# keras_mall
**Repository Path**: oldyangsir/keras_mall
## Basic Information
- **Project Name**: keras_mall
- **Description**: Keras-Mall是一个 Nodejs 企业级电商中台,基于全栈技术组合(koa、Sequlize & vue、vuex、vue-router、element-UI),内置模块如:国际化支持、换肤、菜单及按钮授权、数据库备份、权限及角色配置、日志管理等。
- **Primary Language**: JavaScript
- **License**: MPL-2.0
- **Default Branch**: master
- **Homepage**: http://122.51.143.12:8085/
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 6
- **Created**: 2020-12-03
- **Last Updated**: 2021-12-09
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
# keras_mall

> ##### _项目还在完善中,可以先进交流群qq:767921419(群内会随时公布最新动态、文档及教程)..._
> 群qq:767921419、qq:9679489
#### 介绍
Keras-Mall是基于NodeJS开发电商管理中台,具有统一授权、认证的中台管理系统,其中包含用户管理、资源权限管理、数据库备份等多个内置模块,可以作为后端服务的开发脚手架。代码简洁,架构清晰,适合学习和直接项目中使用。 前端采用webpack、vue、ElementUI、vuex、vue-router等技术方案的前后端分离的极速后台开发框架。
#### 开发文档
[Keras-Mall开发文档](https://www.kancloud.cn/bingofree/kerasmall_documents/1933937)
#### 内置功能
1、用户管理:用户是系统操作者,该功能主要完成系统用户的创建、删除等配置
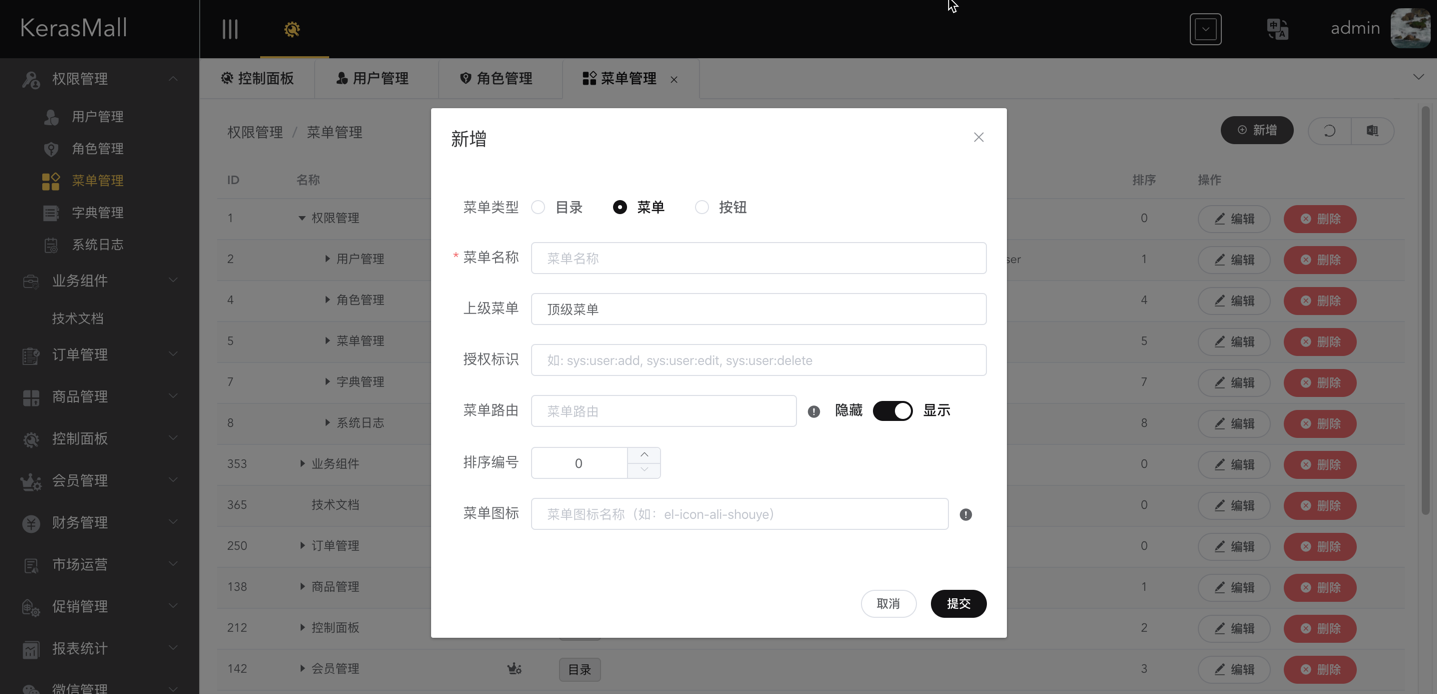
2、菜单管理:配置系统菜单,配置菜单层次关系、图标、路径、显示/隐藏
3、角色管理:角色创建、为角色分配菜单权限、以及细粒度的页面级权限
