# rntpc_react-native-neomorph-shadows
**Repository Path**: openharmony-sig/rntpc_react-native-neomorph-shadows
## Basic Information
- **Project Name**: rntpc_react-native-neomorph-shadows
- **Description**: No description available
- **Primary Language**: Unknown
- **License**: MIT
- **Default Branch**: master
- **Homepage**: https://gitee.com/openharmony-sig/rntpc_react-native-neomorph-shadows
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 0
- **Created**: 2024-10-14
- **Last Updated**: 2025-05-07
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
# 🚨 **重要提示 | IMPORTANT**
>
> **⚠️ 此代码仓已归档。新地址请访问 [rntpc_react-native-neomorph-shadows](https://gitcode.com/openharmony-sig/rntpc_react-native-neomorph-shadows)。| ⚠️ This repository has been archived. For the new address, please visit [rntpc_react-native-neomorph-shadows](https://gitcode.com/openharmony-sig/rntpc_react-native-neomorph-shadows).**
>
---
>




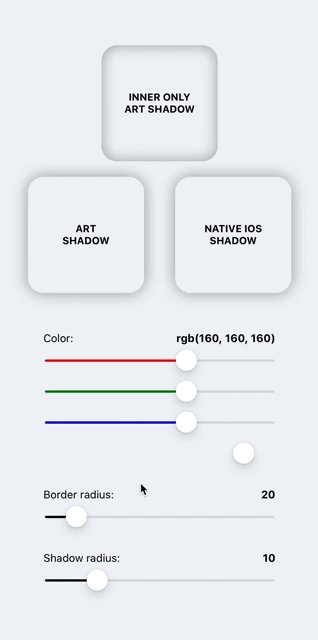
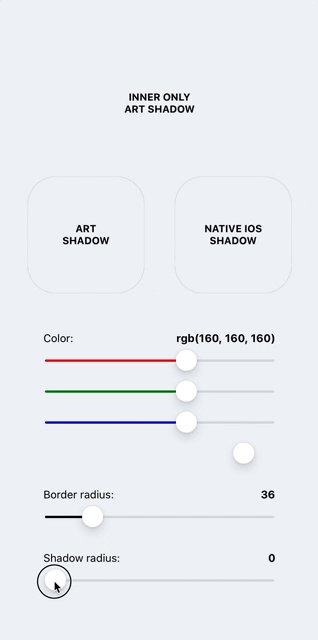
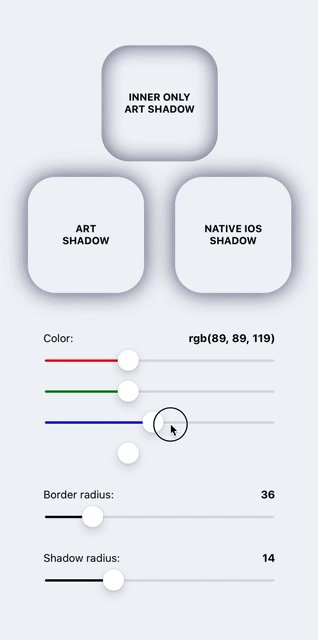
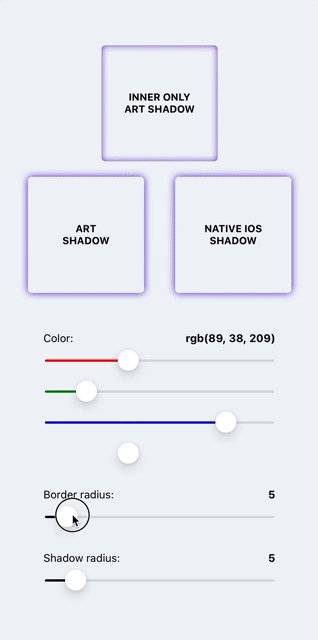
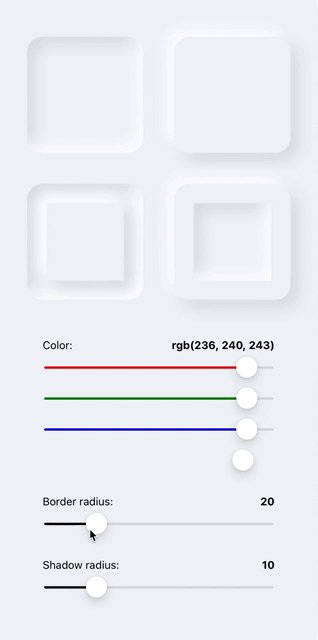
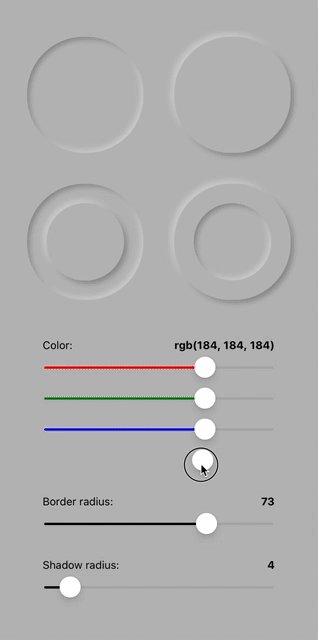
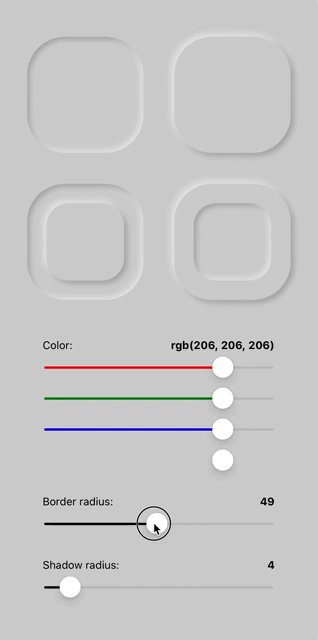
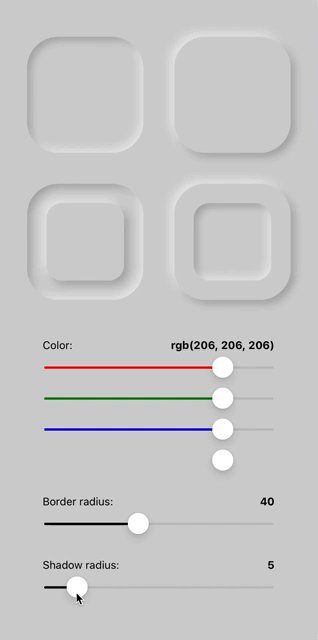
# react-native-neomorph-shadows
Shadows and neumorphism/neomorphism for iOS & Android (like iOS).
[`See example folder`](example)




## Installation
IMPORTANT:
this library, starting from v1.0.0, no longer supports expo because [`React Native Art`]('https://github.com/react-native-community/art') library was recently deprecated from expo.
### Step 1
Run the command below to install the plugin.
```bash
npm i react-native-neomorph-shadows
```
### Step 2
You need to install [`React Native Art`]('https://github.com/react-native-community/art') in your project.
```bash
npm install @react-native-community/art --save
```
With autolinking (react-native 0.60+)
```bash
cd ios && pod install && cd ..
```
Pre 0.60
```bash
react-native link @react-native-community/art
```
Great! Let's start to use it.
## Usage
There are three components: **Shadow**, **Neomorph** & **NeomorphBlur**.
Prop style supports most of the view/layout styles.
**IMPORTANT: Components dont't support `Flex`.**
If you want flex and auto sizing of Shadow or Neomorph components, use **ShadowFlex/NeomorphFlex** experimental components, but be careful, these components reduce performance by double rerender. If you know exactly what size(width, height props) it should be, use **Shadow/Neomorph** components.
