# chameleon
**Repository Path**: wkh-opensource/chameleon
## Basic Information
- **Project Name**: chameleon
- **Description**: 一套代码运行多端,一端所见即多端所见
- **Primary Language**: JavaScript
- **License**: Not specified
- **Default Branch**: master
- **Homepage**: https://CMLJS.org
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 258
- **Created**: 2019-05-15
- **Last Updated**: 2022-05-31
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
#  Chameleon [](https://www.travis-ci.org/didi/chameleon) [](https://www.npmjs.com/package/chameleon-tool) [](https://www.npmjs.com/package/chameleon-tool)
**Chameleon**/kəˈmiːlɪən/,简写`CML`,中文名`卡梅龙`;中文意思`变色龙`,意味着就像变色龙一样能适应不同环境的跨端整体解决方案。
[English Introduction](https://github.com/didi/chameleon/blob/gh-pages/doc/quick_start/readme-en.md) | 中文介绍
## 文档
主站: [CML.JS.org](https://cml.js.org)
* [安装](https://CML.JS.org/doc/quick_start/quick_start.html)
* [快速上手](https://CML.JS.org/doc/quick_start/quick_start.html)
* [API文档](https://CML.JS.org/doc/api/api.html)
* [组件文档](https://CML.JS.org/doc/component/component.html)
* [资源汇总💰awesome-cml](https://github.com/chameleon-team/awesome-cml):依赖库、demo、完整应用示例、学习资源
* [后续规划](https://github.com/didi/chameleon/wiki/%E5%90%8E%E6%9C%9F%E8%A7%84%E5%88%92)
