# 世树前端小程序-云开发
**Repository Path**: numbrun/treeworld_Applets
## Basic Information
- **Project Name**: 世树前端小程序-云开发
- **Description**: 基于腾讯云服务开发,微信云开发,原生微信,使用vant,colorui为UI的开发的博客小程序,后台基于微信云开项目,小程序云开发
功能有文章模块包含(点赞,收藏,笔记,列表,图文,代码块,分享,分享朋友圈,热点监控),题库模块包含(倒计时,答案浮现,懒加载,选择题模块),签到模块(微信订阅推送,每日签到,签到排行榜),首页模块(热文,公告,字典,看书(支持pdf),问答社区(个人认证不开放))
- **Primary Language**: JavaScript
- **License**: MulanPSL-2.0
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 151
- **Created**: 2022-12-26
- **Last Updated**: 2022-12-26
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
# treeworld_Applets 新技术栈云开发
微信原生+微信云开发+vant+colorui+码云
 世树前端 项目是一套国内首个成熟的创新个人博客小程序,基于微信原生 和 云技术 以及相关技术栈开发。
- 基于腾讯云服务开发,微信云开发,原生微信,使用vant,colorui为UI的开发的小程序,后台基于微信云开项目。
- [文章模块]包含(点赞,收藏,笔记,列表,图文,代码块,分享,分享朋友圈,热点监控)。
- [题库模块]包含(倒计时,答案浮现,懒加载,选择题模块)。
- [签到模块]包含(微信订阅推送,每日签到,签到排行榜)。
- [首页模块]包含(热文,公告,字典,看书(支持pdf),问答社区(个人认证不开放))。
**世树前端联盟** **版本线上预览地址:**
世树前端 项目是一套国内首个成熟的创新个人博客小程序,基于微信原生 和 云技术 以及相关技术栈开发。
- 基于腾讯云服务开发,微信云开发,原生微信,使用vant,colorui为UI的开发的小程序,后台基于微信云开项目。
- [文章模块]包含(点赞,收藏,笔记,列表,图文,代码块,分享,分享朋友圈,热点监控)。
- [题库模块]包含(倒计时,答案浮现,懒加载,选择题模块)。
- [签到模块]包含(微信订阅推送,每日签到,签到排行榜)。