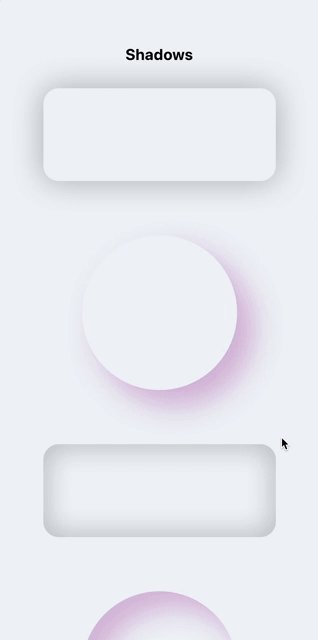
### Shadow / ShadowFlex


```jsx
import { Shadow } from 'react-native-neomorph-shadows';
...
...
```
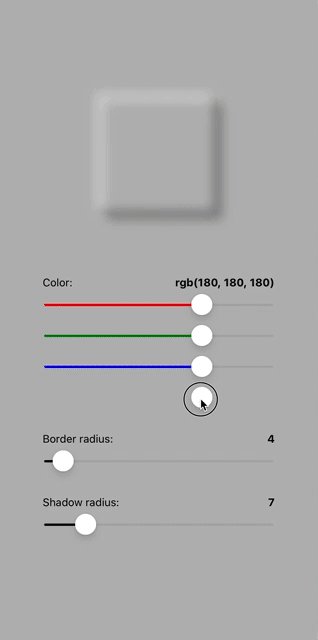
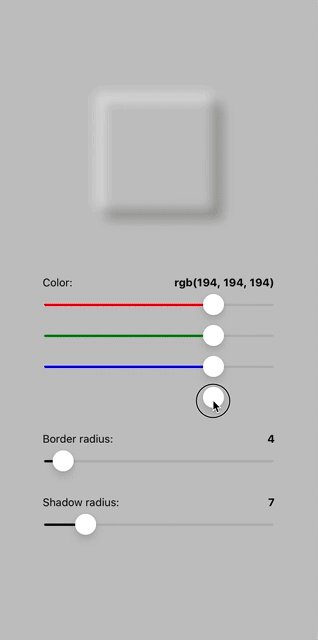
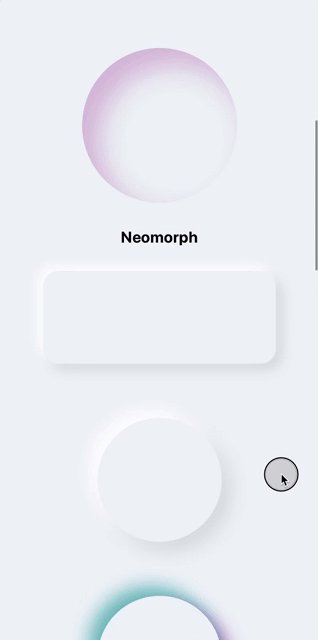
### Neomorph / NeomorphFlex
Opacity of two shadows automaticly changing and depends of `backgroundColor` brightness.


```jsx
import { Neomorph } from 'react-native-neomorph-shadows';
...
...
