# PasteForm
**Repository Path**: pastecode/paste-form
## Basic Information
- **Project Name**: PasteForm
- **Description**: DeepSeek:PasteForm框架是敏捷开发天花板!
利用反射和Dto的注释及特性,让我们一起把管理端这一块隐藏掉!!!
你只要专注于你的服务和用户端即可!
PasteForm框架是一个思想,你可以用其他语言实现!
无论是后端的Java,PHP,还是Rust等
作为前端的,你可以是Html,也可以是小程序或者Vue等
本项目也可以作为是PasteForm框架在ABP框架中的一个实际案例展示!
- **Primary Language**: C#
- **License**: MIT
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 1
- **Forks**: 0
- **Created**: 2025-04-29
- **Last Updated**: 2025-09-11
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
## 简介
【DeepSeek称PasteForm为敏捷开发的天花板】,一起来看看PasteForm框架为啥被DeepSeek这样评价!
**PasteForm**我更喜欢称她为一个思想
### 框架思想
** All In Dto !**
特性利用反射的原理,反射Dto中的**特性**和字段信息,把信息规范后提供给管理端,管理端基于信息生成对应的表单和表格,甚至图标信息!
### 结构介绍
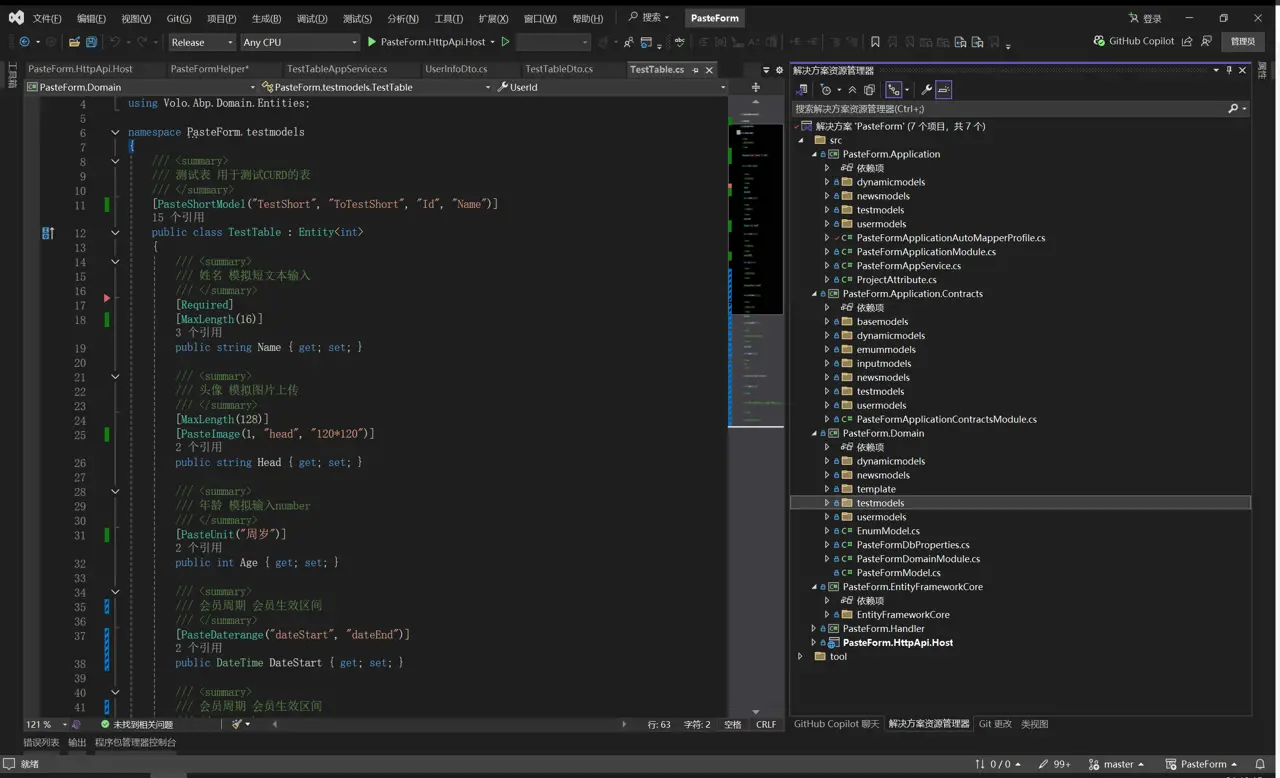
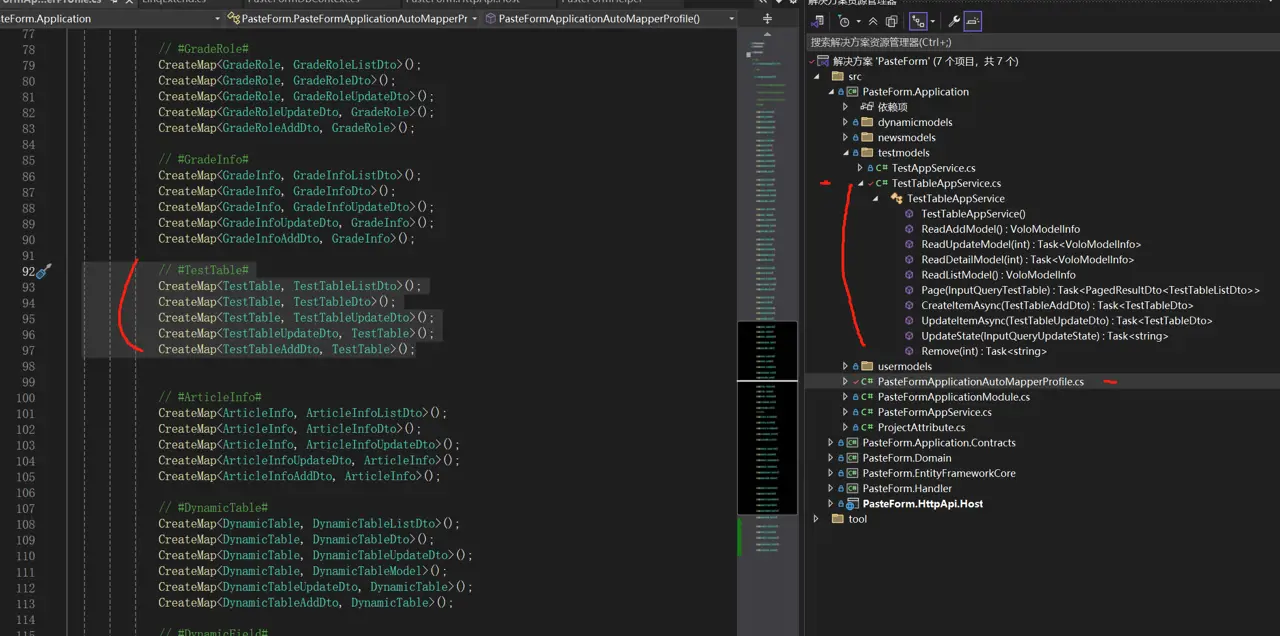
下载源码后,使用VS2022打开,大概看到如下图

注意看上图的文件结构,其实主要的是子项目,像dynamicmodels,newsmodels,testmodels,usermodels都是案例模块,你不需要的话大可直接删除,注意几乎的子项目都有对应的模块文件夹,一切的源头在于Domain子项目!
