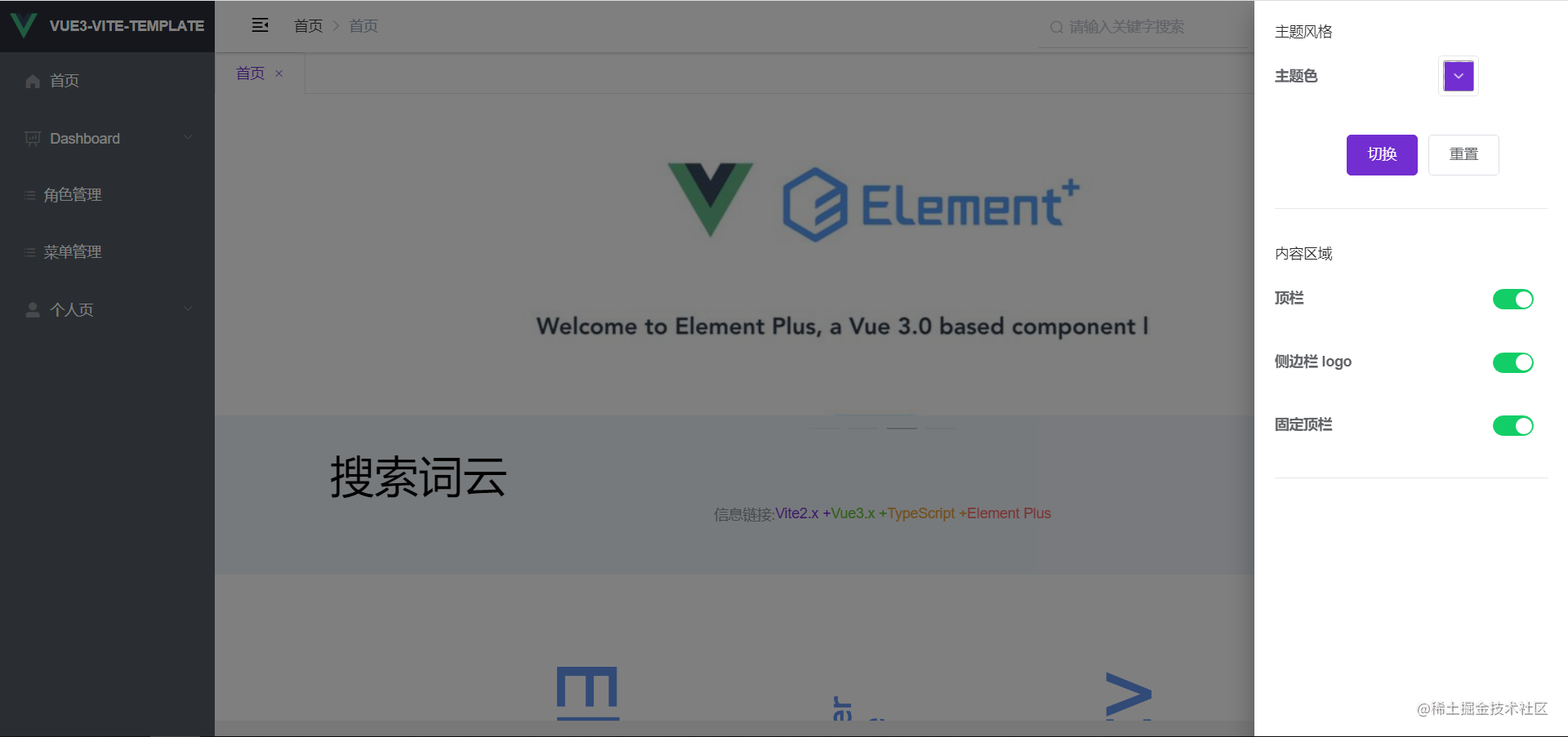
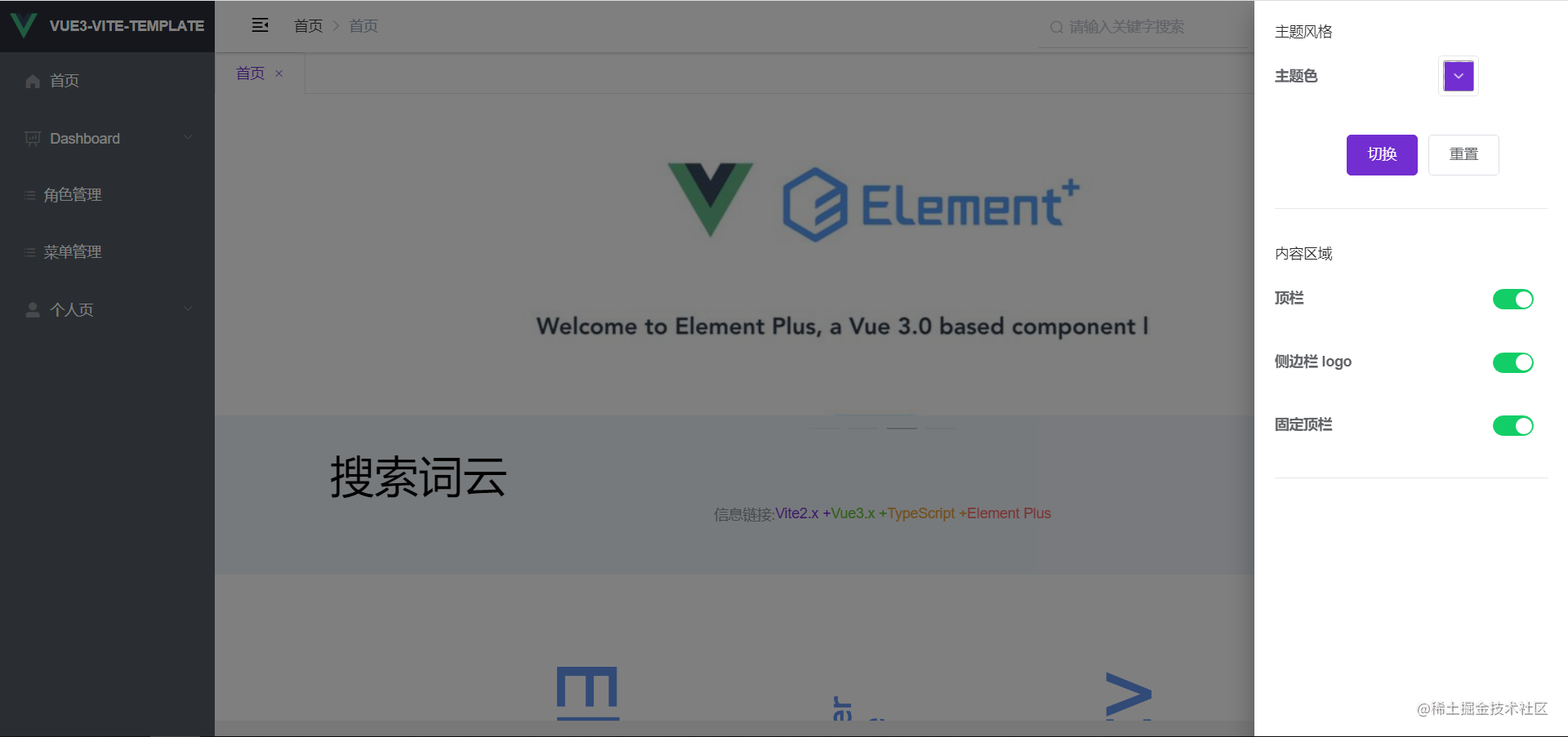
### 主题风格