* [五分钟上手视频教程](https://mp.weixin.qq.com/s/3NY_pbqDVnbQSYQG_D2qiA)
## 仓库更新说明
本仓库仅包含编译时代码,全部开源代码参见:https://github.com/chameleon-team
本仓库分支说明
- master分支为稳定功能分支
- v0.0.x分支为0.0.x版本代码
- v0.1.x分支为0.1.x版本代码
为了稳定性可控,不会频繁提交master更新。
除了紧急bug修复,每份代码提交都有很严格的发布流程规范,会先在分支经历一段时间灰度期,确认稳定可用后才会合并到master,
[进行中的项目分支介绍](https://github.com/didi/chameleon/wiki/%E8%BF%9B%E8%A1%8C%E4%B8%AD%E7%9A%84%E9%A1%B9%E7%9B%AE)
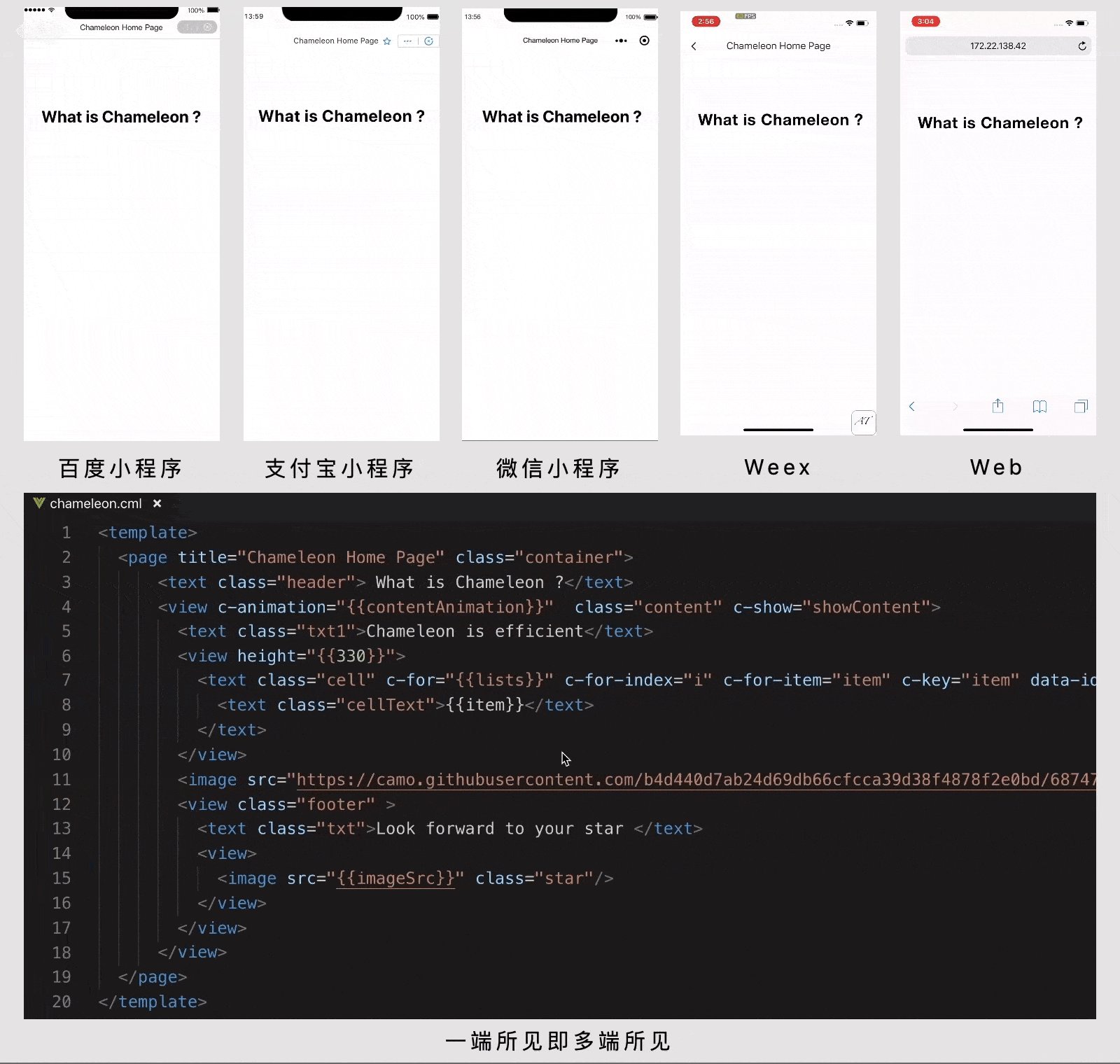
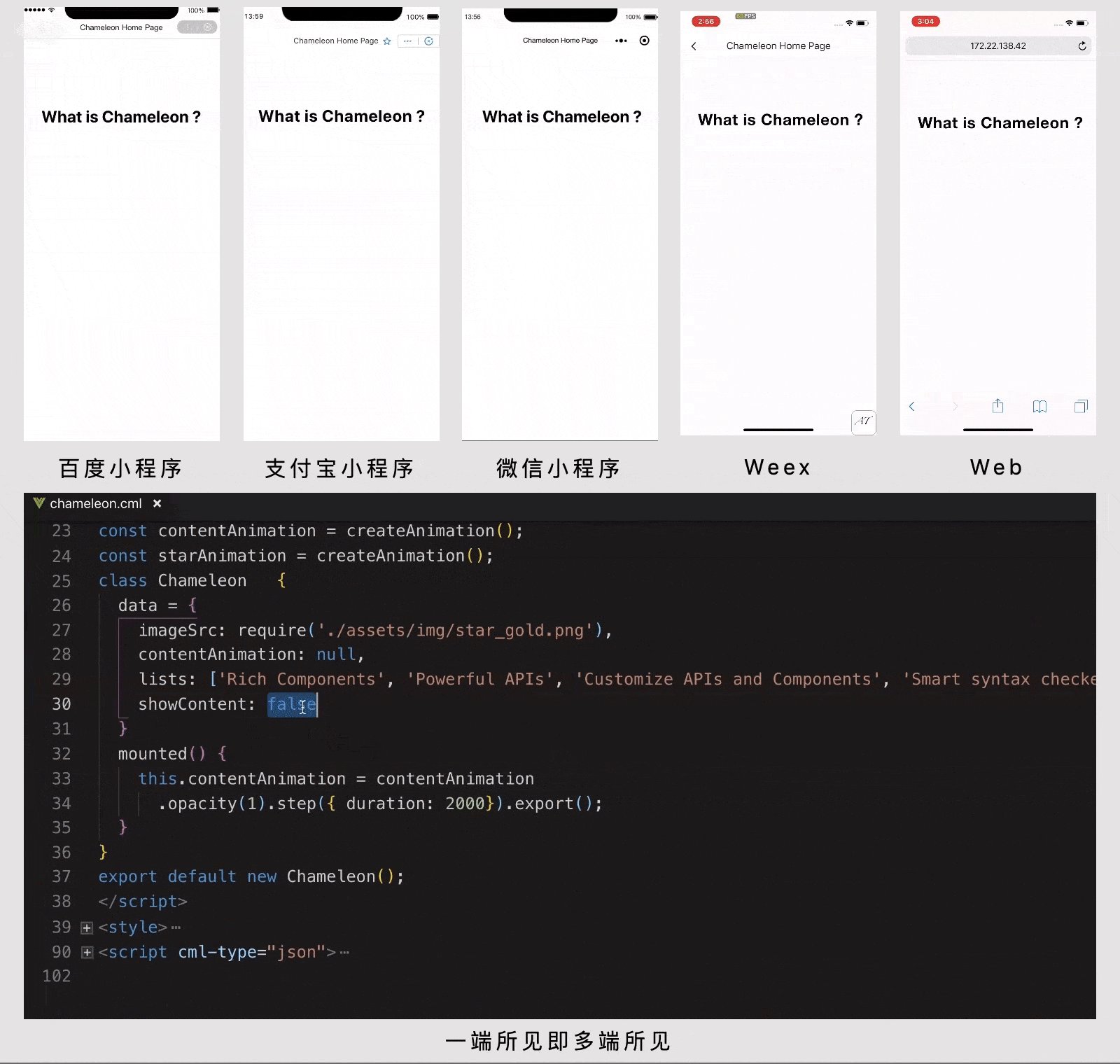
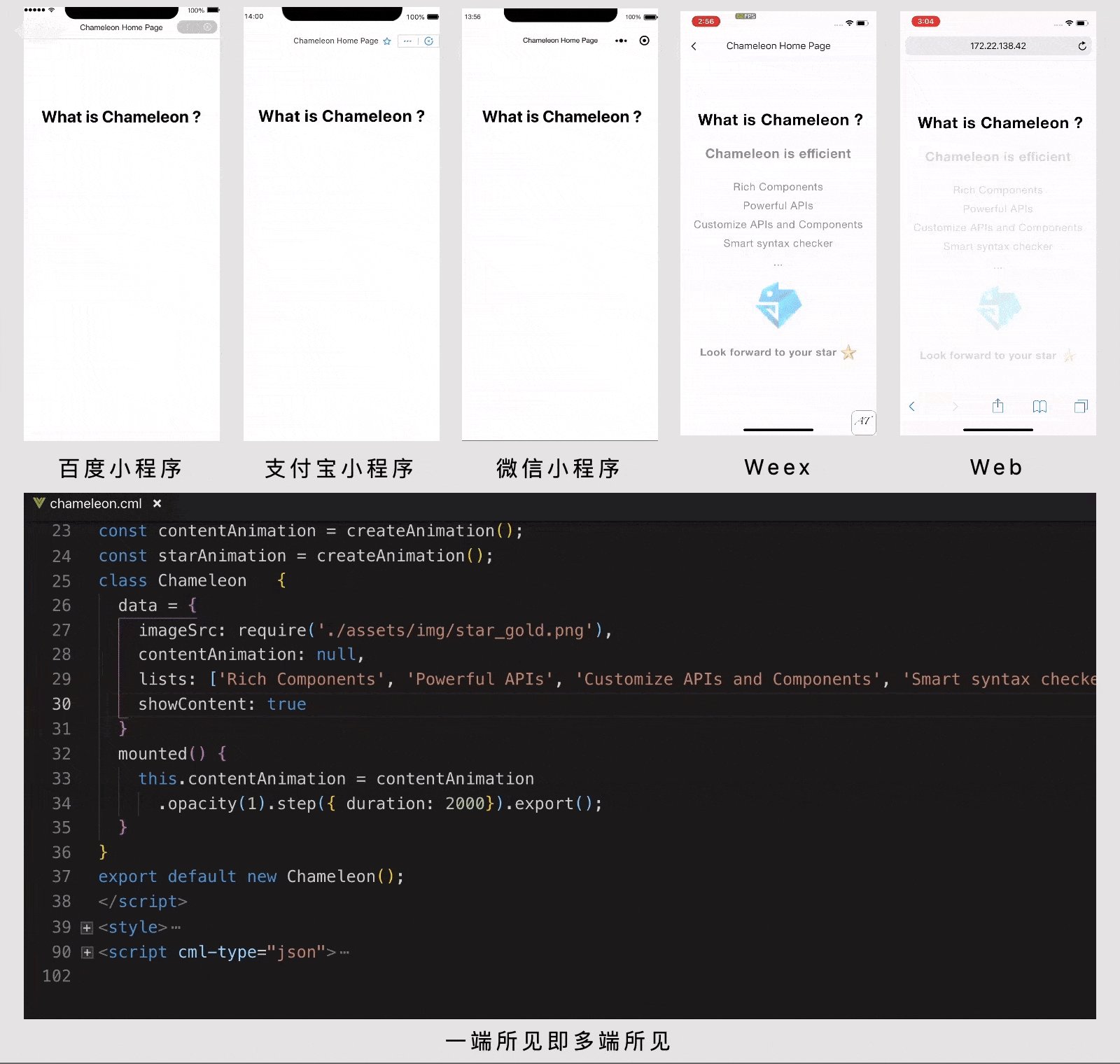
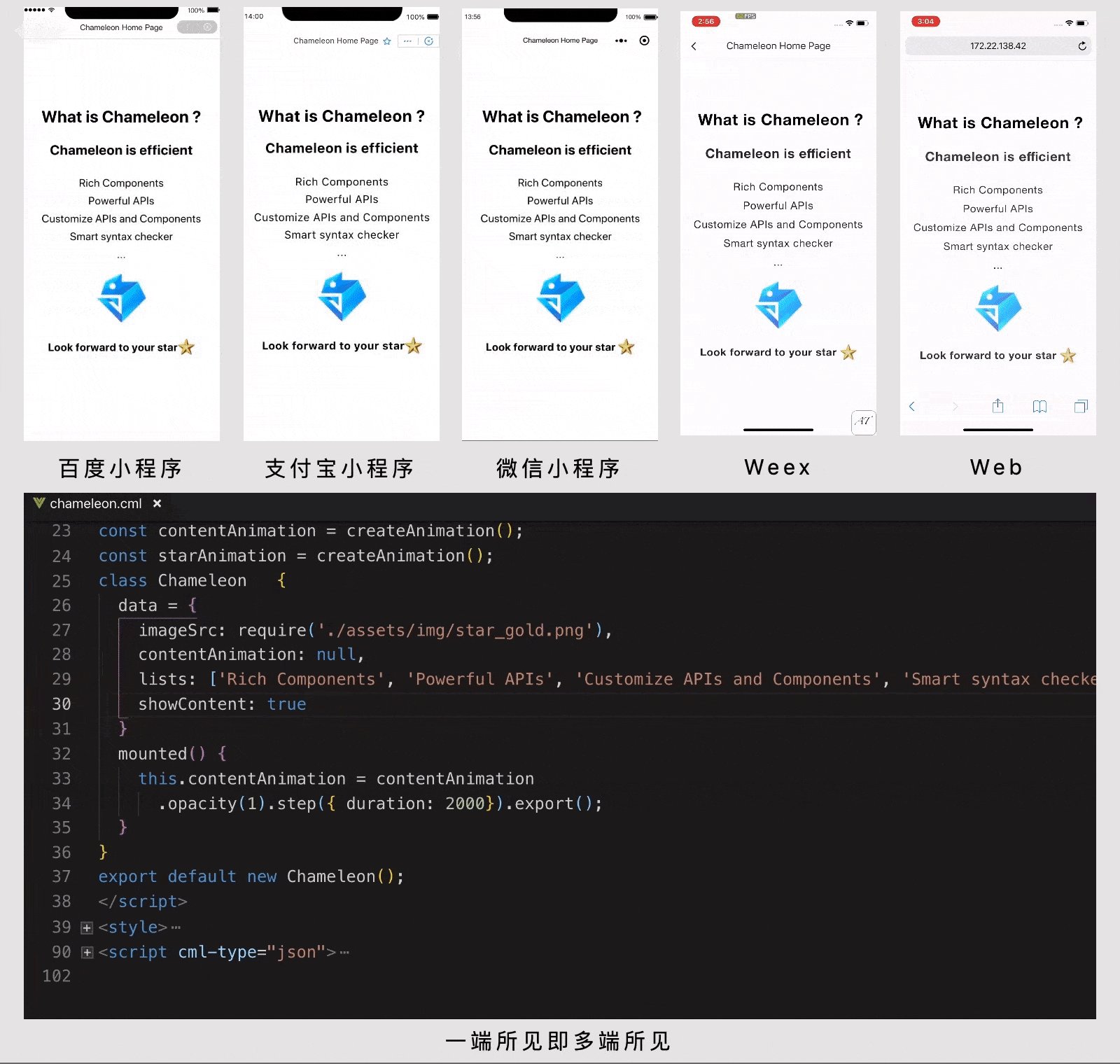
## CML 即 多端
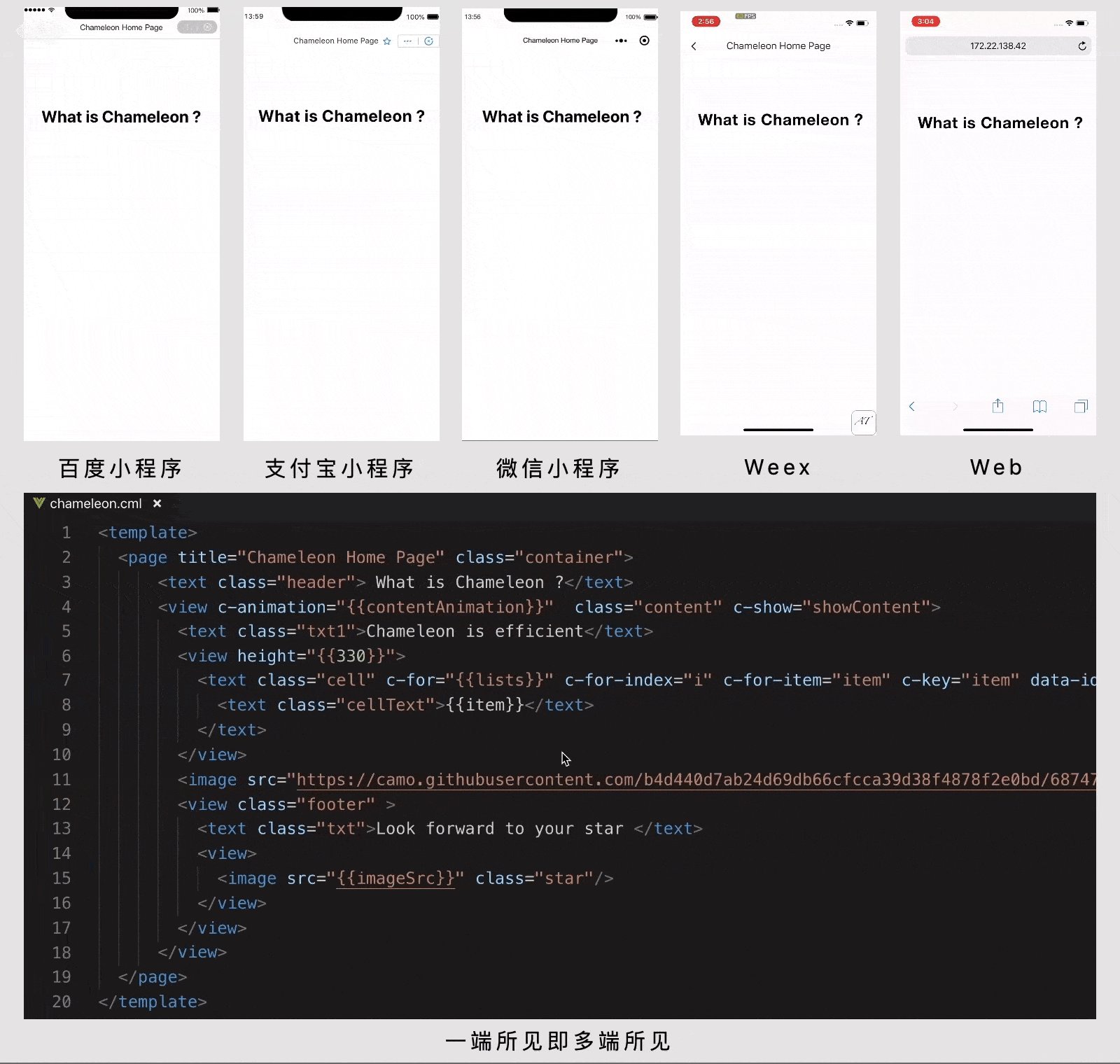
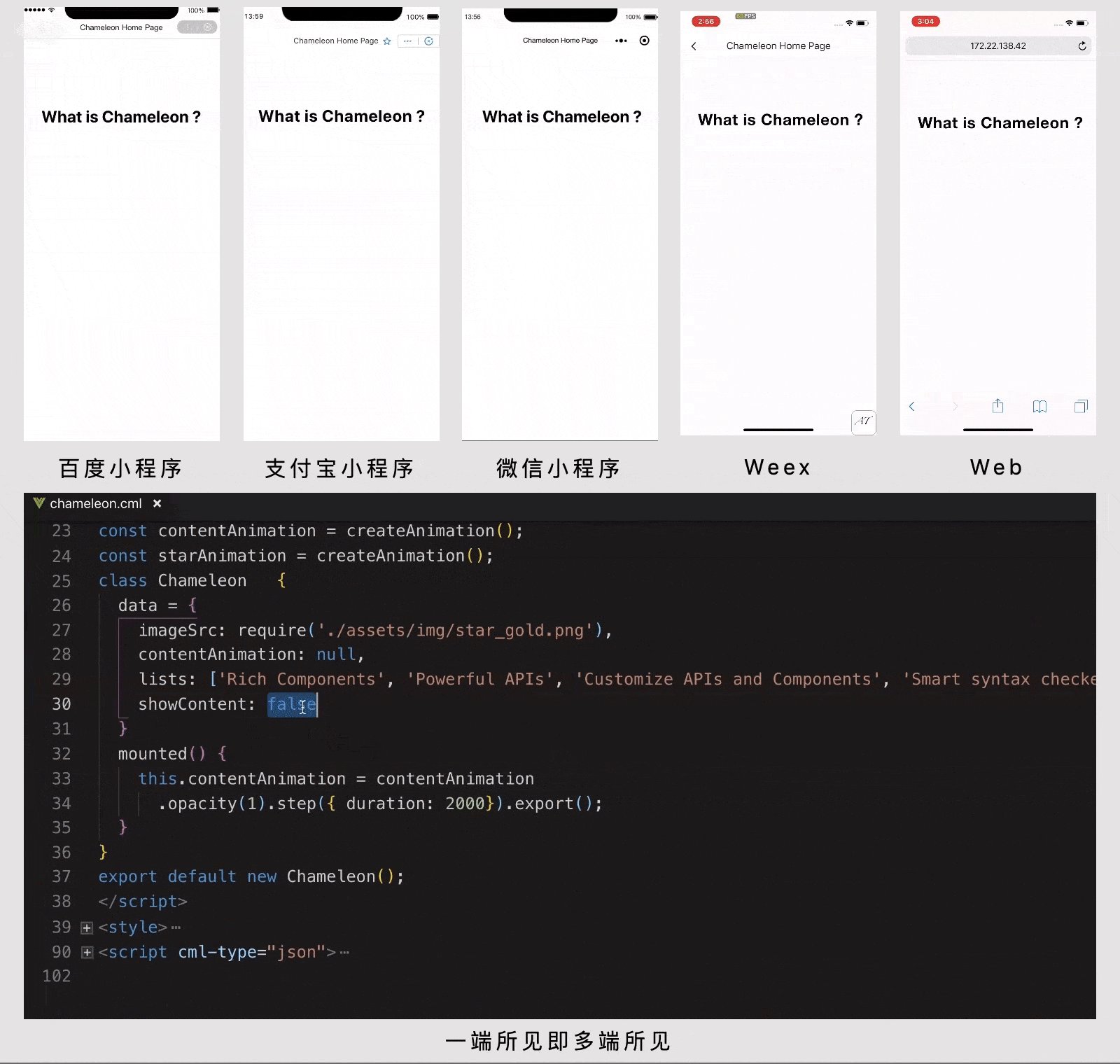
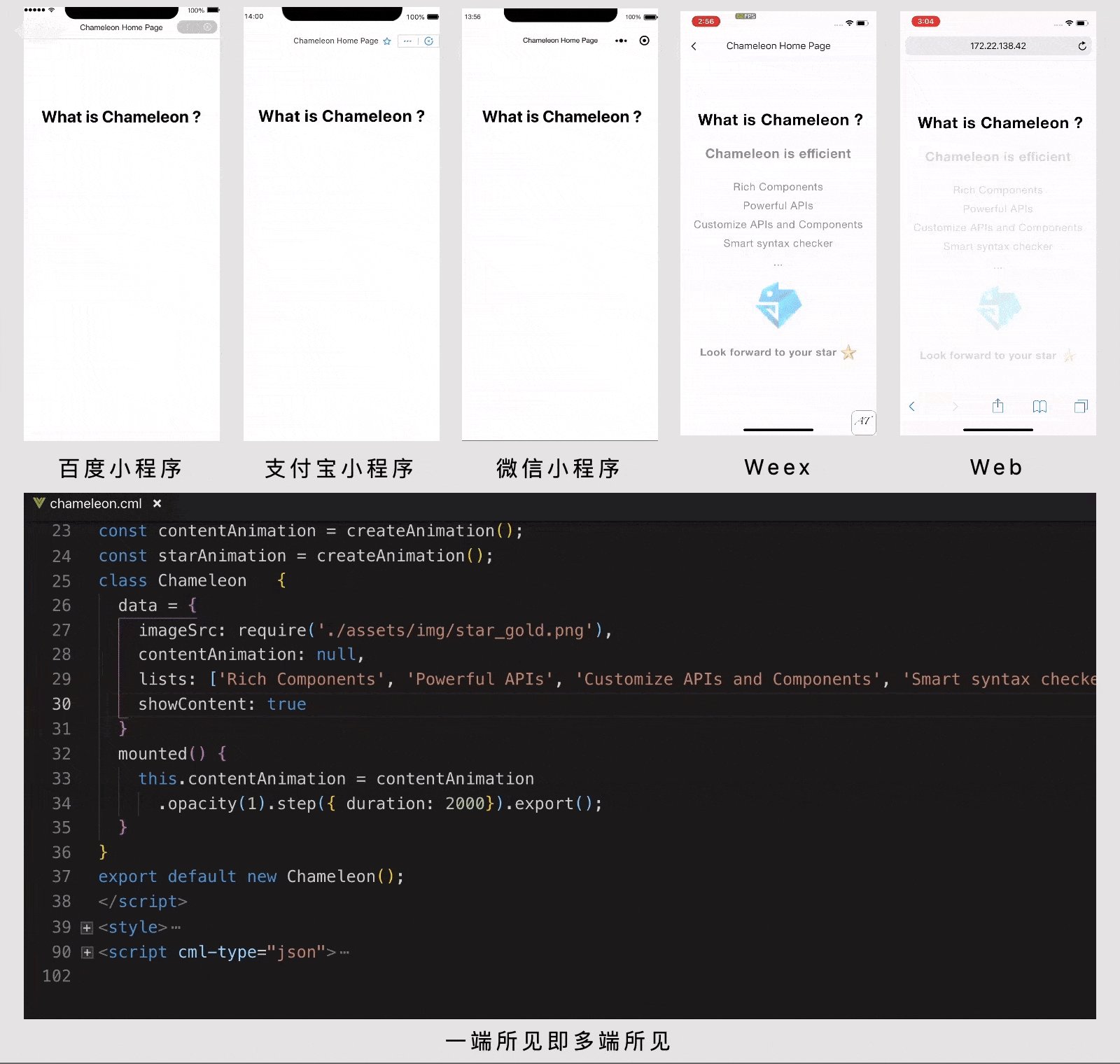
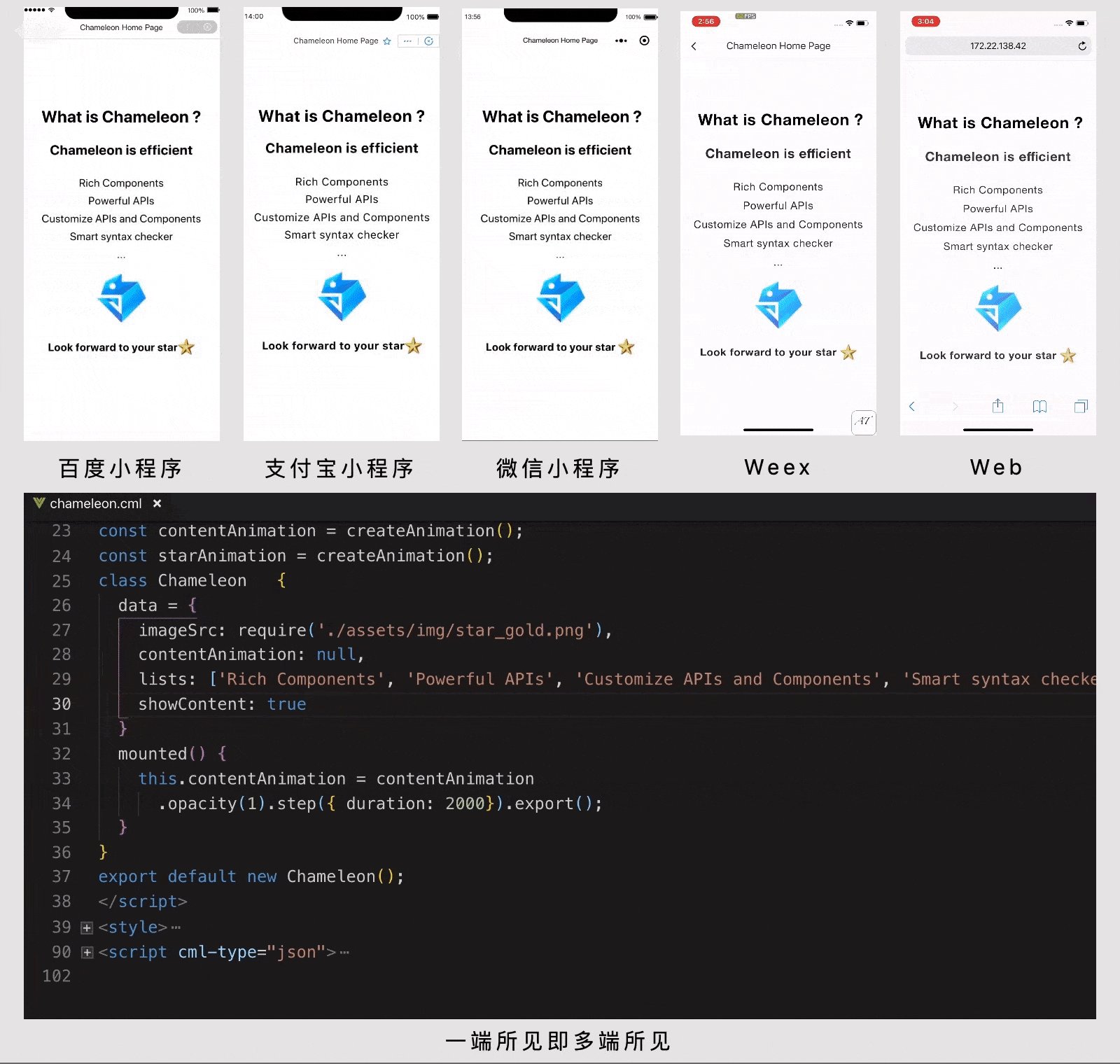
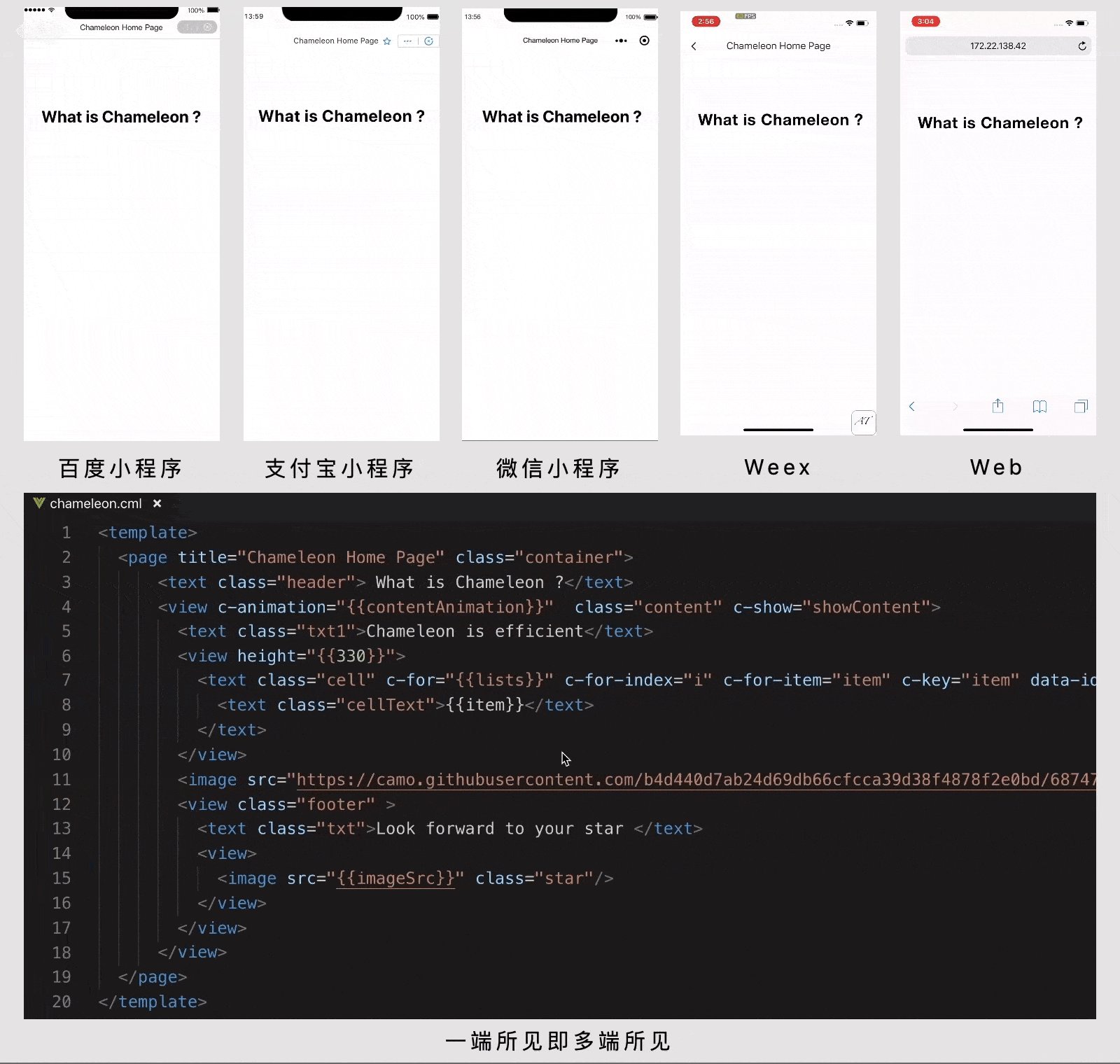
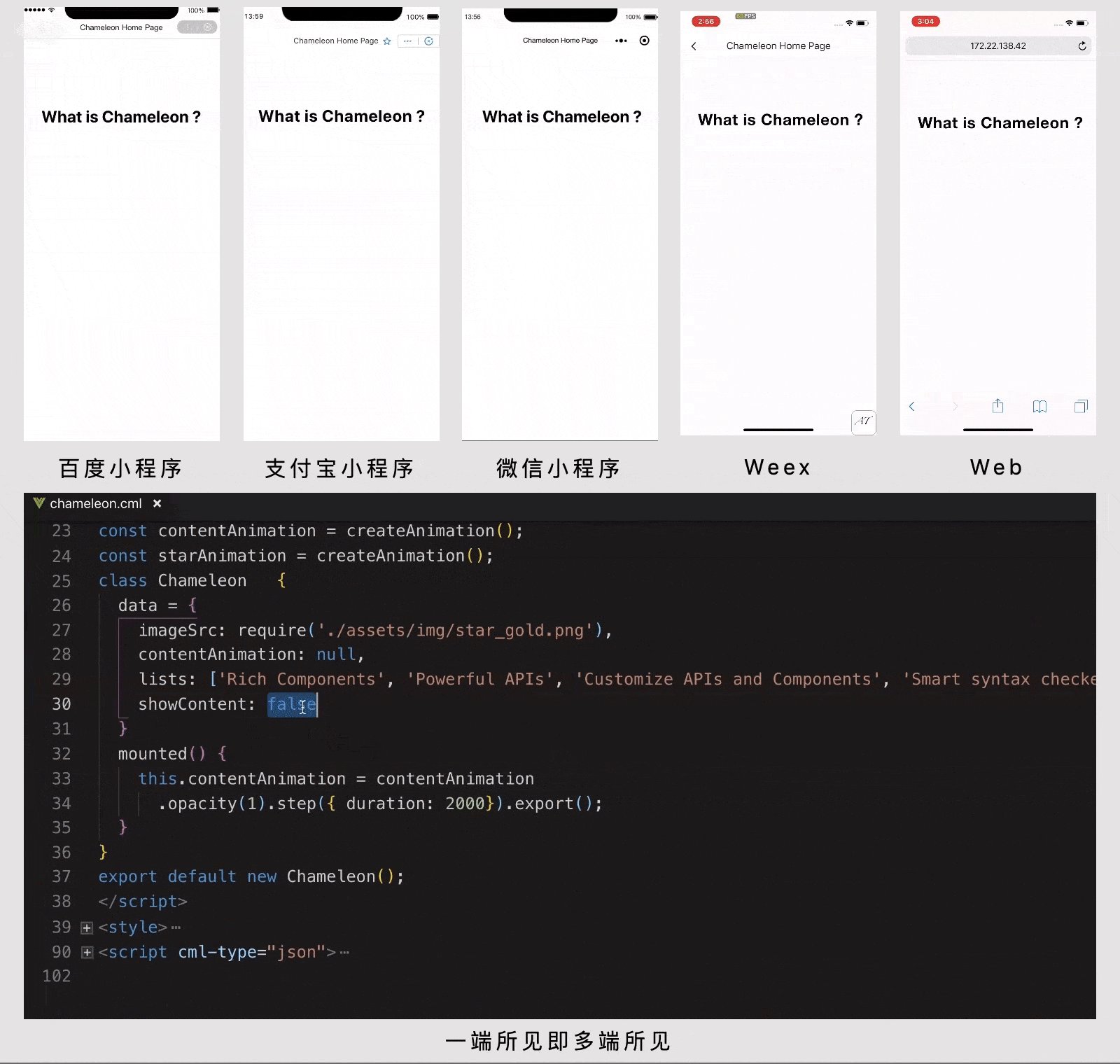
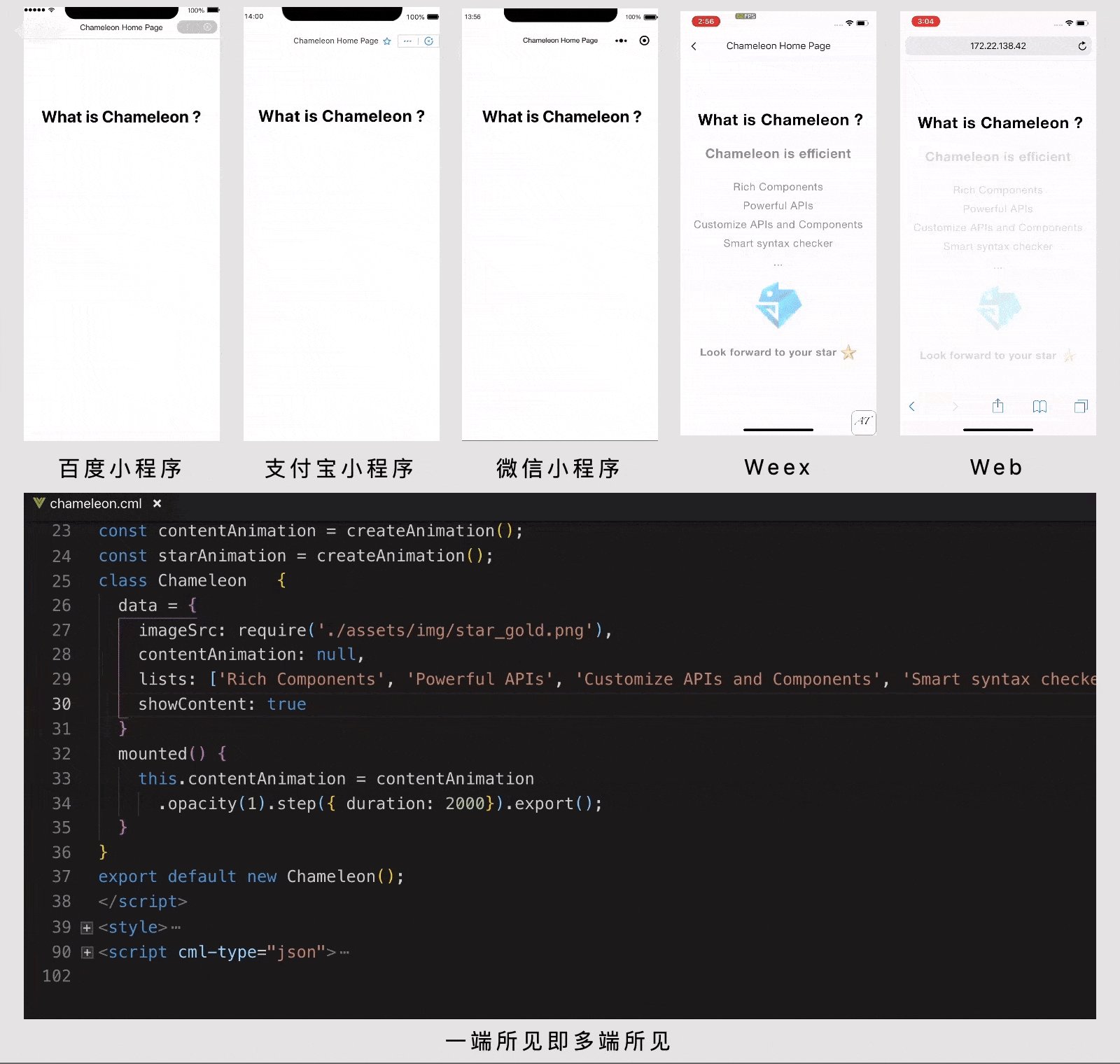
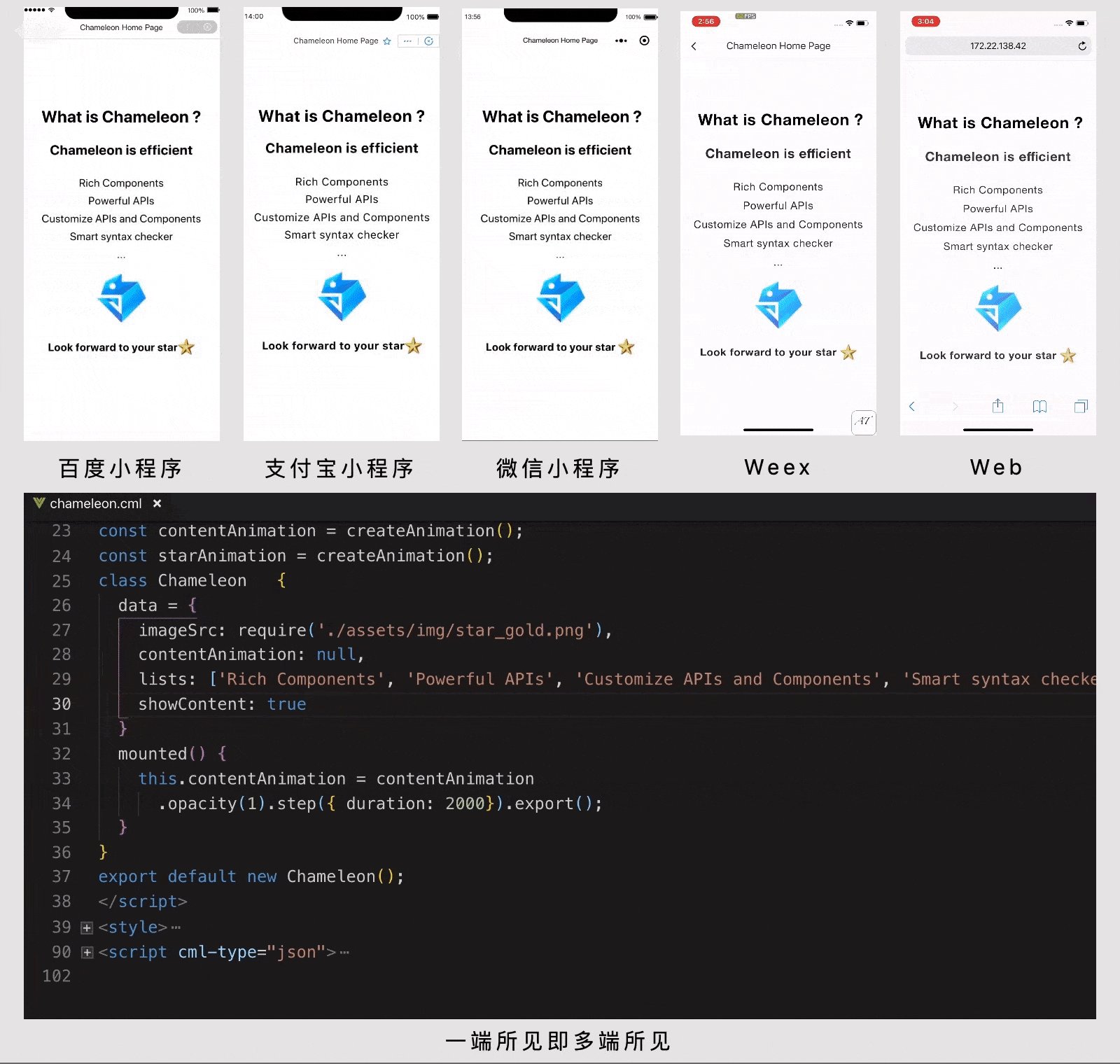
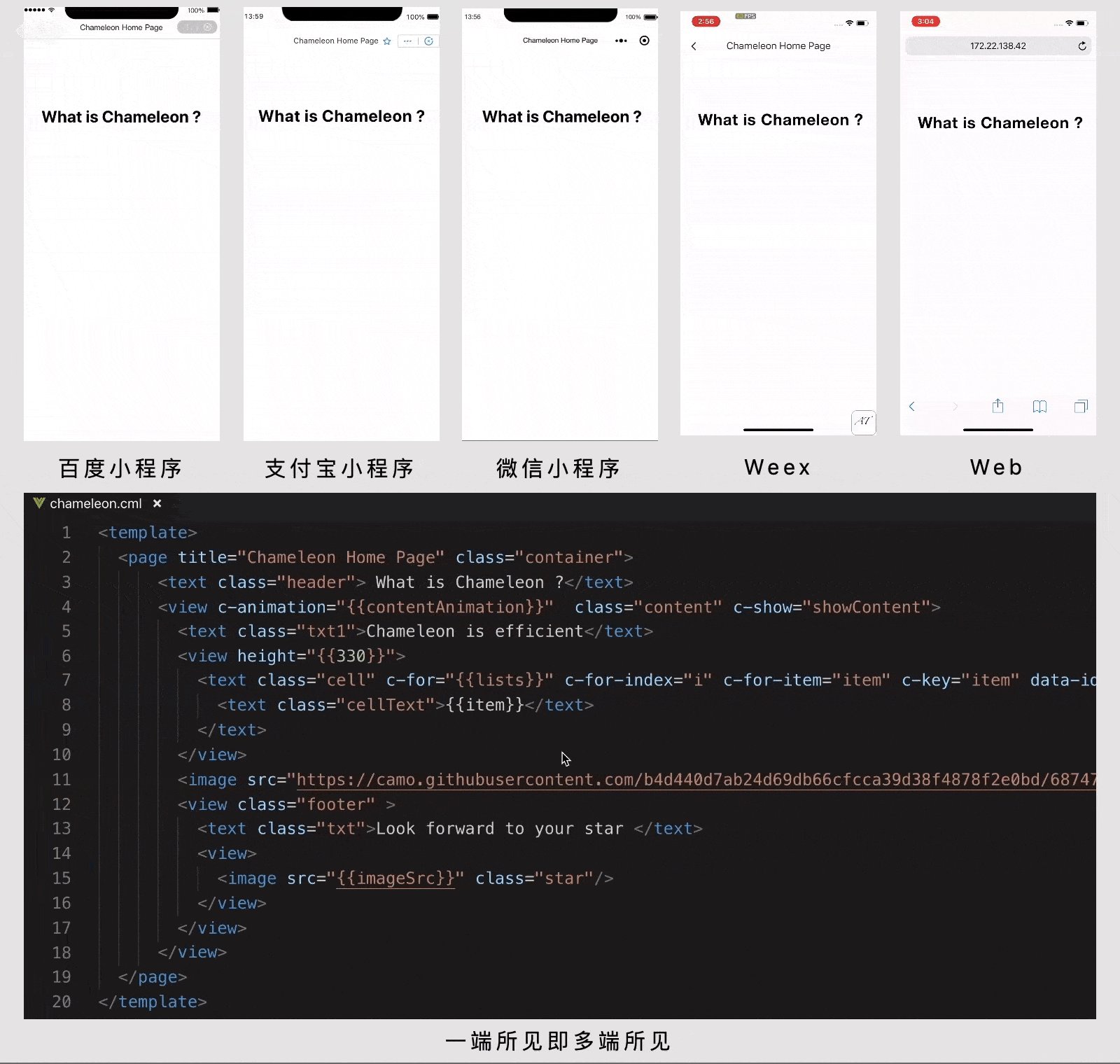
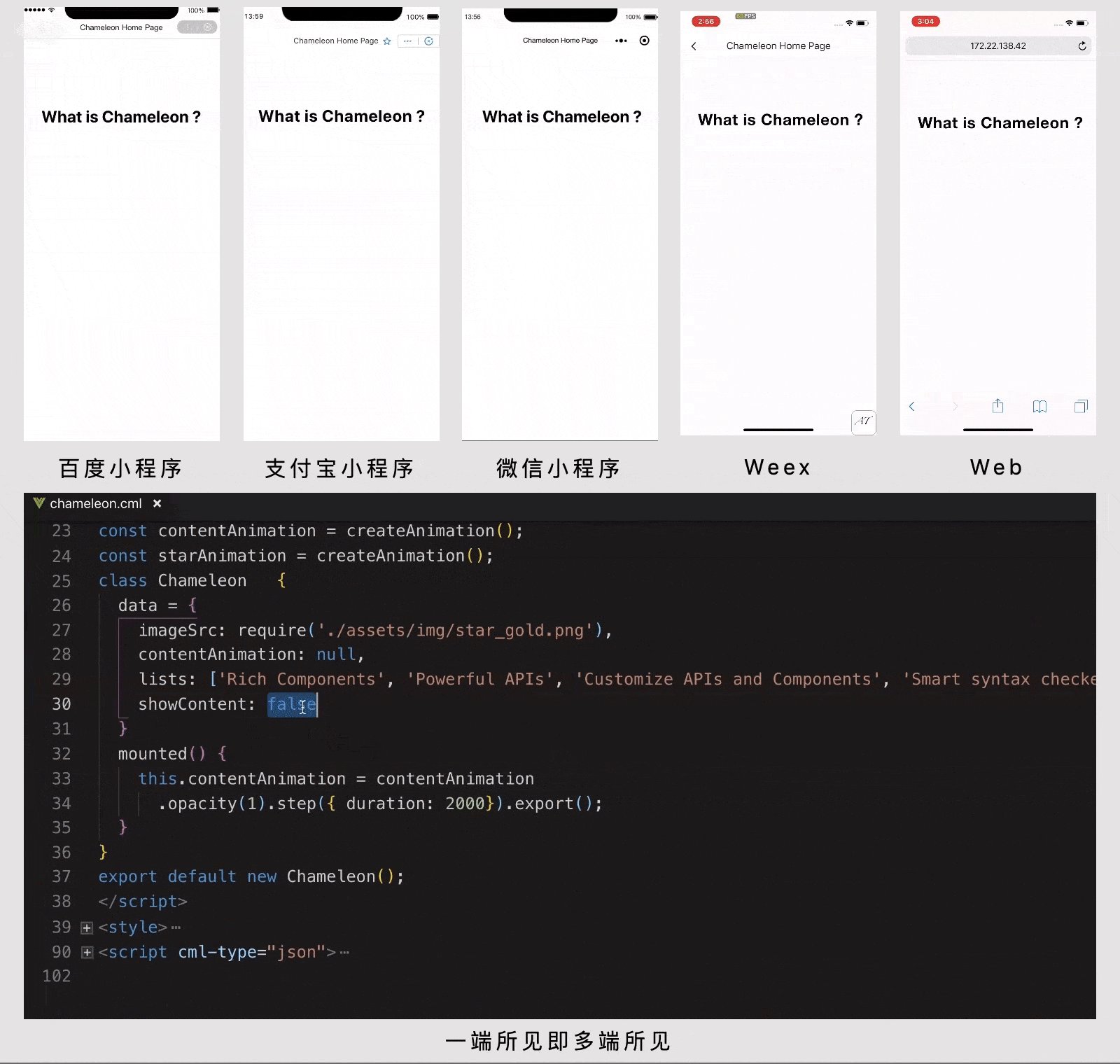
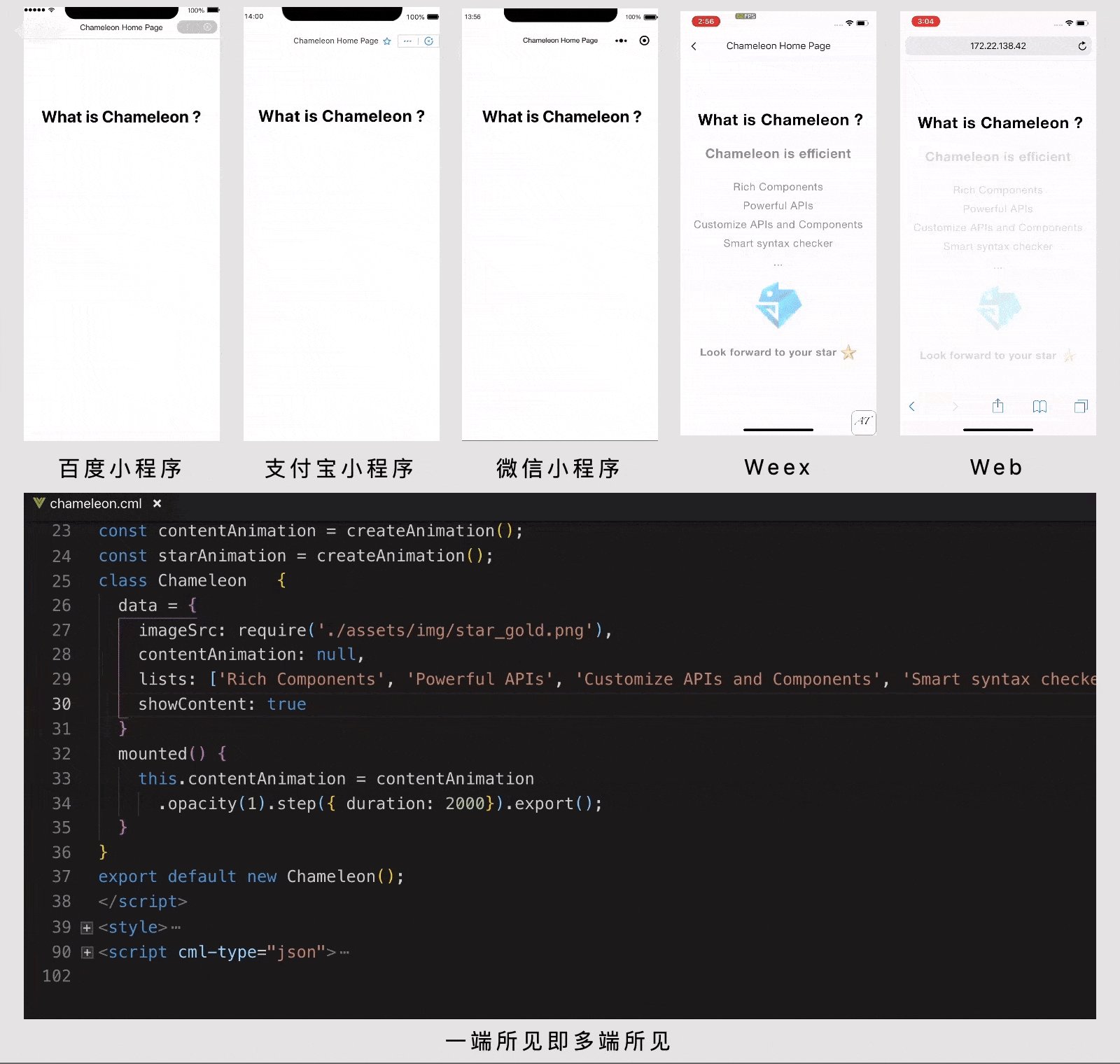
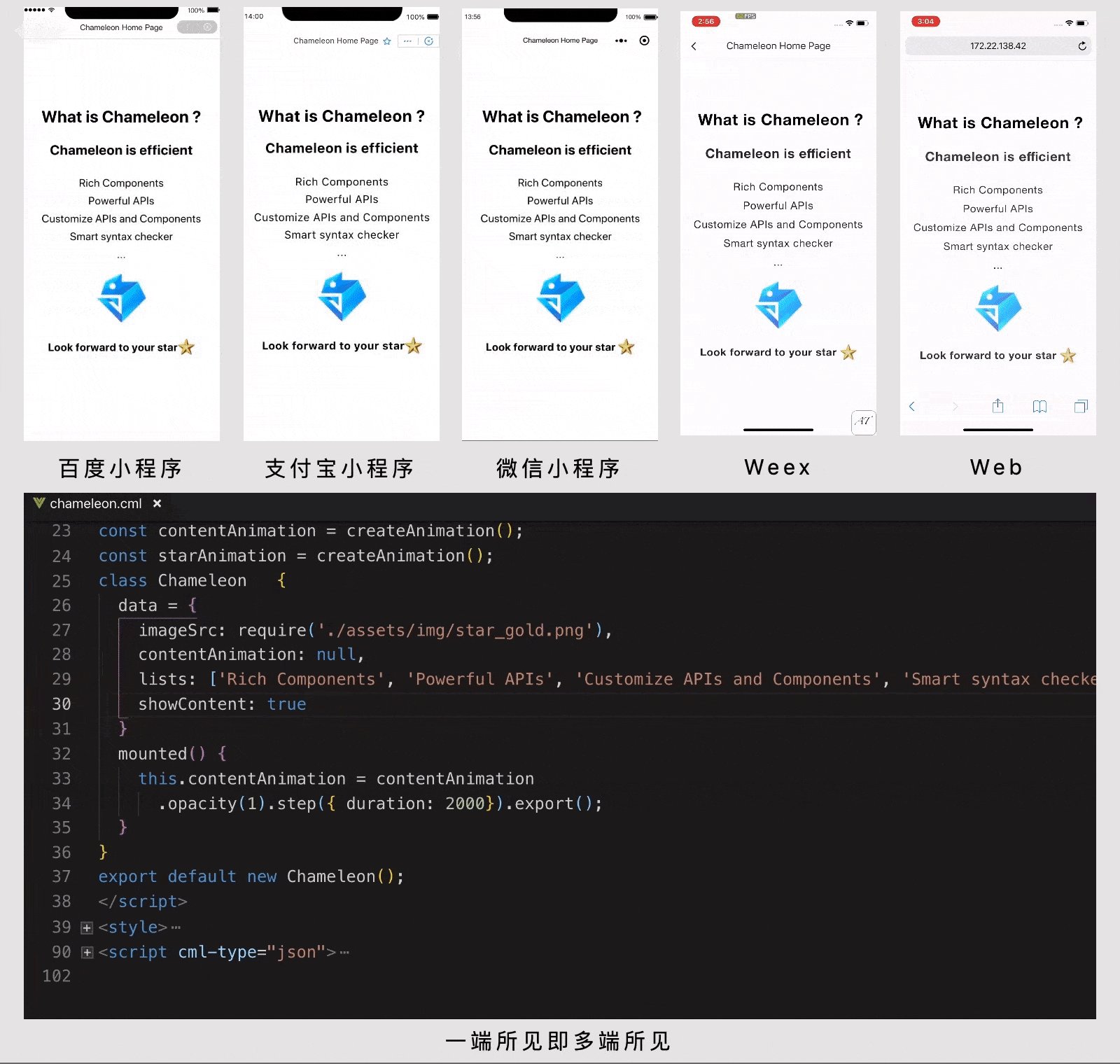
**一端所见即多端所见**——多端高度一致,无需关注各端文档。
> 基于多态协议不影响各端差异化灵活性

| web | 微信小程序 | native-weex | 百度小程序 | 支付宝小程序 |
|:----------:|:-------------:|:------:|:------:|:------:|
|