```
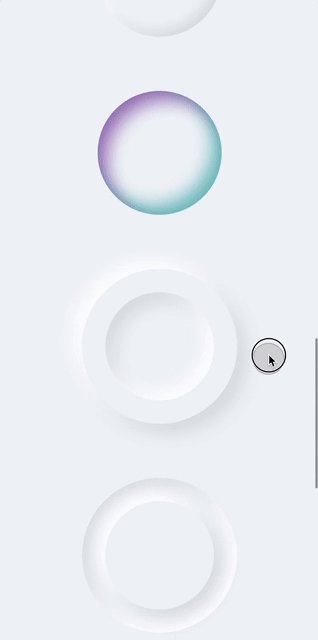
### Nested Neomorph

```jsx
```
### Custom shadow colors of Neomorph

```jsx
```
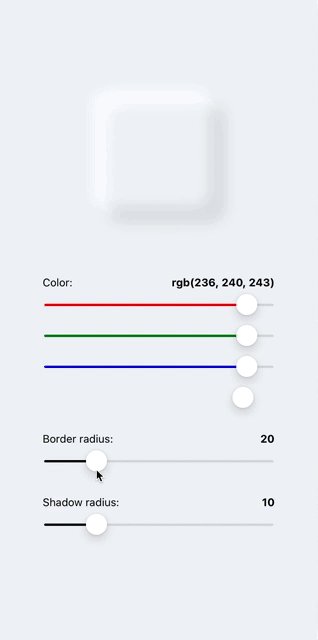
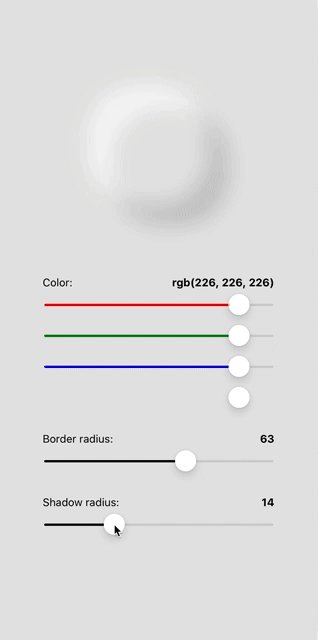
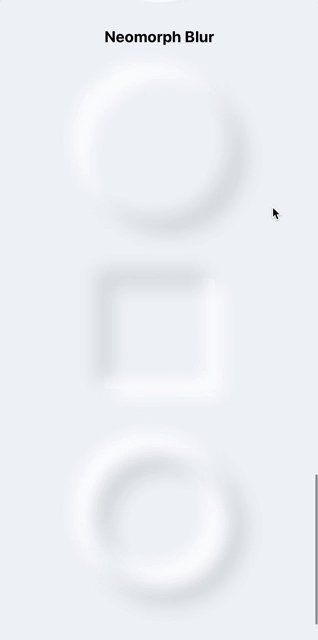
### Neomorph Blur

```jsx
import { NeomorphBlur } from 'react-native-neomorph-shadows';
;
```
## Animation
```jsx
import { Animated } from 'react-native';
import { Shadow, Neomorph, NeomorphBlur } from 'react-native-neomorph-shadows';
const AnimatedShadow = Animated.createAnimatedComponent(Shadow);
const AnimatedNeomorph = Animated.createAnimatedComponent(Neomorph);
const AnimatedNeomorphBlur = Animated.createAnimatedComponent(NeomorphBlur);
...
```
## Props
### Shadow/ShadowFlex props
| Prop | Type | Default | Description |
| -------- | ------ | --------- | --------------------------------------------------------------------------------------------------------------------------------------------------------- |
| style | object | undefined | Like View/Layout style prop with a few difference. **Flex** not available. **width** & **height** is required. (None of this is about the **ShadowFlex**) | |
| useArt | bool | false | If **true**, the component will use drawable shadow on both platform (iOS, Android) |
| inner | bool | false | If **true**, a shadow will be inside of component |
| children | node | undefined | |
### Neomorph/NeomorphFlex props
| Prop | Type | Default | Description |
| ---------------- | ------ | --------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------- |
| style | object | undefined | Like View/Layout style prop with a few difference. **Flex** not available. **width** & **height** is required. (None of this is about the **NeomorphFlex**) | |
| swapShadows | bool | false | If **true**, the value of `zIndex` property both shadows will swap |
| inner | bool | false | If **true**, shadows will be inside of component |
| darkShadowColor | string | 'black' | Dark shadow color |
| lightShadowColor | string | 'white' | Light shadow color |
| children | node | undefined | |