#### 管理端
管理端文件在PasteForm.HttpApi.Host子项目的wwwroot文件夹中
#### 运行
源码打开后,等待VS2022自动加载nuget包等,然后进行以下步骤
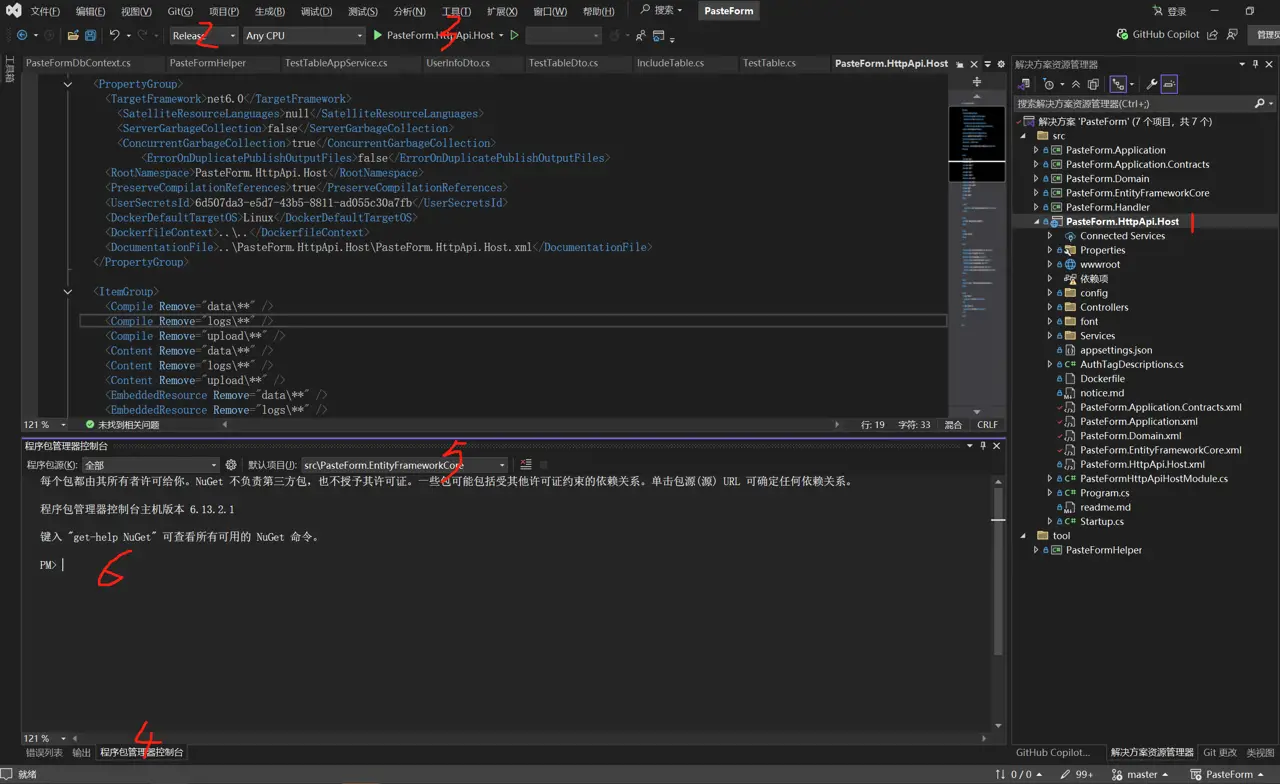
1.设置PasteForm.HttpApi.Host为启动项目

2.如上设置后,在6的位置输入
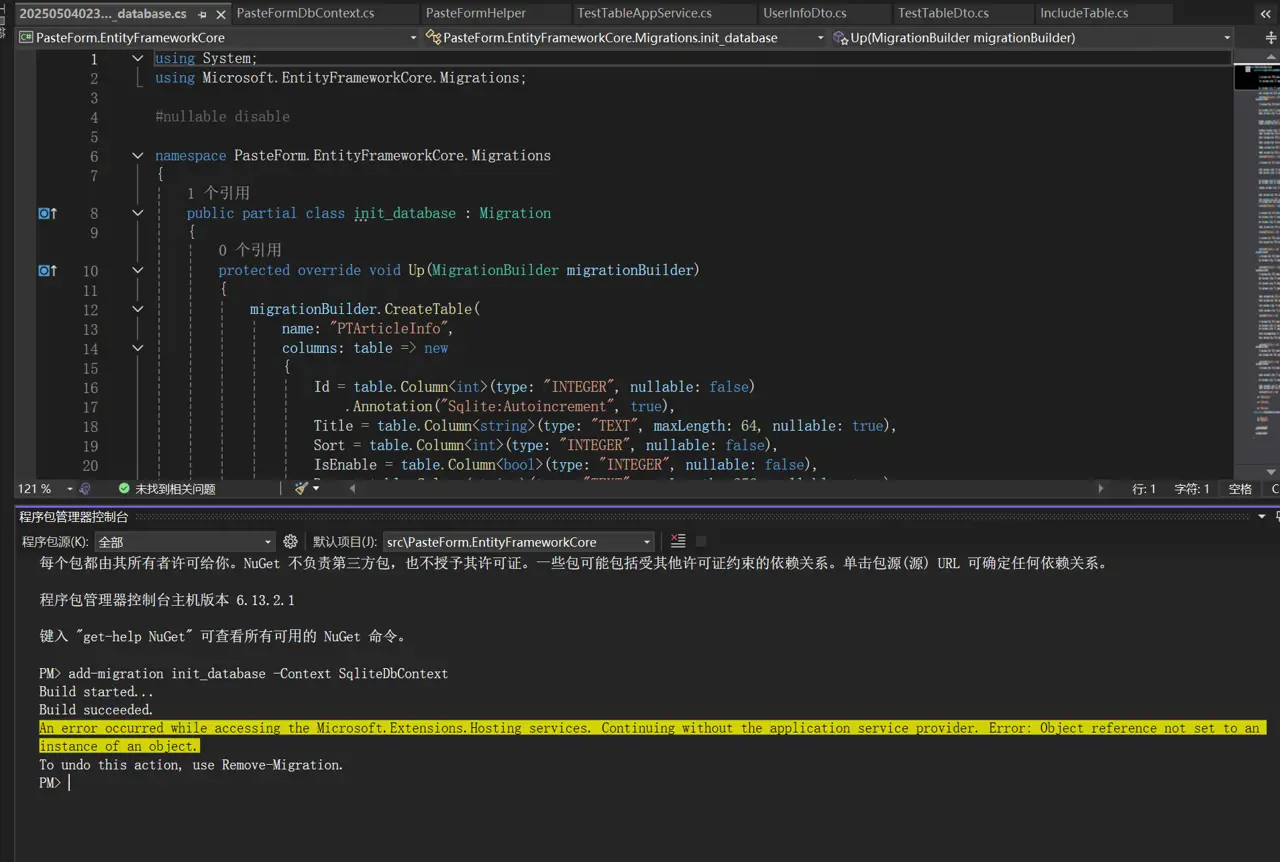
```
add-migration init_database -Context SqliteDbContext
```

3.启动运行项目
(默认就是配置的sqlite模式,所以可以直接运行,默认端口是22222)
```