### 国际化

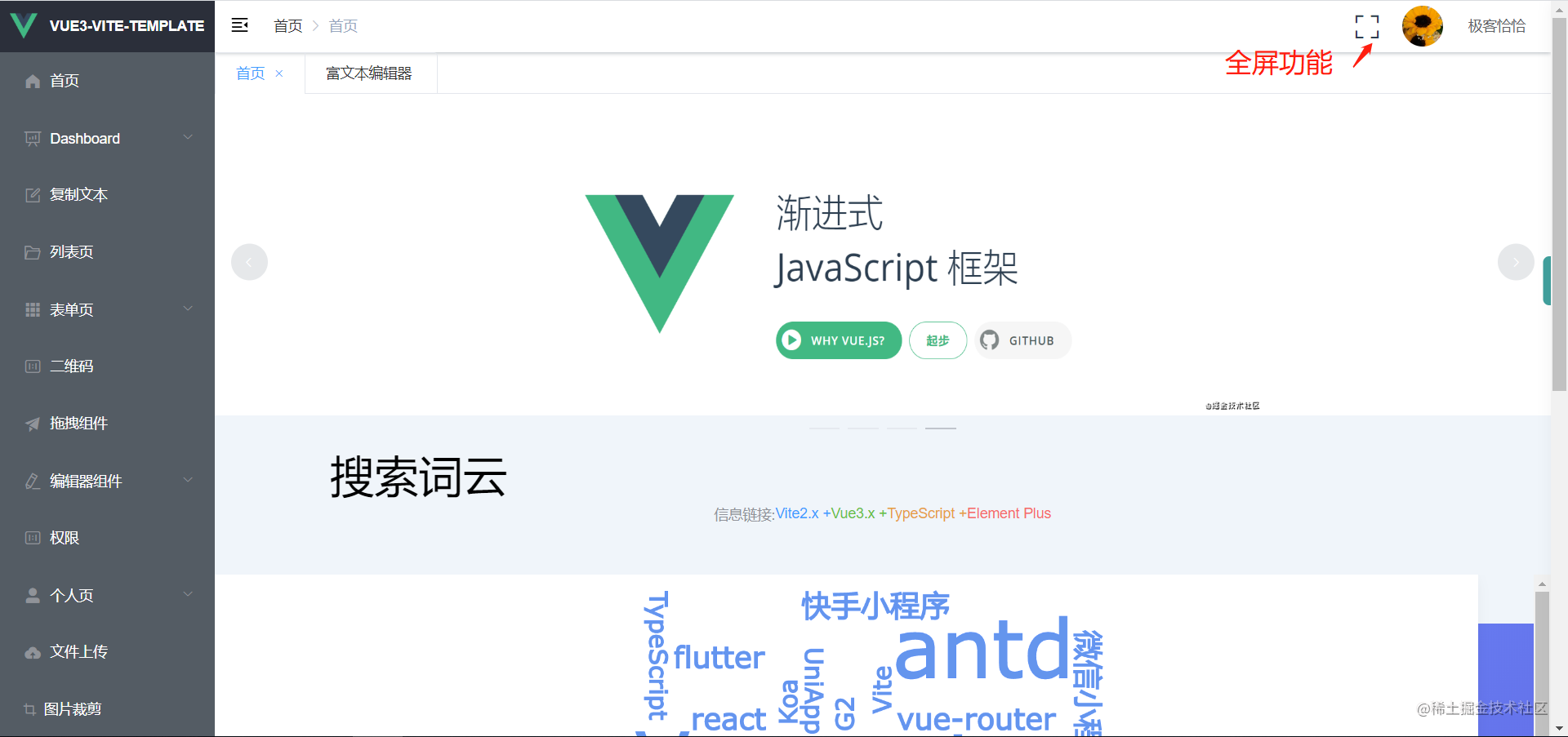
### 全屏功能

### tab 标签页

### 首页

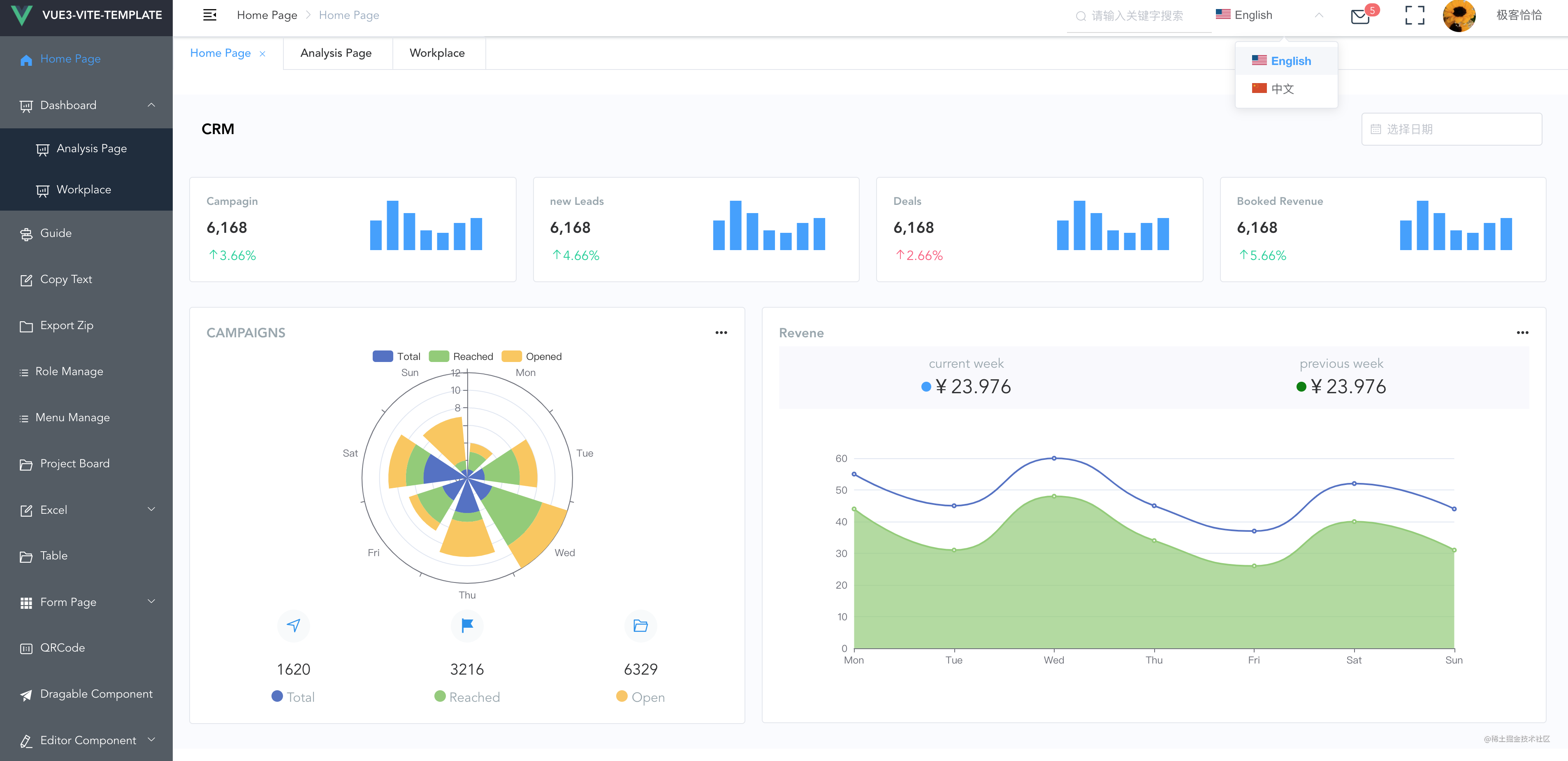
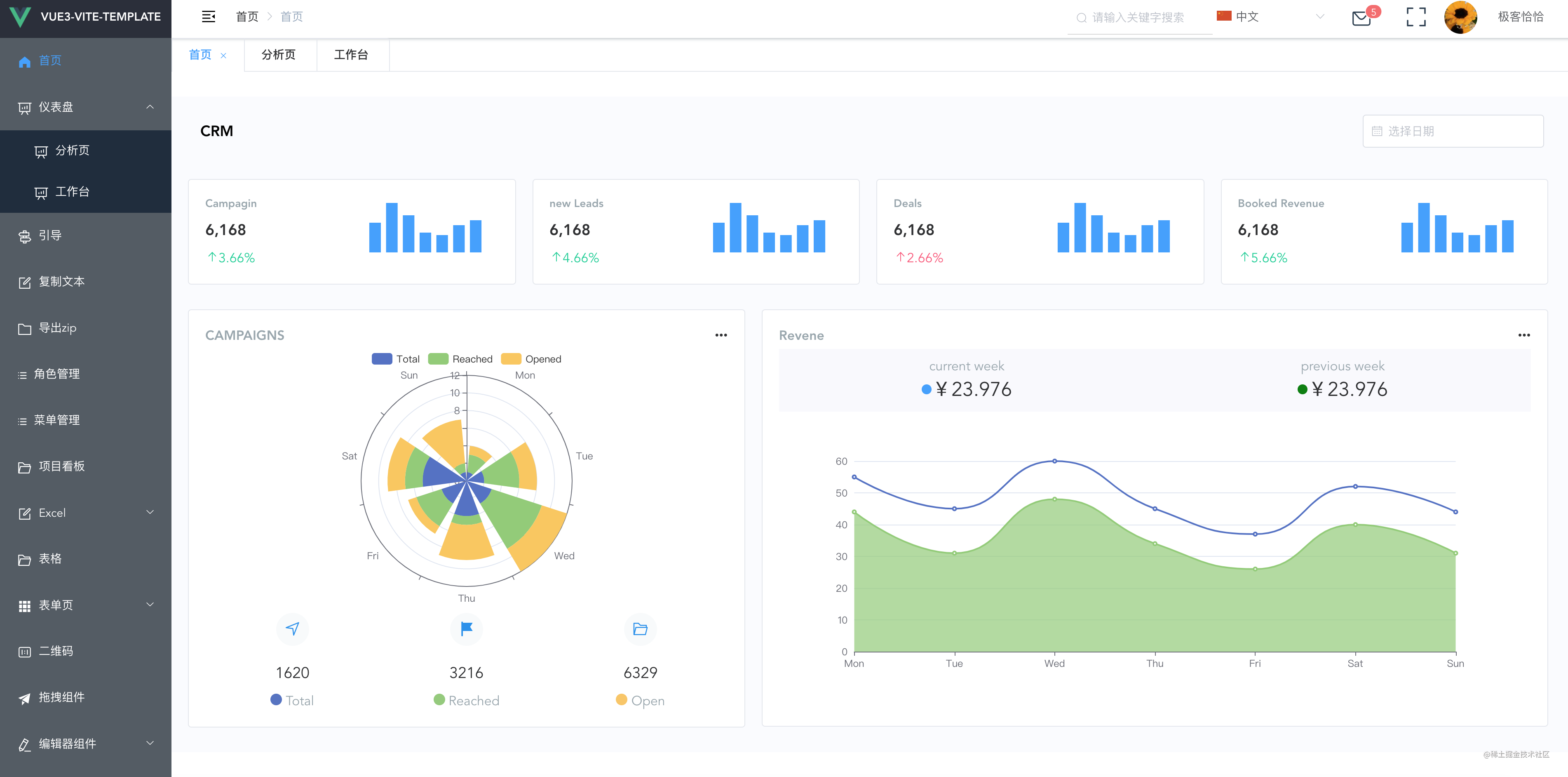
### Dashboard
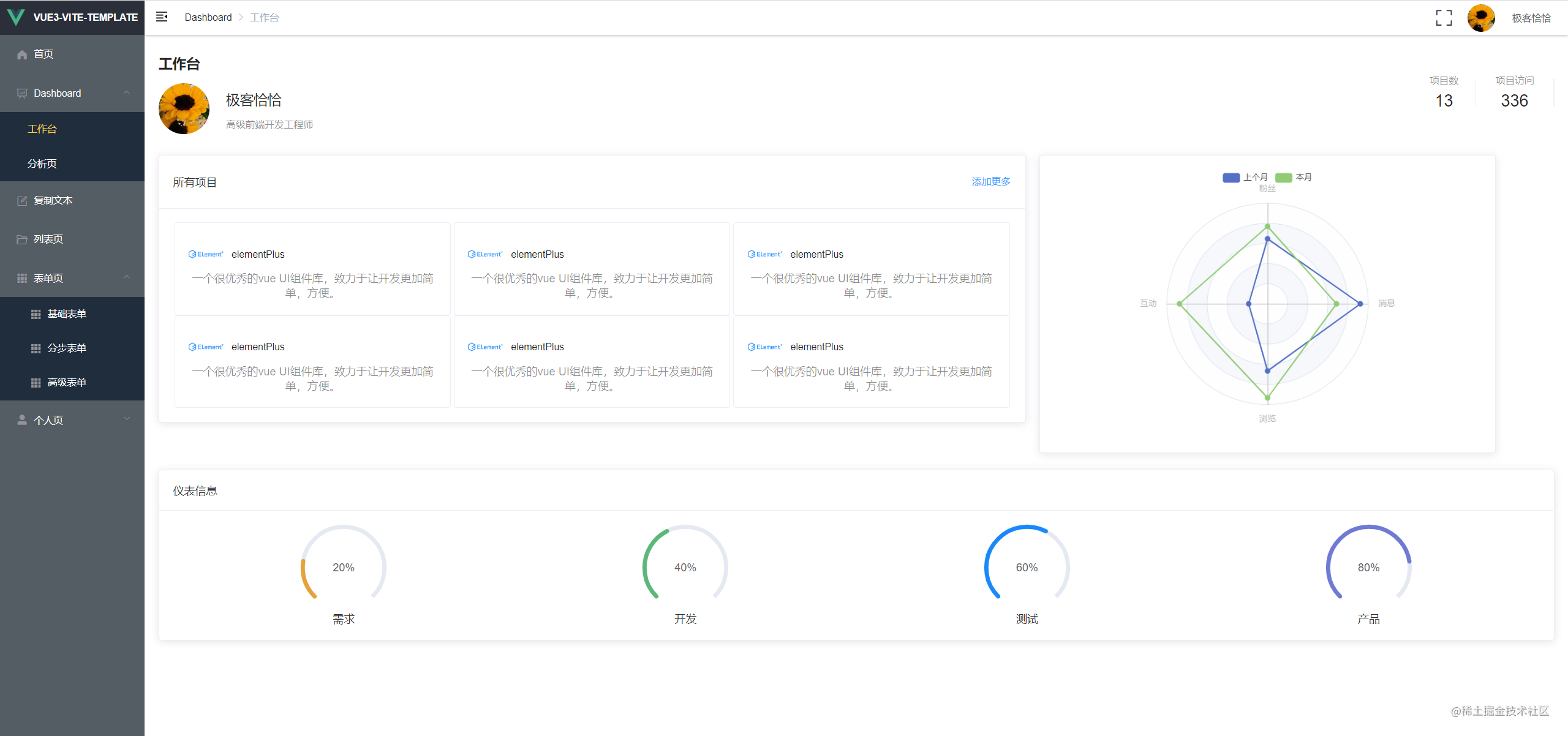
#### 工作台

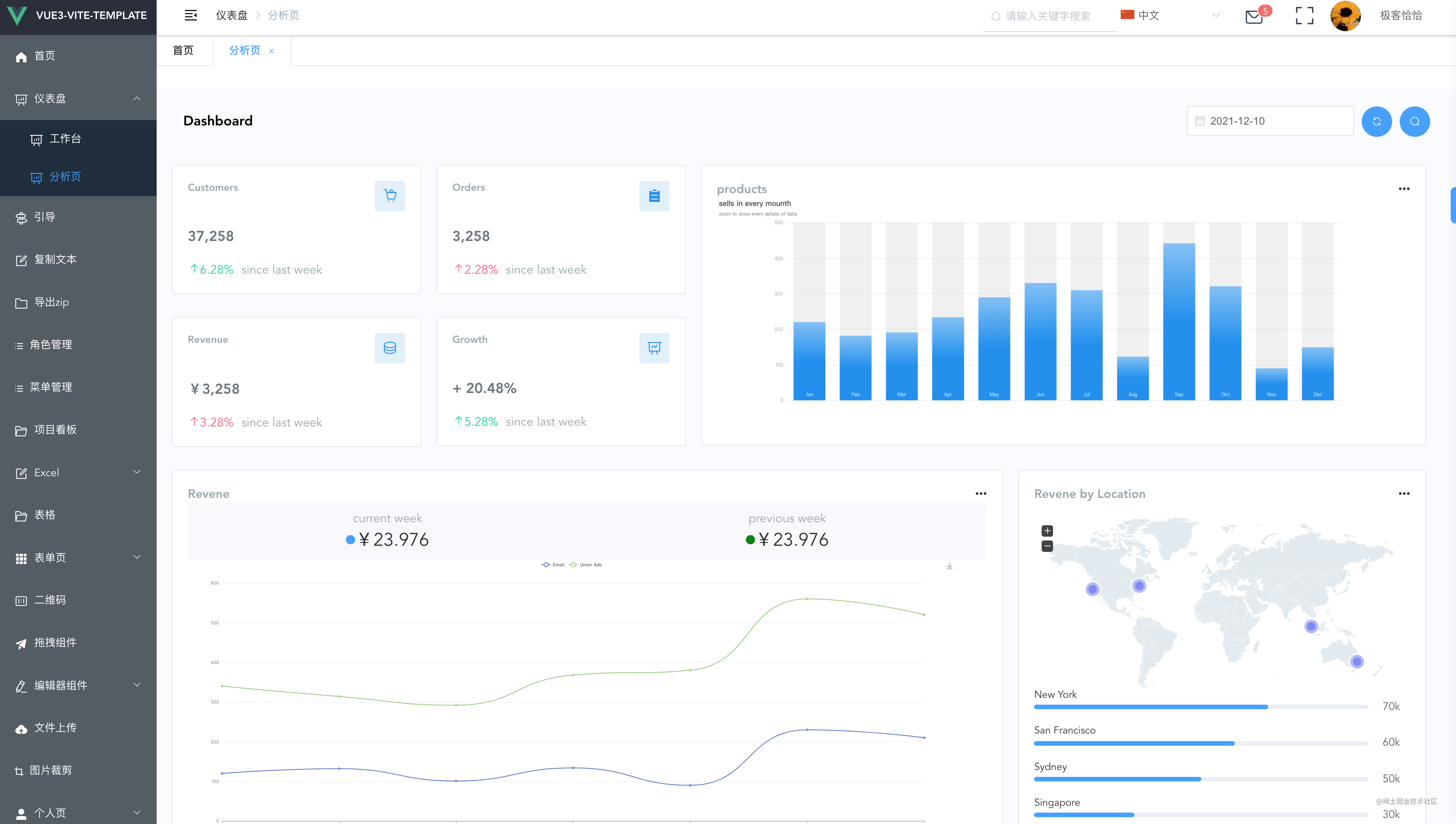
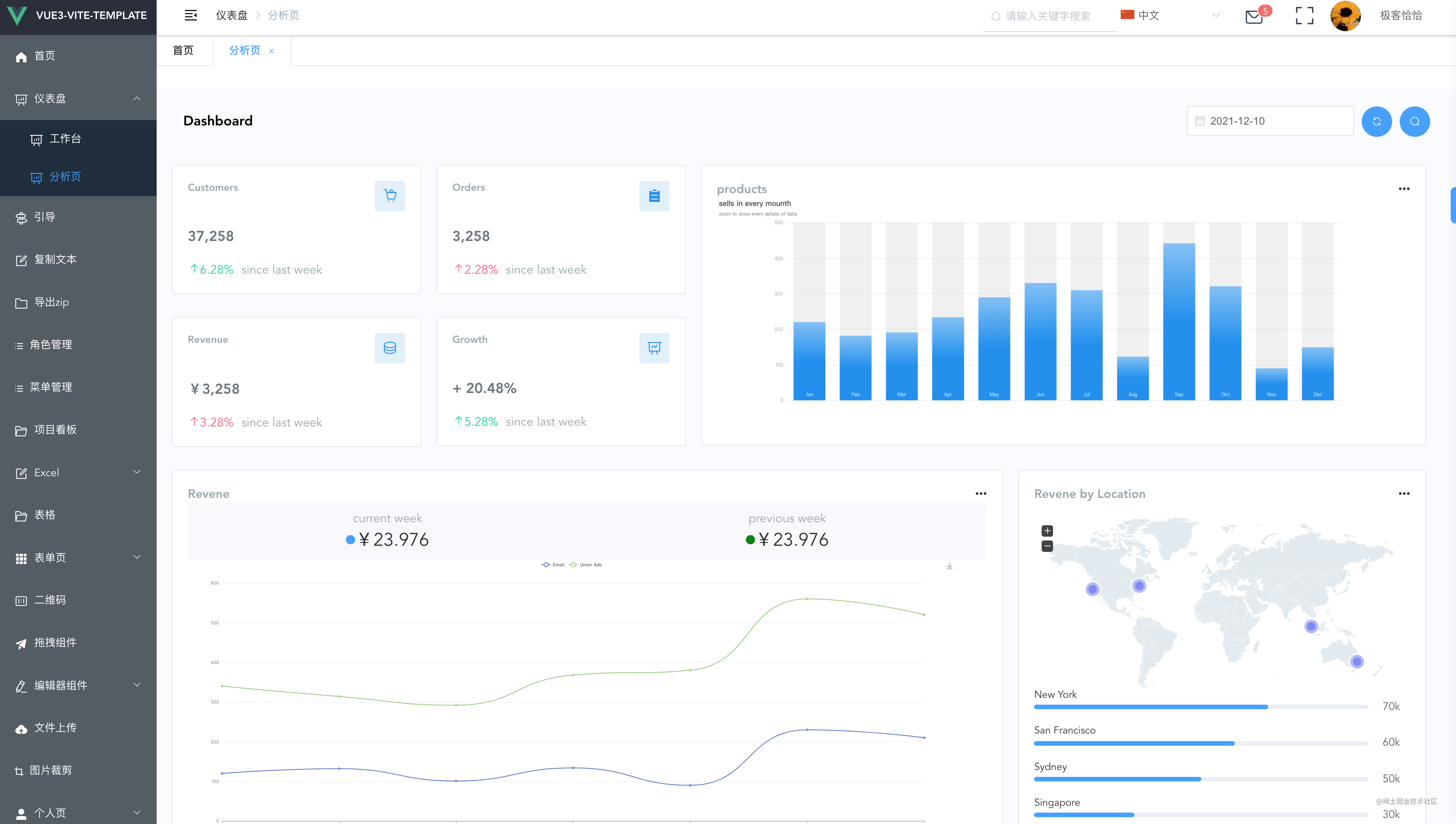
#### 分析页