4、字典管理:对系统中经常使用的一些较为固定的数据进行维护
5、数据库备份:系统数据库的备份、恢复功能
6、国际化:开发者可以通过修改语言库文件,以支持多语言切换
7、换肤:使用者可以通过调色板选择自己的颜色方案
#### 业务功能
#### 在线体验
1. 项目地址:[http://122.51.143.12:8085/](http://122.51.143.12:8085/)
2. 账号密码:admin/111111
#### 安装教程
1、前往Gitee下载页面[输入链接说明](https://gitee.com/bingofree/keras_mall)下载解压到工作目录
2、进入项目目录
`cd keras_mall`
3、安装依赖
`yarn`
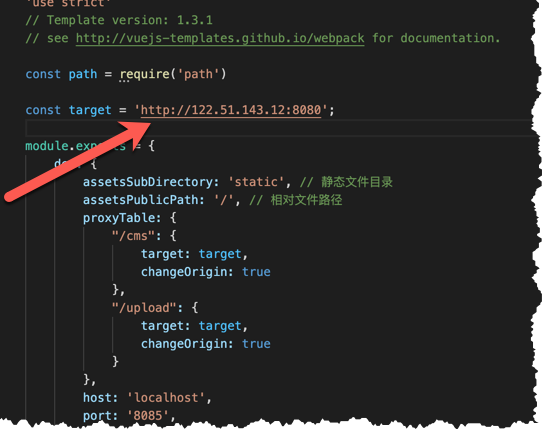
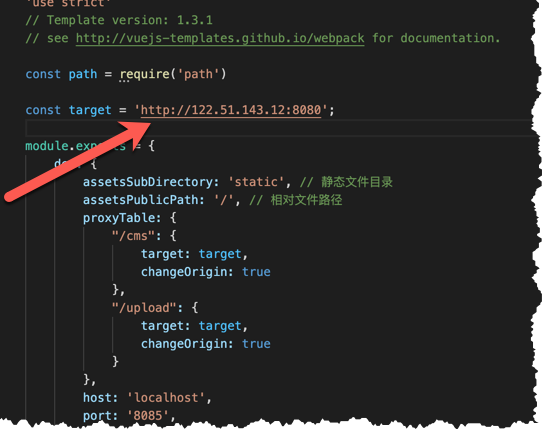
4、修改配置文件 `/config/index.js`
 5、启动项目
5、启动项目
`yarn start`
#### 项目交流群: QQ群号:767921419
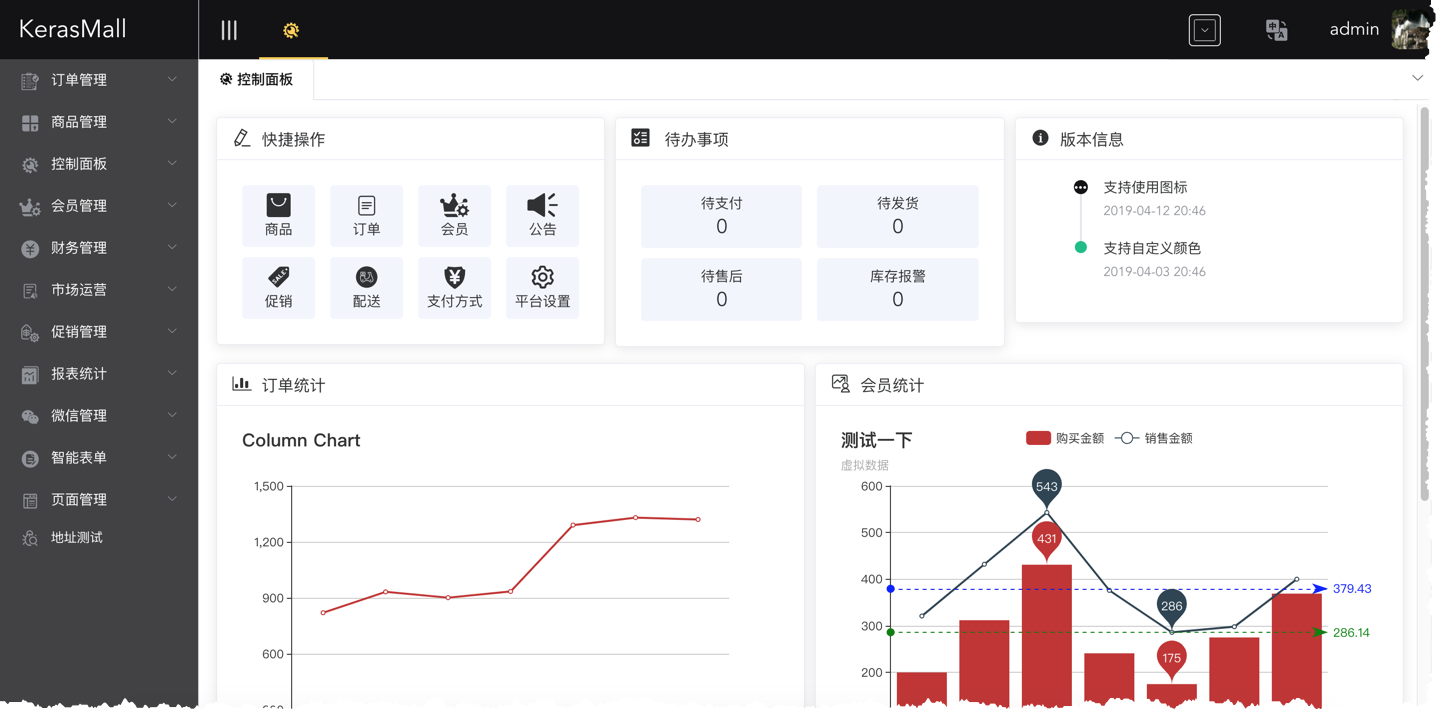