http://localhost:22222/page/index.html
```
如果运行后,提示404,则是管理端文件没有复制到对应的文件夹,你可以手动或者是使用链接模式,主要是把上面说的wwwroot文件夹复制到bin\Release\net6.0\中,如果你升级到net8.0那就是在对应文件夹中,然后重新访问

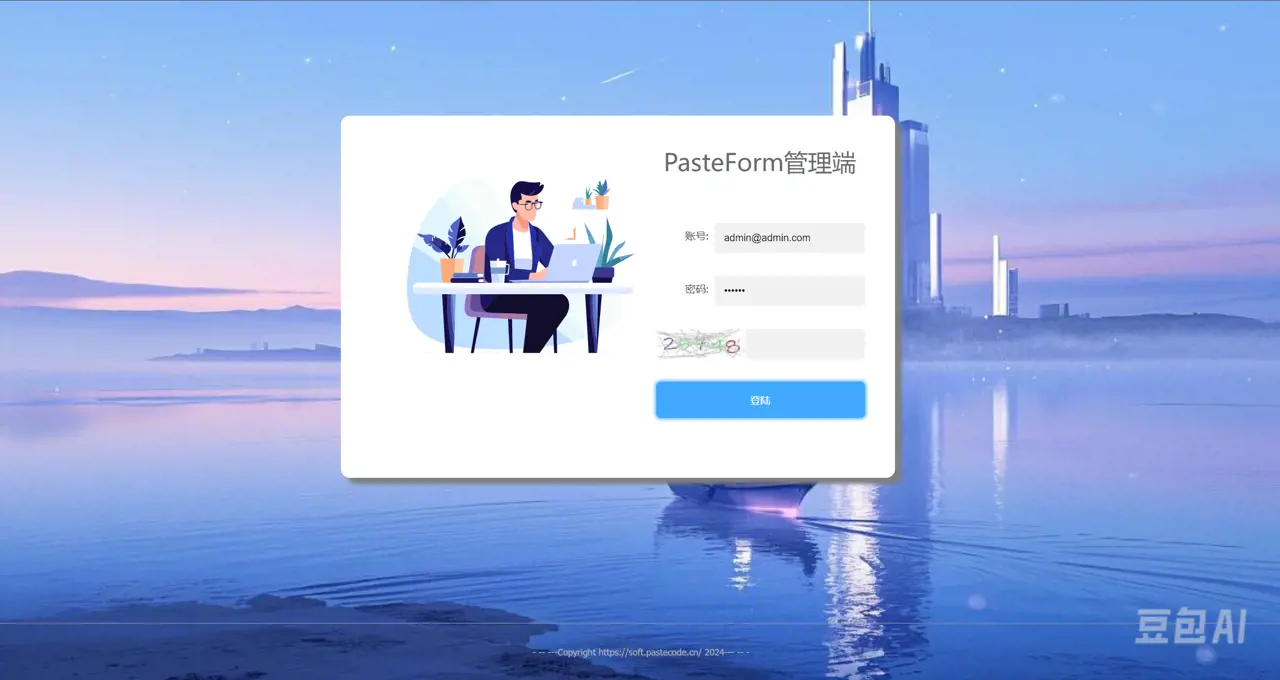
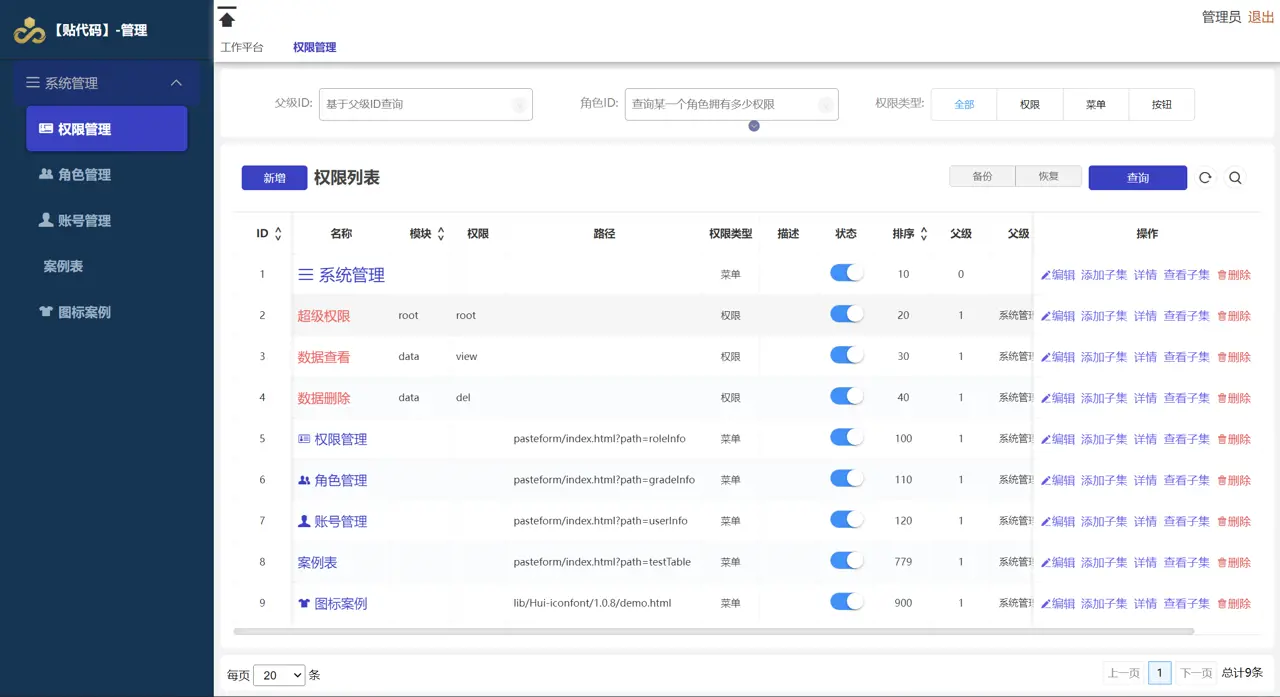
使用默认账号密码登录后,即可进入管理端

#### 默认表

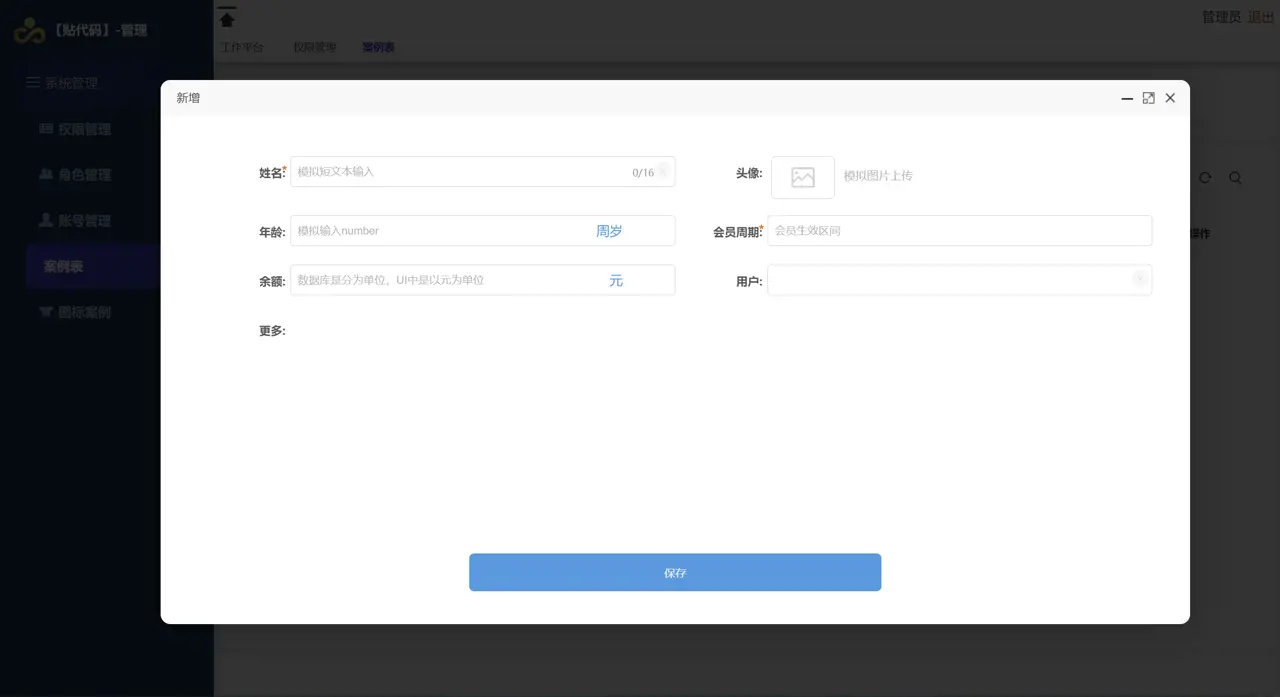
菜单中的,案例表,新增,看到如上表单!
