# rntpc_react-native-bindingx
**Repository Path**: openharmony-sig/rntpc_react-native-bindingx
## Basic Information
- **Project Name**: rntpc_react-native-bindingx
- **Description**: No description available
- **Primary Language**: Unknown
- **License**: Apache-2.0
- **Default Branch**: master
- **Homepage**: https://gitee.com/openharmony-sig/rntpc_react-native-bindingx
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 0
- **Created**: 2024-10-15
- **Last Updated**: 2025-05-07
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README

### BindingX


[](https://circleci.com/gh/alibaba/bindingx/tree/master)
基于 `weex / React Native` 的富交互解决方案。
官网: [https://alibaba.github.io/bindingx/](https://alibaba.github.io/bindingx/)
它提供了一种称之为 `表达式绑定(Expression Binding)` 的机制可以在 weex 上让手势等复杂交互操作以60fps的帧率流畅执行,而不会导致卡顿,因而带来了更优秀的用户体验 :tada: :tada: :tada:。
### 简要介绍
由于 `weex/RN`框架底层使用的 `JS-Native Bridge` 具有天然的异步特性,这使得 `JS` 和 `Native` 之间的通信会有固定的性能损耗,因此在一些复杂的实时交互场景中(如手势),JS 代码很难以高帧率运行,这极大地限制了框架的能力。目前官方并没有很好的方式解决。
而我们通过探索,提出了一种全新的方式用来解决这个问题,方案称之为 `Expression Binding` 。它的核心思想是**将"交互行为"以表达式的方式描述,并提前预置到Native从而避免Native与JS频繁通信。**
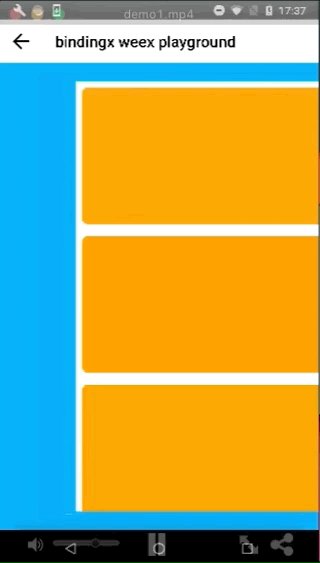
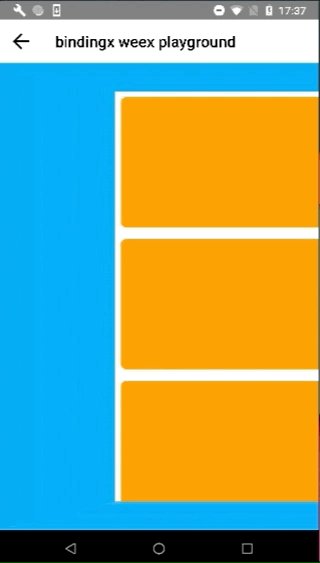
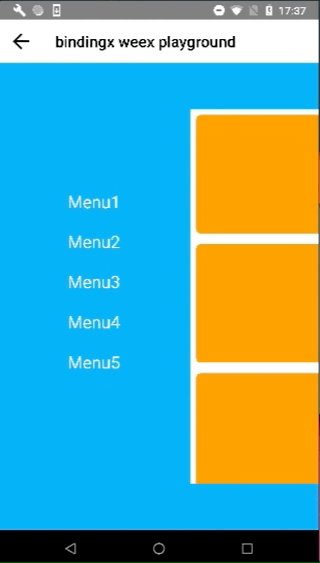
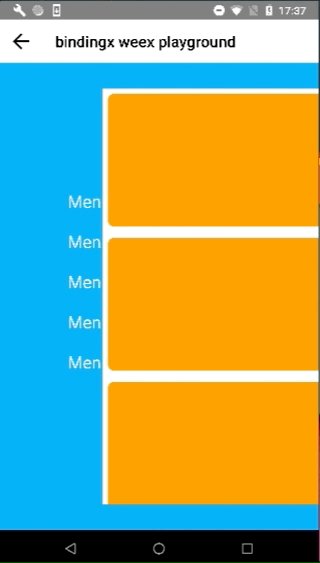
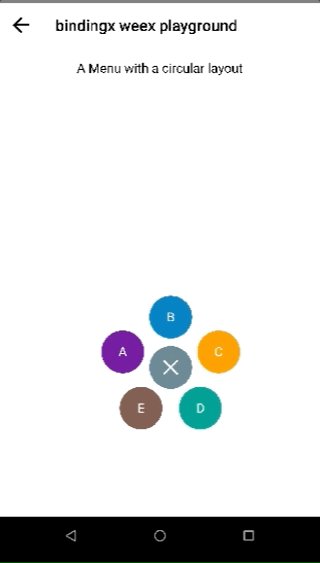
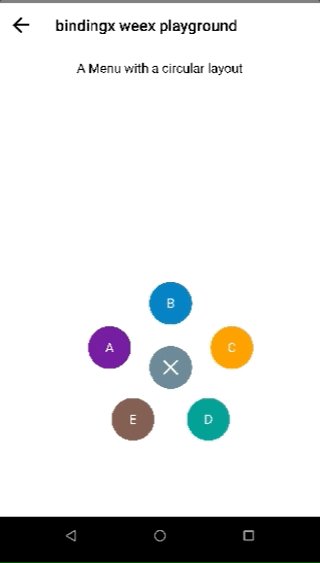
### 示例展示
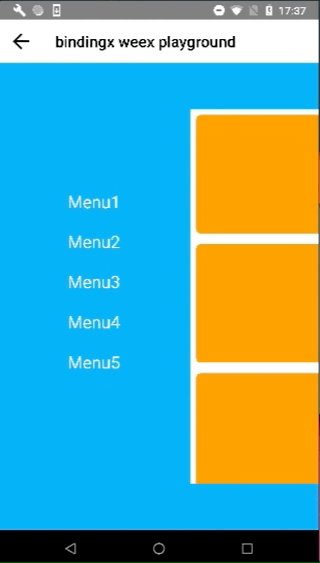
下面展示了一部分使用`bindingx`的示例。您可以下载或者编译我们的playground app来获取更多的示例。同时,您也可以在我们的[在线playground](https://alibaba.github.io/bindingx/playground)上编写您自己的demo。
# 简单示例
1. pan gesture: [rax](https://jsplayground.taobao.org/raxplayground/34ceb3e5-8927-4e0c-a282-2dd37c9d7b74) [vue](https://jsplayground.taobao.org/vueplayground/1518d8ac-4403-414f-ba83-616eb8b77dc6) [rn](https://github.com/alibaba/bindingx/blob/master/react-native/example/src/AnimatedBall.js)