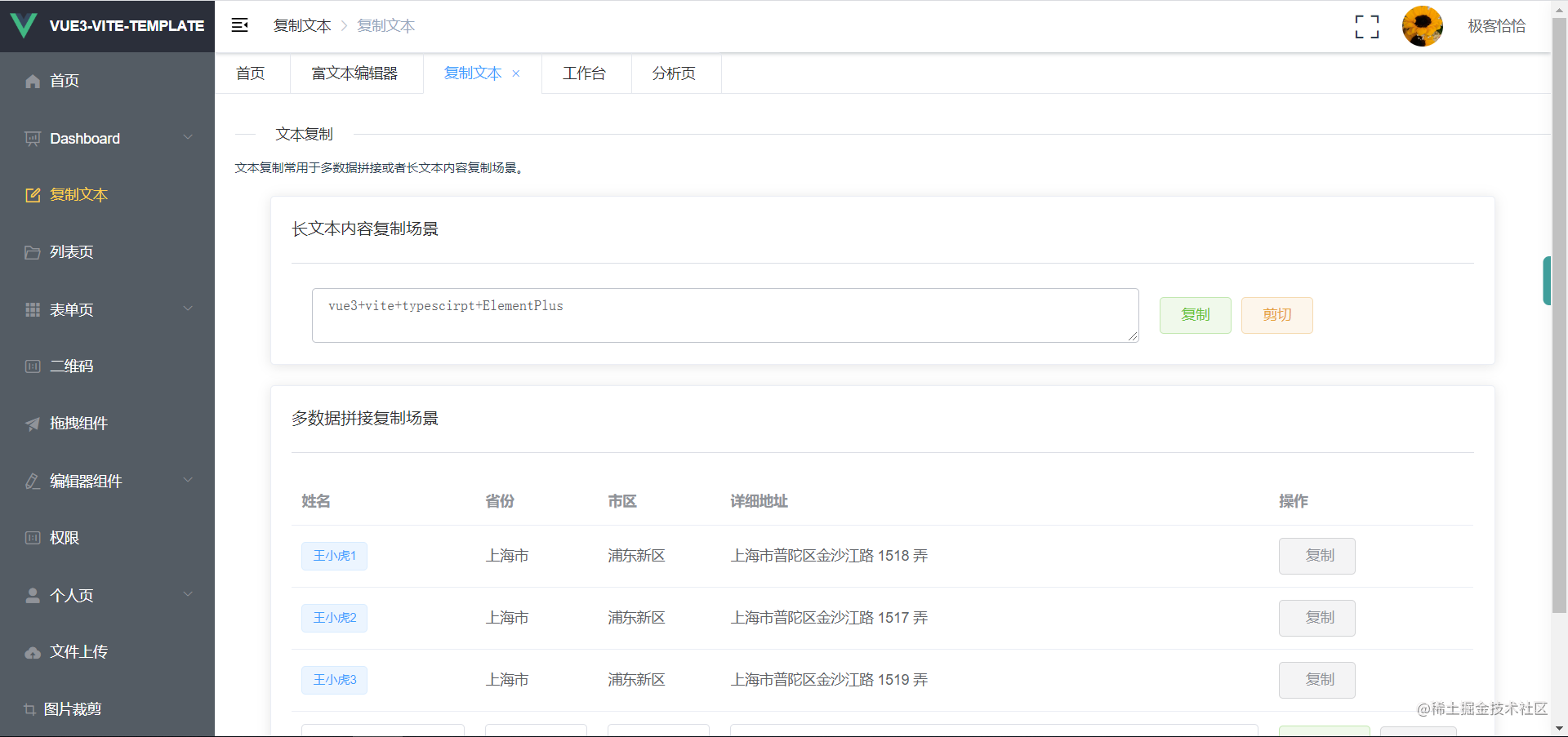
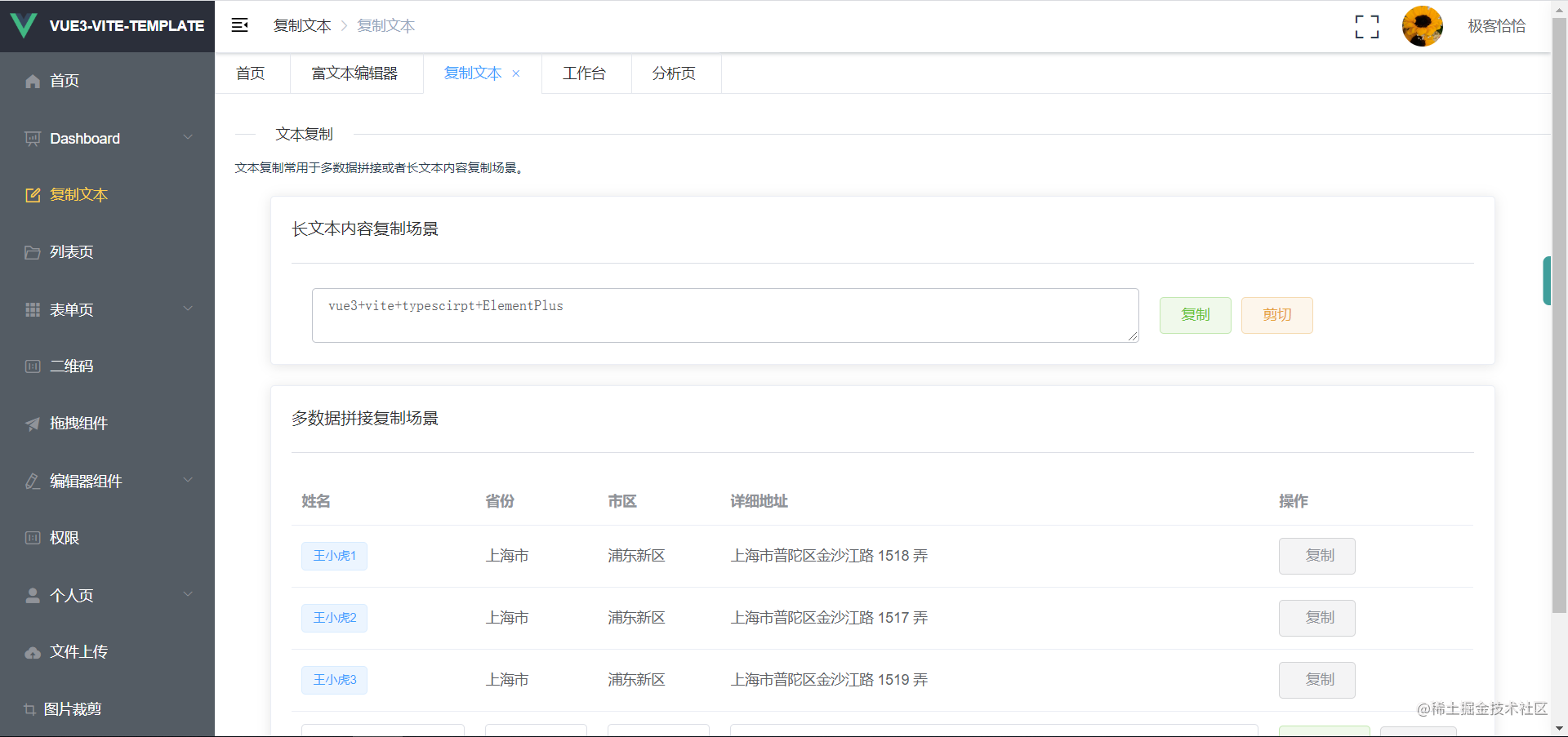
### 复制文本

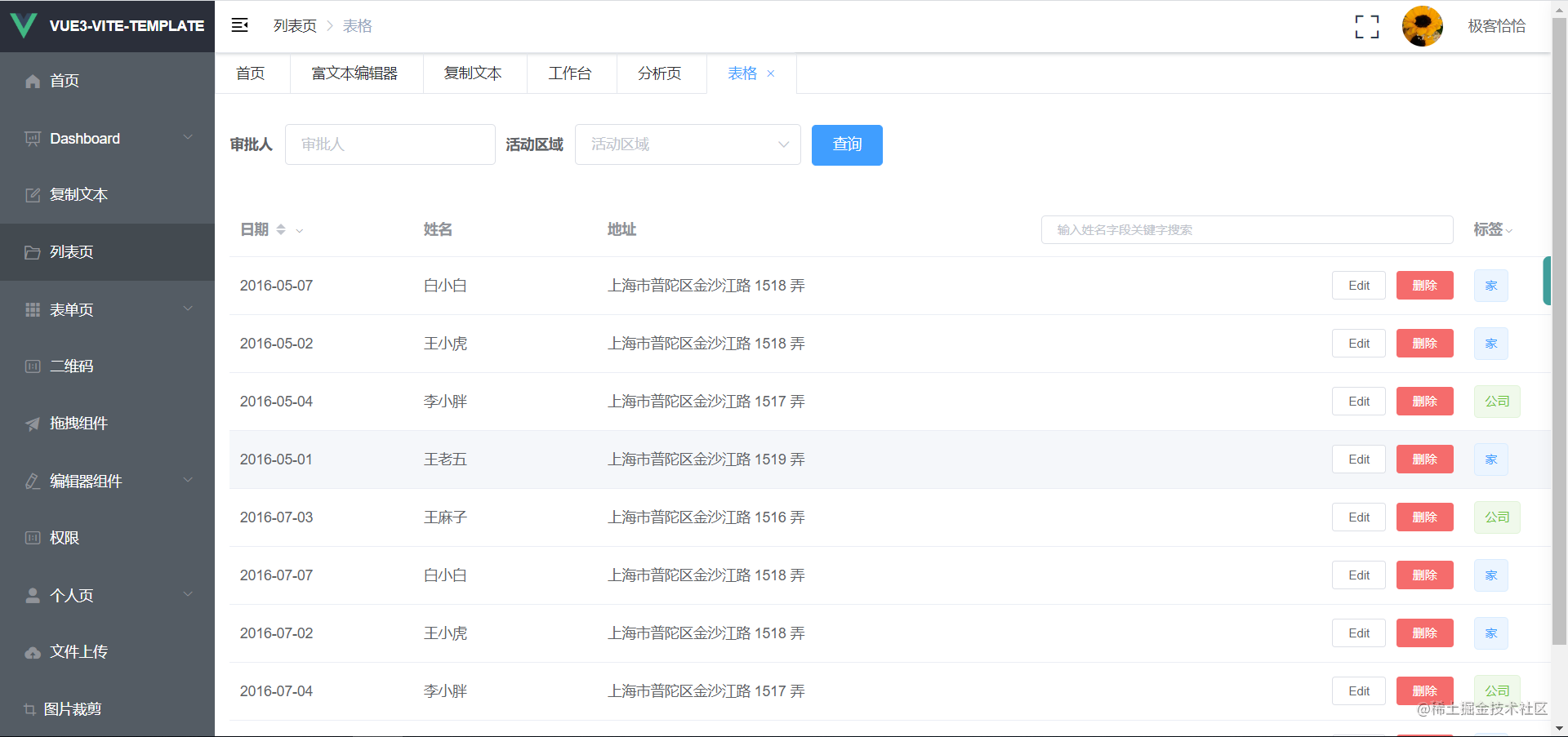
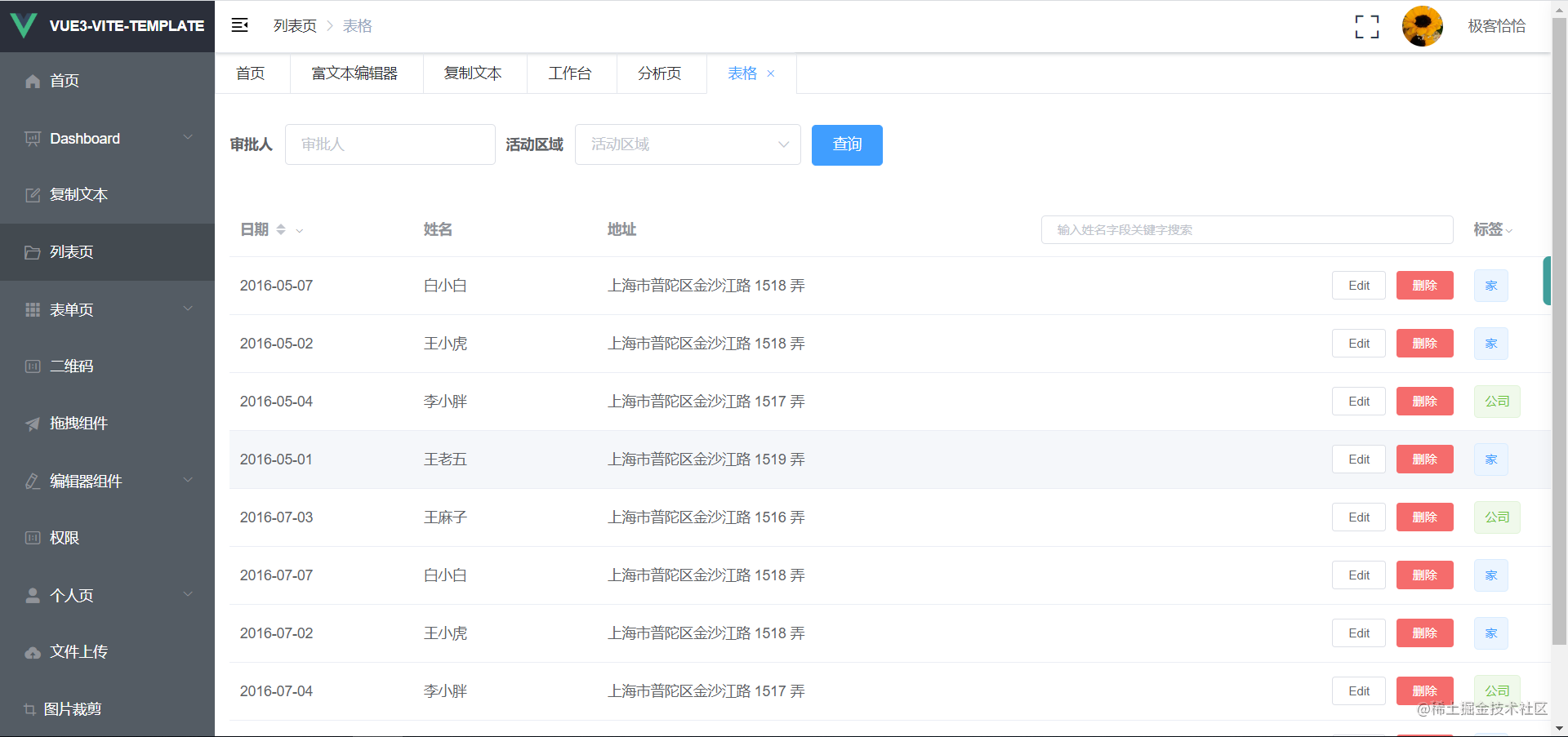
### 列表页

