# microApp-scaffold
**Repository Path**: ssrss_admin/microApp-scaffold
## Basic Information
- **Project Name**: microApp-scaffold
- **Description**: 微前端脚手架
- **Primary Language**: Unknown
- **License**: Not specified
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 3
- **Created**: 2024-02-22
- **Last Updated**: 2024-02-22
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
## microApp-scaffold
### 描述
[microApp-scaffold](https://gitee.com/benchu-scaffold-platform/microApp-scaffold) 该项目是一个`微前端`基础脚手架,适用于比较大型的,功能较多且复杂业务的,巨型前端项目,
整体项目由若干个独立的代码组成,`独立代码仓库`,`独立部署`。
### 技术栈
1. 使用 [qiankun](https://qiankun.umijs.org/zh/) 作为微前端框架
2. 使用 [umi](https://qiankun.umijs.org/zh/) 作为项目脚手架
3. 使用 [antd](https://qiankun.umijs.org/zh/) 作为项目 UI 框架
4. 可以配置开启 [OSS](https://baijiahao.baidu.com/s?id=1739305919500065770&wfr=spider&for=pc) CDN 加速
5. 公有依赖收集(提取公用依赖打包一份给所有服务公用)
### 演示链接
[https://web-micro-app-module-basic.vercel.app](https://web-micro-app-module-basic.vercel.app)
### 项目文档
[https://web-standard-doc.vercel.app/scaffold/micro-app](https://web-standard-doc.vercel.app/scaffold/micro-app)
### 下载项目
```
git clone https://gitee.com/benchu-scaffold-platform/microApp-scaffold.git