- [首页模块]包含(热文,公告,字典,看书(支持pdf),问答社区(个人认证不开放))。
**世树前端联盟** **版本线上预览地址:** 关注小程序:**世树前端**,
**代码不易,您如果觉得项目不错的话可以给项目一个 Star 嘛,也是对我一直更新代码的一种鼓励啦,谢谢各位的支持。**

## 开发及部署文档
> 后端云部署简化版
- 前置条件开通微信云开发. 点击云开发,点击设置,然后创建环境,复制环境id
在开发工具里面全局替换treeworld-2g5yvz9s899bf4a6(现项目的环境),变成你自己的环境id
```
wx.cloud.init({
env: "treeworld-2g5yvz9s899bf4a6",
})
```
然后在此环境中以下数据库集合,每行代表一个数据库名字:
```
- Book(权限设置,所有用户可读写,仅参加者可写)
- Book_file (权限设置,仅参加者可读写)
- answer (权限设置,所有用户可读写,仅参加者可写)
- collect (权限设置,仅参加者可读写)
- dictionaries (权限设置,所有用户可读写,仅参加者可写)
- encourage (权限设置,所有用户可读写,仅参加者可写)
- history (权限设置,所有用户可读写,仅参加者可写)
- interview (权限设置,所有用户可读写,仅参加者可写)
- interview_collect (权限设置,仅参加者可读写)
- interview_statr (权限设置,仅参加者可读写)
- note (权限设置,仅参加者可读写)
- press (权限设置,所有用户可读写,仅参加者可写)
- statr (权限设置,仅参加者可读写)
- user (权限设置,仅参加者可读写)
```
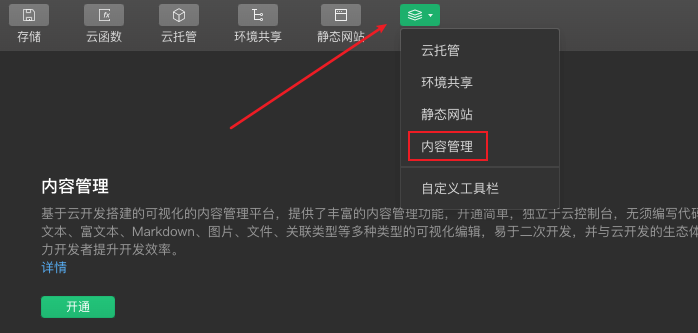
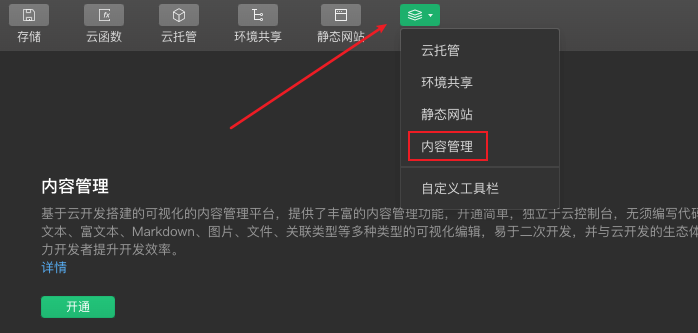
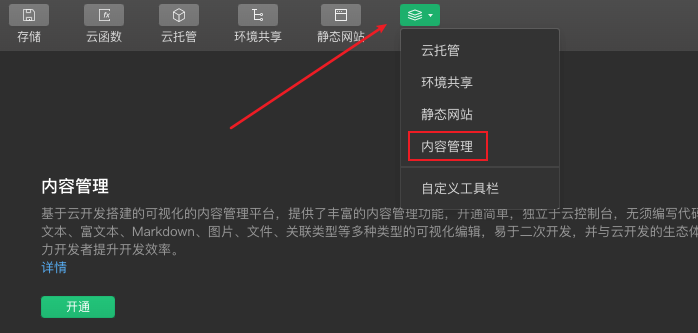
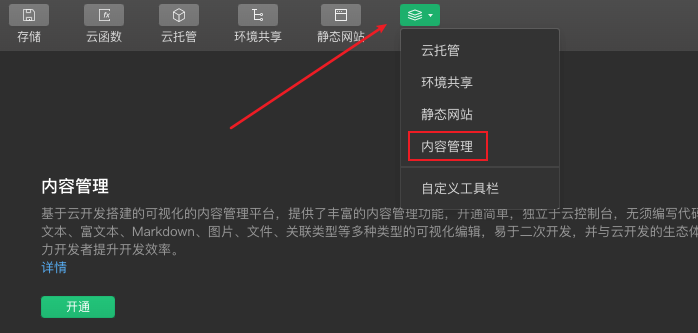
- 1.打开微信开发工具-云开发更新到最新的 Nightly 版本工具,在工具顶部 Tab 栏中,点击「更多」-「内容管理」
关注小程序:**世树前端**,
**代码不易,您如果觉得项目不错的话可以给项目一个 Star 嘛,也是对我一直更新代码的一种鼓励啦,谢谢各位的支持。**

## 开发及部署文档
> 后端云部署简化版
- 前置条件开通微信云开发. 点击云开发,点击设置,然后创建环境,复制环境id