Chameleon [](https://www.travis-ci.org/didi/chameleon) [](https://www.npmjs.com/package/chameleon-tool) [](https://www.npmjs.com/package/chameleon-tool)
**Chameleon**/kəˈmiːlɪən/,简写`CML`,中文名`卡梅龙`;中文意思`变色龙`,意味着就像变色龙一样能适应不同环境的跨端整体解决方案。
[English Introduction](https://github.com/didi/chameleon/blob/gh-pages/doc/quick_start/readme-en.md) | 中文介绍
## 文档
主站: [CML.JS.org](https://cml.js.org)
* [安装](https://CML.JS.org/doc/quick_start/quick_start.html)
* [快速上手](https://CML.JS.org/doc/quick_start/quick_start.html)
* [API文档](https://CML.JS.org/doc/api/api.html)
* [组件文档](https://CML.JS.org/doc/component/component.html)
* [资源汇总💰awesome-cml](https://github.com/chameleon-team/awesome-cml):依赖库、demo、完整应用示例、学习资源
* [后续规划](https://github.com/didi/chameleon/wiki/%E5%90%8E%E6%9C%9F%E8%A7%84%E5%88%92)
* [五分钟上手视频教程](https://mp.weixin.qq.com/s/3NY_pbqDVnbQSYQG_D2qiA)
## 仓库更新说明
本仓库仅包含编译时代码,全部开源代码参见:https://github.com/chameleon-team
本仓库分支说明
- master分支为稳定功能分支
- v0.0.x分支为0.0.x版本代码
- v0.1.x分支为0.1.x版本代码
为了稳定性可控,不会频繁提交master更新。
除了紧急bug修复,每份代码提交都有很严格的发布流程规范,会先在分支经历一段时间灰度期,确认稳定可用后才会合并到master,
[进行中的项目分支介绍](https://github.com/didi/chameleon/wiki/%E8%BF%9B%E8%A1%8C%E4%B8%AD%E7%9A%84%E9%A1%B9%E7%9B%AE)
## CML 即 多端
**一端所见即多端所见**——多端高度一致,无需关注各端文档。
> 基于多态协议不影响各端差异化灵活性

| web | 微信小程序 | native-weex | 百度小程序 | 支付宝小程序 |
|:----------:|:-------------:|:------:|:------:|:------:|