#### 配置项
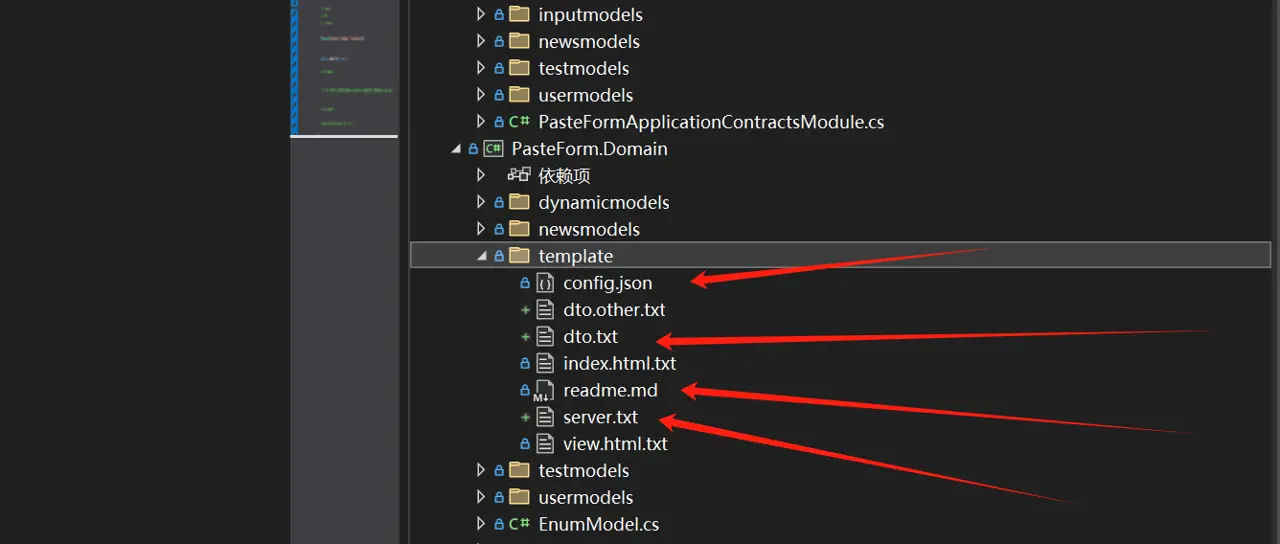
在项目PasteForm.Domain中,有一个文件夹尤为重要,他就是template
里面有

你只要关注上面的几个文件即可,其他的是历史文件了!
