# Everright-filter
**Repository Path**: wxtech/Everright-filter
## Basic Information
- **Project Name**: Everright-filter
- **Description**: 一个vue3的高级筛选器UI组件,支持字符串、数字、下拉、级联、区域、日期、时间等多种数据类型的筛选,支持条件的分组设置,可以通过使用逻辑运算符(AND/OR)组合多个条件
- **Primary Language**: Unknown
- **License**: MIT
- **Default Branch**: main
- **Homepage**: https://everright.site/filter/introduction.html
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 23
- **Created**: 2023-08-21
- **Last Updated**: 2023-08-21
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README

Everright-filter
[English](./README.md) | 简体中文
[](https://vuejs.org/)
[](https://element-plus.gitee.io/)
[](https://github.com/vant-ui/vant.git)
[](https://github.com/vuejs/core.git)
[](https://lodash.com/custom-builds)
[](https://caolan.github.io/async/)
[](https://github.com/vuelidate/vuelidate)
[](https://github.com/vuelidate/vuelidate)
[](https://github.com/axios/axios)
[](https://github.com/cnwhy/nzh.git)
[](https://github.com/yamadapc/js-written-number)
[](https://github.com/vitejs/vite.git)
[](https://github.com/antfu/unplugin-vue-components)
**[中文主页](https://everright.site/filter/introduction.html)** | **[ENGLISH HOMEPAGE](https://everright.site/en/filter/introduction.html)**
Everright-filter是一个通过用户界面轻松生成任何类型的查询语句,使得筛选和过滤数据变得轻而易举。提供多种UI界面,赋能不同的业务场景。

## Features
* 1.支持多种数据类型的筛选,包括字符串、数字、下拉、级联、地区、日期和时间。无论你需要对不同类型的数据进行筛选,都能满足你的需求。
* 2.提供了丰富的操作符,如等于、不等于、大于、小于、区间等,让你能够根据具体条件灵活地定义筛选规则。
* 3.提供了极大的灵活性。它支持对日期、年、月和日进行筛选。还支持相对时间和绝对时间的选择,如今日、本周、本月、今年、过去N天/小时、未来N天/小时等。这使得日期筛选更加灵活,能够满足各种时间维度的需求。
* 4.支持条件的分组设置,可以通过使用逻辑运算符(AND/OR)组合多个条件,实现复杂的数据筛选逻辑。可以更精确地筛选出符合多个条件的数据,满足高级数据分析和挖掘的需求。
* 5.针对行为数据,支持设置起止时间、限制次数和限制属性。你可以精确地筛选出特定时间段内发生的行为,并根据次数和属性条件进行进一步过滤。
* 6.每个筛选类型单独抽离出来使用,可以轻松嵌入到不同的UI界面中。无论是搜索框、筛选面板还是表格的表头,everright-filter都能提供一致的功能和数据结构,无需为不同界面单独开发筛选功能,节省了开发资源和时间。
* 7.开发人员可以根据文档UI界面轻松配置所需功能的数据结构,节省了繁琐的手动编码和调试过程。
* 8.支持中文和英文
## Explanation of the different builds
在 [npm 包的 dist 目录](https://unpkg.com/browse/everright-filter@1.1.0/dist/)会找到两种构建版本
- `without-element-plus`(需提供element-plus) `Default`
- `with-element-plus`(内置element-plus)
| | Excludes element-plus(default) | Includes element-plus(v2.3.3) |
| ------------- | ------------- | ------------- |
| UMD | EverrightFilter-without-element-plus.umd.cjs | EverrightFilter-with-element-plus.umd.cjs |
| ES | EverrightFilter-without-element-plus.js | EverrightFilter-with-element-plus.js |
| IIFE | EverrightFilter-without-element-plus.iife.js | EverrightFilter-with-element-plus.iife.js |
| css | EverrightFilter-without-element-plus.css | EverrightFilter-with-element-plus.css |
点击查看element-plus哪些组件被包含其中
#### Includes element-plus(v2.3.3)
基于 ES modules 的 tree shaking
| element-plus components |
|------------------|
| ElButton |
| ElCascader |
| ElCheckbox |
| ElCheckboxGroup |
| ElDatePicker |
| ElIcon |
| ElInput |
| ElInputNumber |
| ElOption |
| ElPopover |
| ElScrollbar |
| ElSelect |
| ElSwitch |
| ElTabPane |
| ElTabs |
| ElTag |
| ElTimePicker |
| ElTooltip |
| vLoading |
## Docs
+ [Get Started](https://everright.site/filter/started.html)
+ [Docs](https://everright.site/filter/doc.html)
## Examples
+ [linear](https://everright.site/demo/filter/linear.html?lang=zh-cn) `应用场景: 适用于数据筛选`
+ [matrix](https://everright.site/demo/filter/matrix.html?lang=zh-cn) `应用场景: 适用于数据筛选`
+ [quick-search](https://everright.site/demo/filter/quick-search.html?lang=zh-cn) `应用场景: 适用于搜索`
+ [quick-filter](https://everright.site/demo/filter/quick-filter.html?lang=zh-cn) `应用场景: 适用于在列表某一列筛选`
+ [See examples on codepen](https://codepen.io/liberty-liu/pen/BaGvrjx) `linear、matrix`
## Sample screenshot
### text