### 表单页
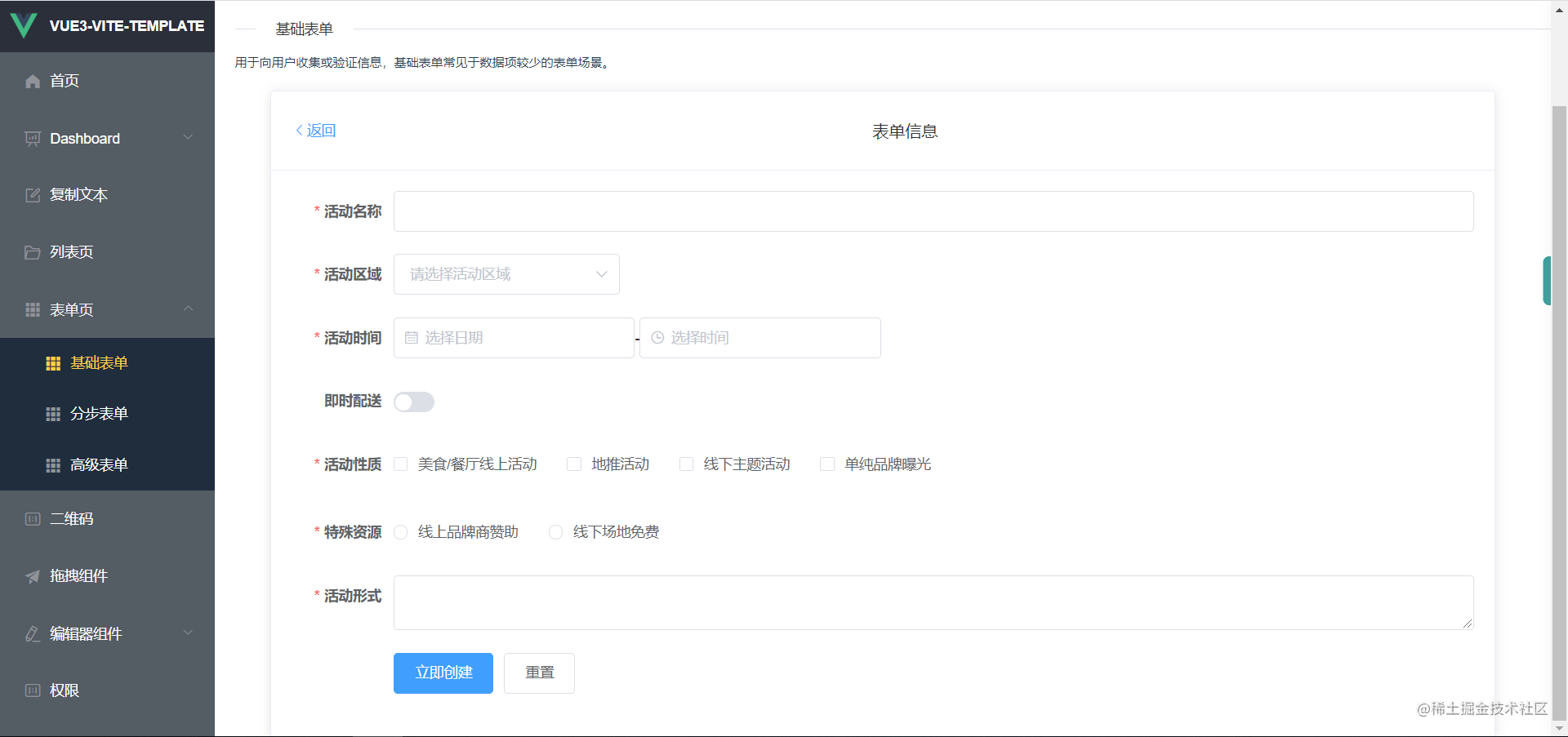
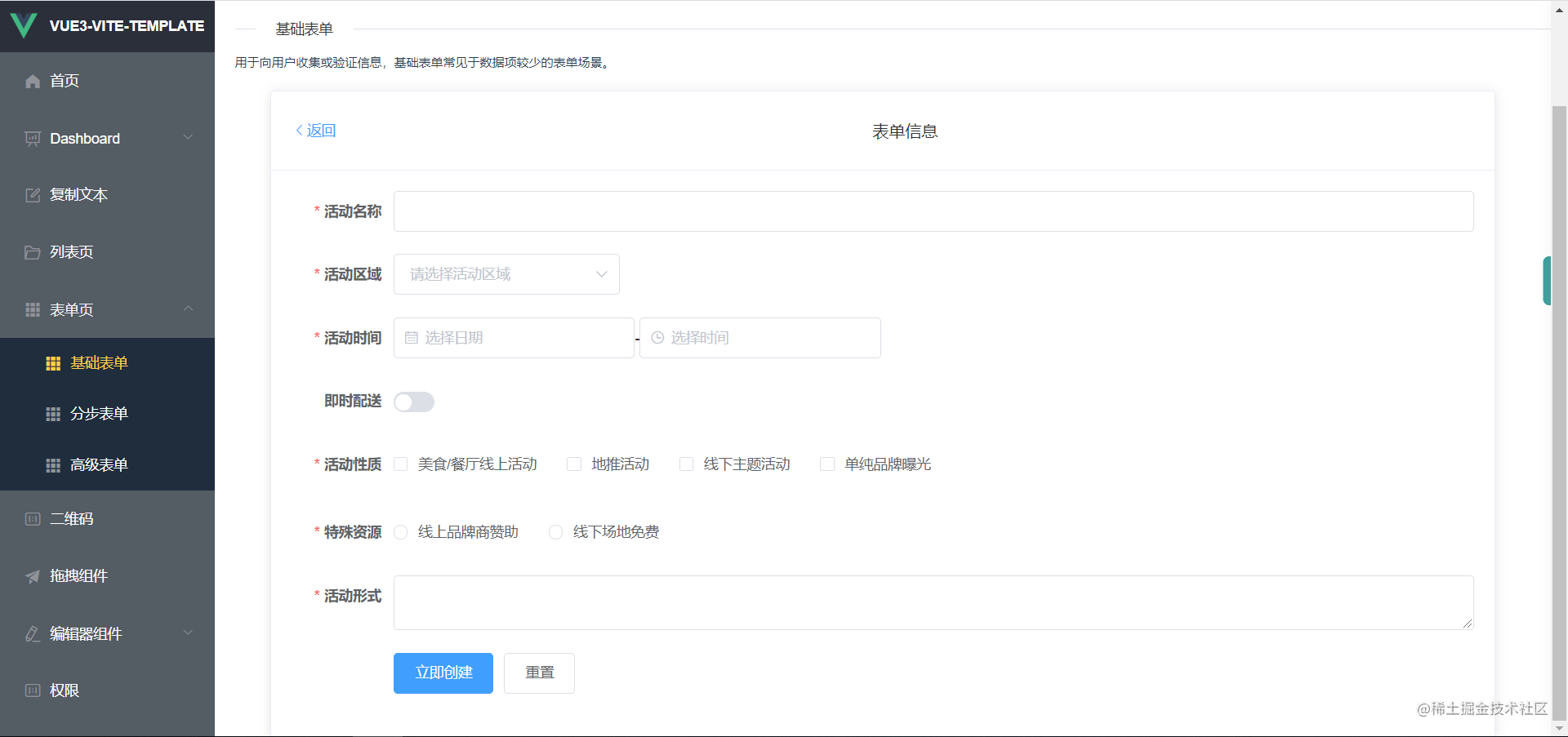
#### 基础表单

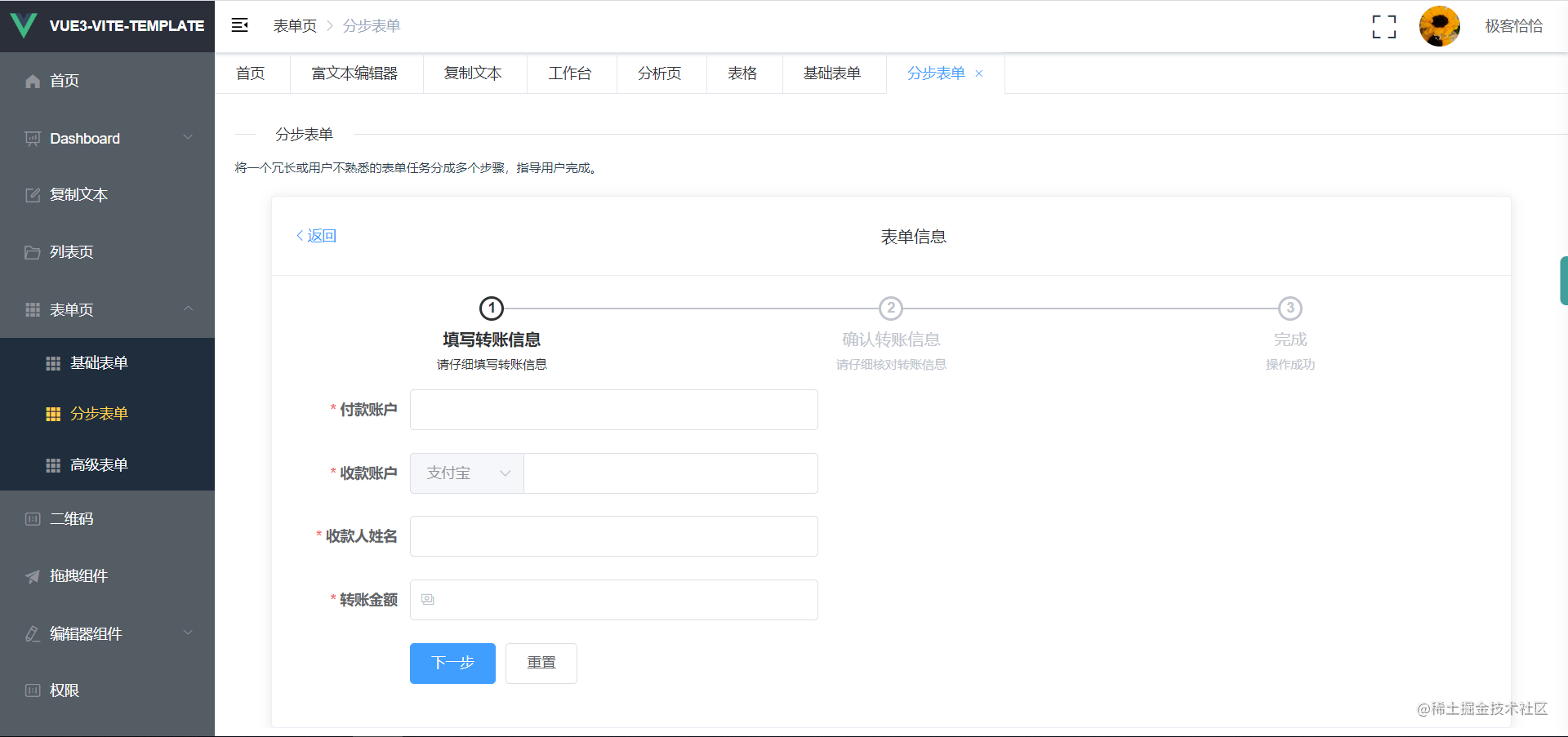
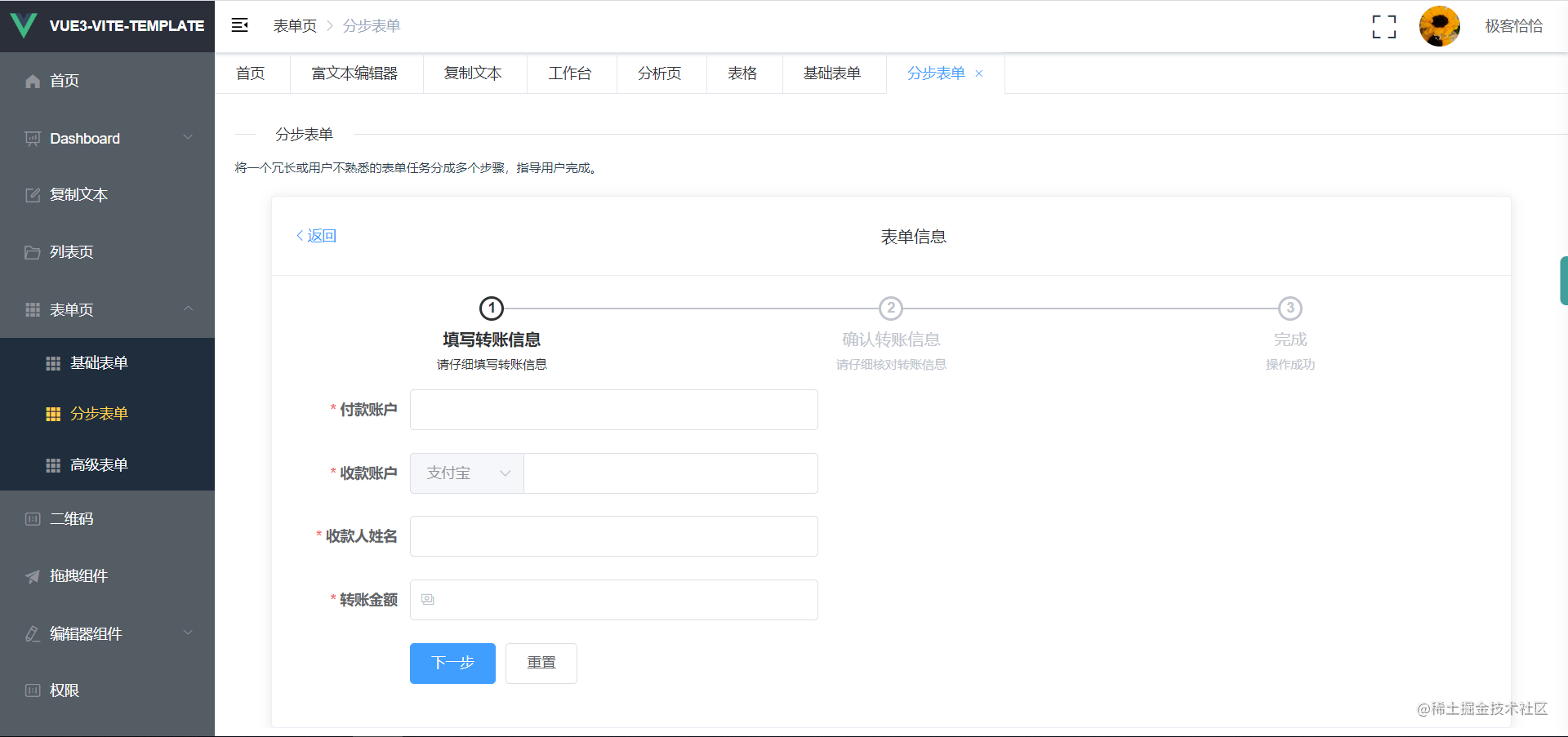
#### 分步表单