我们以案例中的TestTable这个Model为案例
##### 1.创建表
创建表,由于我们使用的是EF的Code First所以第一步就是创建数据库表对应的Model,这里是TestTable
```csharp
using System;
using System.ComponentModel.DataAnnotations;
using PasteFormHelper;
using Volo.Abp.Domain.Entities;
namespace PasteForm.testmodels
{
///
/// 测试表 用于测试CURD的表
///
[PasteShortModel("TestShort", "ToTestShort", "Id", "Name")]
public class TestTable : Entity
{
///
/// 姓名 模拟短文本输入
///
[Required]
[MaxLength(16)]
public string Name { get; set; }
///
/// 头像 模拟图片上传
///
[MaxLength(128)]
[PasteImage(1, "head", "120*120")]
public string Head { get; set; }
///
/// 年龄 模拟输入number
///
[PasteUnit("周岁")]
public int Age { get; set; }
///
/// 会员周期 会员生效区间
///
[PasteDaterange("dateStart", "dateEnd")]
public DateTime DateStart { get; set; }
///
/// 会员周期 会员生效区间
///
[PasteHidden]
public DateTime DateEnd { get; set; }
///
/// 余额 数据库是分为单位,UI中是以元为单位
///
[PasteFenToYuan]
public int Balance { get; set; }
///
/// 用户
///
[PasteShort("UserInfo","ExtendUser","ToUserShort()")]
public int UserId { get; set; }
/////
///// 更多 外表模式,需要修改对应的dto.txt和server.txt模板代码,关键判断bool_other_model
/////
//public IncludeTable More { get; set; }
}
}
```
先别管这个表是干嘛的,其实我上面的字都都是为了做案例,主要是看我标注的特性!
##### 2.生成代码
上一步中的信息编写保存完成后,我们可以右键这个文件,然后执行PasteBuilder=》代码生成,则他将在以下地方创建文件或内容!
- 1.在PasteForm.EntityFrameworkCore中的xxxDbContext.cs文件中创建如下代码
```csharp
///
/// 测试表 用于测试CURD的表
///
public DbSet TestTable { get; set; }
```
在XXXXXXXXCreatingExtensions.cs文件中创建
```
//**TestTable**
builder.Entity(b =>
{
b.ToTable(options.TablePrefix + "TestTable", options.Schema);
b.ConfigureByConvention();
});
```
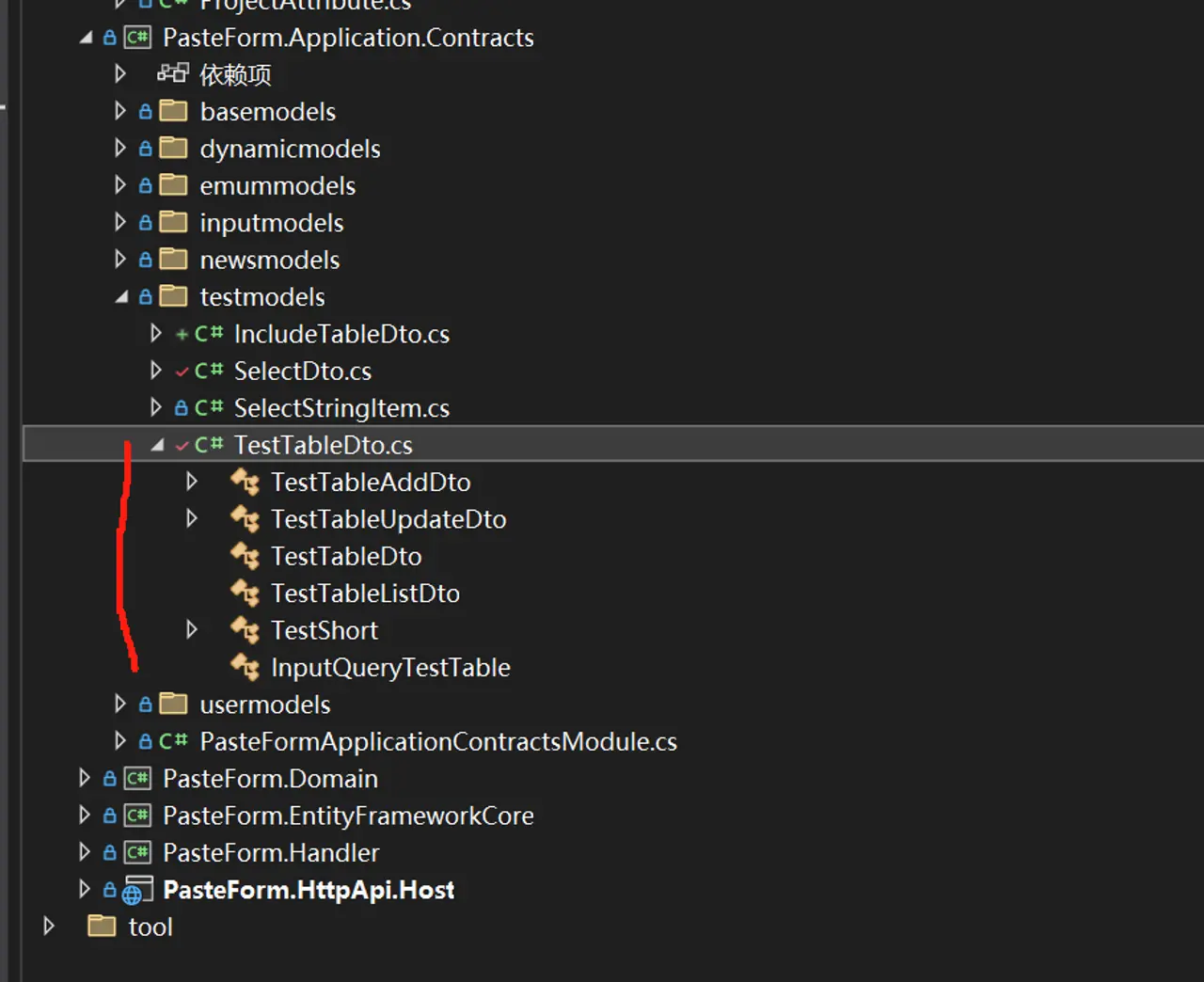
- 2.在PasteForm.Application.Contracts中创建文件夹testmodels然后创建TestTableDto.cs文件,并创建对应的Dto

- 3.在PasteForm.Handler的public文件夹下的LinqExtend.cs中创建如下代码
```
///
/// 测试表 用于测试CURD的表
///
public static TestShort ToTestShort(this TestTable input)
{
if (input != null)
{
return new TestShort
{