cd ./microApp-scaffold
npm run clone
npm run clone2
```
### 安装依赖
```
所有项目中 npm install 安装依赖,全部安装完成后回到根目录
```
### 启动项目
1. `单独启动` 进入各自项目文件夹单独启动 `npm start`
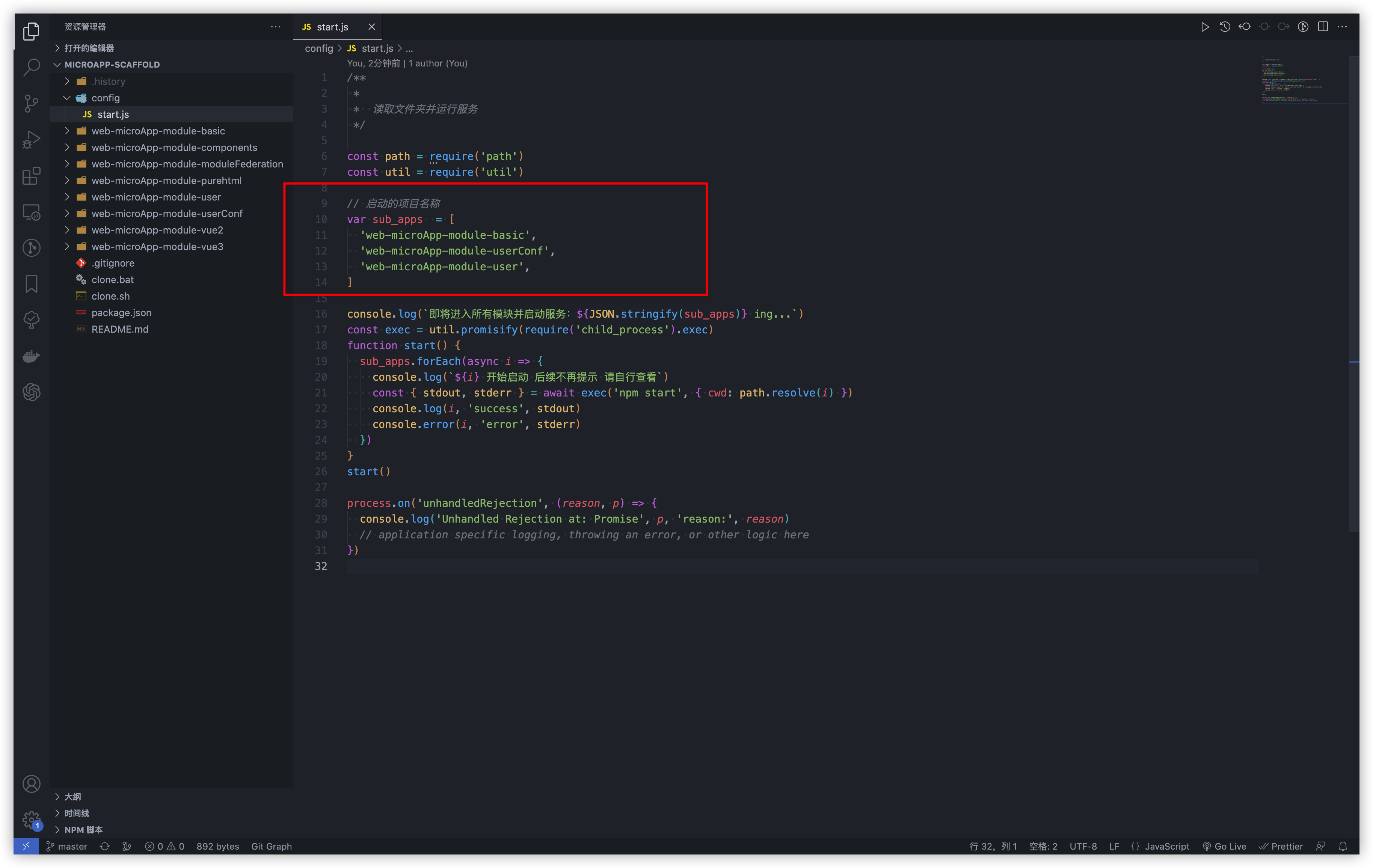
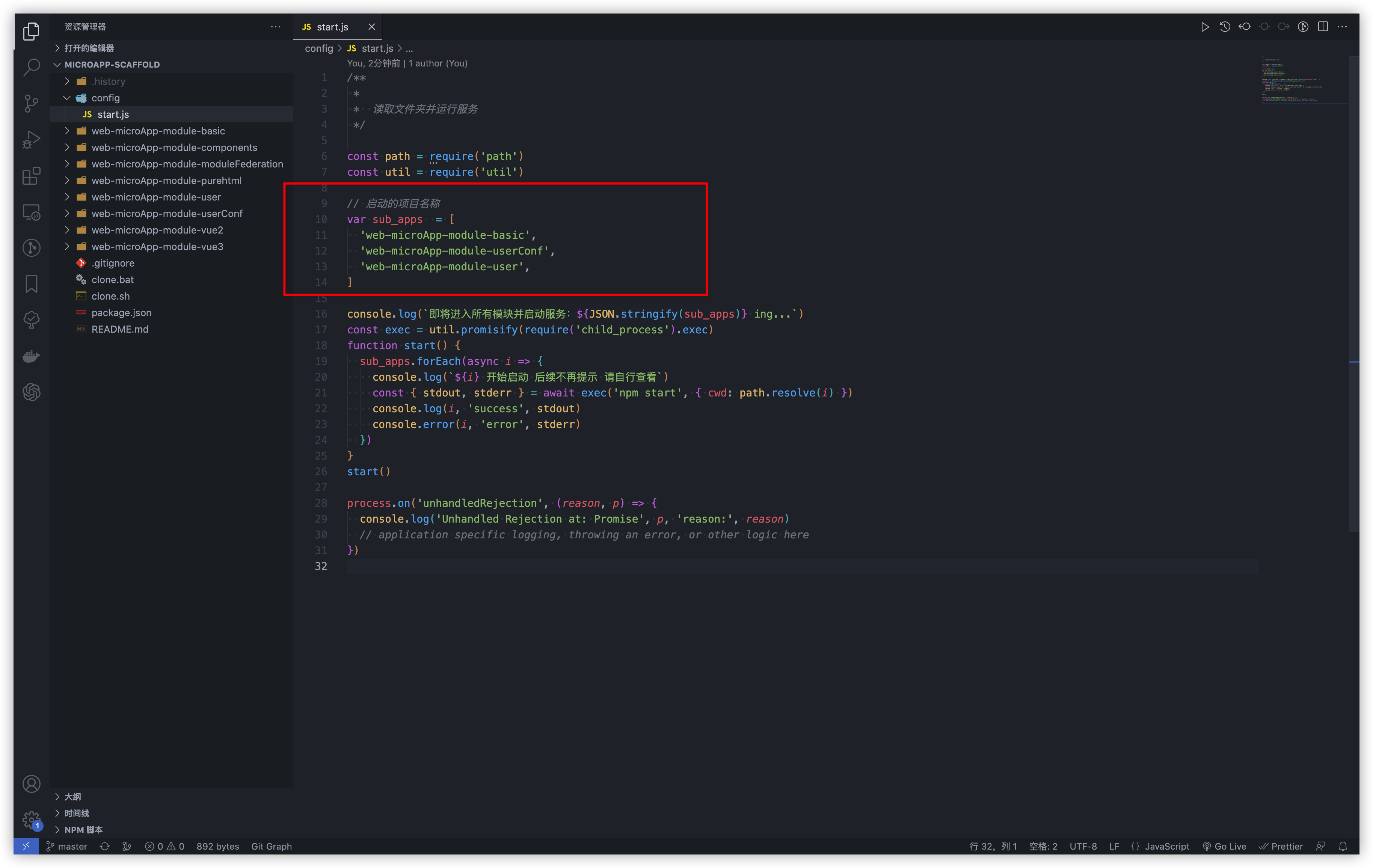
2. `多个项目启动` 在 microApp-scaffold 根目录执行 `npm start` 可修改需要启动的项目(如下图) 其中 basic 为主服务
3. `访问` [http://localhost:31781](http://localhost:31781)
 ### 部署
`这里以举个例子提供参考(需要替换成自己的镜像地址)`
1. 打包编译项目
```
npm run build
```
2. 使用 `docker` 或者 `docker-compose` 以 `nginx` 为基础镜像打包为镜像
```
docker build -t benchu0630/web-microApp-module-basic:latest ./
```
3. 将`打包后的容器`发布到对应的 `镜像仓库`
```
docker push benchu0630/web-microApp-module-basic
```
3. 生产服务器拉取`镜像`
```
docker pull benchu0630/web-microApp-module-basic
```
4. 拉取镜像后创建容器 完成`部署`
```
docker run --name web-microApp-module-basic -d -p 31781:80 benchu0630/web-microApp-module-basic
```
### 部署
`这里以举个例子提供参考(需要替换成自己的镜像地址)`
1. 打包编译项目
```
npm run build
```
2. 使用 `docker` 或者 `docker-compose` 以 `nginx` 为基础镜像打包为镜像
```
docker build -t benchu0630/web-microApp-module-basic:latest ./
```
3. 将`打包后的容器`发布到对应的 `镜像仓库`
```
docker push benchu0630/web-microApp-module-basic