#### 高级表单

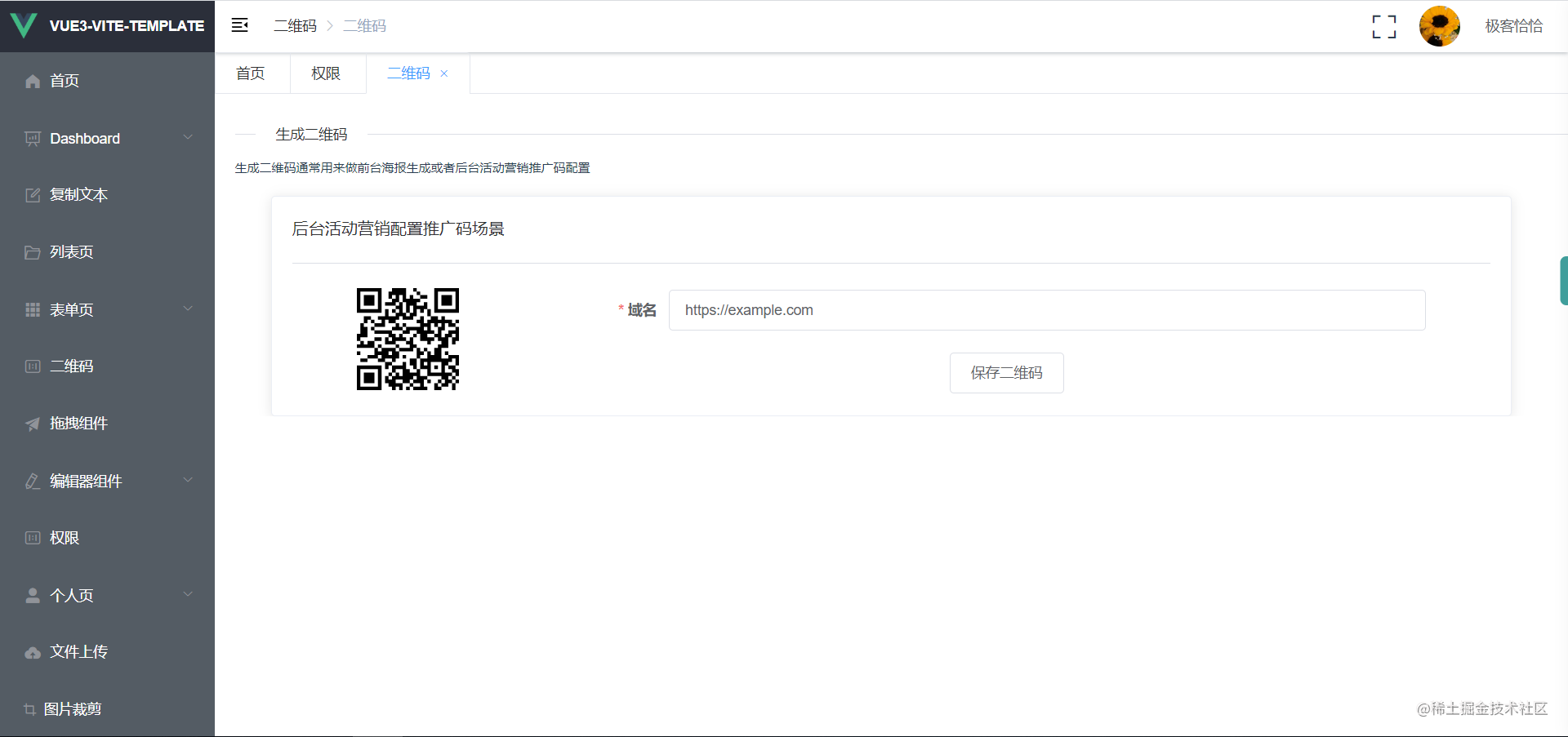
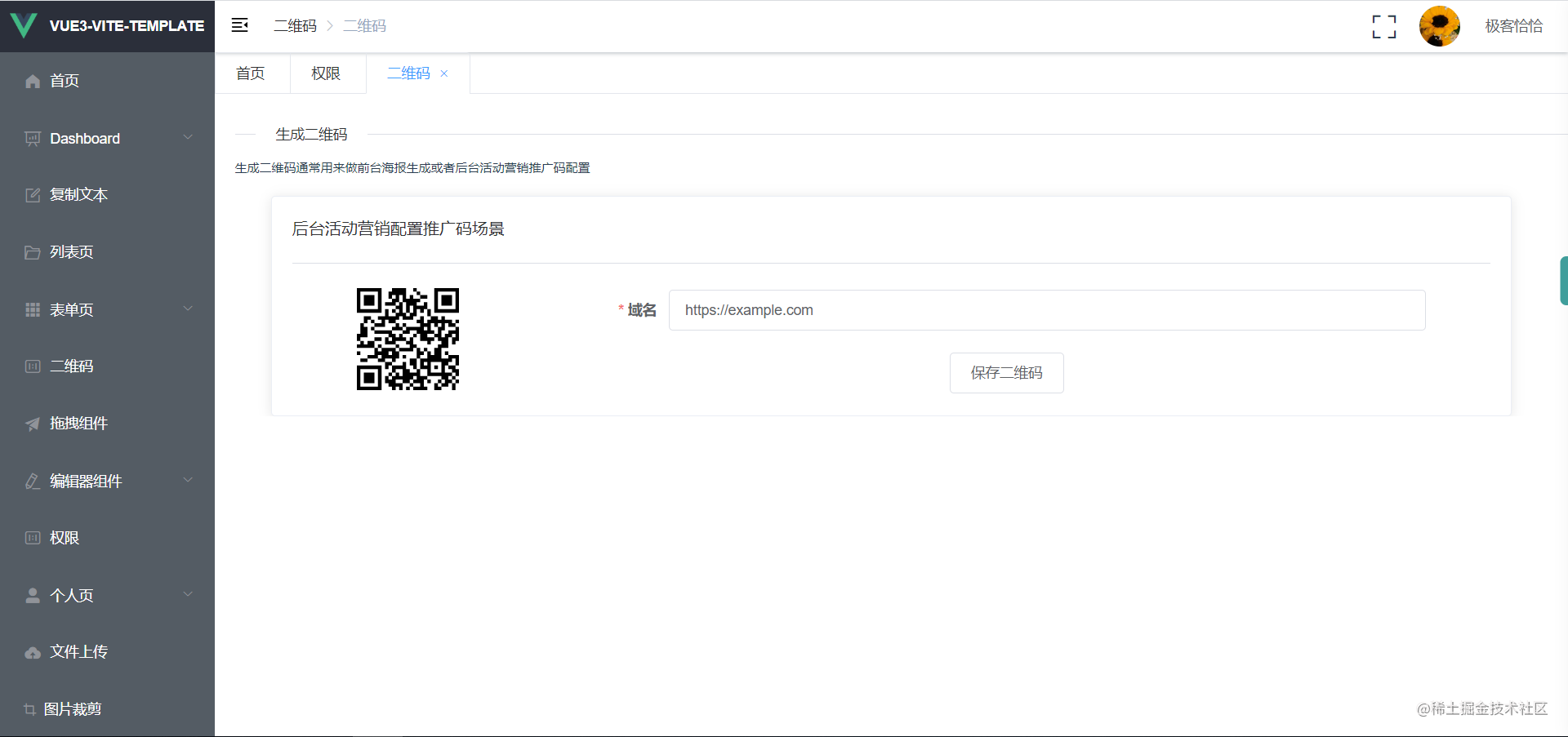
### 二维码

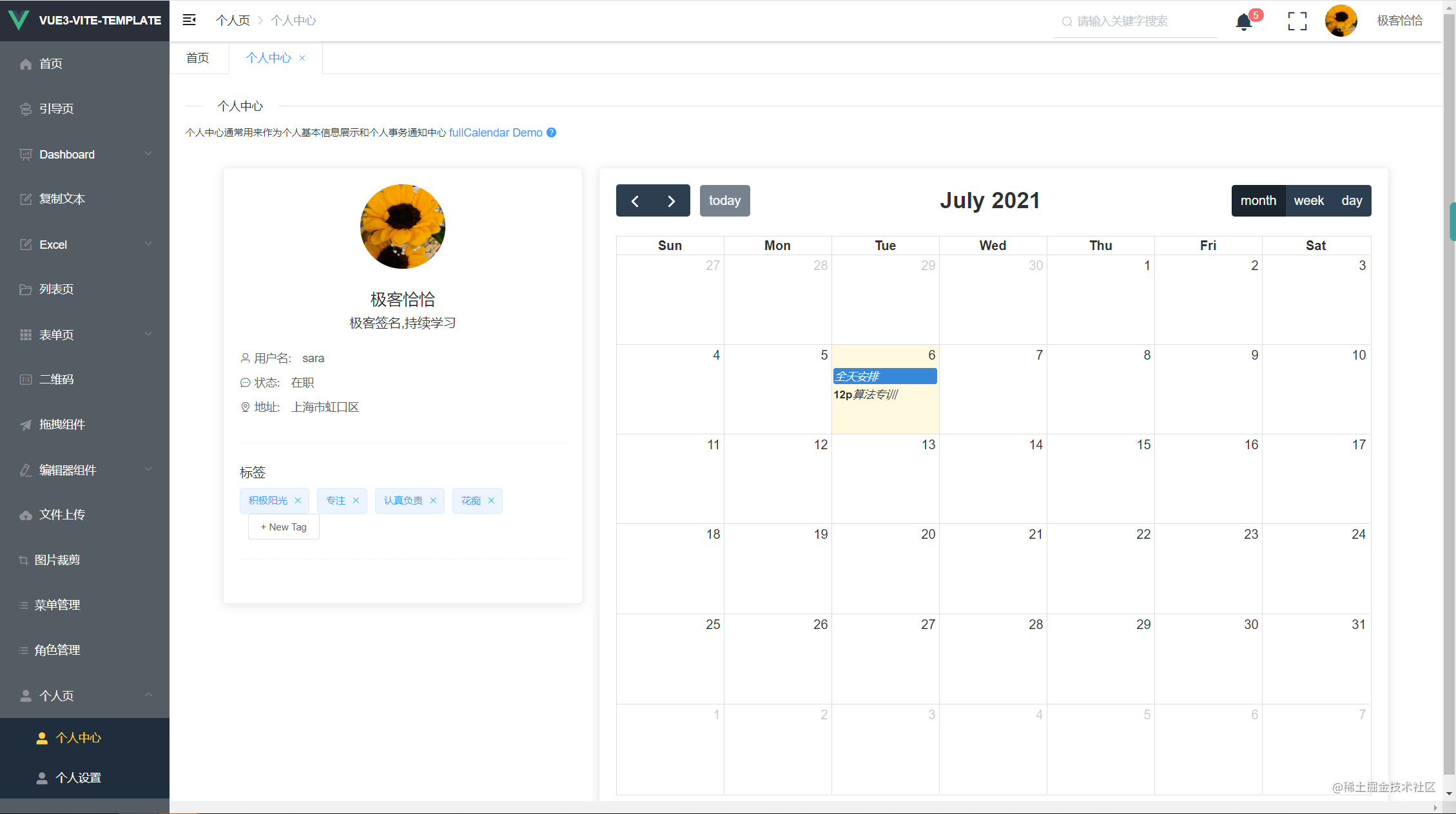
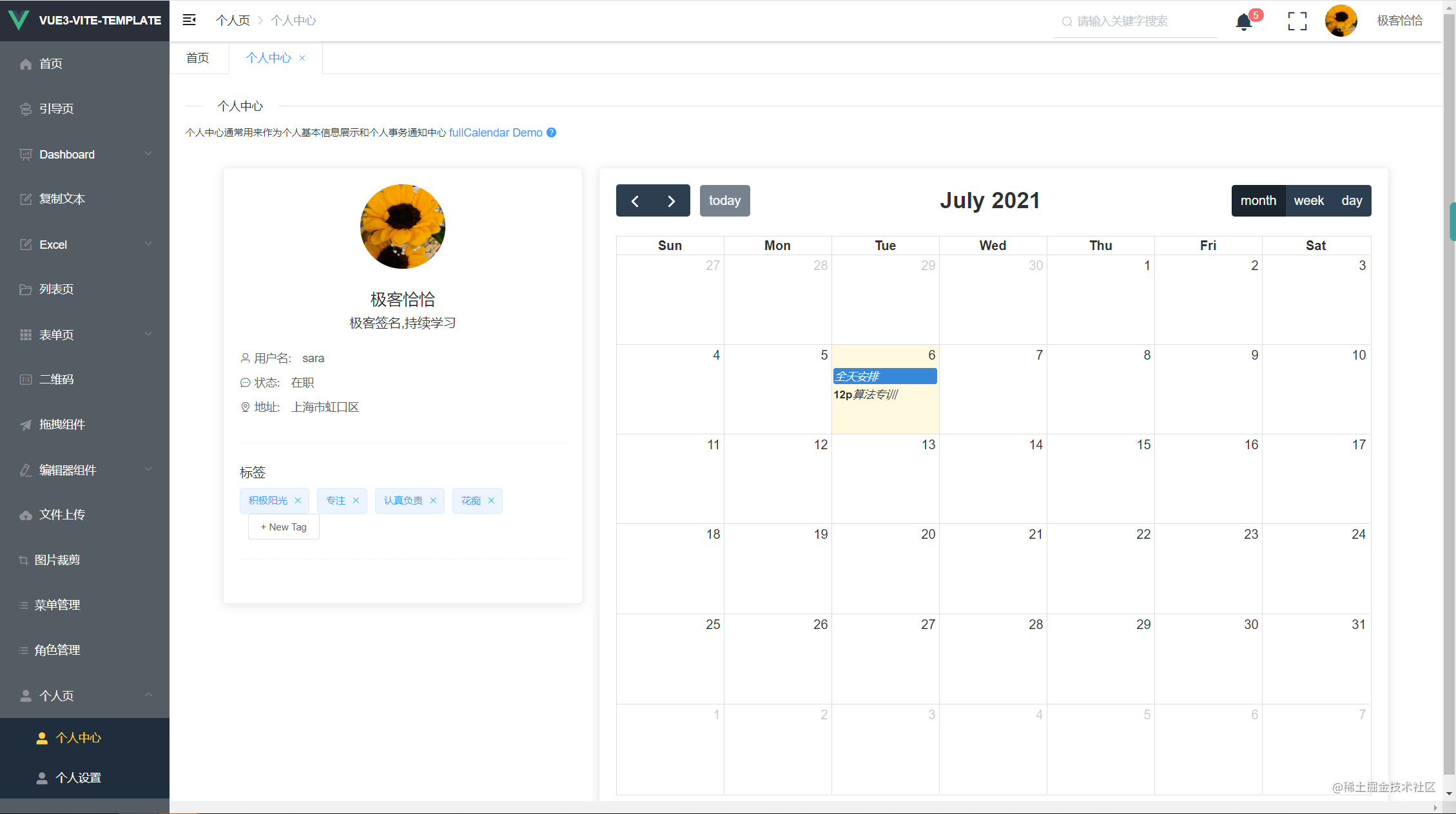
### 个人中心

