# form-create
**Repository Path**: nomosaic/form-create
## Basic Information
- **Project Name**: form-create
- **Description**: 🔥🔥🔥 强大的低代码动态表单组件,通过数据驱动表单渲染,适配移动端,支持可视化设计。提高开发者对表单的开发效率。目前在政务系统、OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。
- **Primary Language**: JavaScript
- **License**: MIT
- **Default Branch**: next
- **Homepage**: https://www.form-create.com/
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 249
- **Created**: 2025-02-06
- **Last Updated**: 2025-02-06
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README

官网
|
帮助文档
|
可视化表单设计器
|
移动端表单设计器


**FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的低代码表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。**
[](https://pro.form-create.com/view)
## 特点
- 使用JSON数据生成表单
- 支持扩展,生成任何Vue组件和HTML标签
- 支持6个UI框架
- 支持组件之间联动
- 提供丰富的表单操作API
- 支持子表单和分组
- 高性能
- **适配移动端**
- **多语言**
## 支持的UI框架
[](https://form-create.com/)
> 如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题[请在这里提出](https://github.com/xaboy/form-create/issues/new)
> 开发者讨论群[629709230](https://jq.qq.com/?_wv=1027&k=F1FlEFIV)
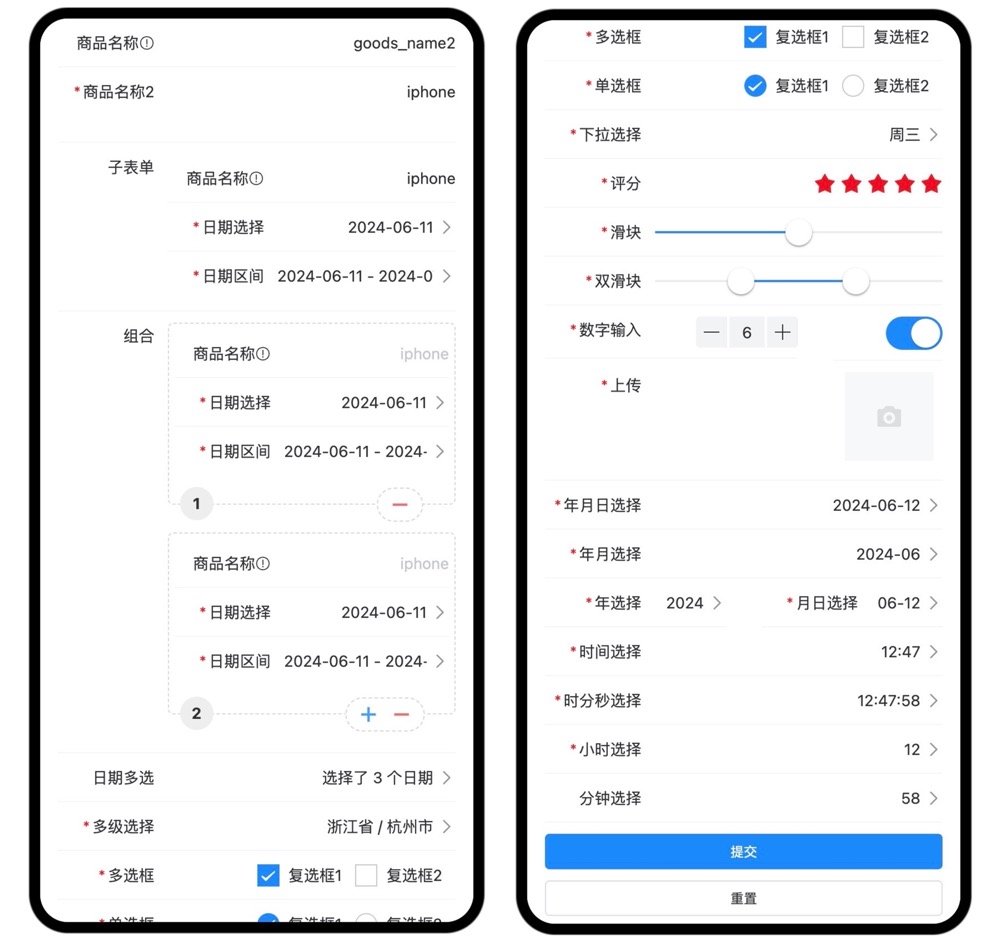
- **预览**


更多
- **操作表单**
[详细说明](https://www.form-create.com/v3/instance.html)

- **`group` 组件**
[详细说明](https://www.form-create.com/v3/guide/group.html)

- **`control` 配置项**
[详细说明](https://www.form-create.com/v3/guide/control.html)

## 包说明
| 包名 | 说明 |
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------|
| @form-create/element-ui [](https://www.npmjs.com/package/@form-create/element-ui) | [element-plus 版本](http://form-create.com/v3/element-ui/) |
| @form-create/ant-design-vue [](https://www.npmjs.com/package/@form-create/ant-design-vue) | [ant-design-vue 版本](http://form-create.com/v3/ant-design-vue/) |
| @form-create/arco-design [](https://www.npmjs.com/package/@form-create/arco-design) | [arco-design 版本](http://form-create.com/v3/arco-design/) |
| @form-create/naive-ui [](https://www.npmjs.com/package/@form-create/naive-ui) | [naive-ui 版本](http://form-create.com/v3/naive-ui/) |
| @form-create/tdesign [](https://www.npmjs.com/package/@form-create/tdesign) | [tdesign 版本](http://form-create.com/v3/tdesign/) |
| @form-create/iview [](https://www.npmjs.com/package/@form-create/iview) | [iview 版本](http://form-create.com/v2/iview/) |
| @form-create/view-design [](https://www.npmjs.com/package/@form-create/view-design) | [view-design 版本](http://form-create.com/v2/iview/) |
| @form-create/vant [](https://www.npmjs.com/package/@form-create/vant) | [vant 版本(移动端)](http://form-create.com/v3/vant/) |
| @form-create/designer [](https://www.npmjs.com/package/@form-create/designer) | [可视化表单设计器](http://form-create.com/v3/designer) |
| @form-create/vant-designer [](https://www.npmjs.com/package/@form-create/designer) | [移动端表单设计器](http://form-create.com/v3/mobile) |
**分支说明**
- **latest:** Vue2.0版本分支
- **super:** Vue2.7版本分支(该版本功能和next分支功能一致)
- **next:** Vue3.0版本分支
例如:
安装Vue2版本的@form-create/element-ui
```sh
npm install @form-create/element-ui
```
安装Vue2.7版本的@form-create/vant
```sh
npm install @form-create/vant@super
```
安装Vue3版本的@form-create/element-ui
```sh
npm install @form-create/element-ui@next
```
## 示例
- [在线示例](https://www.form-create.com/v3/guide/demo.html)
效果图

## 联系

## 感谢
[时光弧线](https://github.com/shiguanghuxian) | [wxxtqk](https://github.com/wxxtqk) | [williamBoss](https://github.com/williamBoss) | [HeyMrLin](https://github.com/HeyMrLin) | [djkloop](https://github.com/djkloop) | [daiwenyong](https://github.com/daiwenyong) | [JetBrains](https://www.jetbrains.com/?from=form-create)
## License
[MIT](http://opensource.org/licenses/MIT)
Copyright (c) 2018-present xaboy 