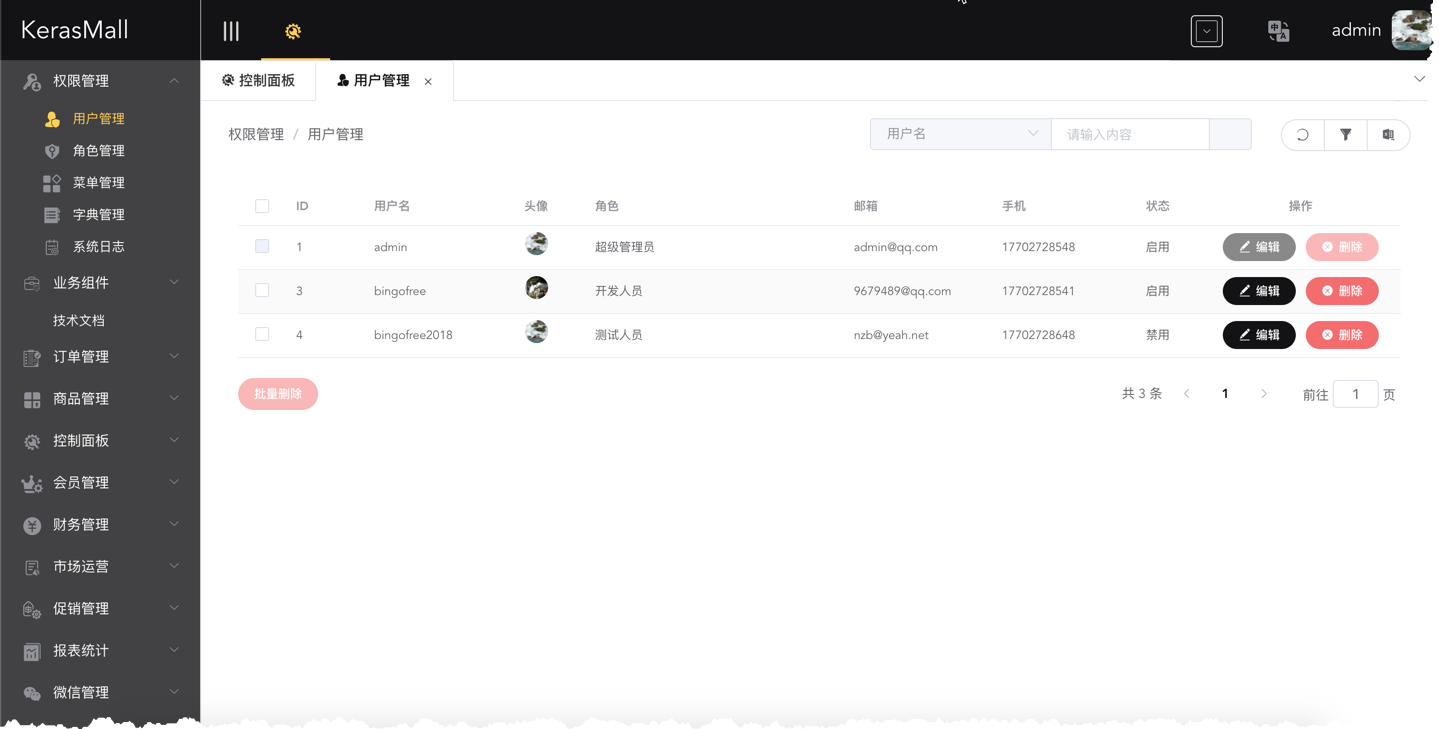
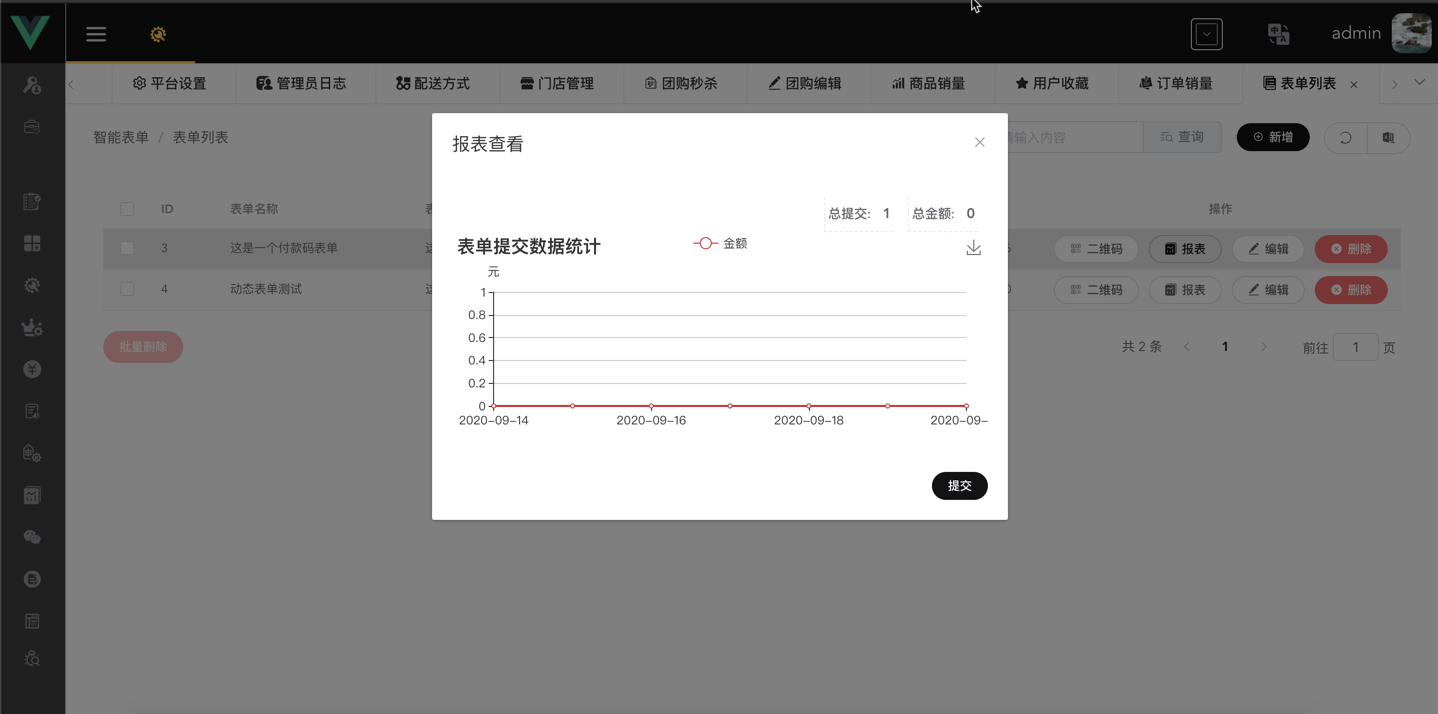
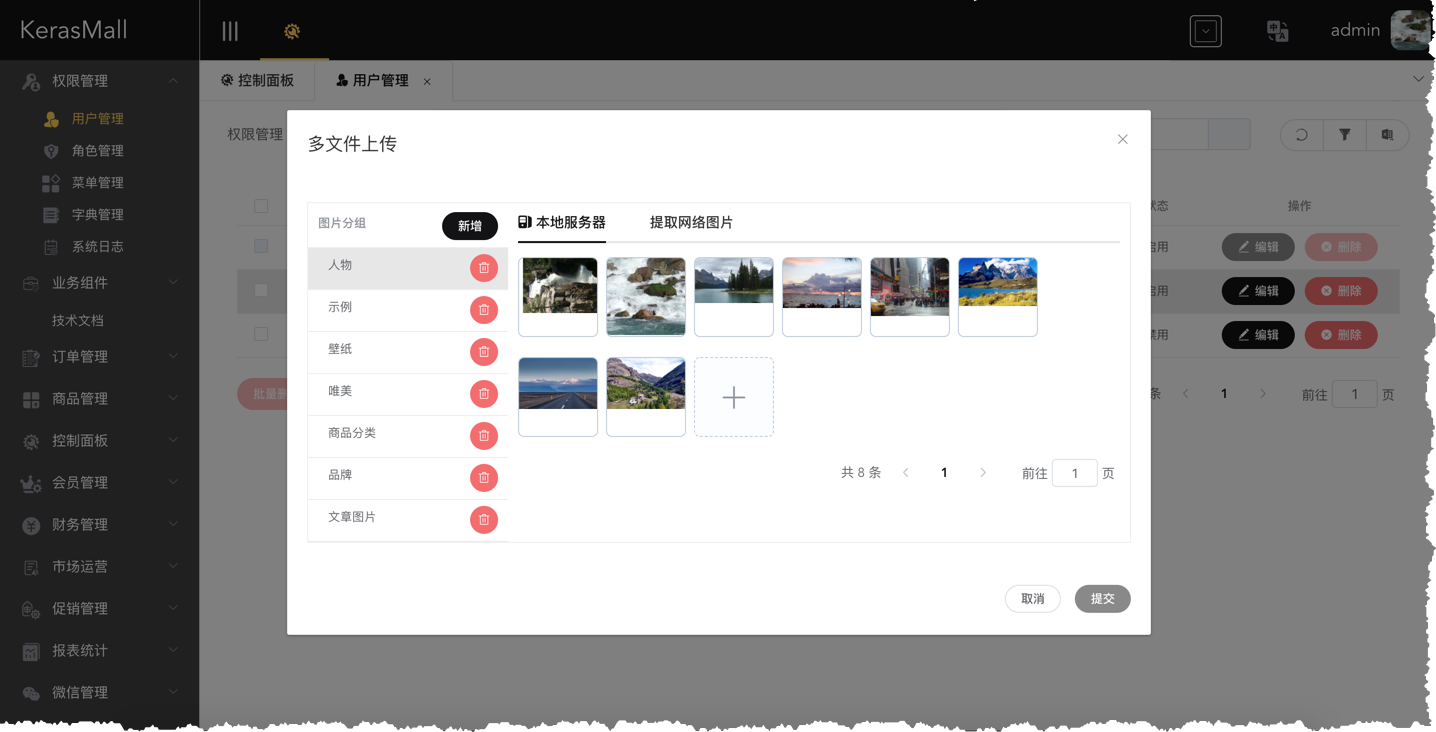
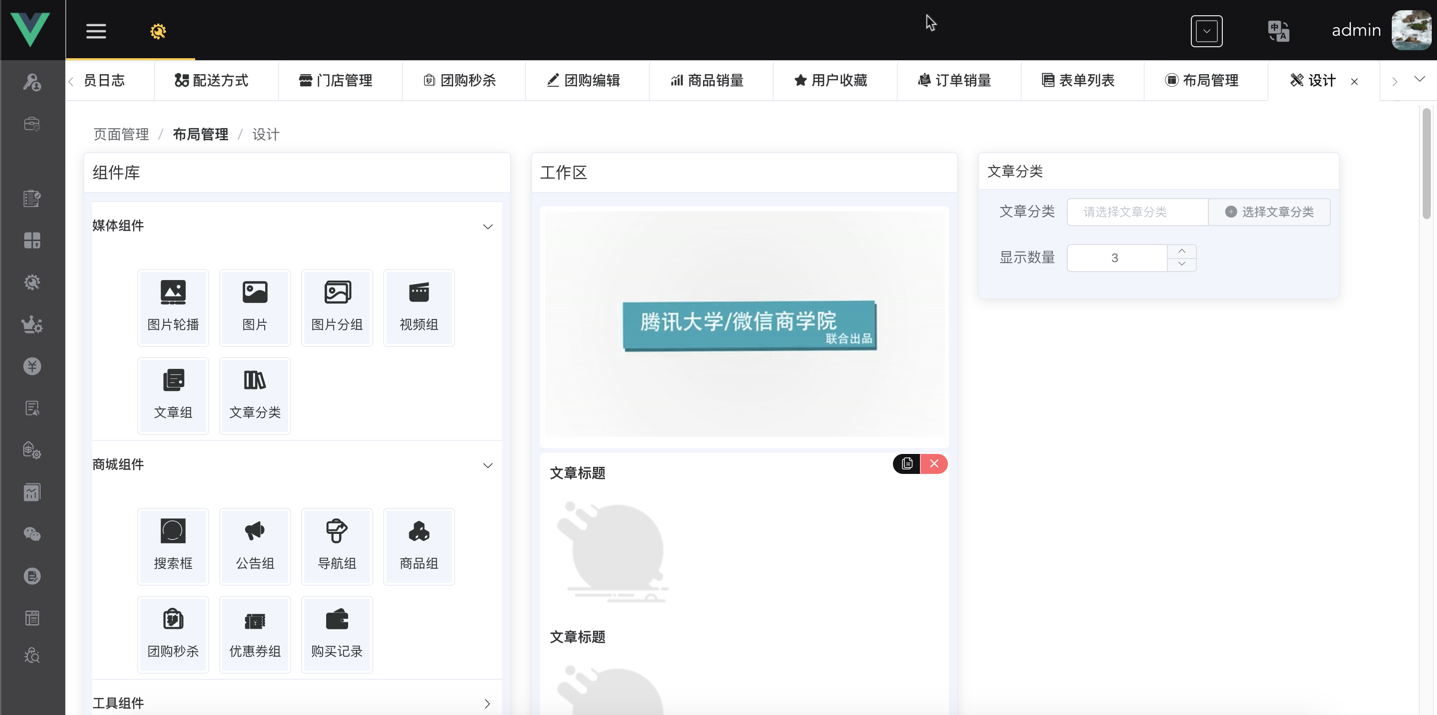
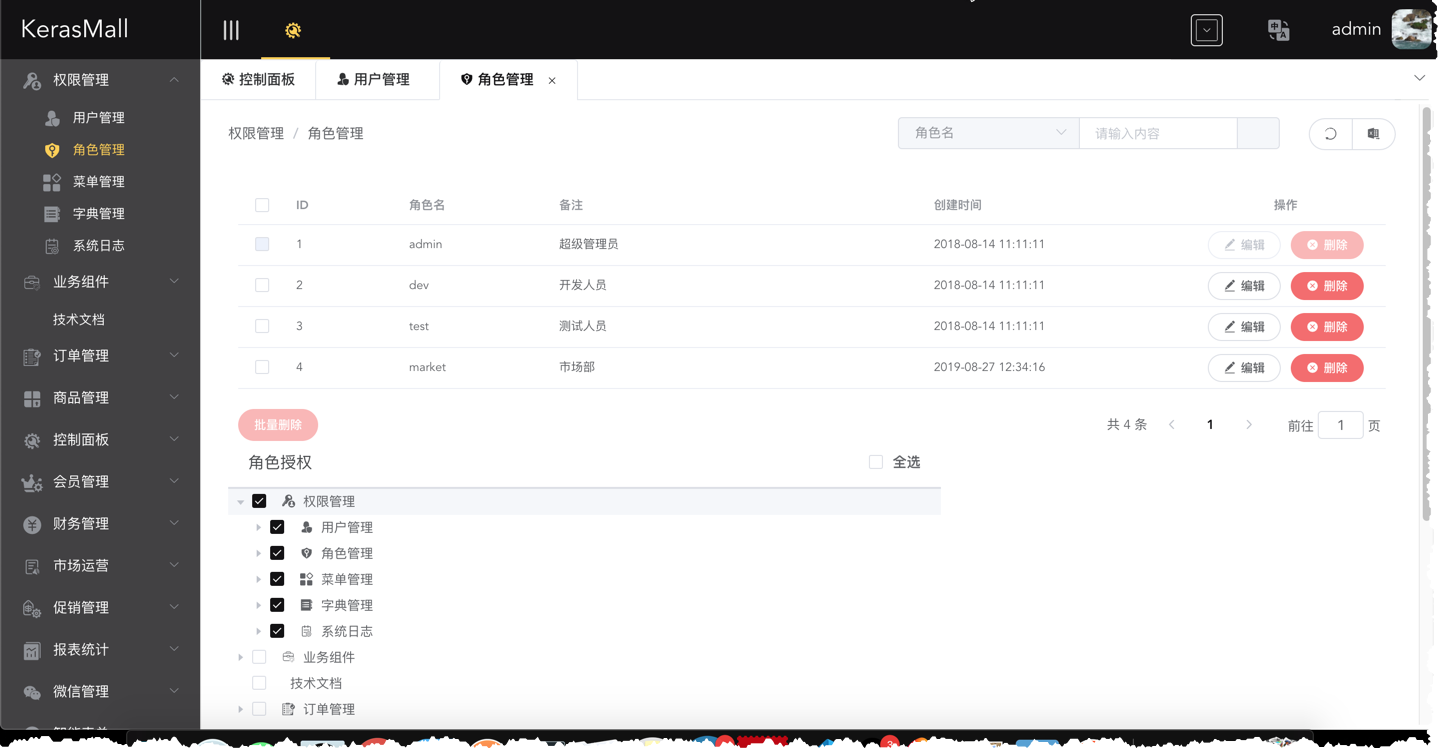
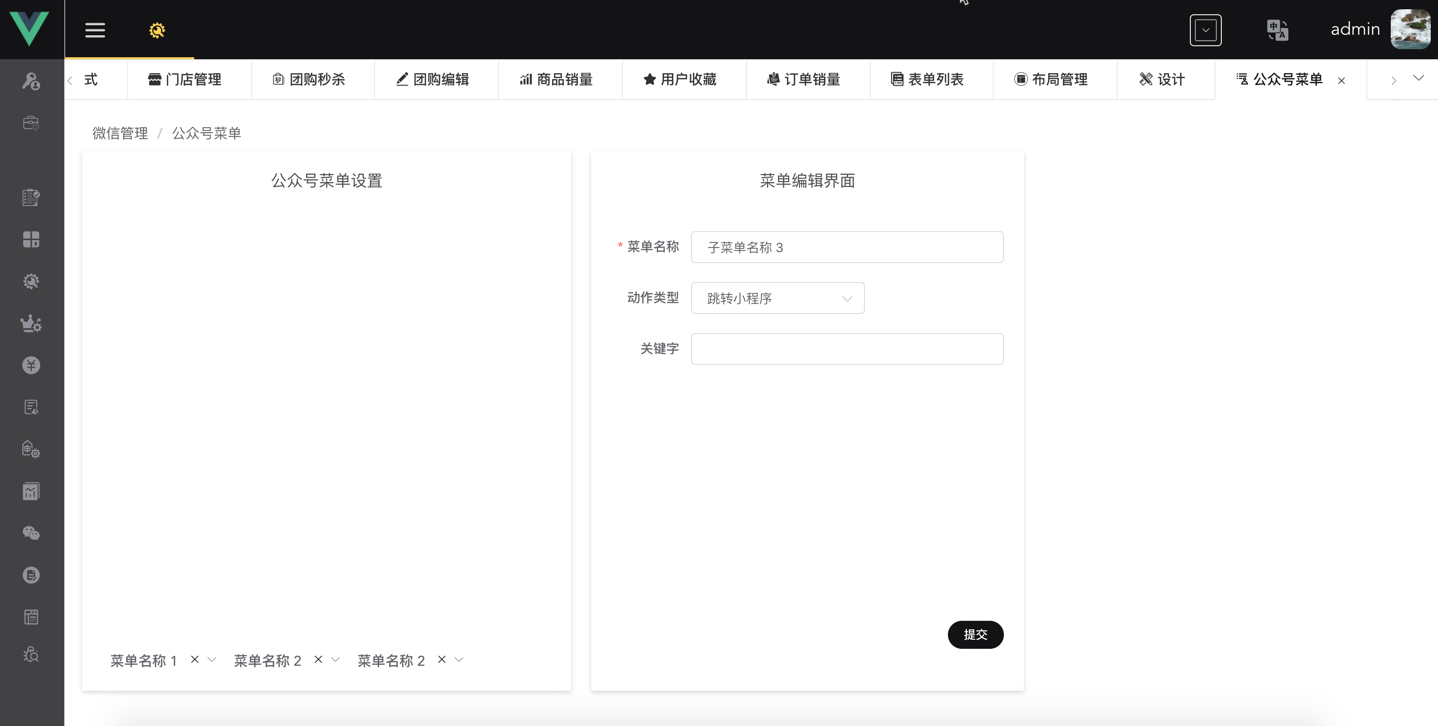
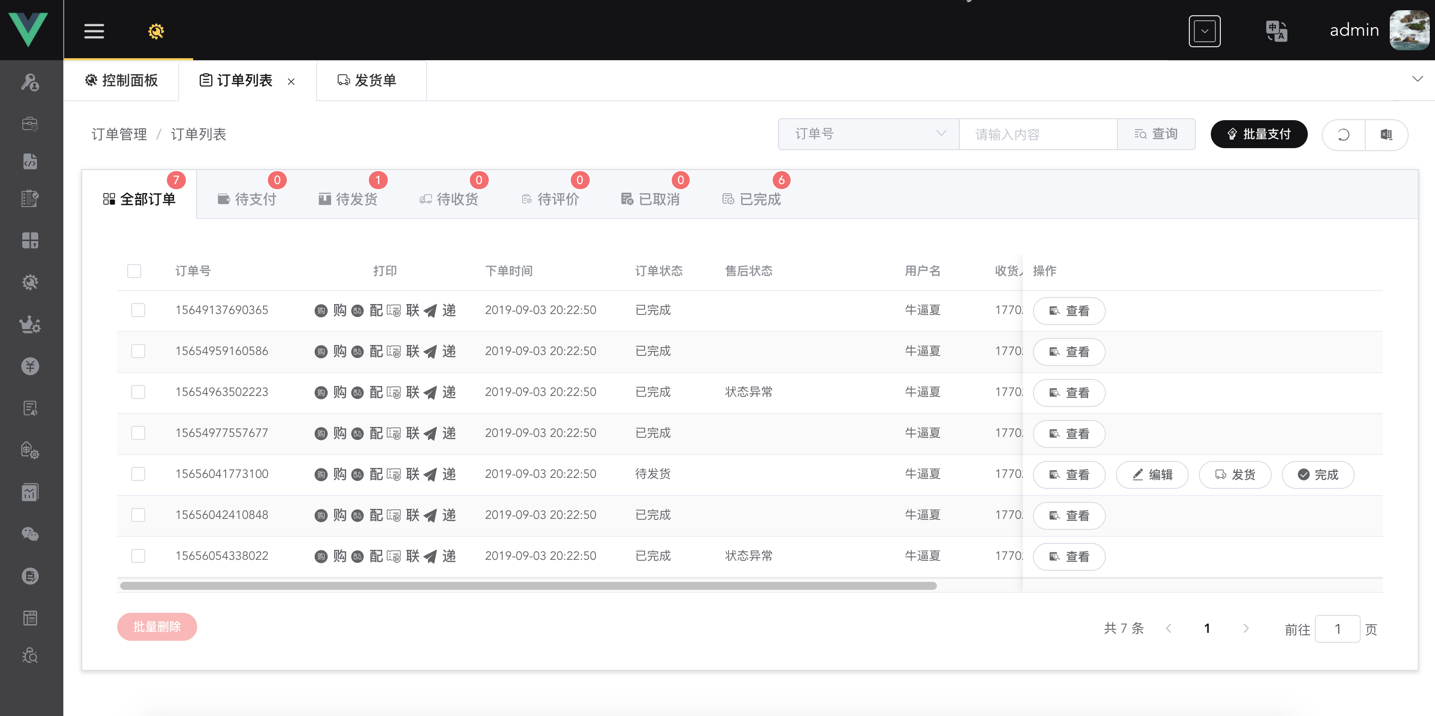