### number

### time

### date

### cascader

### select

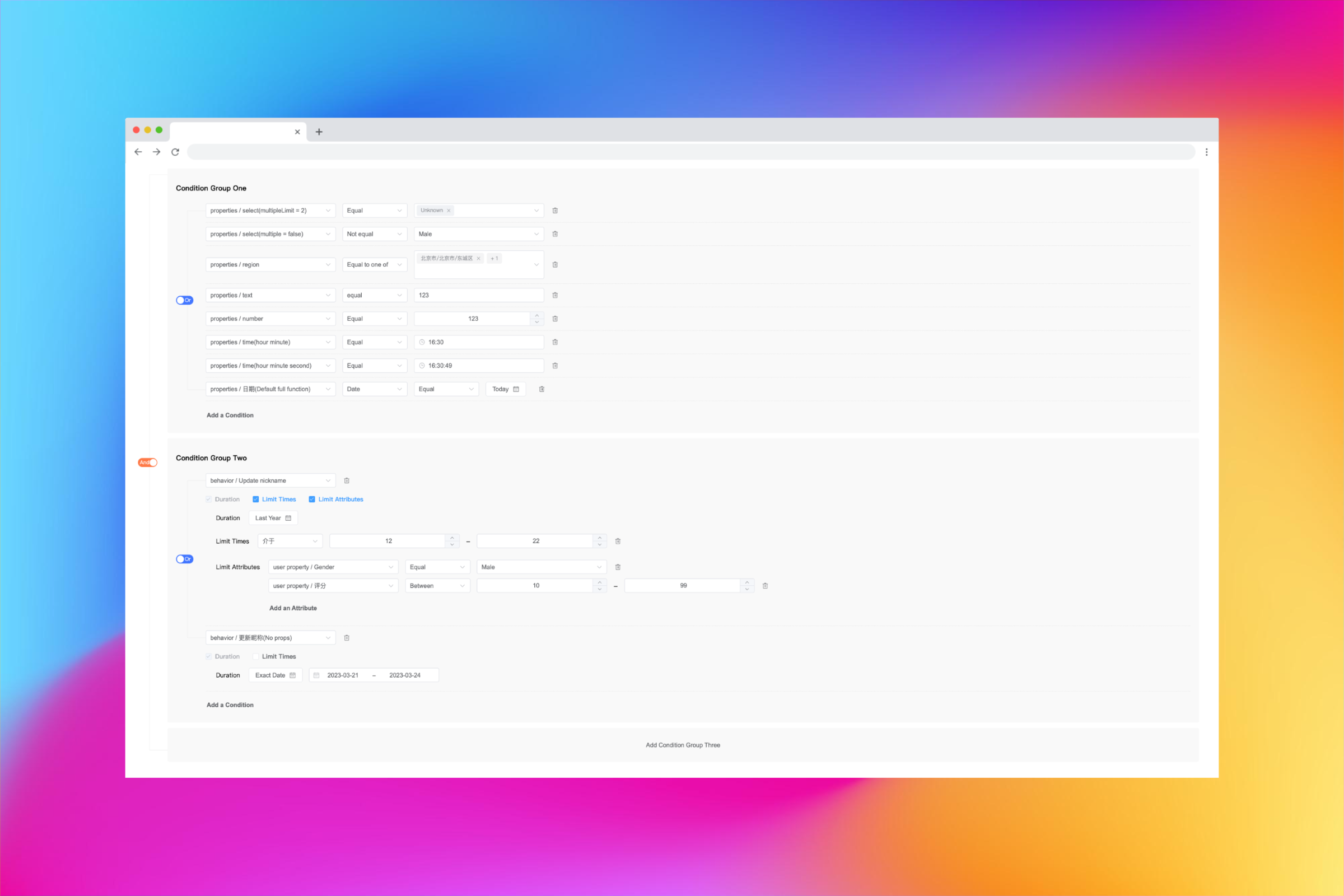
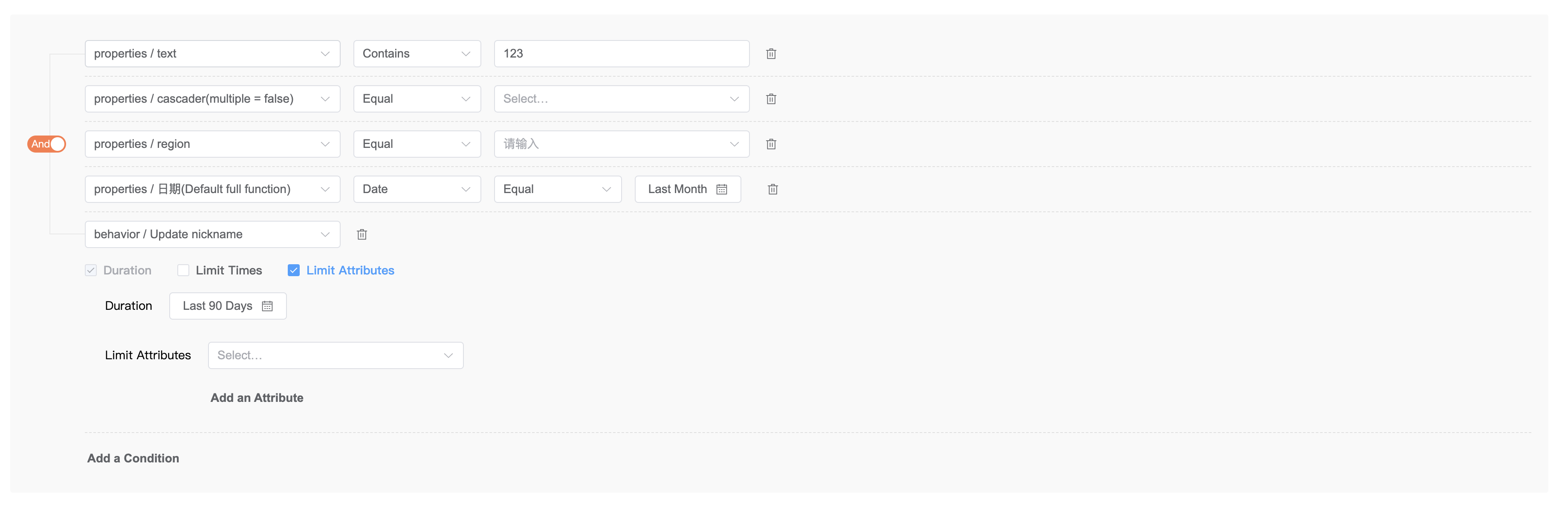
### linear