```
3. 生产服务器拉取`镜像`
```
docker pull benchu0630/web-microApp-module-basic
```
4. 拉取镜像后创建容器 完成`部署`
```
docker run --name web-microApp-module-basic -d -p 31781:80 benchu0630/web-microApp-module-basic
``` ### 部署
`这里以举个例子提供参考(需要替换成自己的镜像地址)`
1. 打包编译项目
```
npm run build
```
2. 使用 `docker` 或者 `docker-compose` 以 `nginx` 为基础镜像打包为镜像
```
docker build -t benchu0630/web-microApp-module-basic:latest ./
```
3. 将`打包后的容器`发布到对应的 `镜像仓库`
```
docker push benchu0630/web-microApp-module-basic
```
3. 生产服务器拉取`镜像`
```
docker pull benchu0630/web-microApp-module-basic
```
4. 拉取镜像后创建容器 完成`部署`
```
docker run --name web-microApp-module-basic -d -p 31781:80 benchu0630/web-microApp-module-basic
```
### 部署
`这里以举个例子提供参考(需要替换成自己的镜像地址)`
1. 打包编译项目
```
npm run build
```
2. 使用 `docker` 或者 `docker-compose` 以 `nginx` 为基础镜像打包为镜像
```
docker build -t benchu0630/web-microApp-module-basic:latest ./
```
3. 将`打包后的容器`发布到对应的 `镜像仓库`
```
docker push benchu0630/web-microApp-module-basic
```
3. 生产服务器拉取`镜像`
```
docker pull benchu0630/web-microApp-module-basic
```
4. 拉取镜像后创建容器 完成`部署`
```
docker run --name web-microApp-module-basic -d -p 31781:80 benchu0630/web-microApp-module-basic
```