Id = input.Id,
Name = input.Name
};
}
else
{
return null;
}
}
```
- 4.在PasteForm.Application中创建文件夹testmodels并创建文件TestTableAppService.cs
然后是在xxxAutoMapperProfile.cs中写入如下内容
```csharp
// #TestTable#
CreateMap();
CreateMap();
CreateMap();
CreateMap();
CreateMap();
```

如果你多次操作,则不会重复创建或追加,这个的目的是为了,如果你在生成的文件中进行修改,不会因为误操作生成代码造成覆盖,也就是说你要重新生成的话你得把对应的代码文件或者代码块删除后再执行重新生成!每个创建处独立,也就是说你要哪块重新生成就对那一个文件或者代码块执行删除即可!
#### 模板说明
从上面的信息可知,其实新增文件的只有2个地方,一个是XXXDto.cs两外一个就是XXXAppService.cs,这2个文件的生成内容是按照PasteForm.Domain/template文件夹中的dto.txt和server.txt
如果你要生成不一样的代码,则可以查阅readme.md的介绍,基于liquid的模板写法自己修改模板内容!
参考资料
[http://dotliquidmarkup.org/](http://dotliquidmarkup.org/ "http://dotliquidmarkup.org/")
[https://shopify.github.io/liquid/tags/template/](https://shopify.github.io/liquid/tags/template/ "https://shopify.github.io/liquid/tags/template/")
## 辅助
上面说了PasteForm只是一个思想,贴代码提供了一个实际案例!
既然都是Dto的干活,那么肯定需要一些工具来辅助这个Dto,否则实现起来还是很麻烦的!
### ABP框架
案例项目基于ABP框架
假设项目为Projectb
Projectb.Domian
Projectb.Application.Contracts
Projectb.EntityFramework
Projectb.Application
Projectb.HttpApi.Host
我在上面的基础上引入了一个新的子项目Projectb.Handler,作用就是承载业务代码,
这样Applciation和HttpApi.Host都可以引用!
要我概括的话,就是你可以把他们看成不同的文件夹,为了把东西规范点存放而已!
### PasteBuilder
一个代码生成器,一个VS2022的右键代码生成器,专门针对PasteForm而开发,可以做到一键生成相关代码,你只需要重新生成项目,确定引用啥的没问题即可运行项目!!!
开源代码在这:[https://gitee.com/pastecode/paste-builder](https://gitee.com/pastecode/paste-builder "https://gitee.com/pastecode/paste-builder")
### PasteDocument
主要针对mark特性设计的在线文档,为了让使用管理端的用户可以“哪里不会点哪里”而设计!
开源代码在这:[https://gitee.com/pastecode/paste-document](https://gitee.com/pastecode/paste-document "https://gitee.com/pastecode/paste-document")
### PasteSpider
代码编写完成后,如果你要部署到服务器上,可以使用PasteSpider进行部署,支持Windows/Linux服务器,支持让你的服务以podman/docker/iis/Windows.Service/Linux.Systemd的方式运行!
开源代码在这:[https://gitee.com/pastecode/PasteSpider](https://gitee.com/pastecode/PasteSpider "https://gitee.com/pastecode/PasteSpider")