|  |
|  |
|  |
| |
| |
## 背景
研发同学在端内既追求h5的灵活性,也要追求性能趋近于原生。
面对入口扩张,主端、独立端、微信小程序、支付宝小程序、百度小程序、Android厂商联盟快应用,单一功能在各平台都要重复实现,开发和维护成本成倍增加。迫切需要维护一套代码可以构建多入口的解决方案,滴滴跨端解决方案Chameleon终于发布。真正专注于让一套代码运行多端。
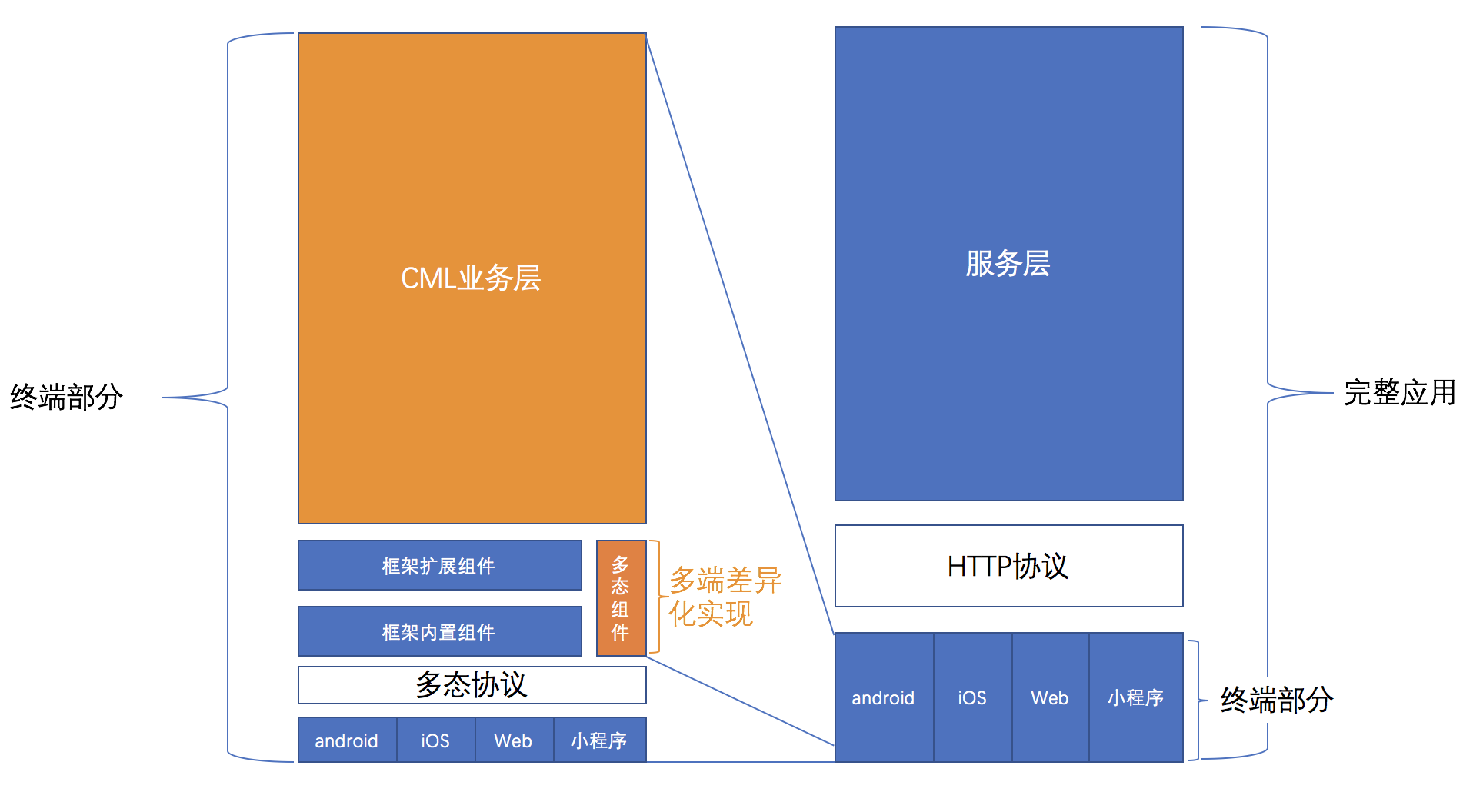
## 设计理念
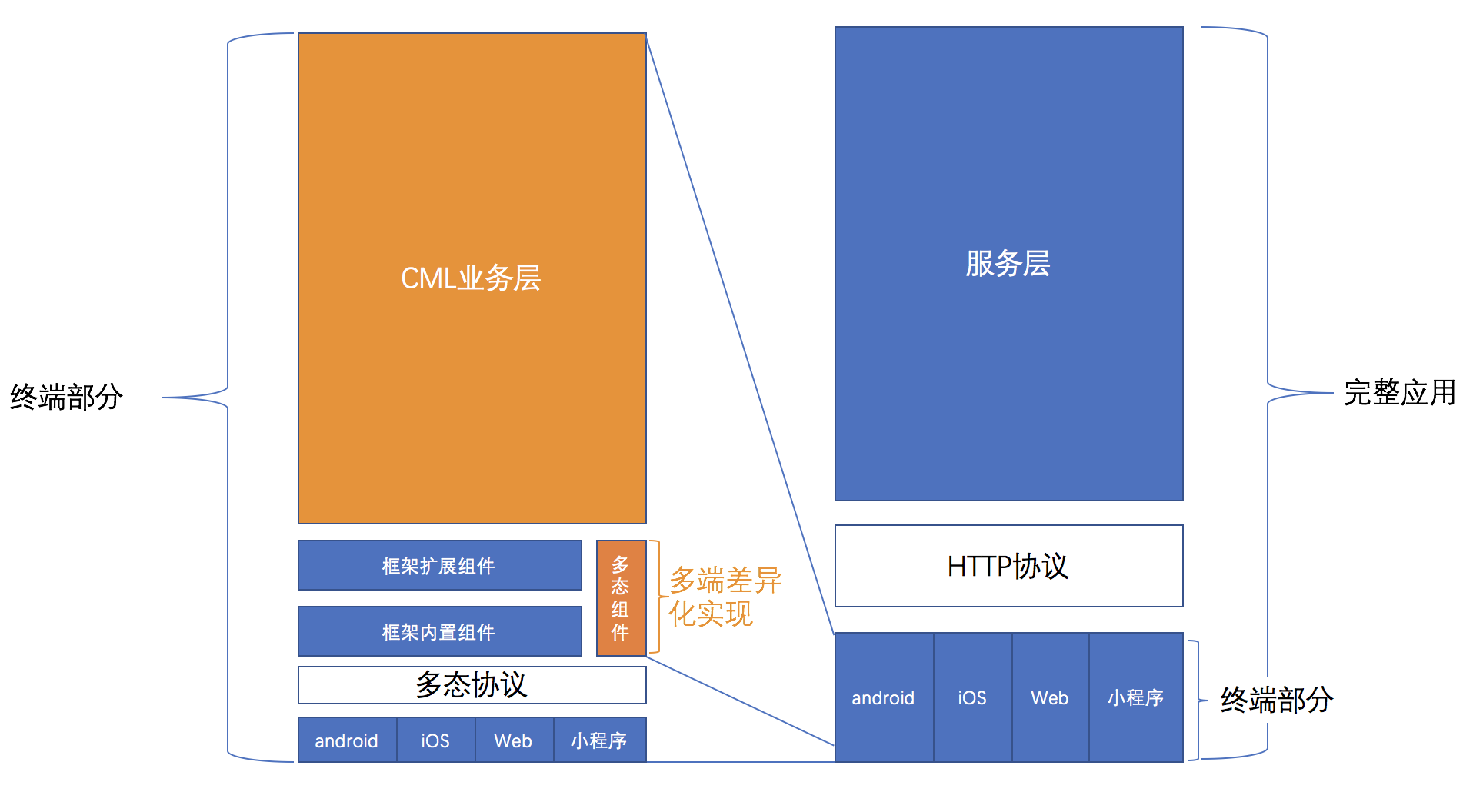
软件架构设计里面最基础的概念“拆分”和“合并”,拆分的意义是“分而治之”,将复杂问题拆分成单一问题解决,比如后端业务系统的”微服务化“设计;“合并”的意义是将同样的业务需求抽象收敛到一块,达成高效率高质量的目的,例如后端业务系统中的“中台服务”设计。
而 Chameleon 属于后者,通过定义统一的语言框架+统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。

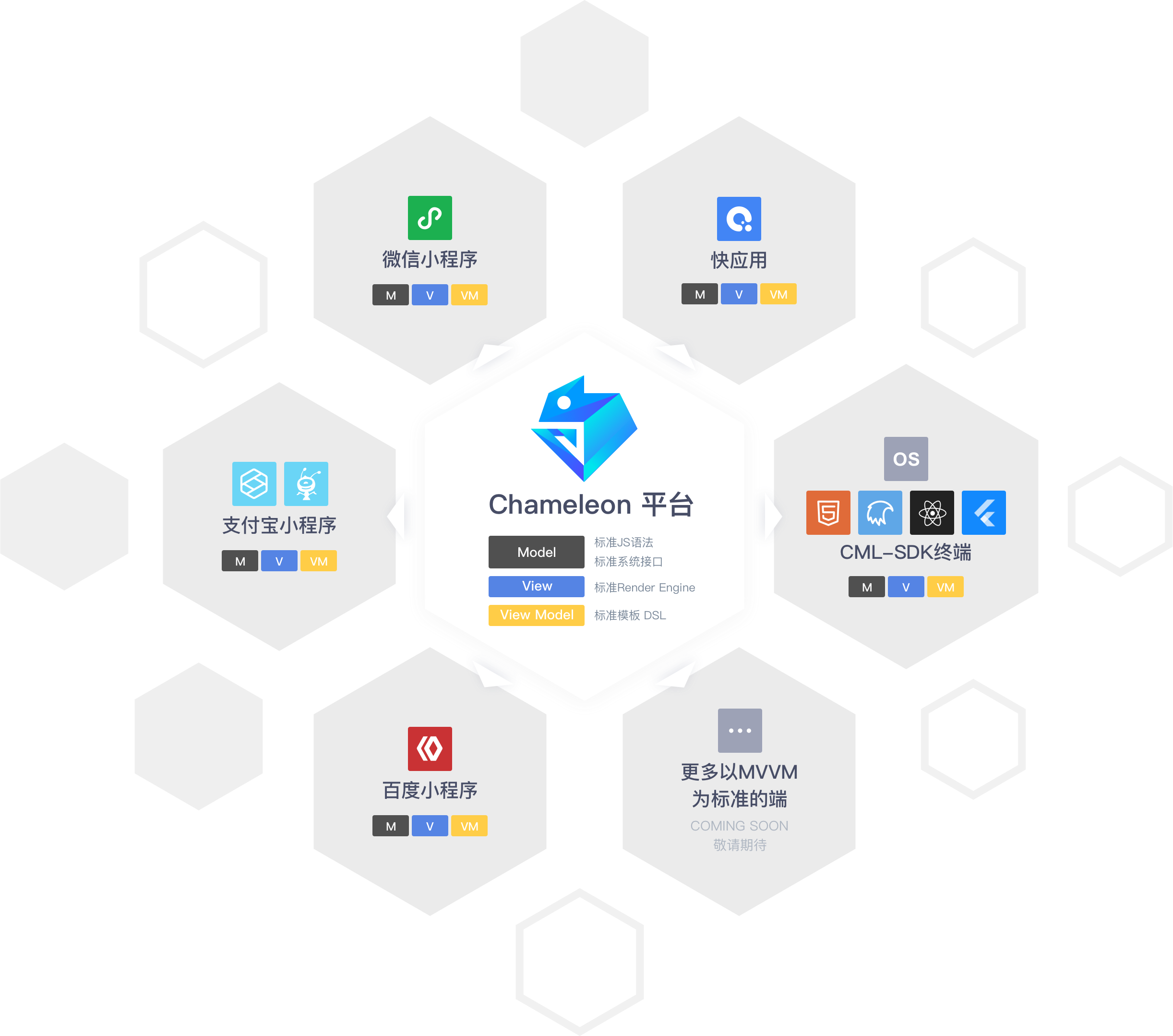
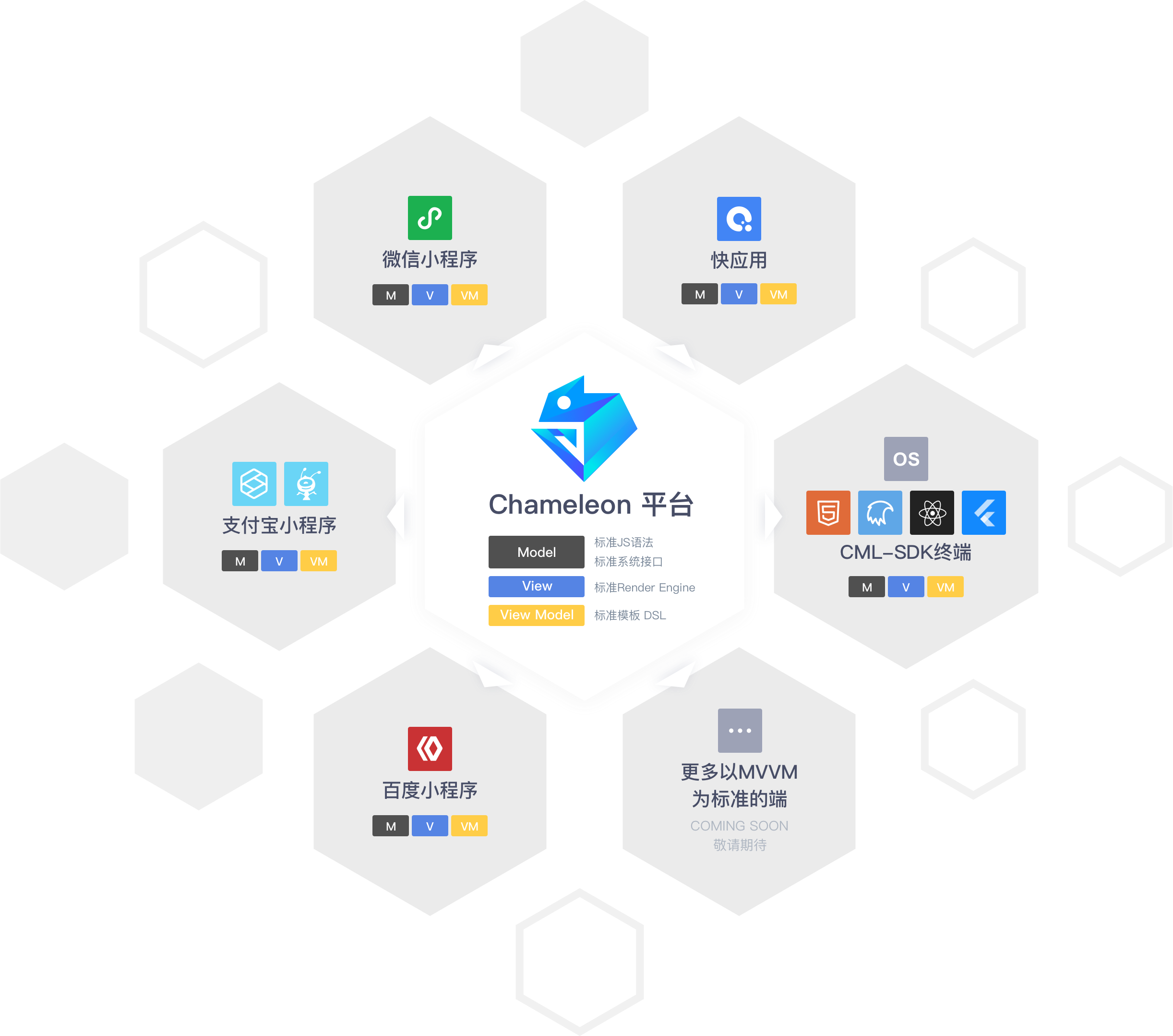
### 跨端目标
虽然不同各端环境千变万化,但万变不离其宗的是 MVVM 架构思想,**Chameleon 目标是让MVVM跨端环境大统一**。

## 开发语言
从事过网页编程的人知道,网页编程采用的是HTML + CSS + JS这样的组合,同样道理,chameleon中采用的是 CML + CMSS + JS。
[JS](https://CML.JS.org/doc/logic/logic.html)语法用于处理页面的逻辑层,与普通网页编程相比,本项目目标定义标准MVVM框架,拥有完整的生命周期,watch,computed,数据双向绑定等优秀的特性,能够快速提高开发速度、降低维护成本。
[CML](https://CML.JS.org/doc/view/cml.html)(Chameleon Markup Language)用于描述页面的结构,我们知道HTML是有一套标准的语义化标签,例如文本是`` 按钮是`
|
## 背景
研发同学在端内既追求h5的灵活性,也要追求性能趋近于原生。
面对入口扩张,主端、独立端、微信小程序、支付宝小程序、百度小程序、Android厂商联盟快应用,单一功能在各平台都要重复实现,开发和维护成本成倍增加。迫切需要维护一套代码可以构建多入口的解决方案,滴滴跨端解决方案Chameleon终于发布。真正专注于让一套代码运行多端。
## 设计理念
软件架构设计里面最基础的概念“拆分”和“合并”,拆分的意义是“分而治之”,将复杂问题拆分成单一问题解决,比如后端业务系统的”微服务化“设计;“合并”的意义是将同样的业务需求抽象收敛到一块,达成高效率高质量的目的,例如后端业务系统中的“中台服务”设计。