在开发工具里面全局替换treeworld-2g5yvz9s899bf4a6(现项目的环境),变成你自己的环境id
```
wx.cloud.init({
env: "treeworld-2g5yvz9s899bf4a6",
})
```
然后在此环境中以下数据库集合,每行代表一个数据库名字:
```
- Book(权限设置,所有用户可读写,仅参加者可写)
- Book_file (权限设置,仅参加者可读写)
- answer (权限设置,所有用户可读写,仅参加者可写)
- collect (权限设置,仅参加者可读写)
- dictionaries (权限设置,所有用户可读写,仅参加者可写)
- encourage (权限设置,所有用户可读写,仅参加者可写)
- history (权限设置,所有用户可读写,仅参加者可写)
- interview (权限设置,所有用户可读写,仅参加者可写)
- interview_collect (权限设置,仅参加者可读写)
- interview_statr (权限设置,仅参加者可读写)
- note (权限设置,仅参加者可读写)
- press (权限设置,所有用户可读写,仅参加者可写)
- statr (权限设置,仅参加者可读写)
- user (权限设置,仅参加者可读写)
```
- 1.打开微信开发工具-云开发更新到最新的 Nightly 版本工具,在工具顶部 Tab 栏中,点击「更多」-「内容管理」
 - 2.开通,勾选同意协议后,点击确定内容管理能力需要使用云函数、数据库、静态网站等服务,开通时云开发将会在该环境下创建内容管理云函数
内容管理数据集合、内容管理静态网站文件等云资源,具体云资源参见云资源详情。
内容管理当前仅支持支付方式为按量付费的环境开通,点击开通后在当前弹窗开通按量付费即可,也可前往“设置-支持按量付费-切换”;
- 2.开通,勾选同意协议后,点击确定内容管理能力需要使用云函数、数据库、静态网站等服务,开通时云开发将会在该环境下创建内容管理云函数
内容管理数据集合、内容管理静态网站文件等云资源,具体云资源参见云资源详情。
内容管理当前仅支持支付方式为按量付费的环境开通,点击开通后在当前弹窗开通按量付费即可,也可前往“设置-支持按量付费-切换”;
 - 3.账号密码。内容管理服务可独立于云开发控制台进行内容及权限的管理
请填写管理员账号及密码用于登录内容管理服务平台,填写账密后请妥善保管,点击「确定」完成开通。
- 4.开通完成后,内容管理当前页面可看到内容管理的入口链接和相关信息。
点击访问地址,即可在弹出的浏览器窗口中进行内容管理的相关配置。