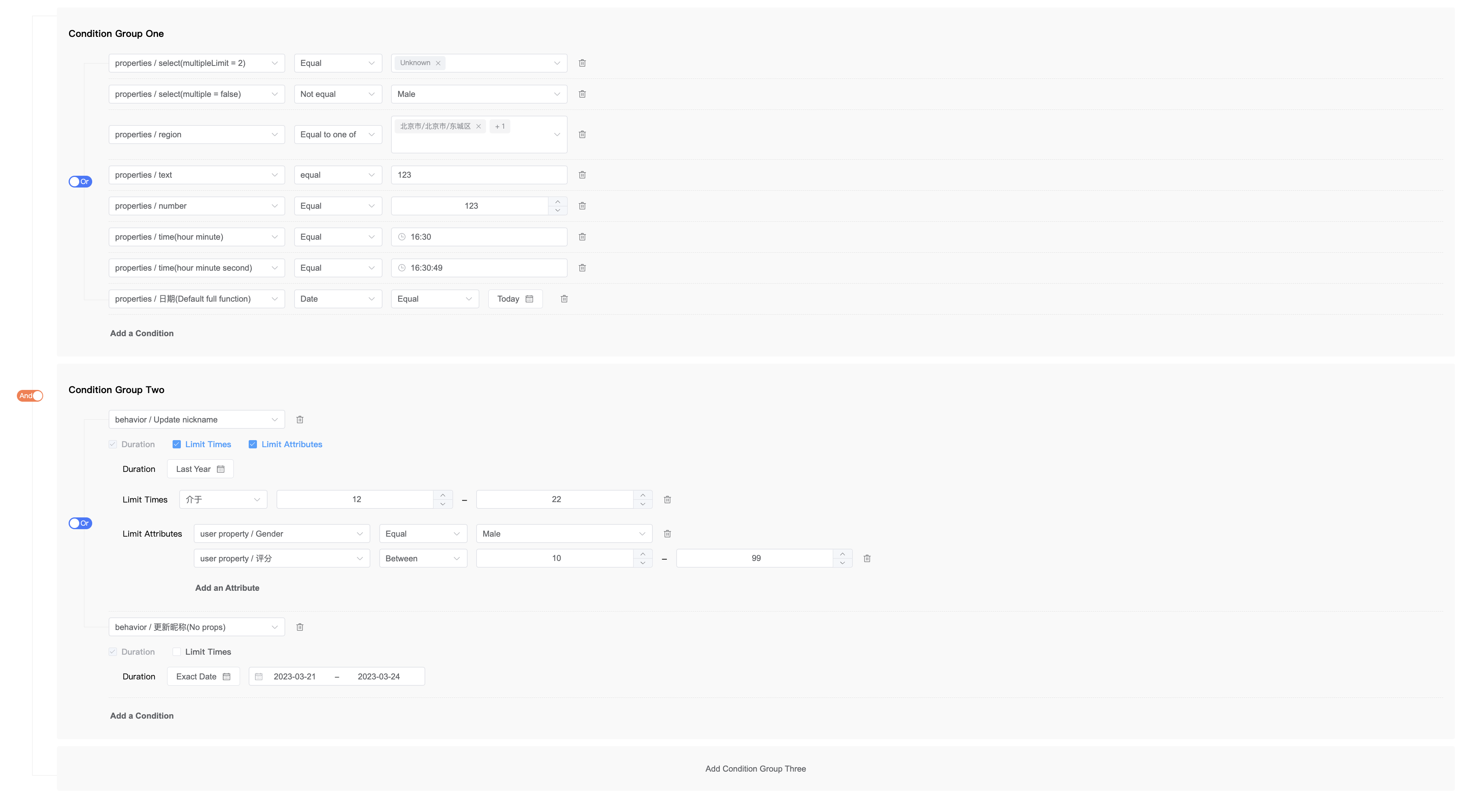
### matrix

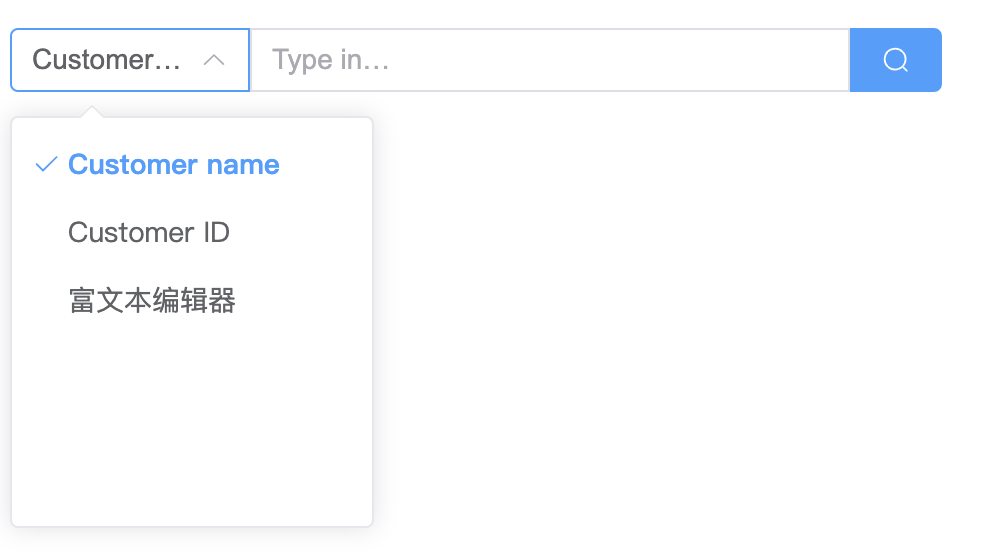
### quick-search

### quick-filter