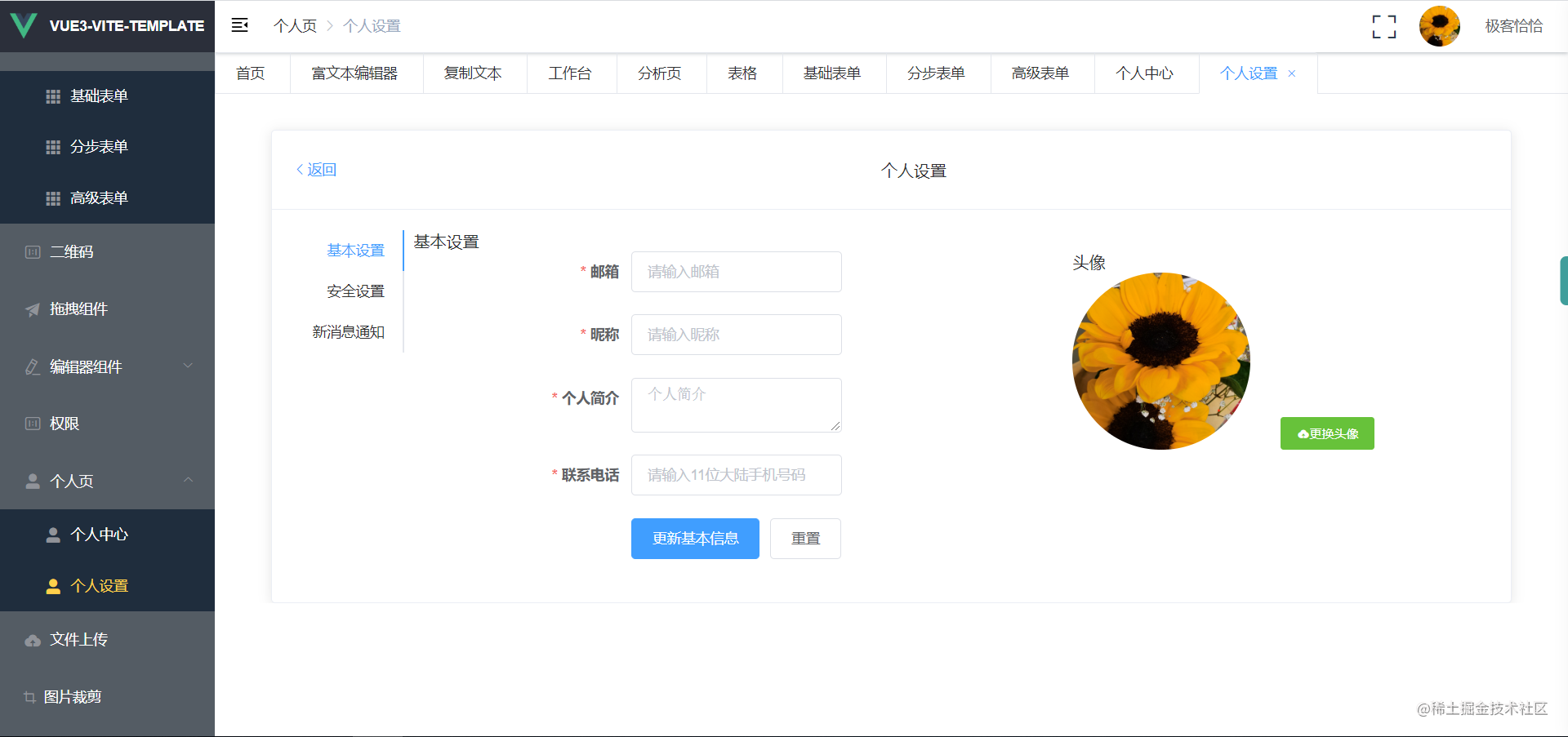
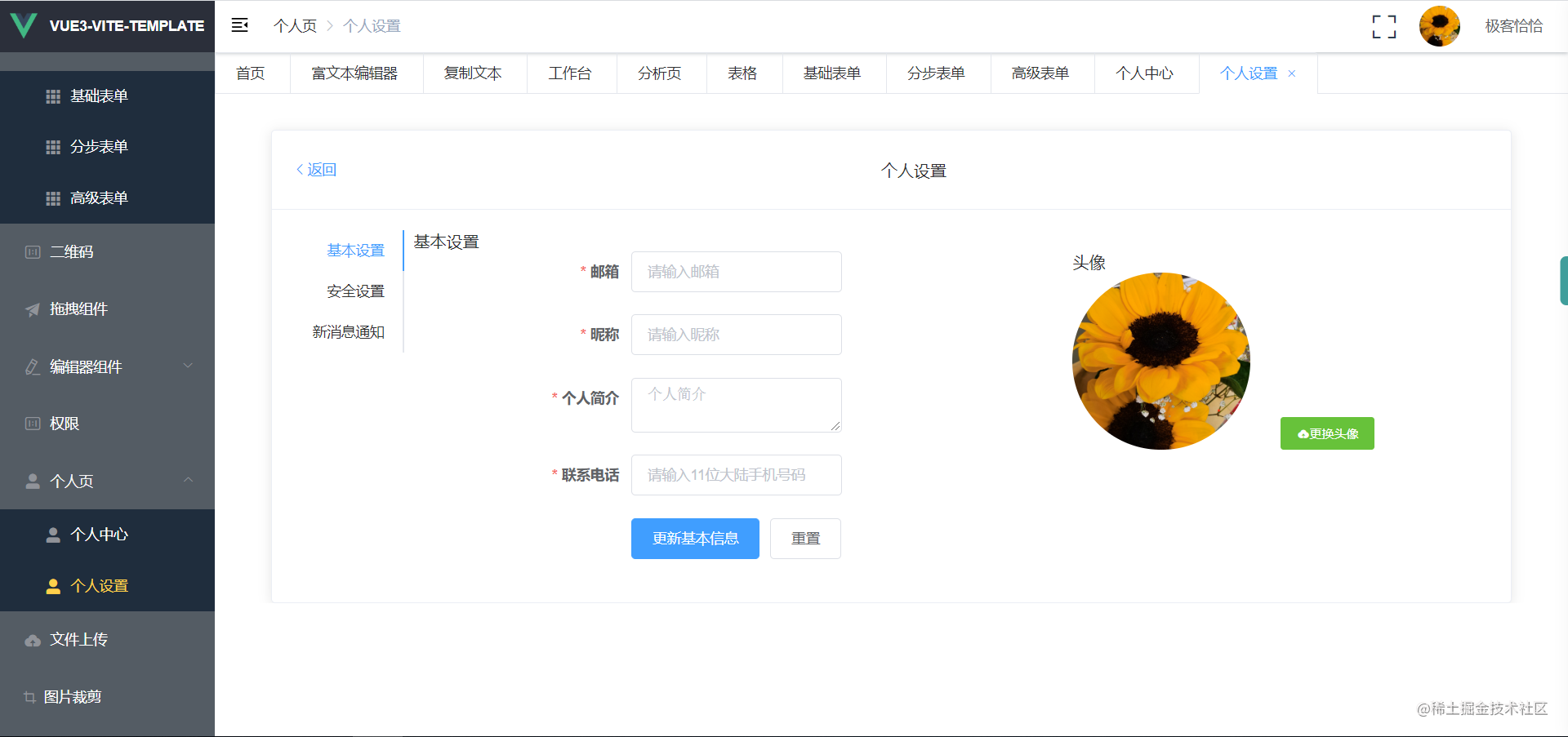
### 个人设置

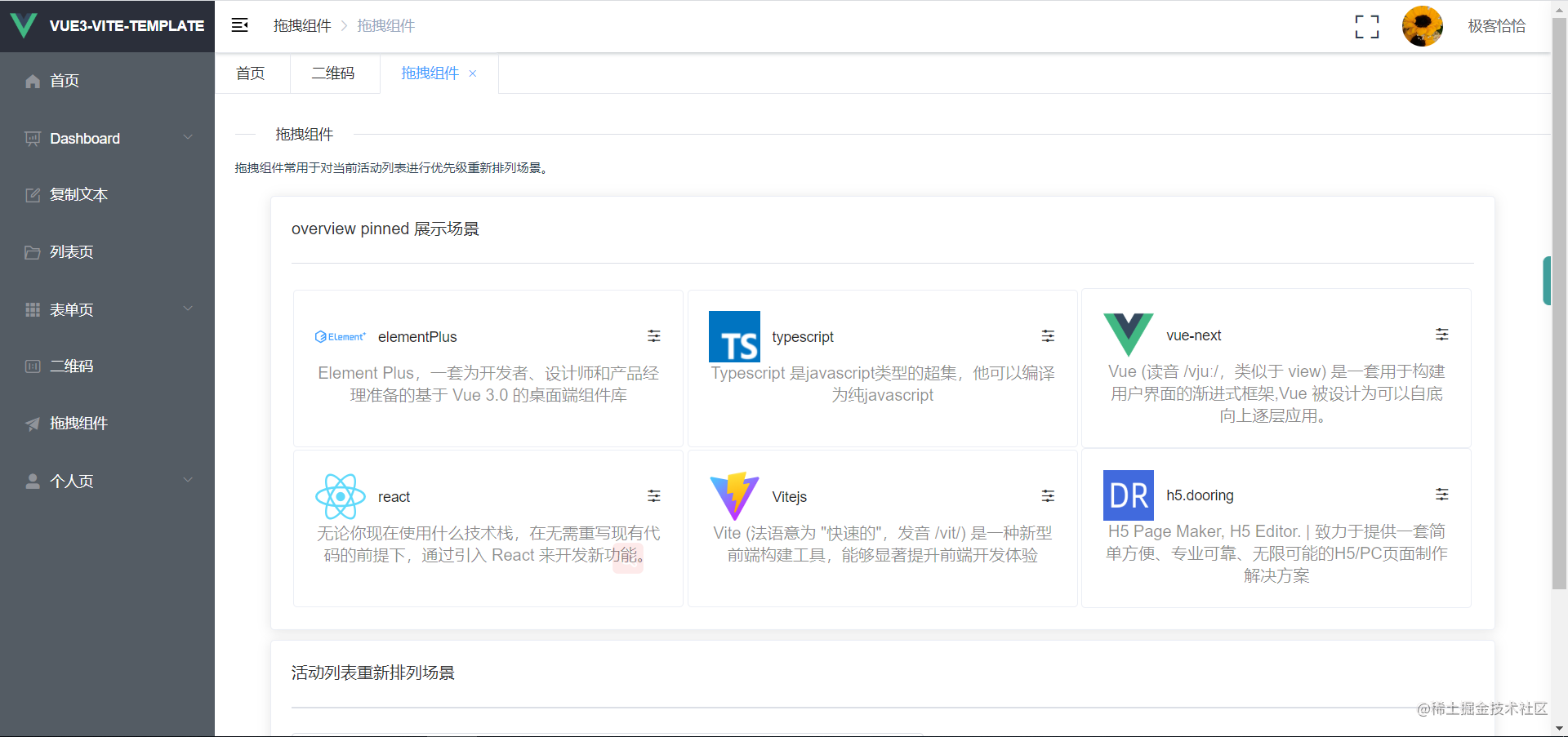
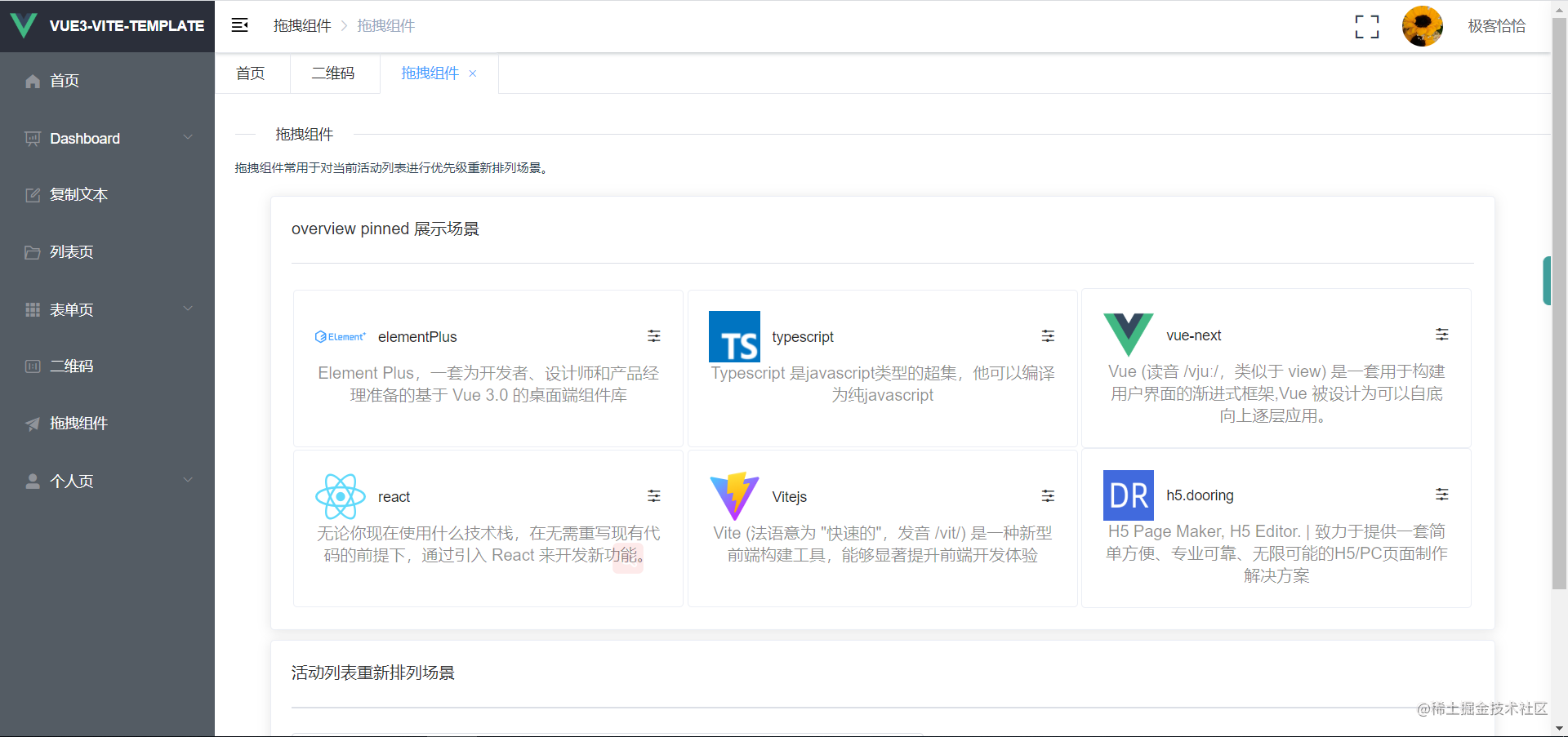
### 拖拽组件