登录内容管理CMS云开发控制台-更多-内容管理页面中,点击「访问地址」即可进入内容管理界面。
内容管理平台独立于云控制台进行内容和权限管理的,访问地址也可在浏览器中收藏后续直接访问即可,不需再从云开发控制台进入(保存网址)。
因项目部分图片储存在云库里请在项目撸猫全局替换(cloud://treeworld-2g5yvz9s899bf4a6.7472-treeworld-2g5yvz9s899bf4a6-1259429368/263b1249013bbd23267d8beacf256d19.jpeg)这样的图片
## 联系作者
> 大家有任何问题或者建议都可以在 [issues](https://gitee.com/KyotoKing_tree/treeworld_Applets/issues) 中反馈给我,我逐渐慢慢完善项目。
- 我的微信:hstd528
- QQ:996666908
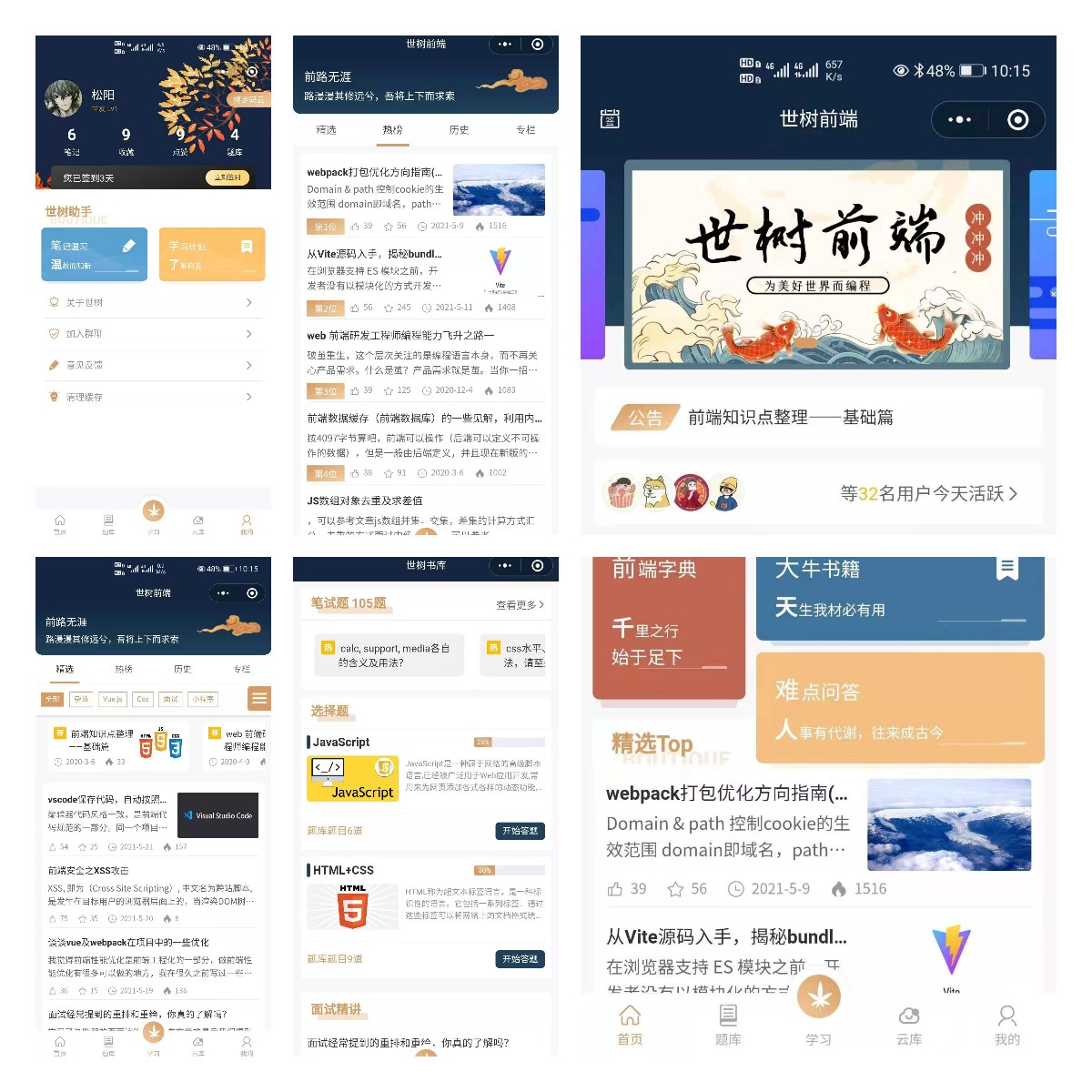
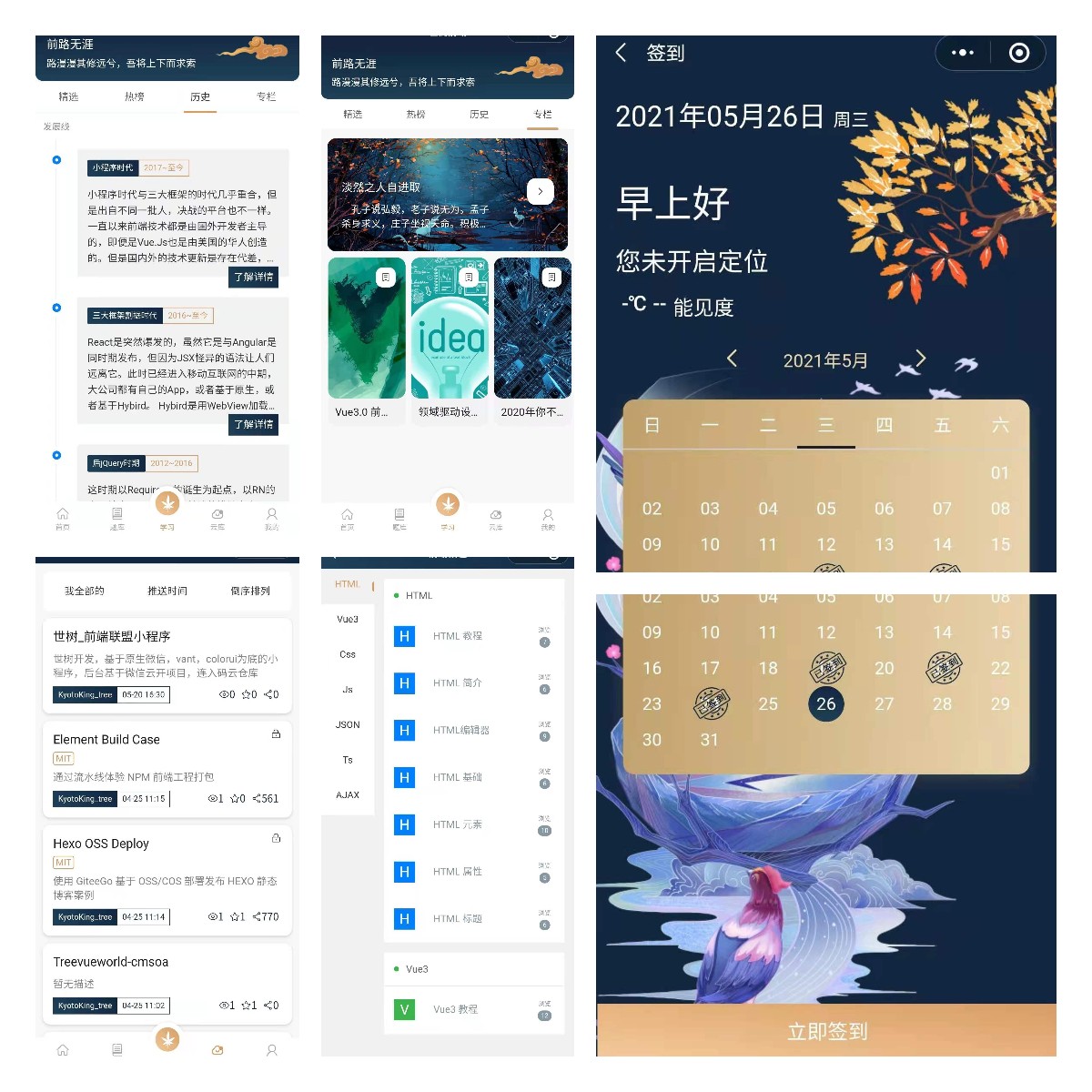
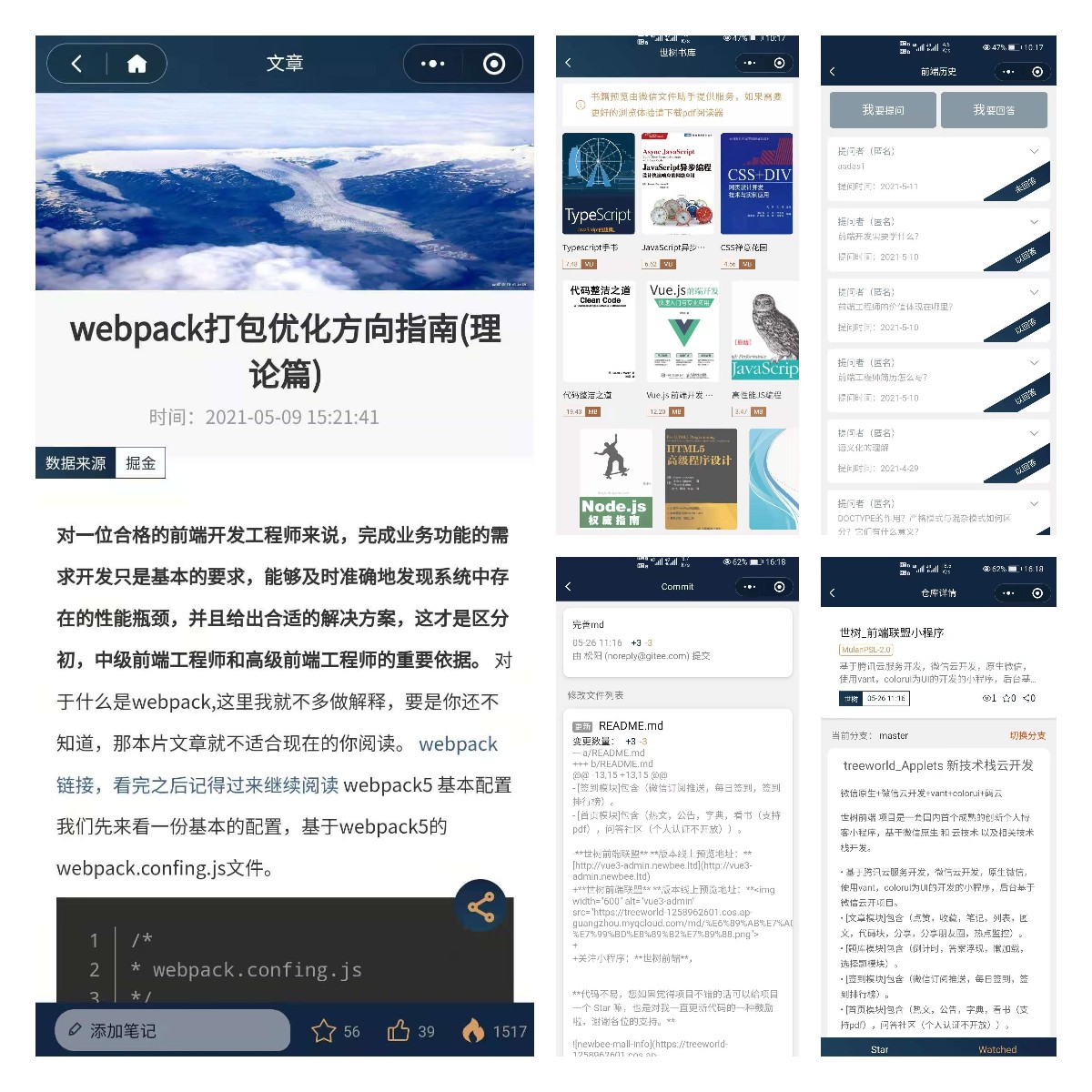
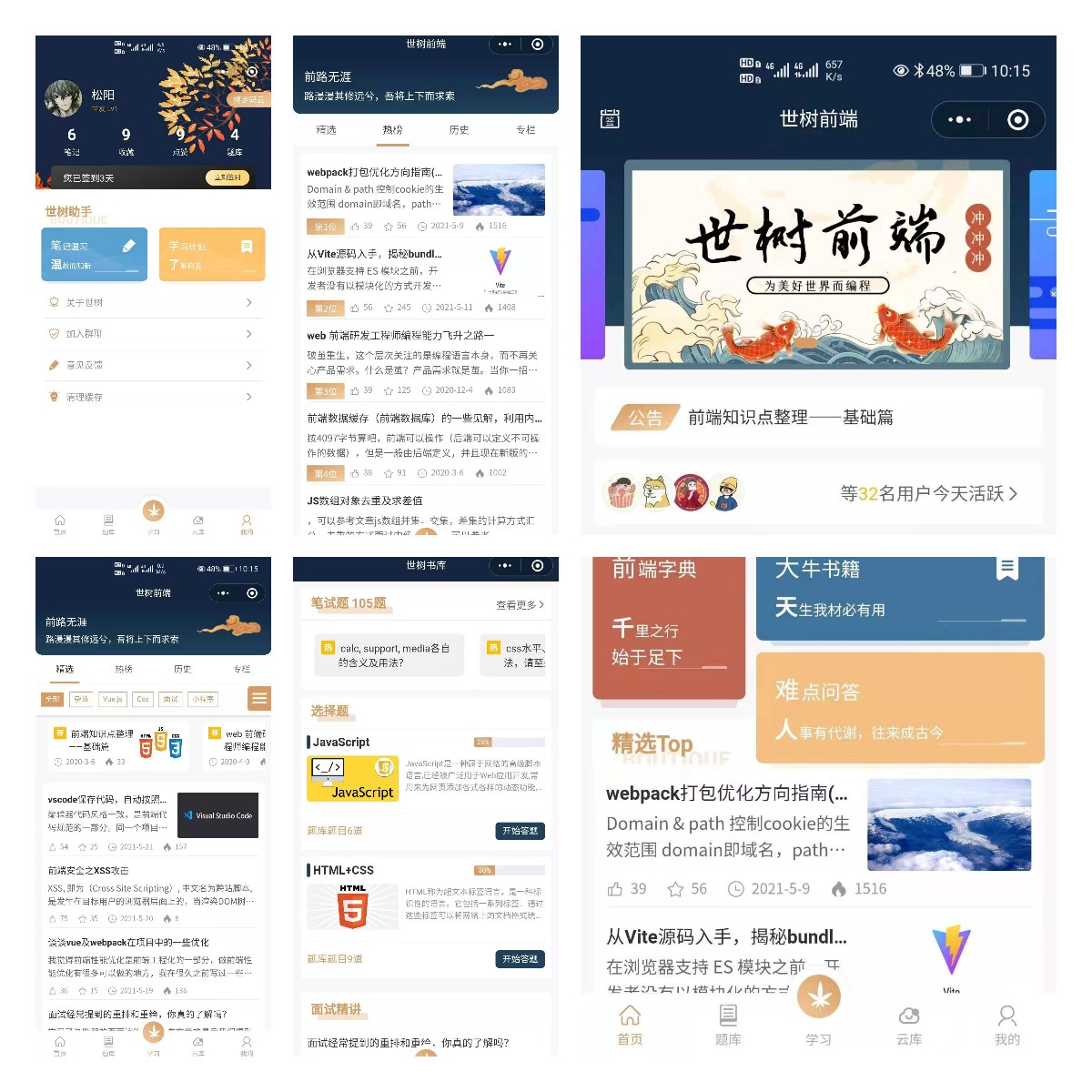
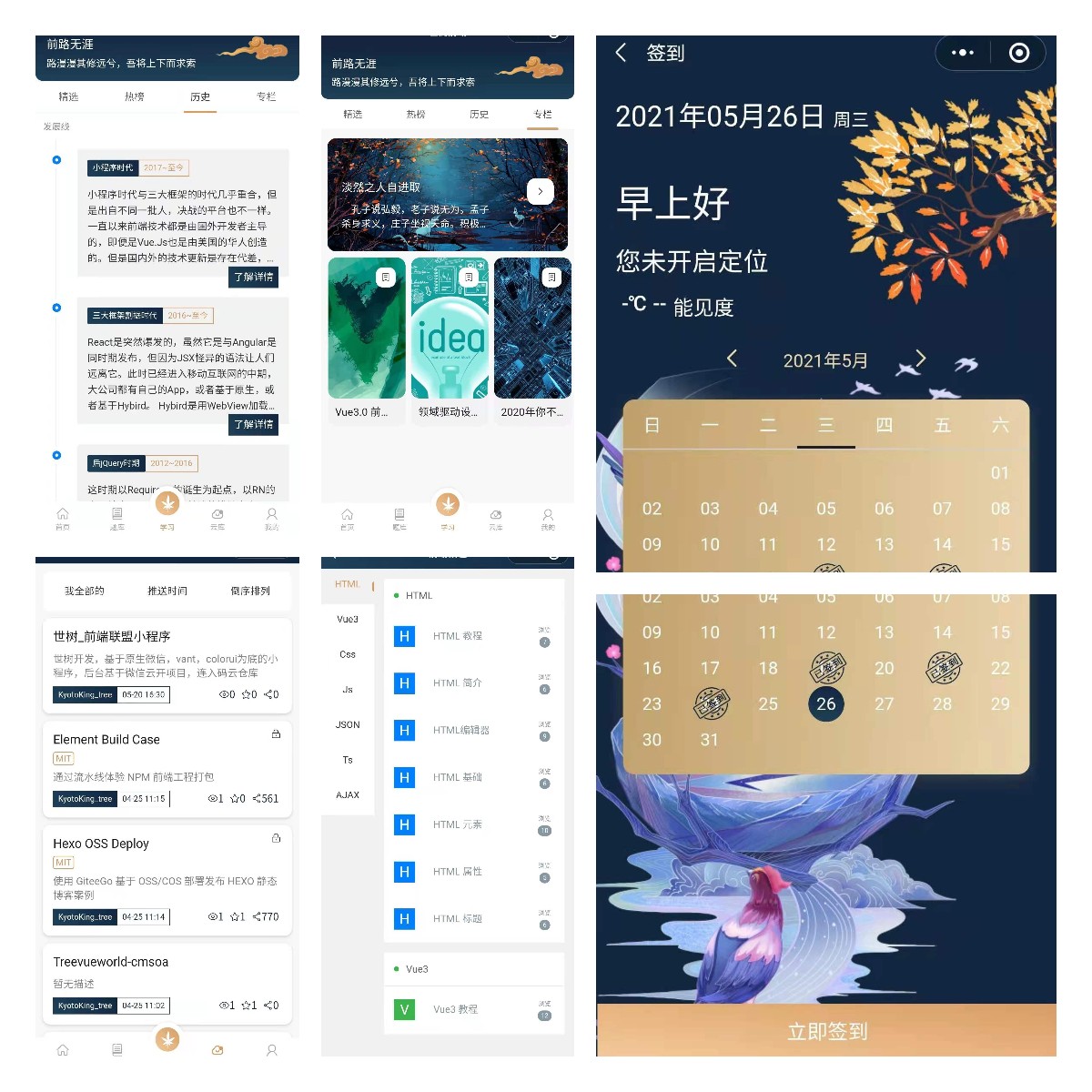
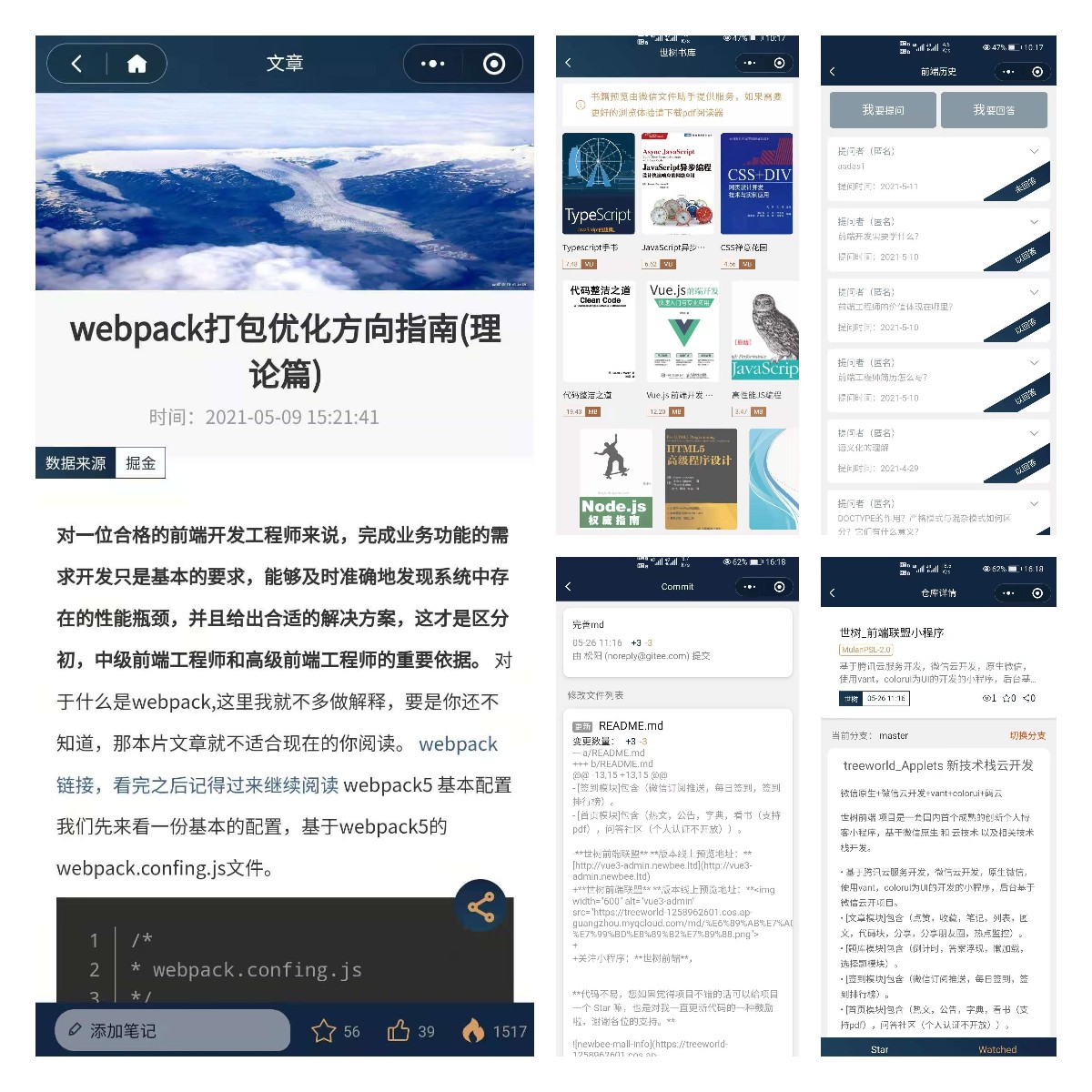
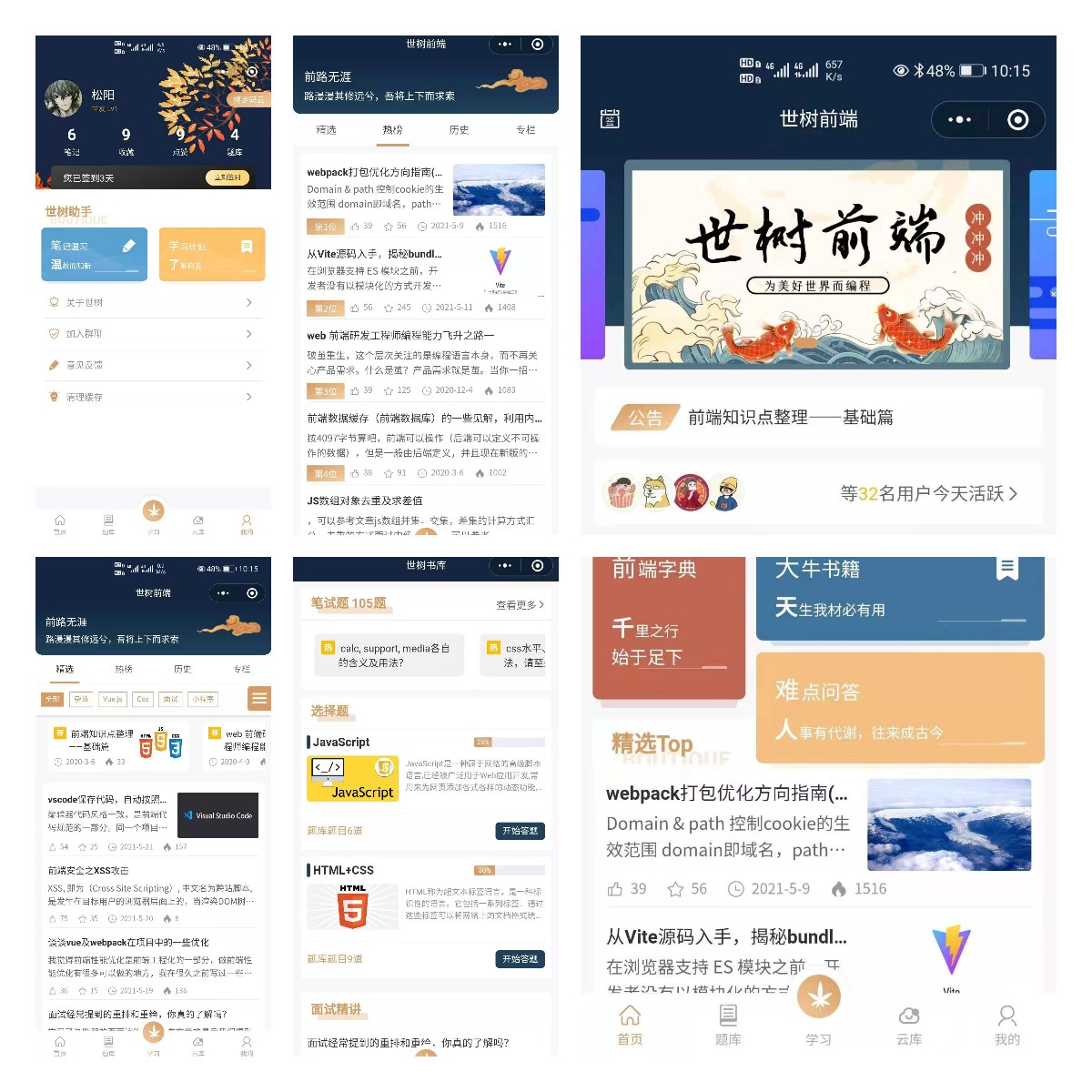
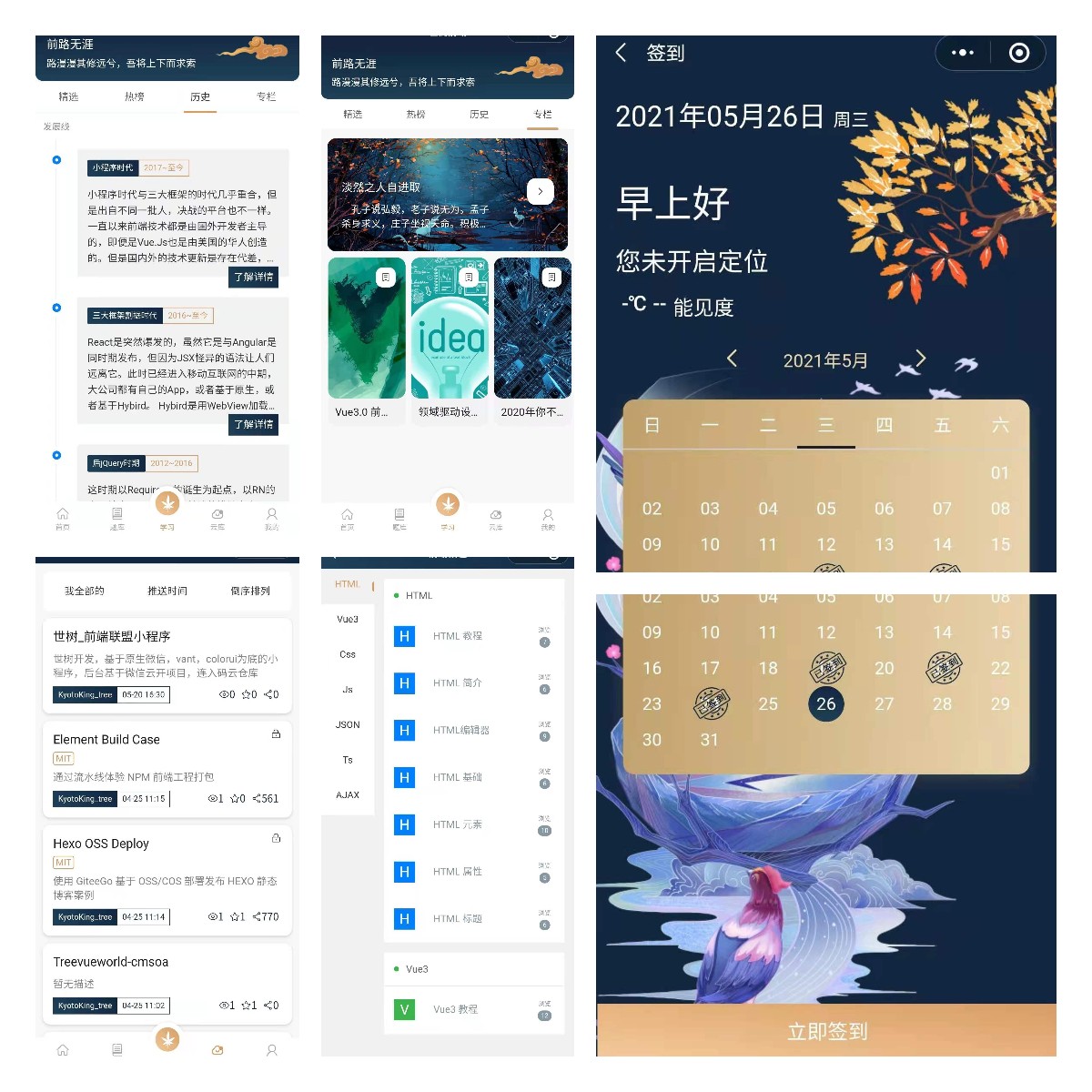
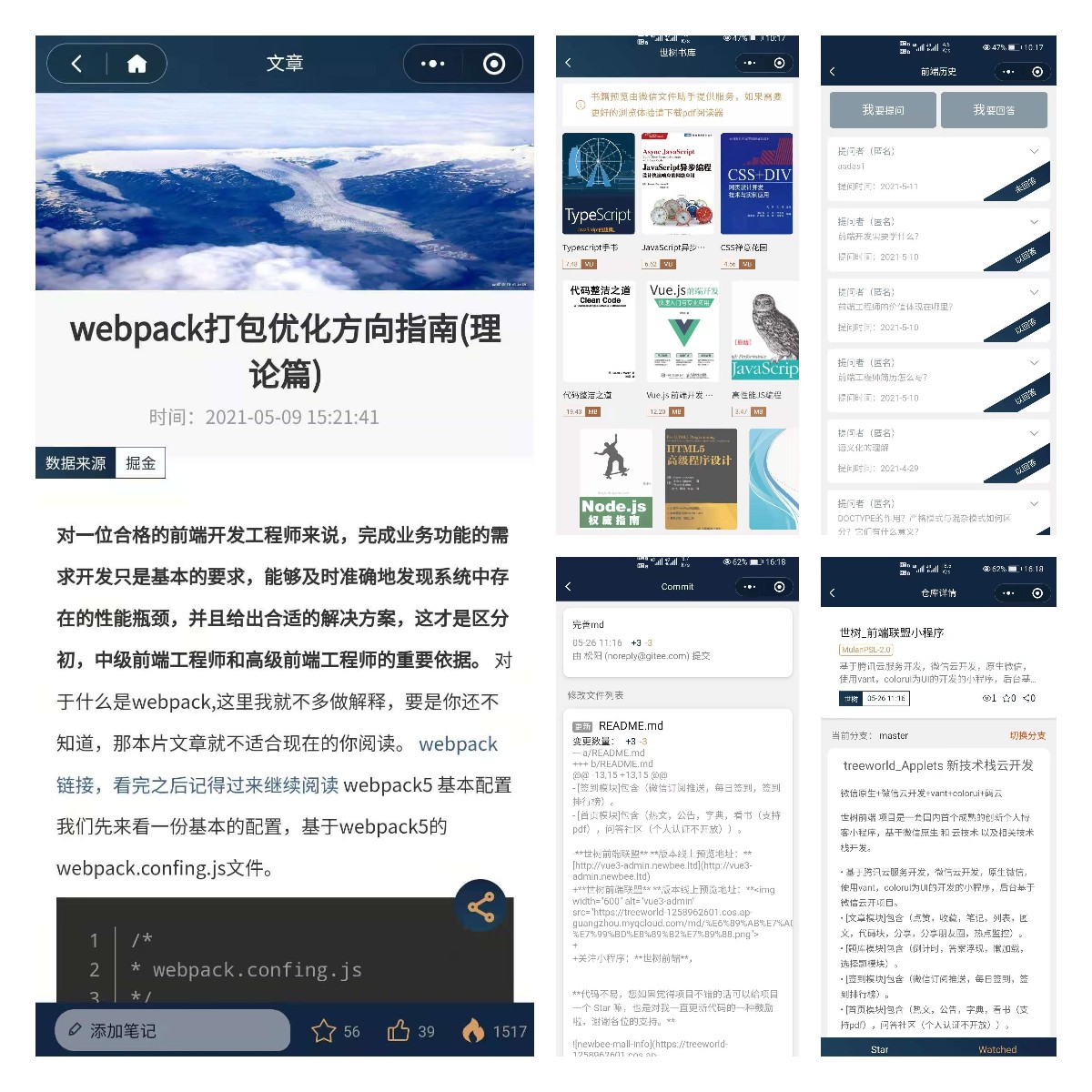
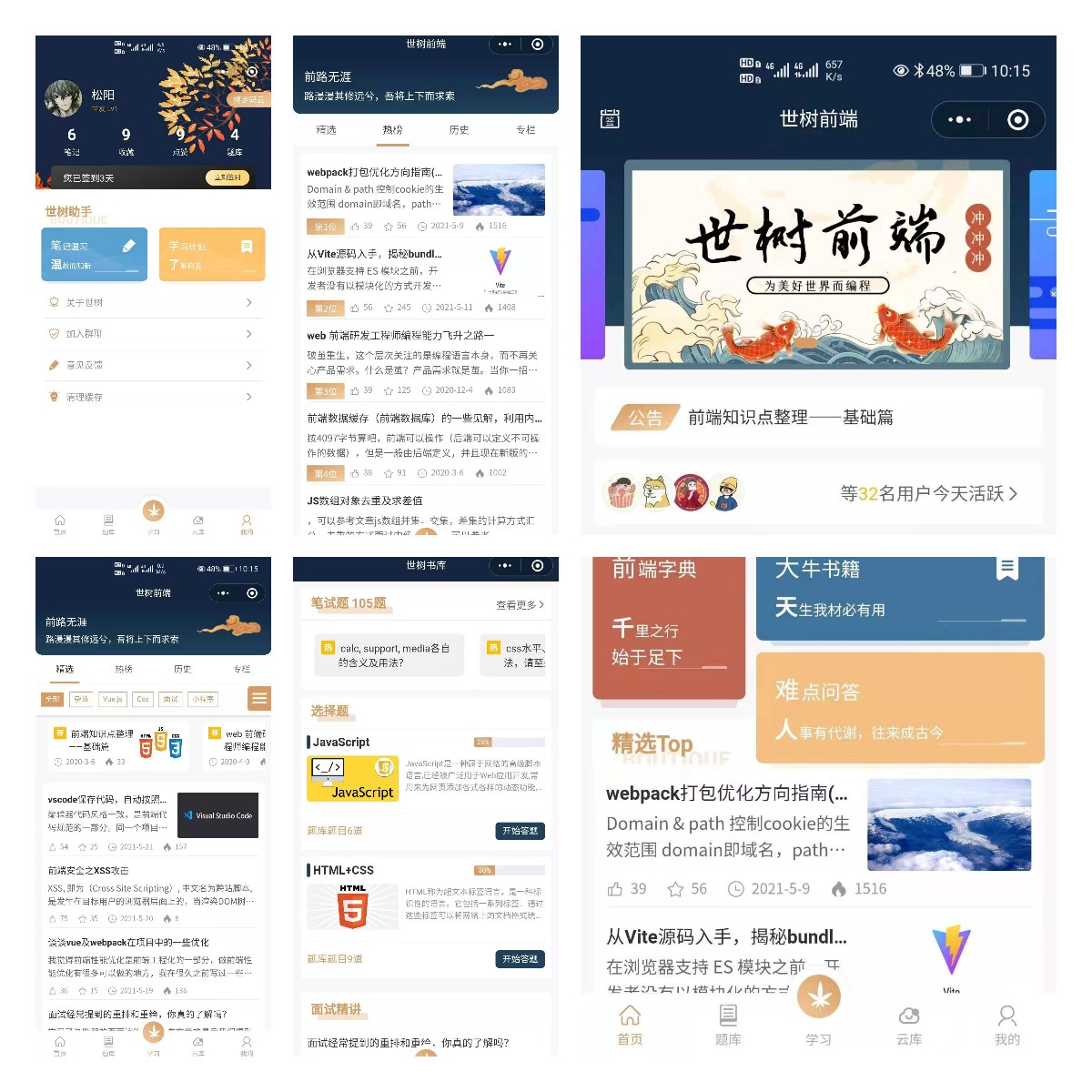
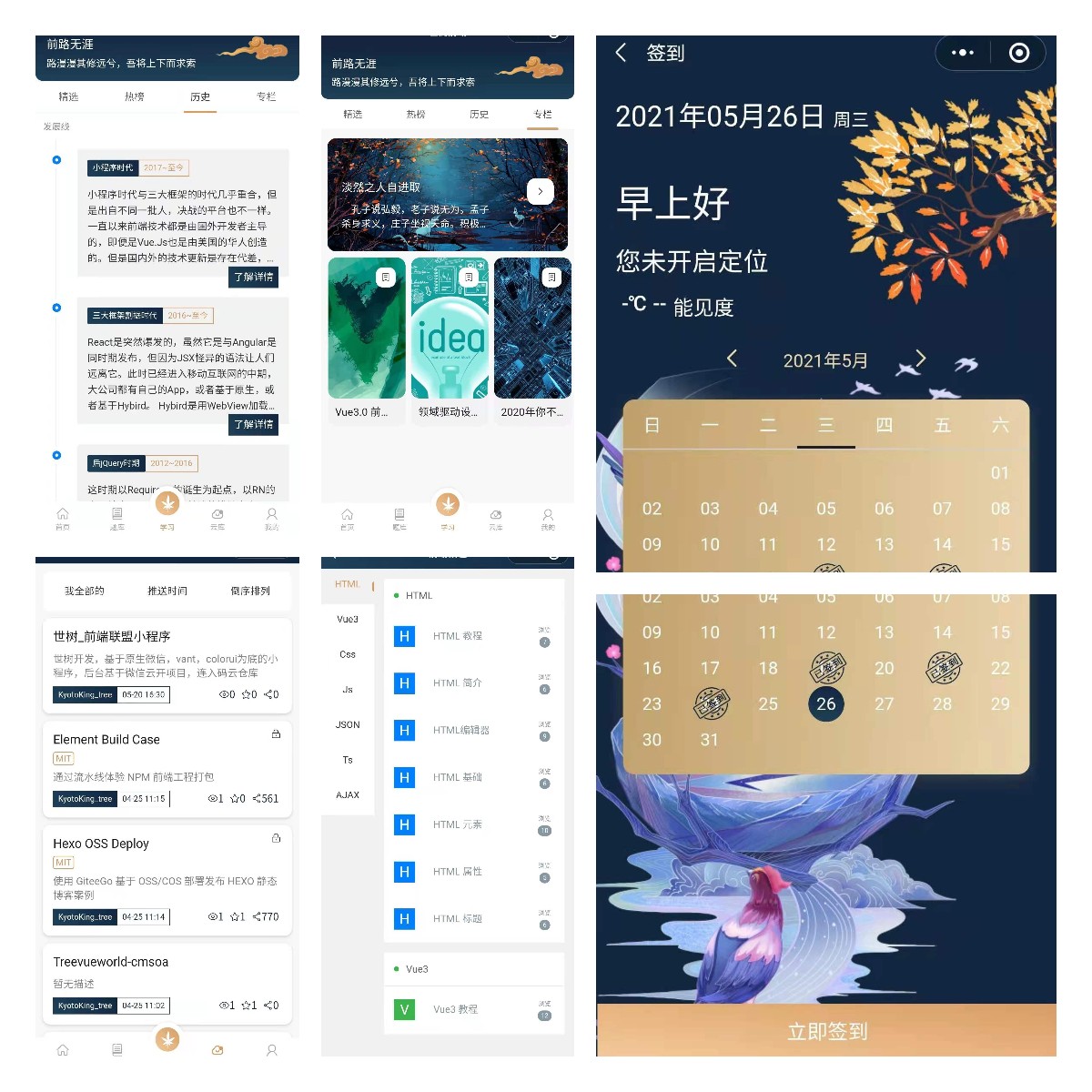
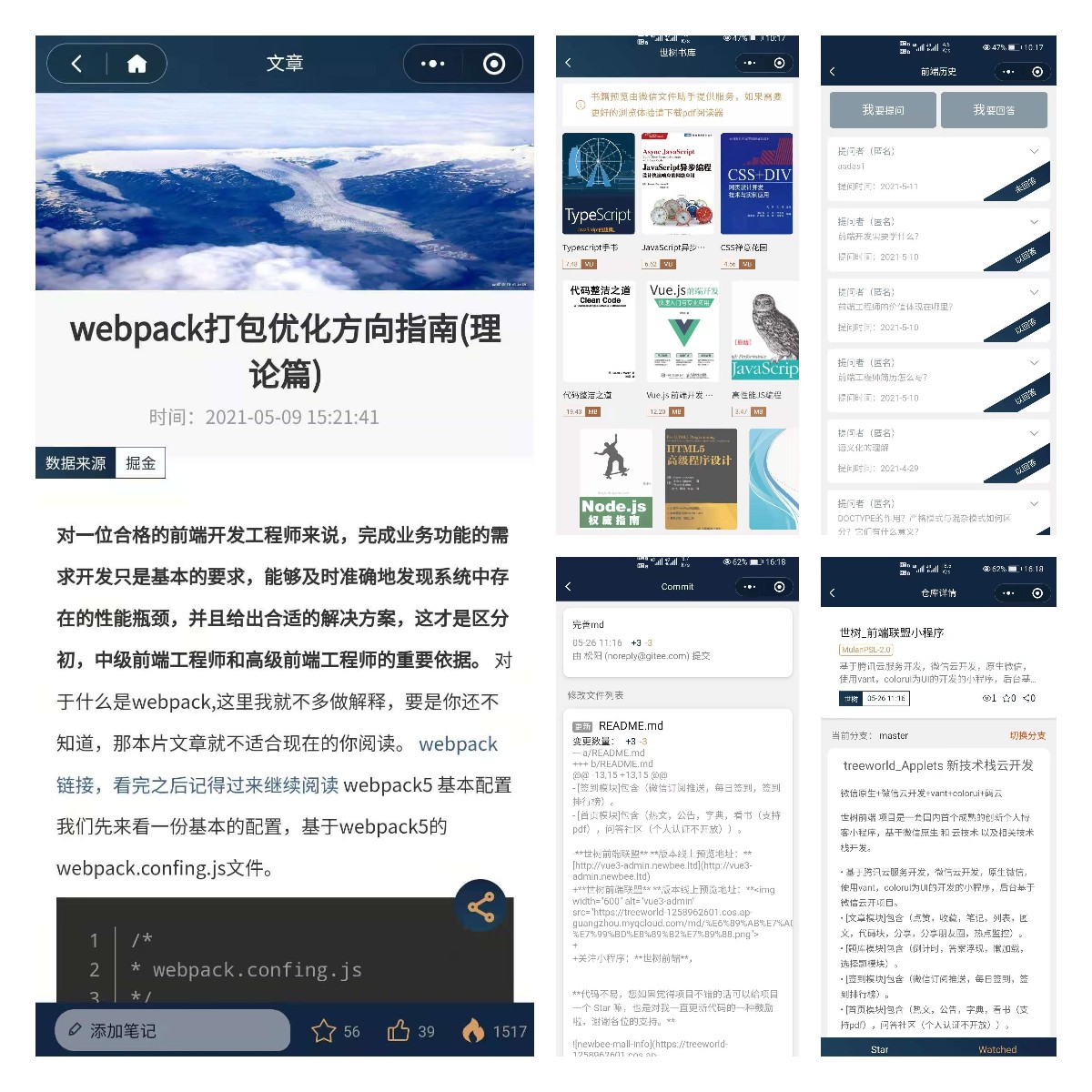
## 页面展示
以下为世树前端小程序的部分页面预览图:



## 感谢
- [vant](https://vue3js.cn/docs/zh/)
- [color-ui](https://www.kancloud.cn/als24/color/)
- [腾讯云开发](https://console.cloud.tencent.com//)
- 3.账号密码。内容管理服务可独立于云开发控制台进行内容及权限的管理
请填写管理员账号及密码用于登录内容管理服务平台,填写账密后请妥善保管,点击「确定」完成开通。