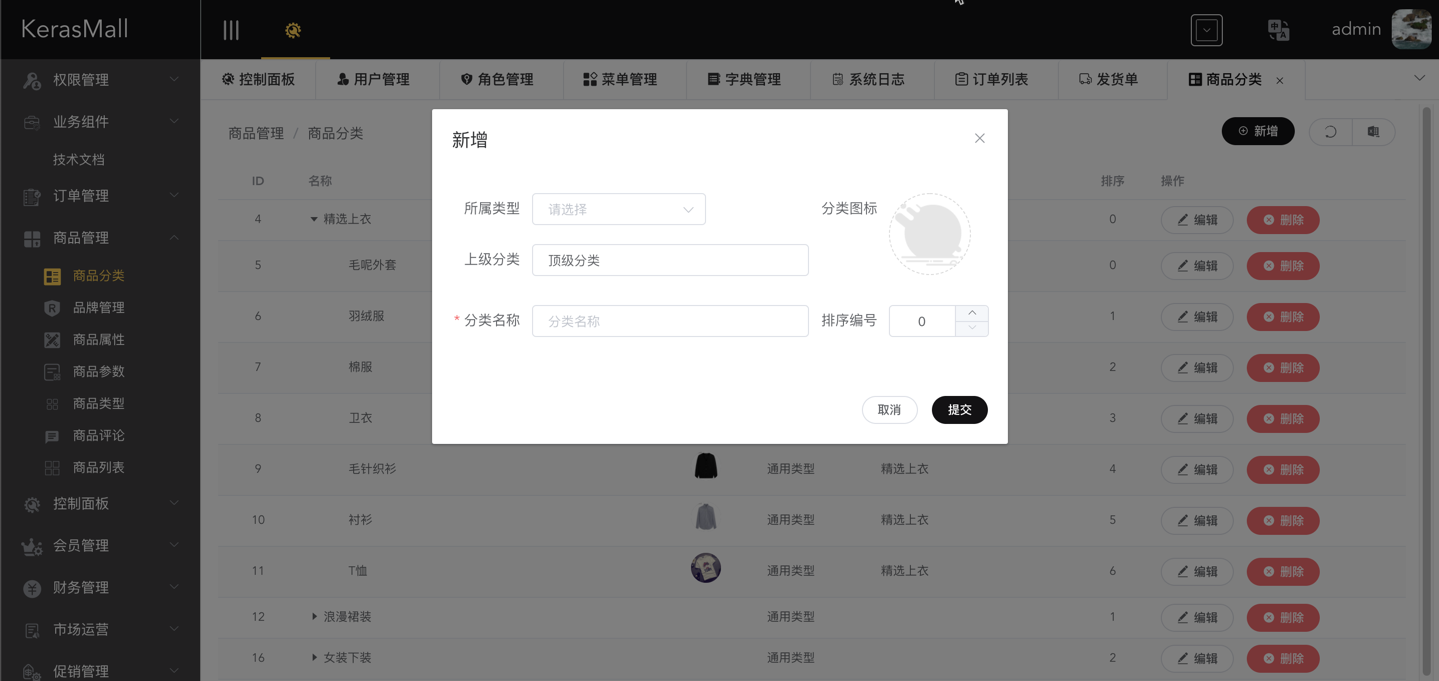
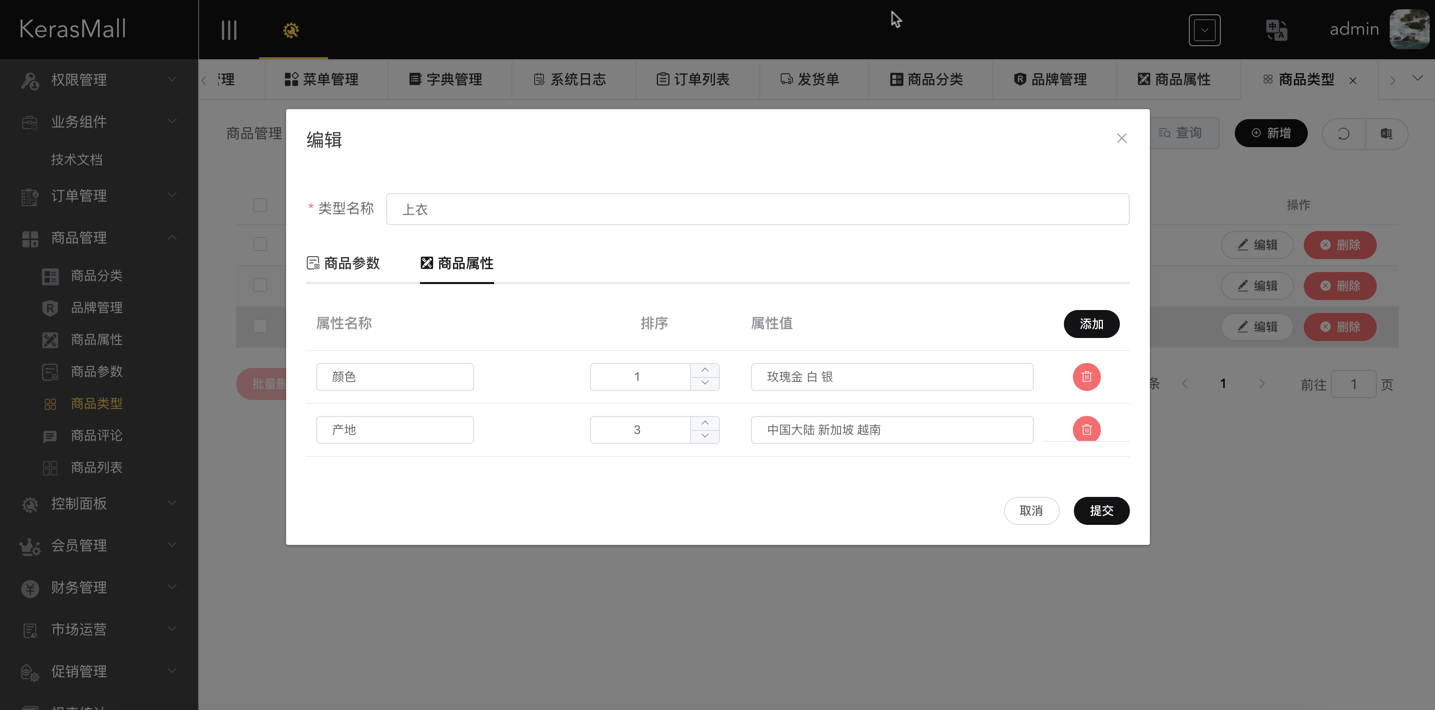
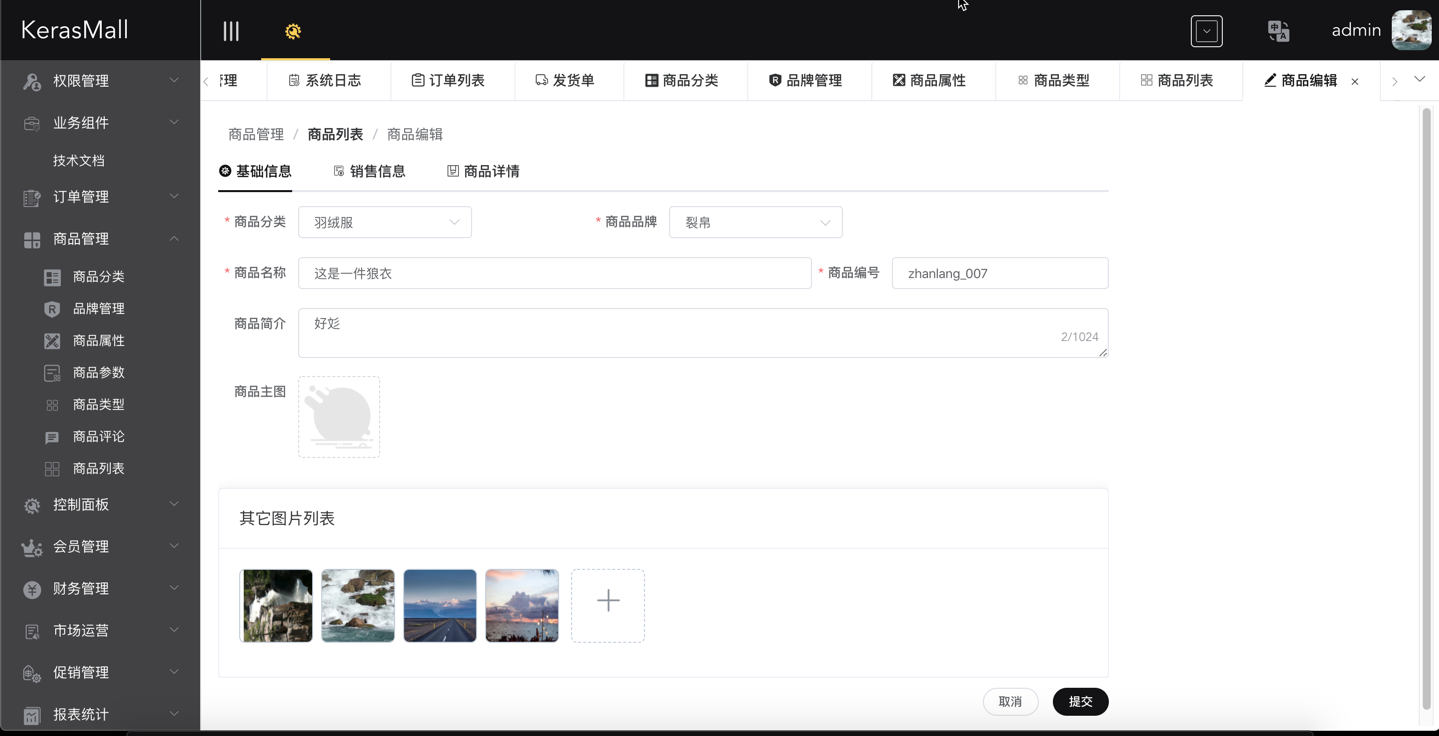
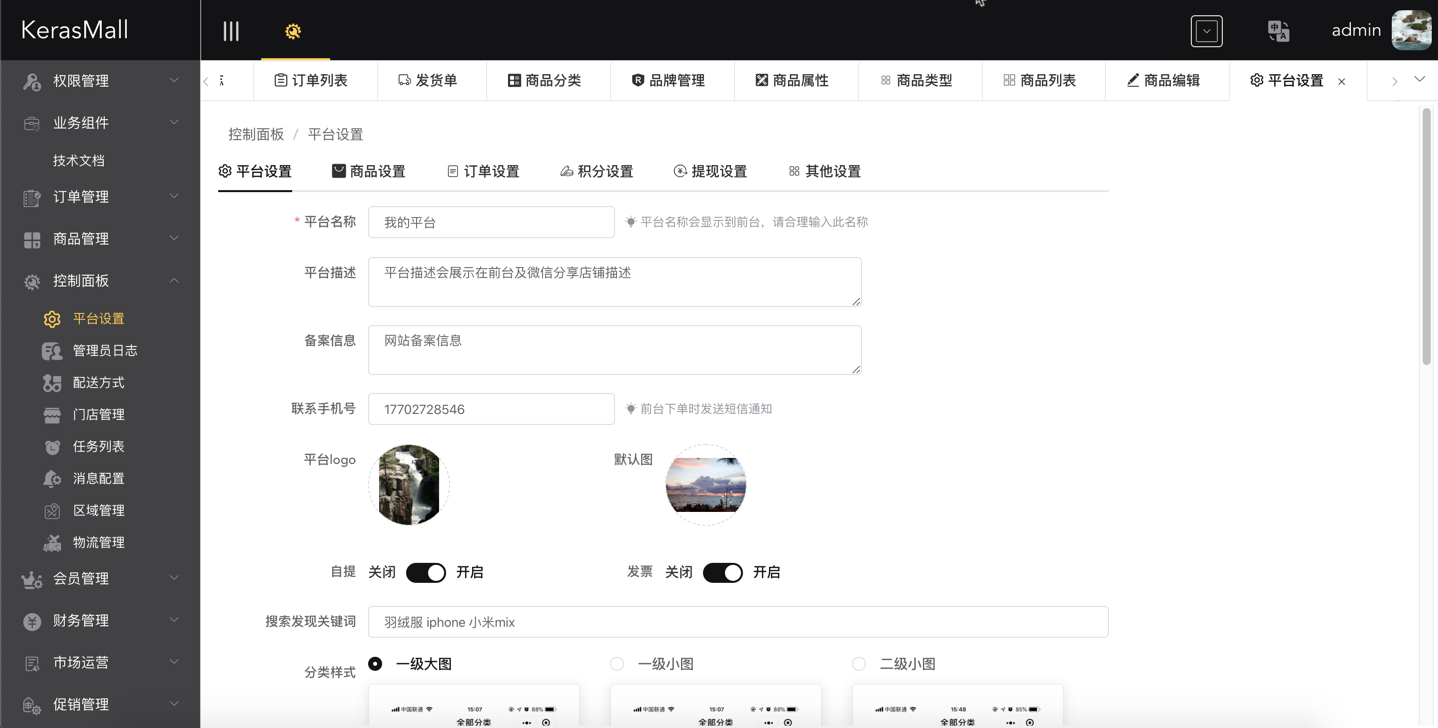
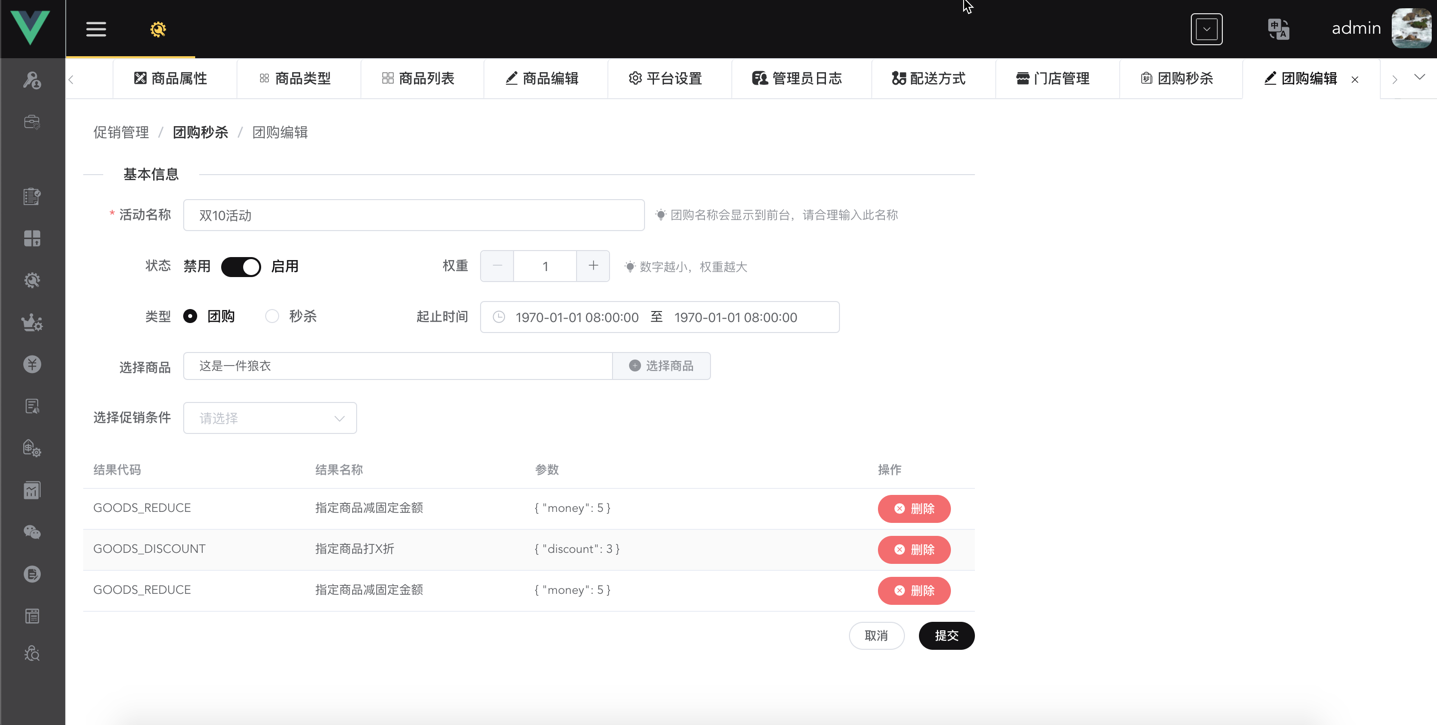
#### 演示图
#### 项目交流群: QQ群号:767921419

























 5、启动项目
5、启动项目