而 Chameleon 属于后者,通过定义统一的语言框架+统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。

### 跨端目标
虽然不同各端环境千变万化,但万变不离其宗的是 MVVM 架构思想,**Chameleon 目标是让MVVM跨端环境大统一**。

## 开发语言
从事过网页编程的人知道,网页编程采用的是HTML + CSS + JS这样的组合,同样道理,chameleon中采用的是 CML + CMSS + JS。
[JS](https://CML.JS.org/doc/logic/logic.html)语法用于处理页面的逻辑层,与普通网页编程相比,本项目目标定义标准MVVM框架,拥有完整的生命周期,watch,computed,数据双向绑定等优秀的特性,能够快速提高开发速度、降低维护成本。
[CML](https://CML.JS.org/doc/view/cml.html)(Chameleon Markup Language)用于描述页面的结构,我们知道HTML是有一套标准的语义化标签,例如文本是`` 按钮是` Chameleon [](https://www.travis-ci.org/didi/chameleon) [](https://www.npmjs.com/package/chameleon-tool) [](https://www.npmjs.com/package/chameleon-tool)
**Chameleon**/kəˈmiːlɪən/,简写`CML`,中文名`卡梅龙`;中文意思`变色龙`,意味着就像变色龙一样能适应不同环境的跨端整体解决方案。
[English Introduction](https://github.com/didi/chameleon/blob/gh-pages/doc/quick_start/readme-en.md) | 中文介绍
## 文档
主站: [CML.JS.org](https://cml.js.org)
* [安装](https://CML.JS.org/doc/quick_start/quick_start.html)
* [快速上手](https://CML.JS.org/doc/quick_start/quick_start.html)
* [API文档](https://CML.JS.org/doc/api/api.html)
* [组件文档](https://CML.JS.org/doc/component/component.html)
* [资源汇总💰awesome-cml](https://github.com/chameleon-team/awesome-cml):依赖库、demo、完整应用示例、学习资源