- 4.开通完成后,内容管理当前页面可看到内容管理的入口链接和相关信息。
点击访问地址,即可在弹出的浏览器窗口中进行内容管理的相关配置。
登录内容管理CMS云开发控制台-更多-内容管理页面中,点击「访问地址」即可进入内容管理界面。
内容管理平台独立于云控制台进行内容和权限管理的,访问地址也可在浏览器中收藏后续直接访问即可,不需再从云开发控制台进入(保存网址)。
因项目部分图片储存在云库里请在项目撸猫全局替换(cloud://treeworld-2g5yvz9s899bf4a6.7472-treeworld-2g5yvz9s899bf4a6-1259429368/263b1249013bbd23267d8beacf256d19.jpeg)这样的图片
## 联系作者
> 大家有任何问题或者建议都可以在 [issues](https://gitee.com/KyotoKing_tree/treeworld_Applets/issues) 中反馈给我,我逐渐慢慢完善项目。
- 我的微信:hstd528
- QQ:996666908
## 页面展示
以下为世树前端小程序的部分页面预览图:



## 感谢
- [vant](https://vue3js.cn/docs/zh/)
- [color-ui](https://www.kancloud.cn/als24/color/)
- [腾讯云开发](https://console.cloud.tencent.com//) 世树前端 项目是一套国内首个成熟的创新个人博客小程序,基于微信原生 和 云技术 以及相关技术栈开发。
- 基于腾讯云服务开发,微信云开发,原生微信,使用vant,colorui为UI的开发的小程序,后台基于微信云开项目。
- [文章模块]包含(点赞,收藏,笔记,列表,图文,代码块,分享,分享朋友圈,热点监控)。
- [题库模块]包含(倒计时,答案浮现,懒加载,选择题模块)。
- [签到模块]包含(微信订阅推送,每日签到,签到排行榜)。
- [首页模块]包含(热文,公告,字典,看书(支持pdf),问答社区(个人认证不开放))。
**世树前端联盟** **版本线上预览地址:**
世树前端 项目是一套国内首个成熟的创新个人博客小程序,基于微信原生 和 云技术 以及相关技术栈开发。
- 基于腾讯云服务开发,微信云开发,原生微信,使用vant,colorui为UI的开发的小程序,后台基于微信云开项目。
- [文章模块]包含(点赞,收藏,笔记,列表,图文,代码块,分享,分享朋友圈,热点监控)。
- [题库模块]包含(倒计时,答案浮现,懒加载,选择题模块)。
- [签到模块]包含(微信订阅推送,每日签到,签到排行榜)。
