# gg-editor
**Repository Path**: pkaq/gg-editor
## Basic Information
- **Project Name**: gg-editor
- **Description**: 基于 G6 和 React 的可视化图编辑器
- **Primary Language**: JavaScript
- **License**: MIT
- **Default Branch**: master
- **Homepage**: http://ggeditor.com/
- **GVP Project**: No
## Statistics
- **Stars**: 1
- **Forks**: 73
- **Created**: 2019-01-21
- **Last Updated**: 2024-07-17
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
[English](README.md) | 简体中文
# GGEditor
 [](https://github.com/gaoli/GGEditor/blob/master/LICENSE)
[](https://www.npmjs.com/package/gg-editor)
[](https://www.npmjs.com/package/gg-editor)
基于 [G6](https://github.com/antvis/g6) 和 [React](https://github.com/facebook/react) 的可视化图编辑器
## 演示
[流程图](http://ggeditor.com/demo/#/flow)
[](http://ggeditor.com/demo/#/flow)
[思维导图](http://ggeditor.com/demo/#/mind)
[](http://ggeditor.com/demo/#/mind)
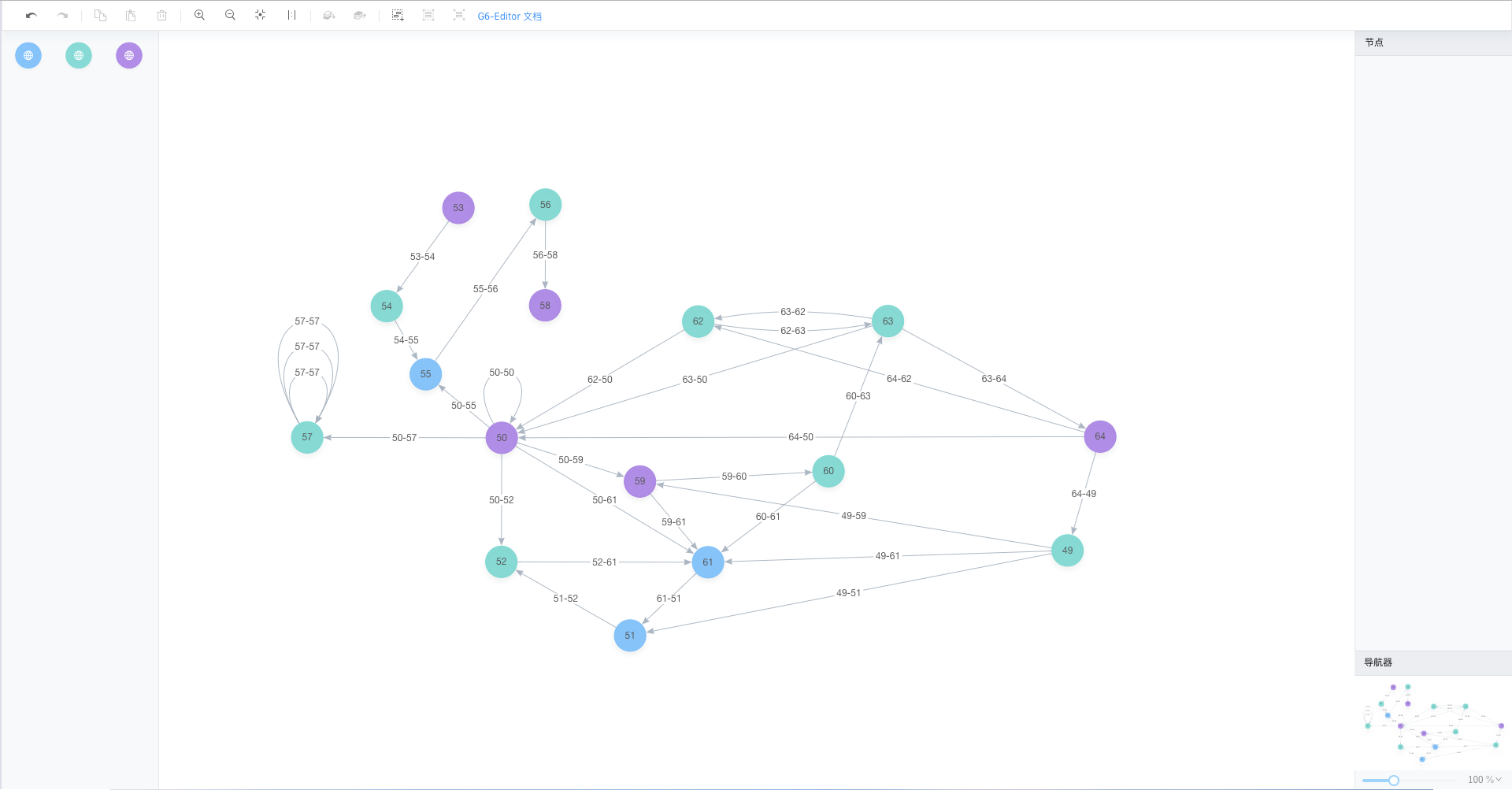
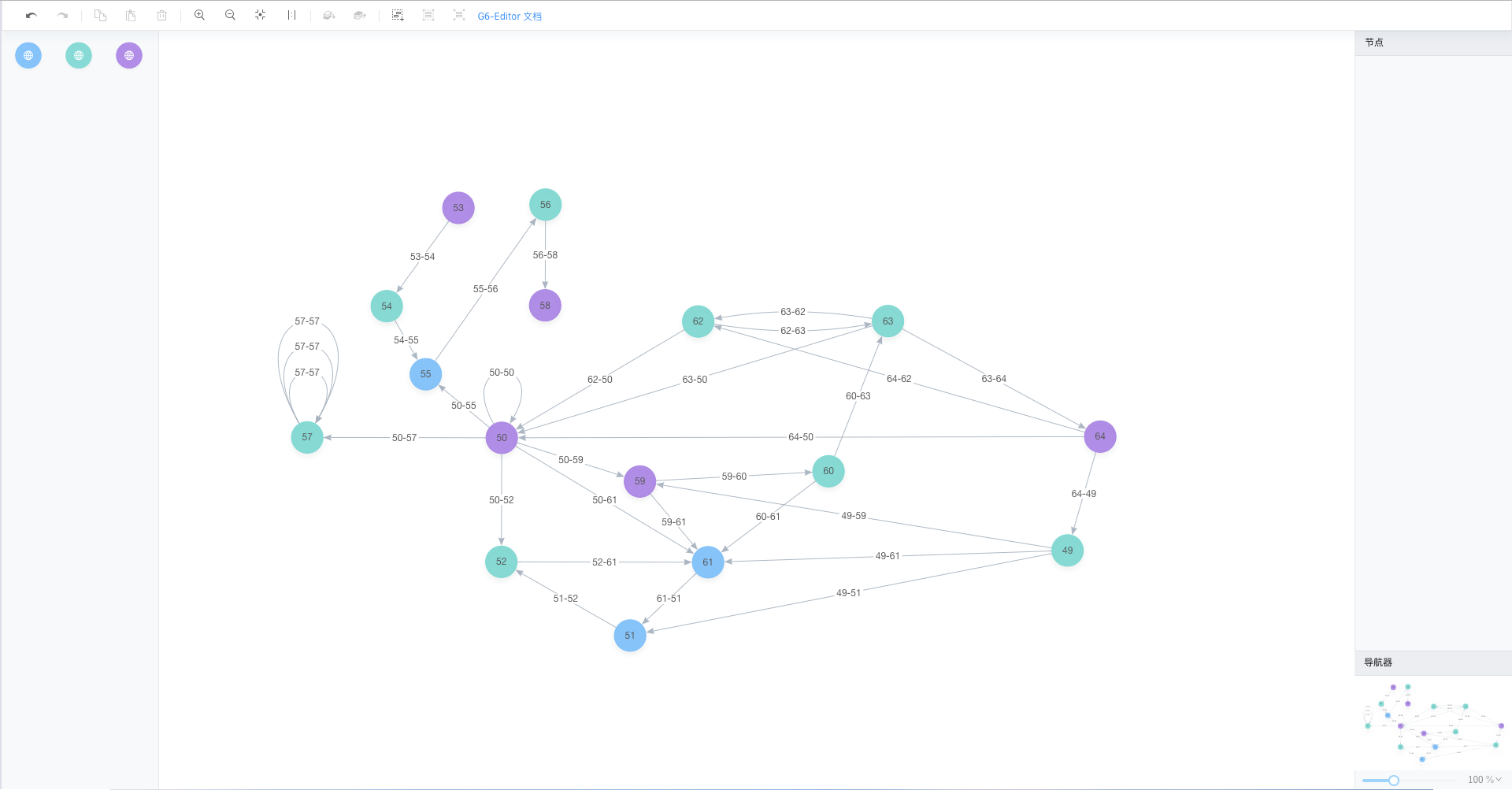
[拓扑图](http://ggeditor.com/demo/#/koni)
[ ](http://ggeditor.com/demo/#/koni)
## 安装
### npm
```sh
npm install --save gg-editor
```
### umd
```html
```
### run demo
```sh
$ git clone https://github.com/gaoli/GGEditor.git
$ cd gg-editor
$ npm install
$ npm start
```
## 快速开始
### 流程图
```jsx
import GGEditor, { Flow } from 'gg-editor';
const data = {
nodes: [{
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '起止节点',
x: 55,
y: 55,
id: 'ea1184e8',
index: 0,
}, {
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '结束节点',
x: 55,
y: 255,
id: '481fbb1a',
index: 2,
}],