2. timing: [rax](https://jsplayground.taobao.org/raxplayground/31211efb-d643-4cd0-8e9e-46b0c29ddd50) [vue](https://jsplayground.taobao.org/vueplayground/6a016074-225c-461e-bfa7-b73b8336ea3d) [rn](https://github.com/alibaba/bindingx/blob/master/react-native/example/src/TimingDemo.js)
3. scroll: [rax](https://jsplayground.taobao.org/raxplayground/8e3b0234-f218-41e2-b146-db76a00e4096) [vue](https://jsplayground.taobao.org/vueplayground/0fe39539-f08c-4be0-a589-499be32f6351) [rn](https://github.com/alibaba/bindingx/blob/master/react-native/example/src/ScrollViewDemo.js)
4. orientation: [rax](https://jsplayground.taobao.org/raxplayground/1d3ed4e1-506b-4308-bffa-ecf241a0cc70) [vue](https://jsplayground.taobao.org/vueplayground/18a9115c-c85b-4a12-a1b2-2b0c401a6eb6) [rn](https://github.com/alibaba/bindingx/blob/master/react-native/example/src/OrientationDemo.js)
# 实际项目示例
1. Draggable ball: [rax](https://jsplayground.taobao.org/raxplayground/3ec5c8ef-42ff-47fb-9791-4bd7c257b4a7) [vue](https://jsplayground.taobao.org/vueplayground/de9c7e84-2dc0-4873-8bb0-ce899e64f6ab)
2. Swipeable card: [rax](https://jsplayground.taobao.org/raxplayground/7ac0f12b-72e7-4aa5-b398-693ba7b34cd6) [vue](https://jsplayground.taobao.org/vueplayground/9e4899f6-0fe1-4ffa-86ec-b9c28d22bae9)
3. Expandable menu: [rax](https://jsplayground.taobao.org/raxplayground/3f93ffd1-3028-4a9e-9e94-0188973bc44b) [vue](https://jsplayground.taobao.org/vueplayground/3a388c50-18f8-45d3-b1cf-3f5f0c226c19)
4. Slide layout: [rax](https://jsplayground.taobao.org/raxplayground/34e0eae9-ca2d-481f-94b5-239732651eeb) [vue](https://jsplayground.taobao.org/vueplayground/925802dc-c7c9-4309-b1e1-f83458bb39c4)
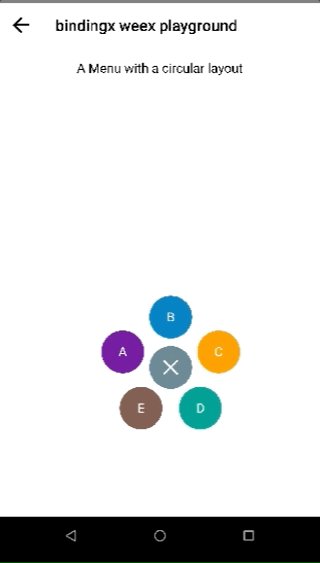
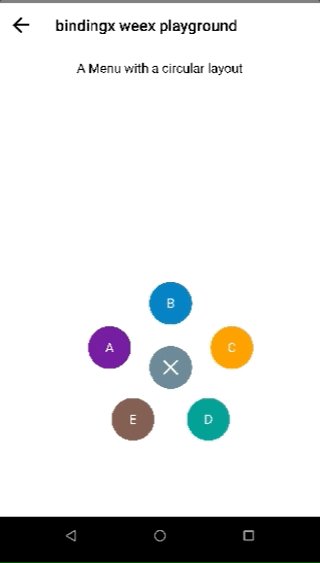
5. Circle menu: [rax](https://jsplayground.taobao.org/raxplayground/0b2fa94c-b107-422f-8c2c-60481af89d31) [vue](https://jsplayground.taobao.org/vueplayground/42ffd6b2-9ff6-4161-8224-34779b3af7e6)
6. Navigation with Tab: [rax](https://jsplayground.taobao.org/raxplayground/b8583160-f63f-4ab6-9f98-af7a3da283f8) [vue](https://jsplayground.taobao.org/vueplayground/2f9e0733-b853-4d97-b350-2630c1a50c83)
