# tmui design
**Repository Path**: rzg/tmui-design
## Basic Information
- **Project Name**: tmui design
- **Description**: tmui.design 基于UNIAPP的VUE3 TypeScript的跨端组件,支持nvue原生渲染,H5,小程序,安卓,IOS等全端组件库
- **Primary Language**: JavaScript
- **License**: Not specified
- **Default Branch**: master
- **Homepage**: https://tmui.design
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 191
- **Created**: 2022-06-19
- **Last Updated**: 2022-06-19
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
# 关于 tm-ui 的介绍
##### 开发指南 tmui.design
##### TMUI 3.0 by tm-vuefity 3.0
### [开发文档](https://tmui.design/)
自```apple```在2019年发布了暗黑模式、跟随扁平潮流以来。现在一个APP如果没有一套可靠暗黑模式将会在未来被淘汰出局,
也不会得到更多的关注。扁平化带来了多主题的适配更为方便快捷,可以让各APP拥有自主的品牌色彩,以及更多的细节配色,而
不是仅仅局限于大多数组件库的一个强调色。我要以品牌色为主,而自动生成更为细节化的配色方案。
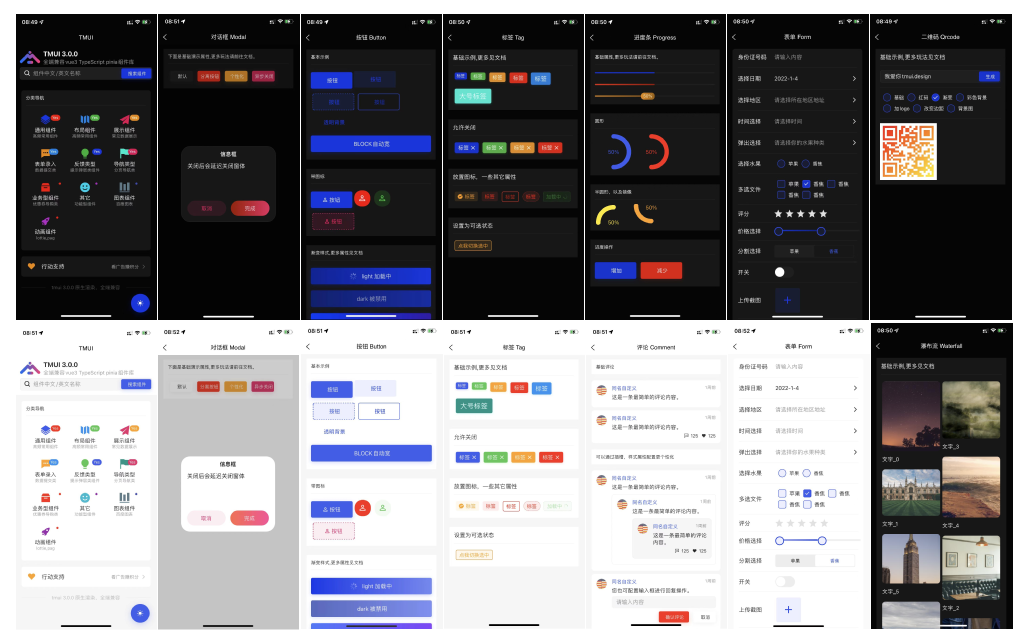
因此我的TMUI库本着上面的思想展开,将有以下可见的优势方案执行未来的发展:
- 暗黑模式更为可靠
- 主题配置更为简单
- 组件库精细化打磨
- 依托UNIAPP全平台兼容性,以原生渲染为基础的全平台兼容。
- 常用功能组件不断迭代更新发布
- 各组件样式设置丰富,不局限,尽量能做到千人千面。
- 各组件经过微信开发工具的性能测试>=96分以上
```tm-vuetify 2.0 ``` [点我查看](https://ext.dcloud.net.cn/plugin?id=5949)
**本文档是tmui3.0 即tm-vuetify的3.0版本**
### :rage: 注意事项
- :white_check_mark: 请注意:暂不开放贡献。
- :white_check_mark: 如果你只是想体验和使用讨论请加用户群
- :white_check_mark: 提出建议和bug,请访问码云代码库:[点击打开](https://gitee.com/LYTB/tmui-design)
,并反馈相关bug或者建议.
---
**用户群需要回答问题,答案为:tm-vuetify**

### 3.0.4新功能特性快速了解


----
[安卓3.0.4安装包](https://gitee.com/LYTB/tmui-design/releases/3.0.4)
----