edges: [{
source: 'ea1184e8',
sourceAnchor: 2,
target: '481fbb1a',
targetAnchor: 0,
id: '7989ac70',
index: 1,
}],
};
```
### 思维导图
```jsx
import GGEditor, { Mind } from 'gg-editor';
const data = {
roots: [{
label: '中心主题',
children: [{
label: '分支主题 1',
}, {
label: '分支主题 2',
}, {
label: '分支主题 3',
}],
}],
};
```
## 文档
* [API](/docs/README.zh-CN.md#api)
## 钉钉交流
[
](http://ggeditor.com/demo/#/koni)
## 安装
### npm
```sh
npm install --save gg-editor
```
### umd
```html
```
### run demo
```sh
$ git clone https://github.com/gaoli/GGEditor.git
$ cd gg-editor
$ npm install
$ npm start
```
## 快速开始
### 流程图
```jsx
import GGEditor, { Flow } from 'gg-editor';
const data = {
nodes: [{
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '起止节点',
x: 55,
y: 55,
id: 'ea1184e8',
index: 0,
}, {
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '结束节点',
x: 55,
y: 255,
id: '481fbb1a',
index: 2,
}],
edges: [{
source: 'ea1184e8',
sourceAnchor: 2,
target: '481fbb1a',
targetAnchor: 0,
id: '7989ac70',
index: 1,
}],
};
```
### 思维导图
```jsx
import GGEditor, { Mind } from 'gg-editor';
const data = {
roots: [{
label: '中心主题',
children: [{
label: '分支主题 1',
}, {
label: '分支主题 2',
}, {
label: '分支主题 3',
}],
}],
};
```
## 文档
* [API](/docs/README.zh-CN.md#api)
## 钉钉交流
[ ](https://qr.dingtalk.com/action/joingroup?code=v1,k1,PSFRQbatttuFXEJhDNG1P4CMMUI1+sUDO5MZr3gjhqk=&_dt_no_comment=1&origin=11)
](https://qr.dingtalk.com/action/joingroup?code=v1,k1,PSFRQbatttuFXEJhDNG1P4CMMUI1+sUDO5MZr3gjhqk=&_dt_no_comment=1&origin=11) ](http://ggeditor.com/demo/#/koni)