* [后续规划](https://github.com/didi/chameleon/wiki/%E5%90%8E%E6%9C%9F%E8%A7%84%E5%88%92)
* [五分钟上手视频教程](https://mp.weixin.qq.com/s/3NY_pbqDVnbQSYQG_D2qiA)
## 仓库更新说明
本仓库仅包含编译时代码,全部开源代码参见:https://github.com/chameleon-team
本仓库分支说明
- master分支为稳定功能分支
- v0.0.x分支为0.0.x版本代码
- v0.1.x分支为0.1.x版本代码
为了稳定性可控,不会频繁提交master更新。
除了紧急bug修复,每份代码提交都有很严格的发布流程规范,会先在分支经历一段时间灰度期,确认稳定可用后才会合并到master,
[进行中的项目分支介绍](https://github.com/didi/chameleon/wiki/%E8%BF%9B%E8%A1%8C%E4%B8%AD%E7%9A%84%E9%A1%B9%E7%9B%AE)
## CML 即 多端
**一端所见即多端所见**——多端高度一致,无需关注各端文档。
> 基于多态协议不影响各端差异化灵活性

| web | 微信小程序 | native-weex | 百度小程序 | 支付宝小程序 |
|:----------:|:-------------:|:------:|:------:|:------:|
|
Chameleon [](https://www.travis-ci.org/didi/chameleon) [](https://www.npmjs.com/package/chameleon-tool) [](https://www.npmjs.com/package/chameleon-tool)
**Chameleon**/kəˈmiːlɪən/,简写`CML`,中文名`卡梅龙`;中文意思`变色龙`,意味着就像变色龙一样能适应不同环境的跨端整体解决方案。
[English Introduction](https://github.com/didi/chameleon/blob/gh-pages/doc/quick_start/readme-en.md) | 中文介绍
## 文档
主站: [CML.JS.org](https://cml.js.org)
* [安装](https://CML.JS.org/doc/quick_start/quick_start.html)
* [快速上手](https://CML.JS.org/doc/quick_start/quick_start.html)
* [API文档](https://CML.JS.org/doc/api/api.html)
* [组件文档](https://CML.JS.org/doc/component/component.html)