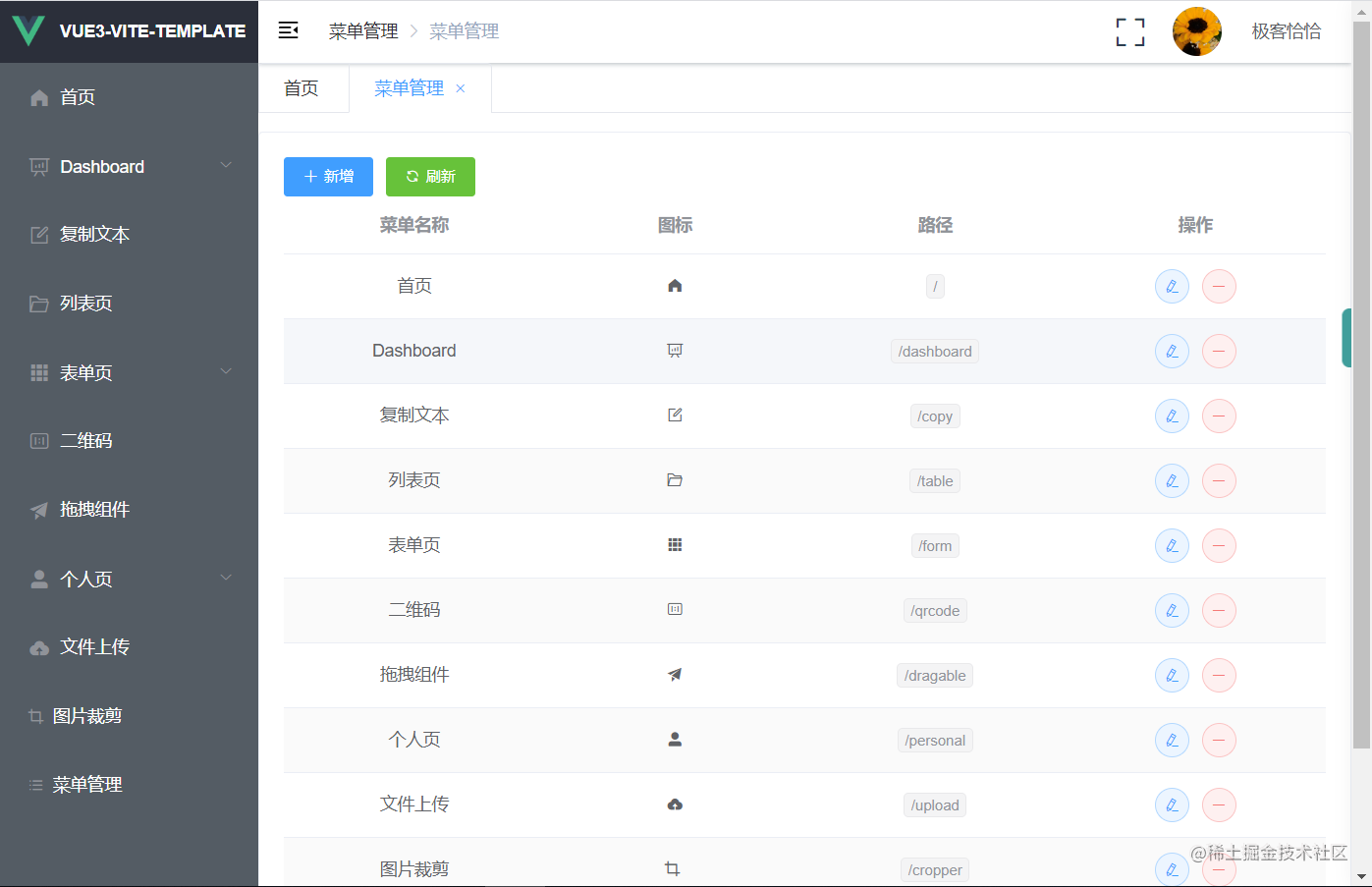
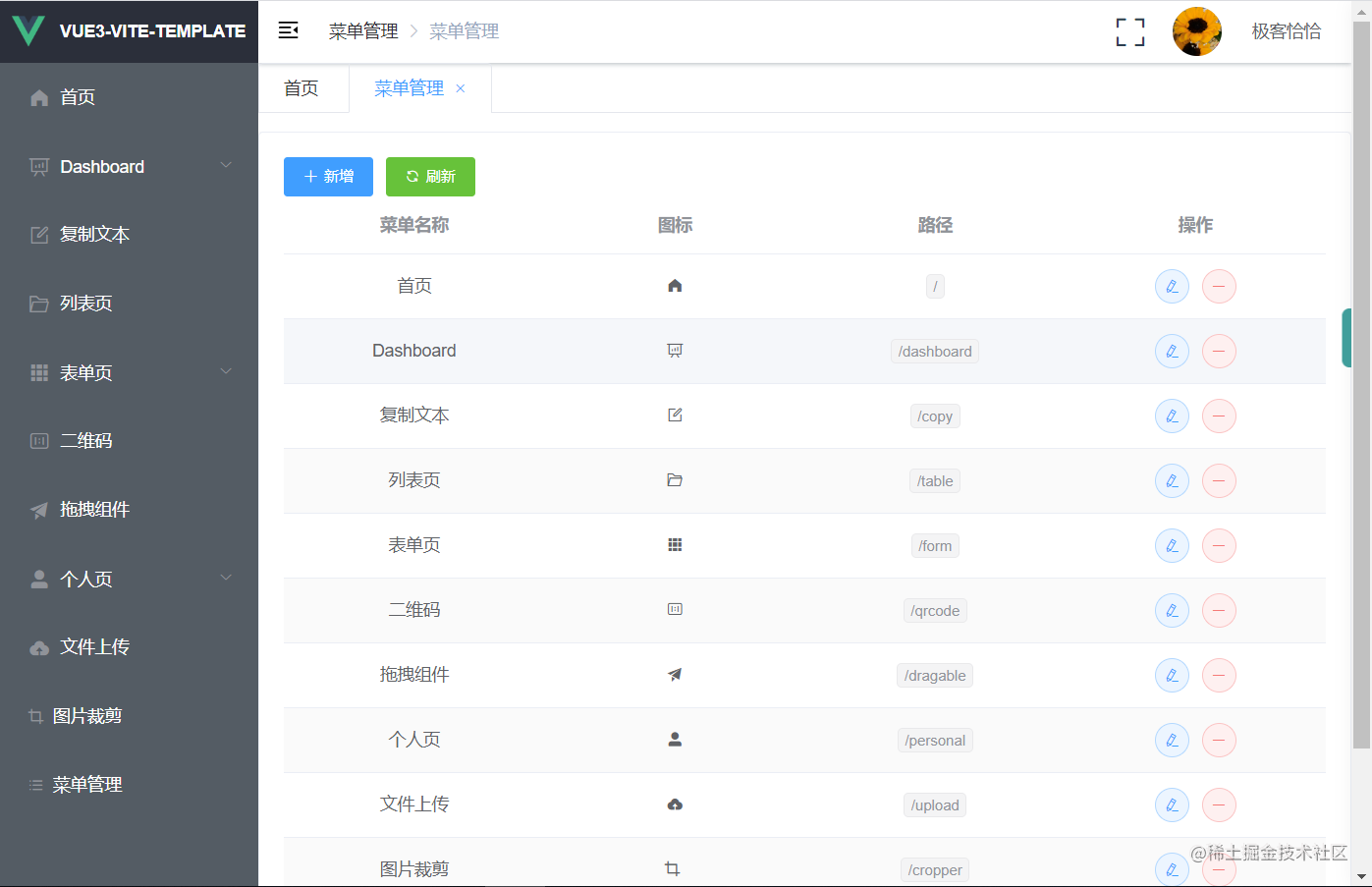
### 菜单管理

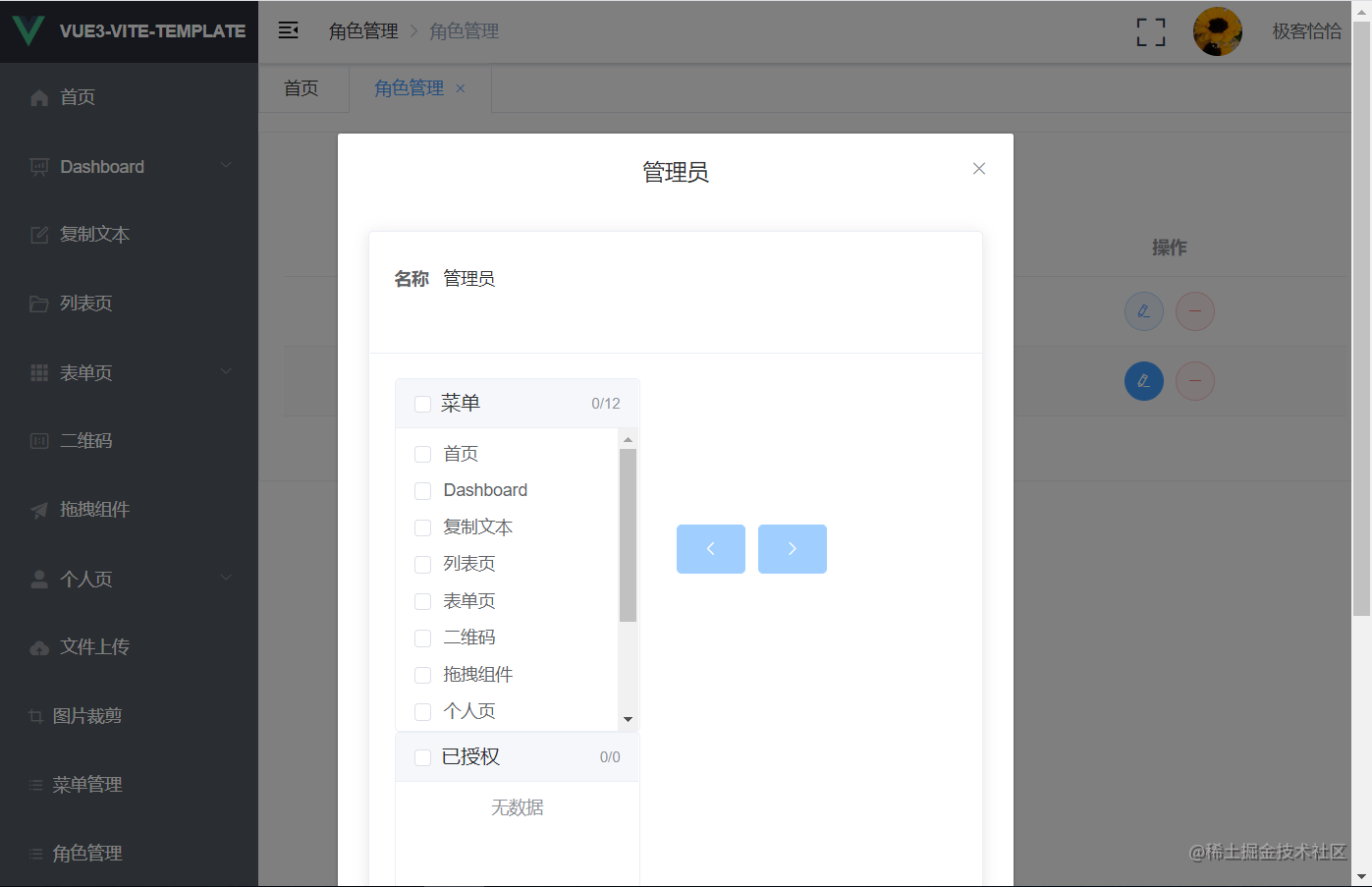
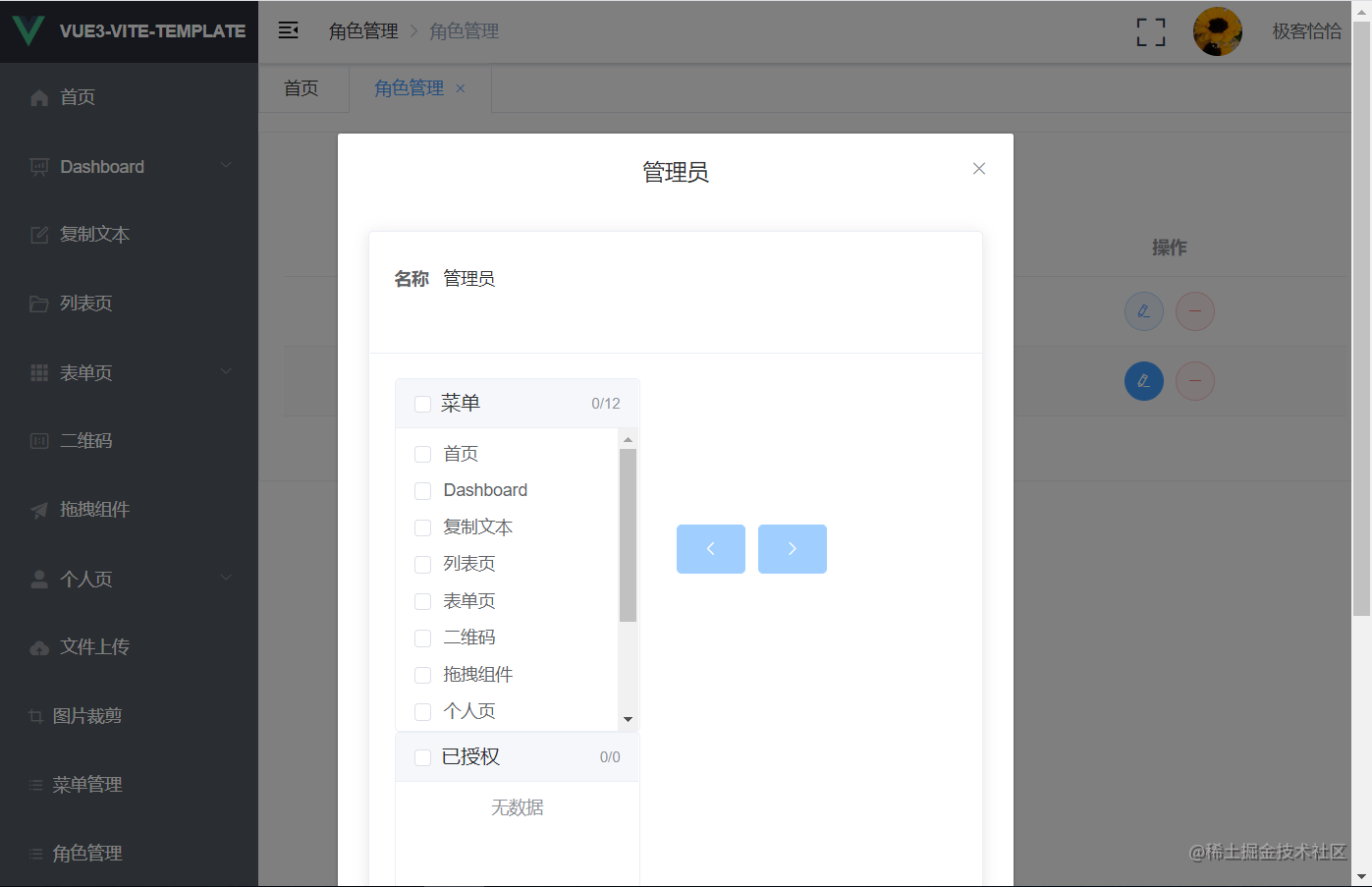
### 角色管理