7. Ripple effect: [rax](https://jsplayground.taobao.org/raxplayground/c4a295f5-bec2-485e-8e05-de80c7274191) [vue](https://jsplayground.taobao.org/vueplayground/2741ac64-3956-4dc9-ad61-d59b5768d97f)
注意:Weex支持两种前端写法(rax和vue),链接是直接跳转到Playground。 React-Native由于目前Playground还不支持,所以直接跳转到源码。
### 特性
* 复杂但流畅的交互效果
* 强大的表达式解析引擎
* 丰富的缓动函数
### weex接入
#### 前置条件
确保你已经集成了[weex_sdk](https://github.com/apache/incubator-weex)。
#### Android:
有两种集成方式可供选择。
1. 手动集成。(推荐)
* 在您项目中的`build.gradle`中添加依赖:
```
implementation 'com.alibaba.android:bindingx-core:1.0.1'
implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.1'
```
* 在工程的合适位置(如Application#onCreate)注入`BindingX`模块。
```java
BindingX.register()
```
2. 使用weex plugin loader自动注入bindingx。
* 在您项目中的`build.gradle`中添加依赖:
```plain
implementation 'com.alibaba.android:bindingx-core:1.0.1'
implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.1'
implementation 'org.weex.plugin:plugin-loader:1.0.0'
```
* 在工程的合适位置(如Application#onCreate)加载插件。
```plain
WeexPluginContainer.loadAll(getApplicationContext());
```
#### iOS:
1. CocoaPods
在您项目中的`Podfile`中添加依赖:
```
pod 'BindingX', '~> 1.0.1'
```
自动注册module,无需手动注册。
### React Native接入
*前置条件*: 确保你已经集成了react native。
1. 安装依赖 `npm install react-native-bindingx --save`
2. 链接: `react-native link react-native-bindingx`
#### Android
在你项目的`build.gradle`中增加`bindingx-core`依赖:
```
implementation 'com.alibaba.android:bindingx-core:{latest_version}'
```
1. `bindingx`默认使用gradle 3.x编译,如果你的项目还是运行在gradle 2.x上,需要升级到3.x;
2. gradle 3.x使用`implementation`关键字替代了`compile`关键字,需要修改;
3. 增加google源:
```
repositories {
google()
...
}
```
### 文档与教程
[https://alibaba.github.io/bindingx/guide/introduce](https://alibaba.github.io/bindingx/guide/introduce)
### 谁在使用
### 支持
* 如果您有任何想法或者建议,欢迎提交PR。
* 使用过程中,如果碰到了无法解决的问题,可以新建一个issue。
* 欢迎加入钉钉聊天群

### 协议
```
Copyright 2018 Alibaba Group
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```