* [资源汇总💰awesome-cml](https://github.com/chameleon-team/awesome-cml):依赖库、demo、完整应用示例、学习资源
* [后续规划](https://github.com/didi/chameleon/wiki/%E5%90%8E%E6%9C%9F%E8%A7%84%E5%88%92)
* [五分钟上手视频教程](https://mp.weixin.qq.com/s/3NY_pbqDVnbQSYQG_D2qiA)
## 仓库更新说明
本仓库仅包含编译时代码,全部开源代码参见:https://github.com/chameleon-team
本仓库分支说明
- master分支为稳定功能分支
- v0.0.x分支为0.0.x版本代码
- v0.1.x分支为0.1.x版本代码
为了稳定性可控,不会频繁提交master更新。
除了紧急bug修复,每份代码提交都有很严格的发布流程规范,会先在分支经历一段时间灰度期,确认稳定可用后才会合并到master,
[进行中的项目分支介绍](https://github.com/didi/chameleon/wiki/%E8%BF%9B%E8%A1%8C%E4%B8%AD%E7%9A%84%E9%A1%B9%E7%9B%AE)
## CML 即 多端
**一端所见即多端所见**——多端高度一致,无需关注各端文档。
> 基于多态协议不影响各端差异化灵活性

| web | 微信小程序 | native-weex | 百度小程序 | 支付宝小程序 |
|:----------:|:-------------:|:------:|:------:|:------:|
|  |
|  |
|  |
| |
| |
## 背景
研发同学在端内既追求h5的灵活性,也要追求性能趋近于原生。
面对入口扩张,主端、独立端、微信小程序、支付宝小程序、百度小程序、Android厂商联盟快应用,单一功能在各平台都要重复实现,开发和维护成本成倍增加。迫切需要维护一套代码可以构建多入口的解决方案,滴滴跨端解决方案Chameleon终于发布。真正专注于让一套代码运行多端。
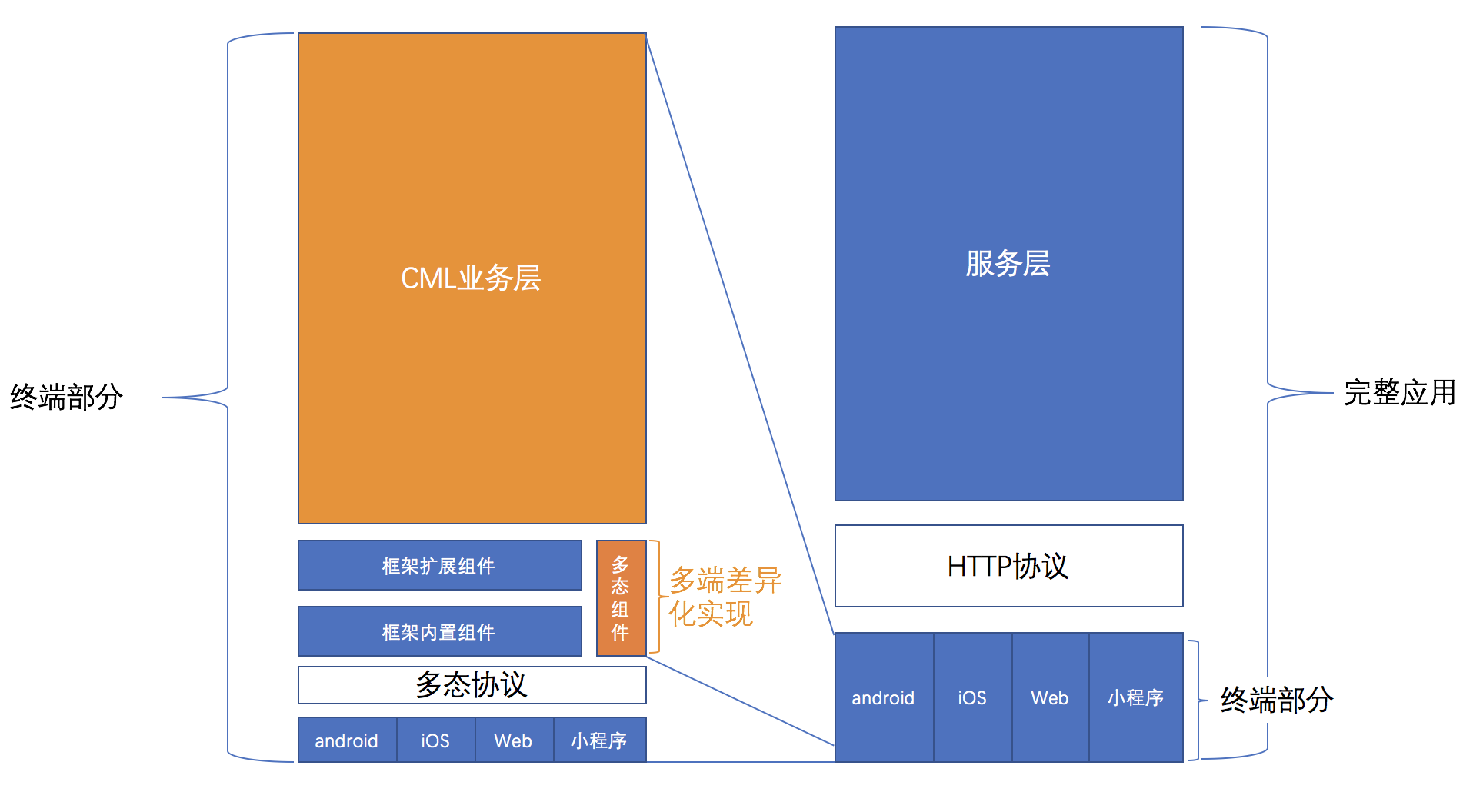
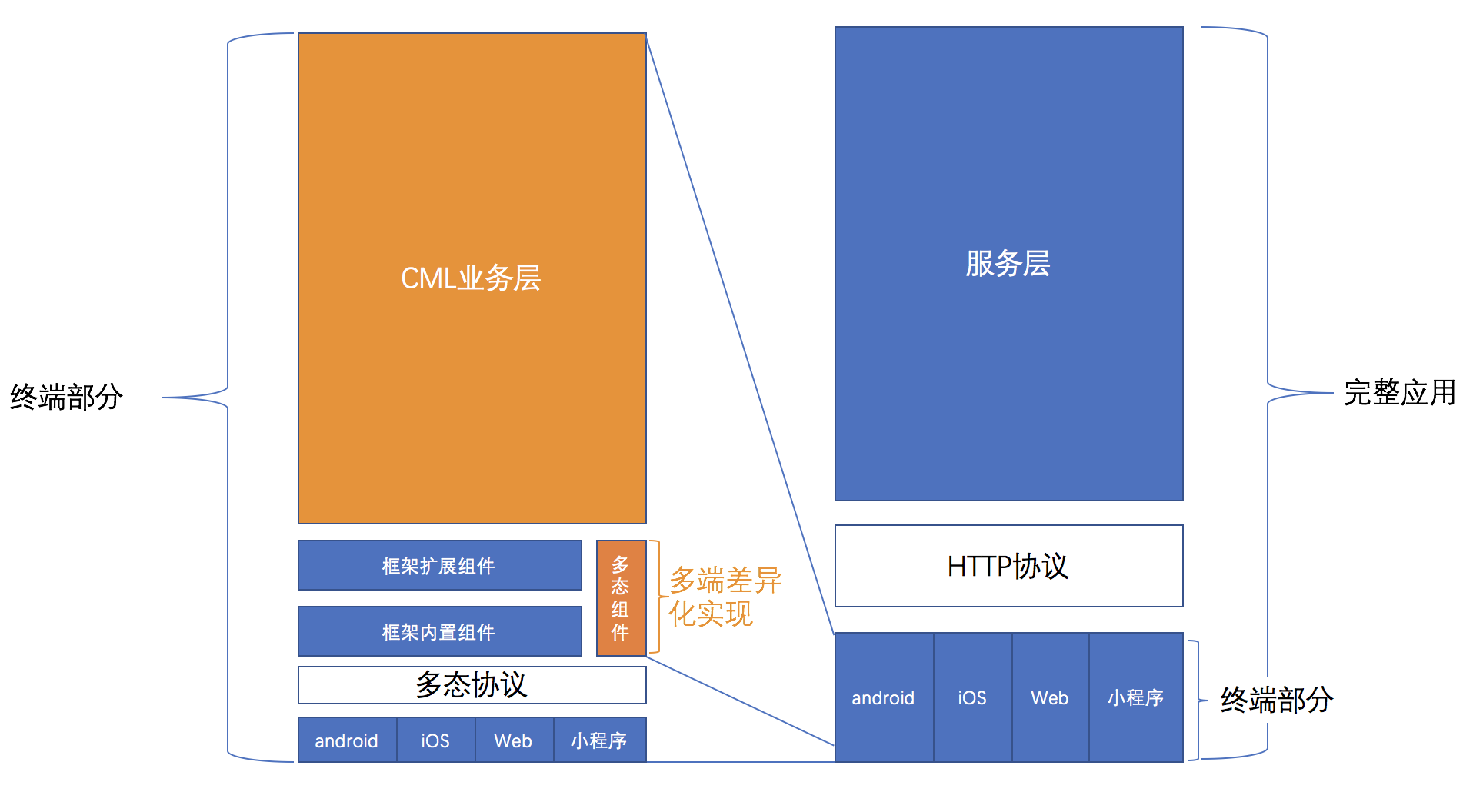
## 设计理念
软件架构设计里面最基础的概念“拆分”和“合并”,拆分的意义是“分而治之”,将复杂问题拆分成单一问题解决,比如后端业务系统的”微服务化“设计;“合并”的意义是将同样的业务需求抽象收敛到一块,达成高效率高质量的目的,例如后端业务系统中的“中台服务”设计。
而 Chameleon 属于后者,通过定义统一的语言框架+统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。

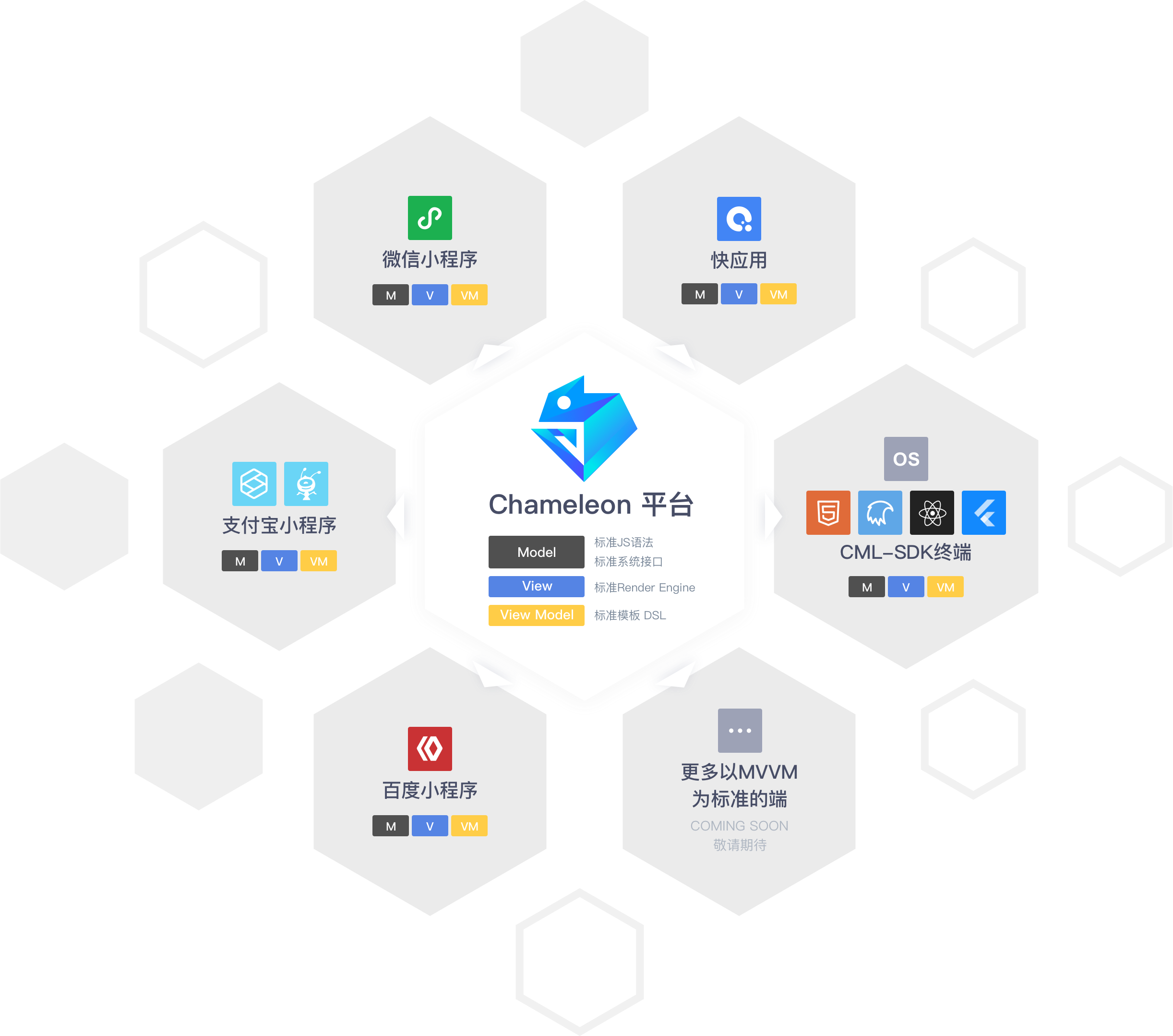