- [首页模块]包含(热文,公告,字典,看书(支持pdf),问答社区(个人认证不开放))。
**世树前端联盟** **版本线上预览地址:** 关注小程序:**世树前端**,
**代码不易,您如果觉得项目不错的话可以给项目一个 Star 嘛,也是对我一直更新代码的一种鼓励啦,谢谢各位的支持。**

## 开发及部署文档
> 后端云部署简化版
- 前置条件开通微信云开发. 点击云开发,点击设置,然后创建环境,复制环境id
在开发工具里面全局替换treeworld-2g5yvz9s899bf4a6(现项目的环境),变成你自己的环境id
```
wx.cloud.init({
env: "treeworld-2g5yvz9s899bf4a6",
})
```
然后在此环境中以下数据库集合,每行代表一个数据库名字:
```
- Book(权限设置,所有用户可读写,仅参加者可写)
- Book_file (权限设置,仅参加者可读写)
- answer (权限设置,所有用户可读写,仅参加者可写)
- collect (权限设置,仅参加者可读写)
- dictionaries (权限设置,所有用户可读写,仅参加者可写)
- encourage (权限设置,所有用户可读写,仅参加者可写)
- history (权限设置,所有用户可读写,仅参加者可写)
- interview (权限设置,所有用户可读写,仅参加者可写)
- interview_collect (权限设置,仅参加者可读写)
- interview_statr (权限设置,仅参加者可读写)
- note (权限设置,仅参加者可读写)
- press (权限设置,所有用户可读写,仅参加者可写)
- statr (权限设置,仅参加者可读写)
- user (权限设置,仅参加者可读写)
```
- 1.打开微信开发工具-云开发更新到最新的 Nightly 版本工具,在工具顶部 Tab 栏中,点击「更多」-「内容管理」
关注小程序:**世树前端**,
**代码不易,您如果觉得项目不错的话可以给项目一个 Star 嘛,也是对我一直更新代码的一种鼓励啦,谢谢各位的支持。**

## 开发及部署文档
> 后端云部署简化版
- 前置条件开通微信云开发. 点击云开发,点击设置,然后创建环境,复制环境id
在开发工具里面全局替换treeworld-2g5yvz9s899bf4a6(现项目的环境),变成你自己的环境id
```
wx.cloud.init({
env: "treeworld-2g5yvz9s899bf4a6",
})
```
然后在此环境中以下数据库集合,每行代表一个数据库名字:
```
- Book(权限设置,所有用户可读写,仅参加者可写)
- Book_file (权限设置,仅参加者可读写)
- answer (权限设置,所有用户可读写,仅参加者可写)
- collect (权限设置,仅参加者可读写)
- dictionaries (权限设置,所有用户可读写,仅参加者可写)
- encourage (权限设置,所有用户可读写,仅参加者可写)
- history (权限设置,所有用户可读写,仅参加者可写)
- interview (权限设置,所有用户可读写,仅参加者可写)
- interview_collect (权限设置,仅参加者可读写)
- interview_statr (权限设置,仅参加者可读写)
- note (权限设置,仅参加者可读写)
- press (权限设置,所有用户可读写,仅参加者可写)
- statr (权限设置,仅参加者可读写)
- user (权限设置,仅参加者可读写)
```
- 1.打开微信开发工具-云开发更新到最新的 Nightly 版本工具,在工具顶部 Tab 栏中,点击「更多」-「内容管理」
 - 2.开通,勾选同意协议后,点击确定内容管理能力需要使用云函数、数据库、静态网站等服务,开通时云开发将会在该环境下创建内容管理云函数
内容管理数据集合、内容管理静态网站文件等云资源,具体云资源参见云资源详情。
内容管理当前仅支持支付方式为按量付费的环境开通,点击开通后在当前弹窗开通按量付费即可,也可前往“设置-支持按量付费-切换”;
- 2.开通,勾选同意协议后,点击确定内容管理能力需要使用云函数、数据库、静态网站等服务,开通时云开发将会在该环境下创建内容管理云函数
内容管理数据集合、内容管理静态网站文件等云资源,具体云资源参见云资源详情。
内容管理当前仅支持支付方式为按量付费的环境开通,点击开通后在当前弹窗开通按量付费即可,也可前往“设置-支持按量付费-切换”;
 - 3.账号密码。内容管理服务可独立于云开发控制台进行内容及权限的管理
请填写管理员账号及密码用于登录内容管理服务平台,填写账密后请妥善保管,点击「确定」完成开通。
- 4.开通完成后,内容管理当前页面可看到内容管理的入口链接和相关信息。
点击访问地址,即可在弹出的浏览器窗口中进行内容管理的相关配置。
登录内容管理CMS云开发控制台-更多-内容管理页面中,点击「访问地址」即可进入内容管理界面。
内容管理平台独立于云控制台进行内容和权限管理的,访问地址也可在浏览器中收藏后续直接访问即可,不需再从云开发控制台进入(保存网址)。