## 快照 | screen shots
### 登录注册

### 主题风格

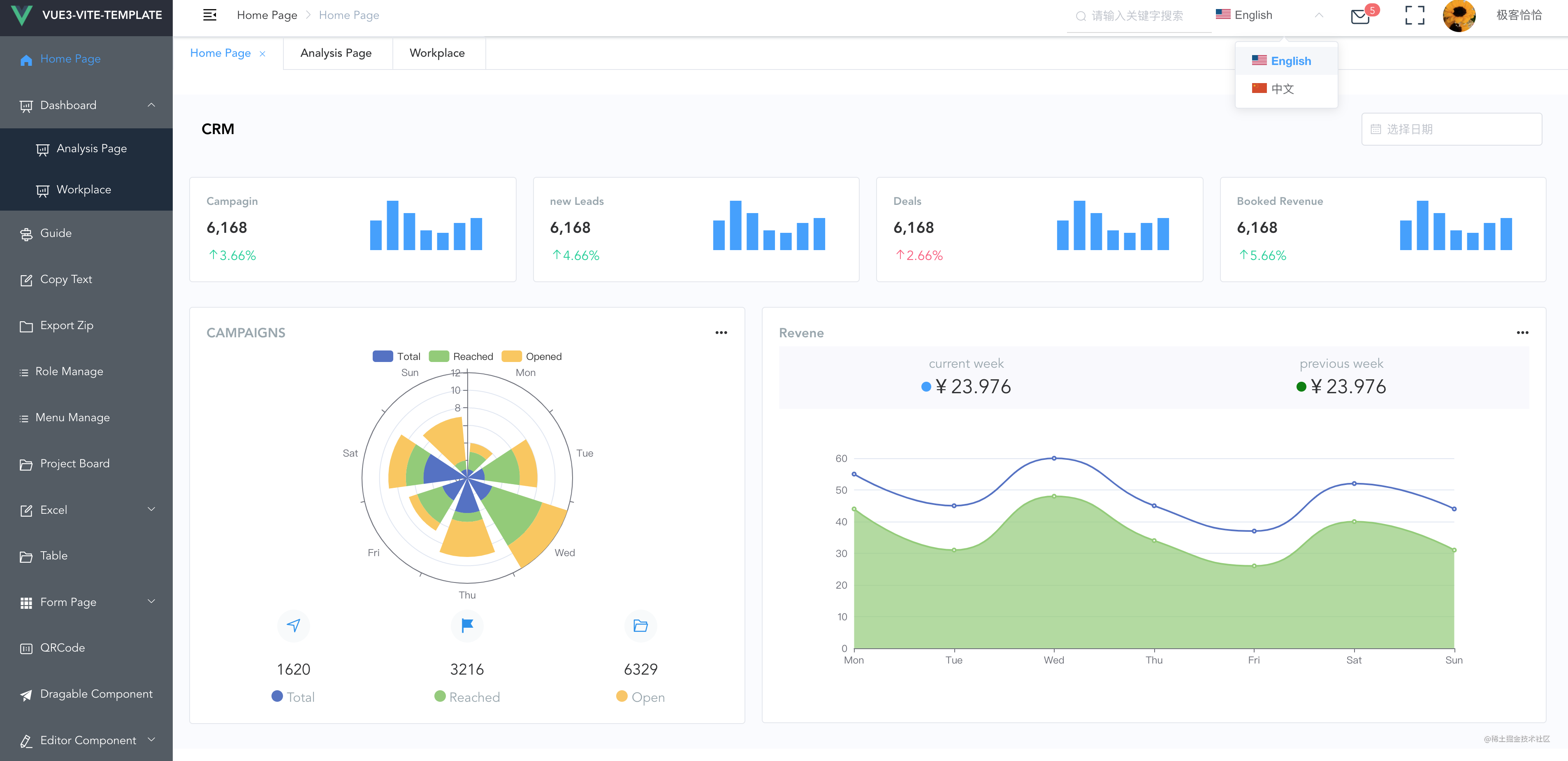
### 国际化

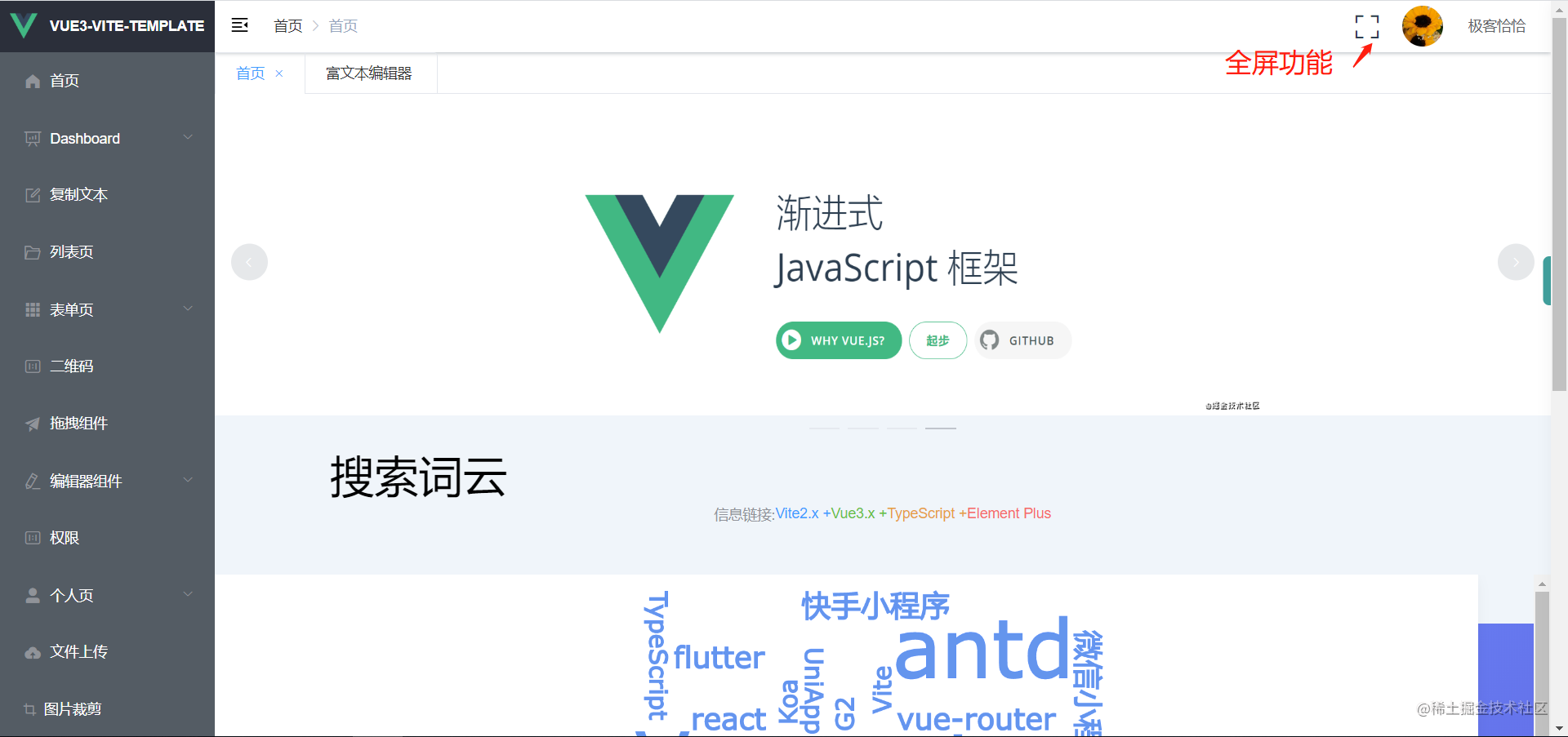
### 全屏功能

### tab 标签页

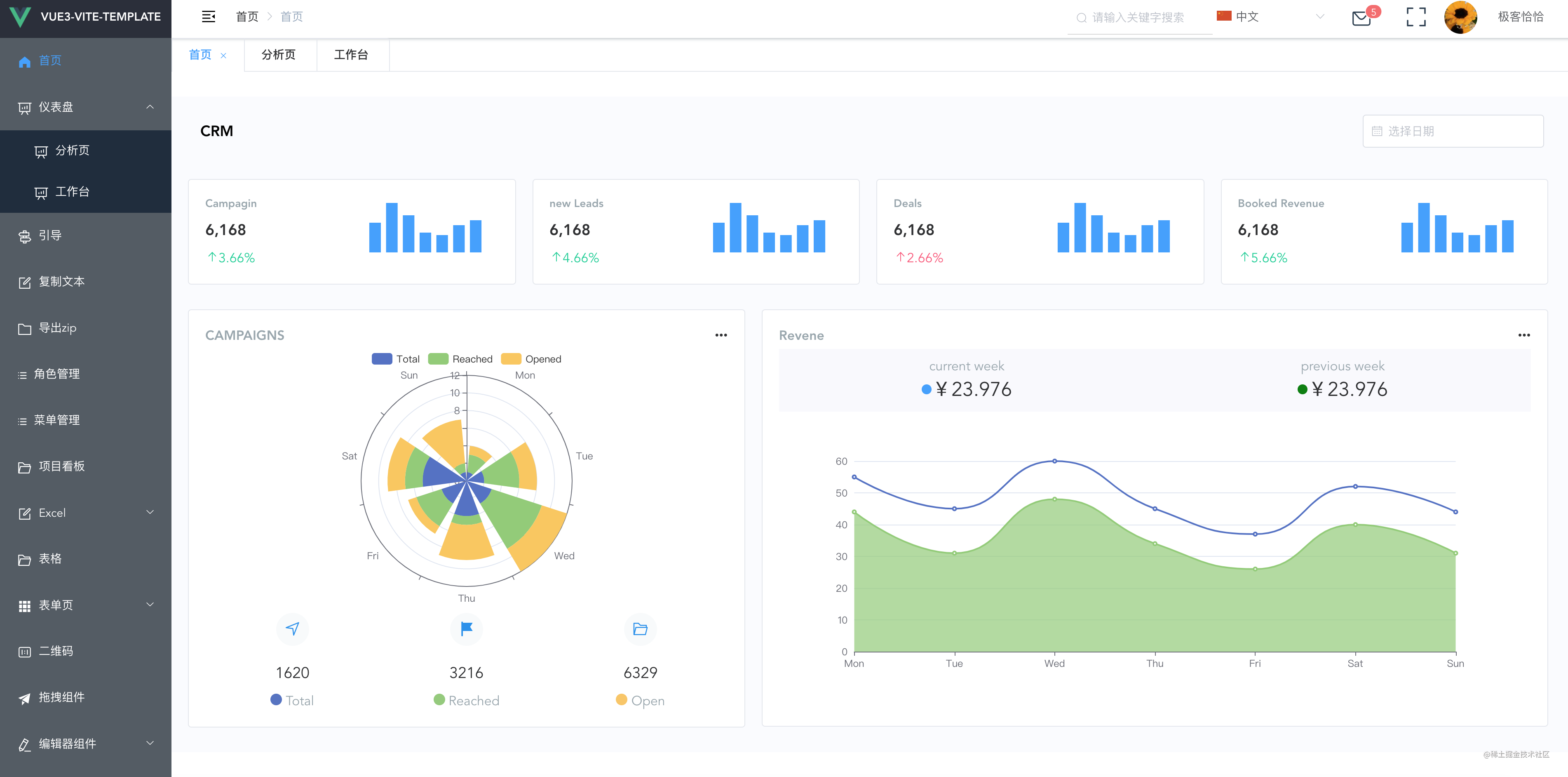
### 首页

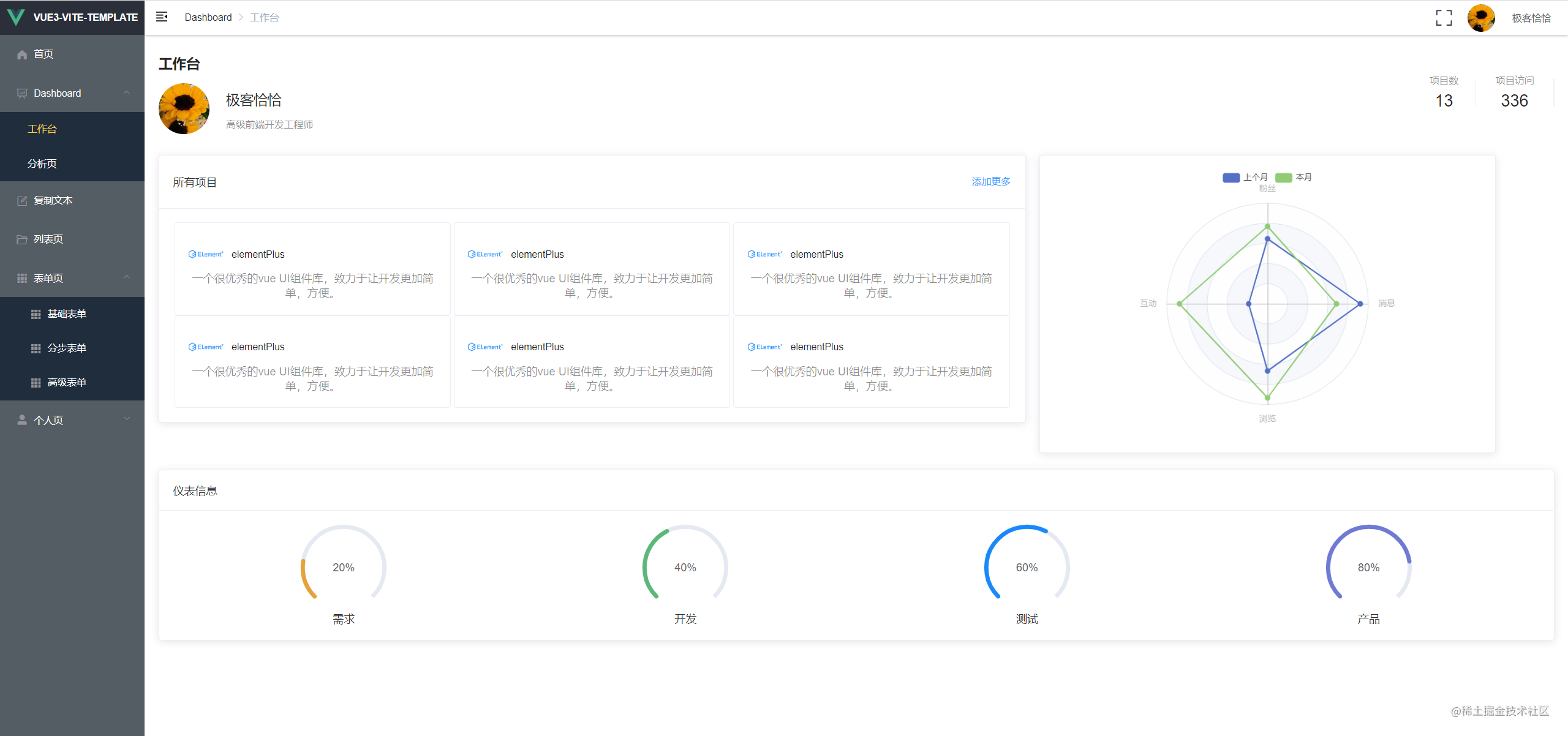
### Dashboard
#### 工作台

#### 分析页

### 复制文本

### 列表页

### 表单页
#### 基础表单

#### 分步表单

#### 高级表单

### 二维码

### 个人中心

### 个人设置

### 拖拽组件

### 菜单管理

### 角色管理