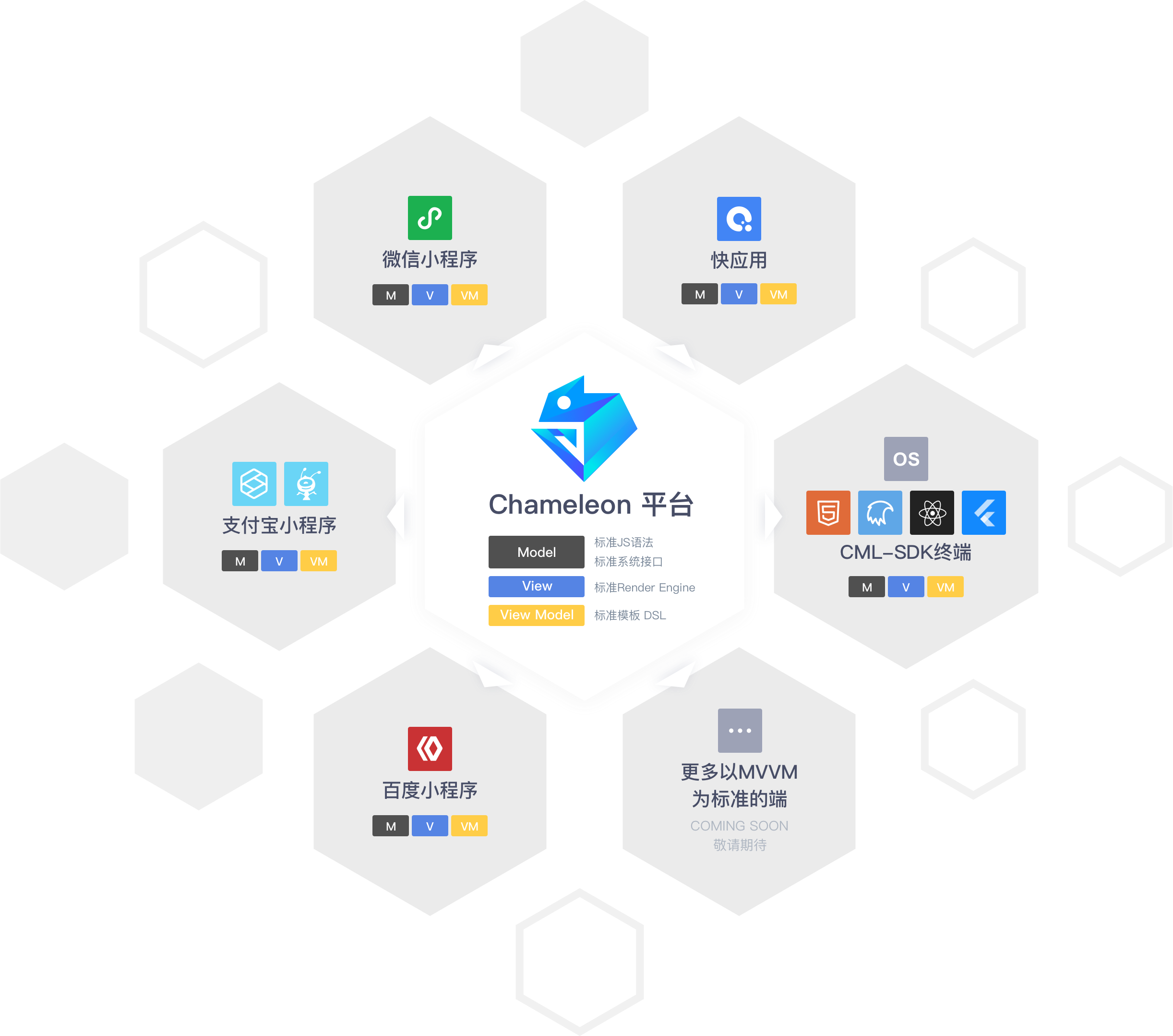
### 跨端目标
虽然不同各端环境千变万化,但万变不离其宗的是 MVVM 架构思想,**Chameleon 目标是让MVVM跨端环境大统一**。

## 开发语言
从事过网页编程的人知道,网页编程采用的是HTML + CSS + JS这样的组合,同样道理,chameleon中采用的是 CML + CMSS + JS。
[JS](https://CML.JS.org/doc/logic/logic.html)语法用于处理页面的逻辑层,与普通网页编程相比,本项目目标定义标准MVVM框架,拥有完整的生命周期,watch,computed,数据双向绑定等优秀的特性,能够快速提高开发速度、降低维护成本。
[CML](https://CML.JS.org/doc/view/cml.html)(Chameleon Markup Language)用于描述页面的结构,我们知道HTML是有一套标准的语义化标签,例如文本是`` 按钮是`
|
## 背景
研发同学在端内既追求h5的灵活性,也要追求性能趋近于原生。
面对入口扩张,主端、独立端、微信小程序、支付宝小程序、百度小程序、Android厂商联盟快应用,单一功能在各平台都要重复实现,开发和维护成本成倍增加。迫切需要维护一套代码可以构建多入口的解决方案,滴滴跨端解决方案Chameleon终于发布。真正专注于让一套代码运行多端。
## 设计理念
软件架构设计里面最基础的概念“拆分”和“合并”,拆分的意义是“分而治之”,将复杂问题拆分成单一问题解决,比如后端业务系统的”微服务化“设计;“合并”的意义是将同样的业务需求抽象收敛到一块,达成高效率高质量的目的,例如后端业务系统中的“中台服务”设计。
而 Chameleon 属于后者,通过定义统一的语言框架+统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。

### 跨端目标
虽然不同各端环境千变万化,但万变不离其宗的是 MVVM 架构思想,**Chameleon 目标是让MVVM跨端环境大统一**。

## 开发语言
从事过网页编程的人知道,网页编程采用的是HTML + CSS + JS这样的组合,同样道理,chameleon中采用的是 CML + CMSS + JS。
[JS](https://CML.JS.org/doc/logic/logic.html)语法用于处理页面的逻辑层,与普通网页编程相比,本项目目标定义标准MVVM框架,拥有完整的生命周期,watch,computed,数据双向绑定等优秀的特性,能够快速提高开发速度、降低维护成本。
[CML](https://CML.JS.org/doc/view/cml.html)(Chameleon Markup Language)用于描述页面的结构,我们知道HTML是有一套标准的语义化标签,例如文本是`` 按钮是`