因项目部分图片储存在云库里请在项目撸猫全局替换(cloud://treeworld-2g5yvz9s899bf4a6.7472-treeworld-2g5yvz9s899bf4a6-1259429368/263b1249013bbd23267d8beacf256d19.jpeg)这样的图片
## 联系作者
> 大家有任何问题或者建议都可以在 [issues](https://gitee.com/KyotoKing_tree/treeworld_Applets/issues) 中反馈给我,我逐渐慢慢完善项目。
- 我的微信:hstd528
- QQ:996666908
## 页面展示
以下为世树前端小程序的部分页面预览图:



## 感谢
- [vant](https://vue3js.cn/docs/zh/)
- [color-ui](https://www.kancloud.cn/als24/color/)
- [腾讯云开发](https://console.cloud.tencent.com//)
- 3.账号密码。内容管理服务可独立于云开发控制台进行内容及权限的管理
请填写管理员账号及密码用于登录内容管理服务平台,填写账密后请妥善保管,点击「确定」完成开通。
- 4.开通完成后,内容管理当前页面可看到内容管理的入口链接和相关信息。
点击访问地址,即可在弹出的浏览器窗口中进行内容管理的相关配置。
登录内容管理CMS云开发控制台-更多-内容管理页面中,点击「访问地址」即可进入内容管理界面。
内容管理平台独立于云控制台进行内容和权限管理的,访问地址也可在浏览器中收藏后续直接访问即可,不需再从云开发控制台进入(保存网址)。
因项目部分图片储存在云库里请在项目撸猫全局替换(cloud://treeworld-2g5yvz9s899bf4a6.7472-treeworld-2g5yvz9s899bf4a6-1259429368/263b1249013bbd23267d8beacf256d19.jpeg)这样的图片
## 联系作者
> 大家有任何问题或者建议都可以在 [issues](https://gitee.com/KyotoKing_tree/treeworld_Applets/issues) 中反馈给我,我逐渐慢慢完善项目。
- 我的微信:hstd528
- QQ:996666908
## 页面展示
以下为世树前端小程序的部分页面预览图:



## 感谢
- [vant](https://vue3js.cn/docs/zh/)
- [color-ui](https://www.kancloud.cn/als24/color/)
- [腾讯云开发](https://console.cloud.tencent.com//)