## 安装
### npm
```sh
npm install --save gg-editor
```
### umd
```html
```
### run demo
```sh
$ git clone https://github.com/gaoli/GGEditor.git
$ cd gg-editor
$ npm install
$ npm start
```
## 快速开始
### 流程图
```jsx
import GGEditor, { Flow } from 'gg-editor';
const data = {
nodes: [{
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '起止节点',
x: 55,
y: 55,
id: 'ea1184e8',
index: 0,
}, {
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '结束节点',
x: 55,
y: 255,
id: '481fbb1a',
index: 2,
}],
edges: [{
source: 'ea1184e8',
sourceAnchor: 2,
target: '481fbb1a',
targetAnchor: 0,
id: '7989ac70',
index: 1,
}],
};
](http://ggeditor.com/demo/#/koni)
## 安装
### npm
```sh
npm install --save gg-editor
```
### umd
```html
```
### run demo
```sh
$ git clone https://github.com/gaoli/GGEditor.git
$ cd gg-editor
$ npm install
$ npm start
```
## 快速开始
### 流程图
```jsx
import GGEditor, { Flow } from 'gg-editor';
const data = {
nodes: [{
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '起止节点',
x: 55,
y: 55,
id: 'ea1184e8',
index: 0,
}, {
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '结束节点',
x: 55,
y: 255,
id: '481fbb1a',
index: 2,
}],
edges: [{
source: 'ea1184e8',
sourceAnchor: 2,
target: '481fbb1a',
targetAnchor: 0,
id: '7989ac70',
index: 1,
}],
};
 ](https://qr.dingtalk.com/action/joingroup?code=v1,k1,PSFRQbatttuFXEJhDNG1P4CMMUI1+sUDO5MZr3gjhqk=&_dt_no_comment=1&origin=11)
](https://qr.dingtalk.com/action/joingroup?code=v1,k1,PSFRQbatttuFXEJhDNG1P4CMMUI1+sUDO5MZr3gjhqk=&_dt_no_comment=1&origin=11)