指定成员
主管
发起人自选
发起人自己
连续多级主管
...
```
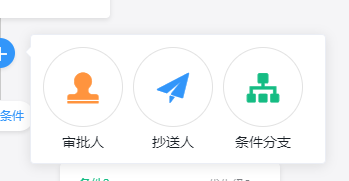
5. 节点新增

```javascript
...
```
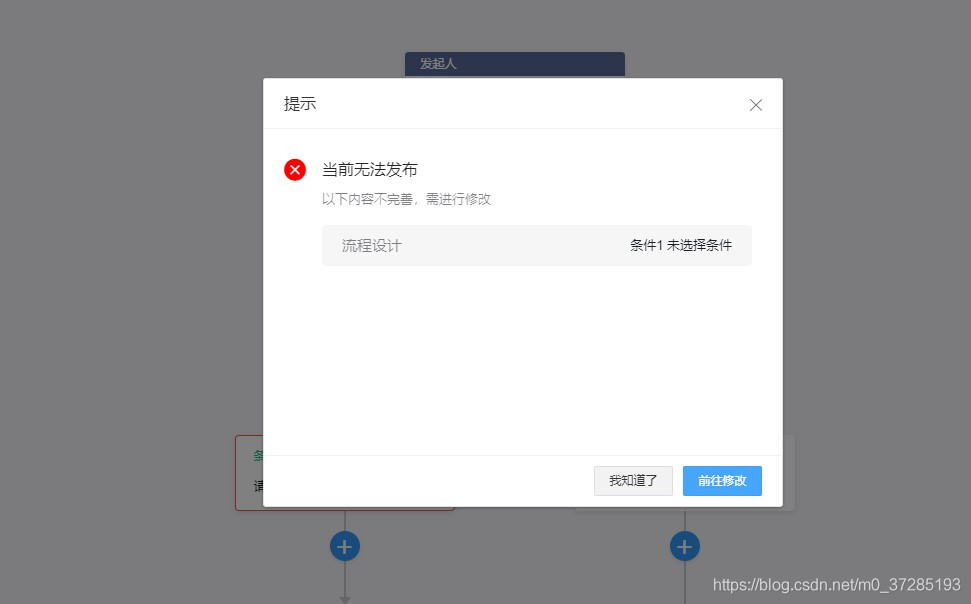
5.错误校验

```javascript
let {type,error,nodeName,conditionNodes} = childNode
if (type == 1 || type == 2) {
if (error) {
this.tipList.push({ name: nodeName, type: ["","审核人","抄送人"][type] })
}
this.reErr(childNode)
} else if (type == 3) {
this.reErr(childNode)
} else if (type == 4) {
this.reErr(childNode)
for (var i = 0; i < conditionNodes.length; i++) {
if (conditionNodes[i].error) {
this.tipList.push({ name: conditionNodes[i].nodeName, type: "条件" })
}
this.reErr(conditionNodes[i])
}
}
```
6.模糊搜索匹配人员、职位、角色
```javascript
```
#### 项目安装
> git clone https://github.com/StavinLi/Workflow.git 点个赞吧!
#### 项目运行
> 1.环境依赖 `npm i`
> 2.本地运行 `npm run serve`
> 3.打包运行 `npm run build`