# docsify-plugins
**Repository Path**: zhangxiao_coder/docsify-plugins
## Basic Information
- **Project Name**: docsify-plugins
- **Description**: docsify 插件项目
- **Primary Language**: Unknown
- **License**: MIT
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 0
- **Created**: 2022-02-13
- **Last Updated**: 2022-05-19
## Categories & Tags
**Categories**: Uncategorized
**Tags**: docsify, plugins
## README
# docsify plugins
docsify 插件
插件列表
- [scroll-to-top插件](#scroll-to-top):滚动到页面顶部
- [custom-footer插件](#custom-footer):自定义页脚
---
## scroll-to-top
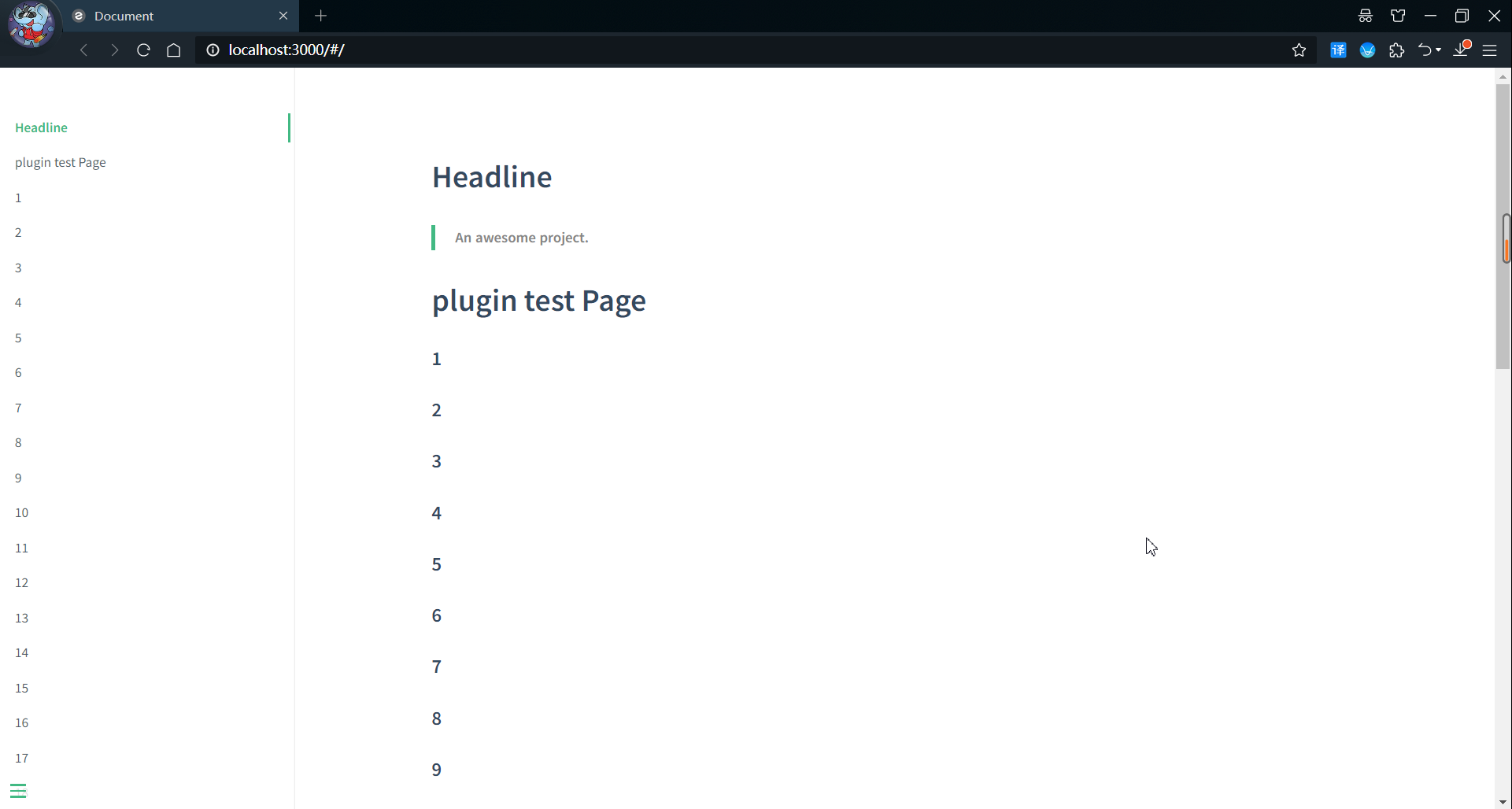
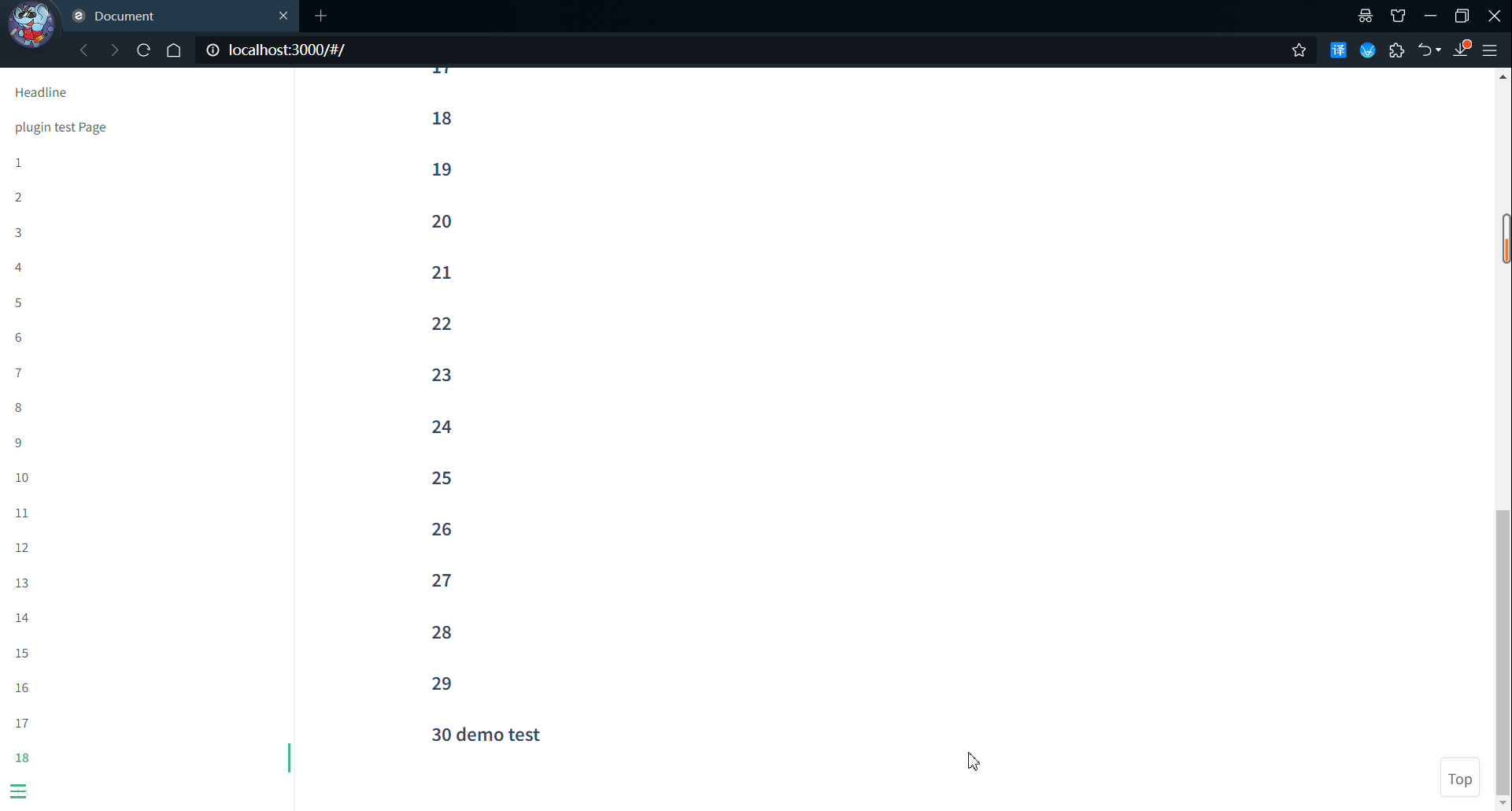
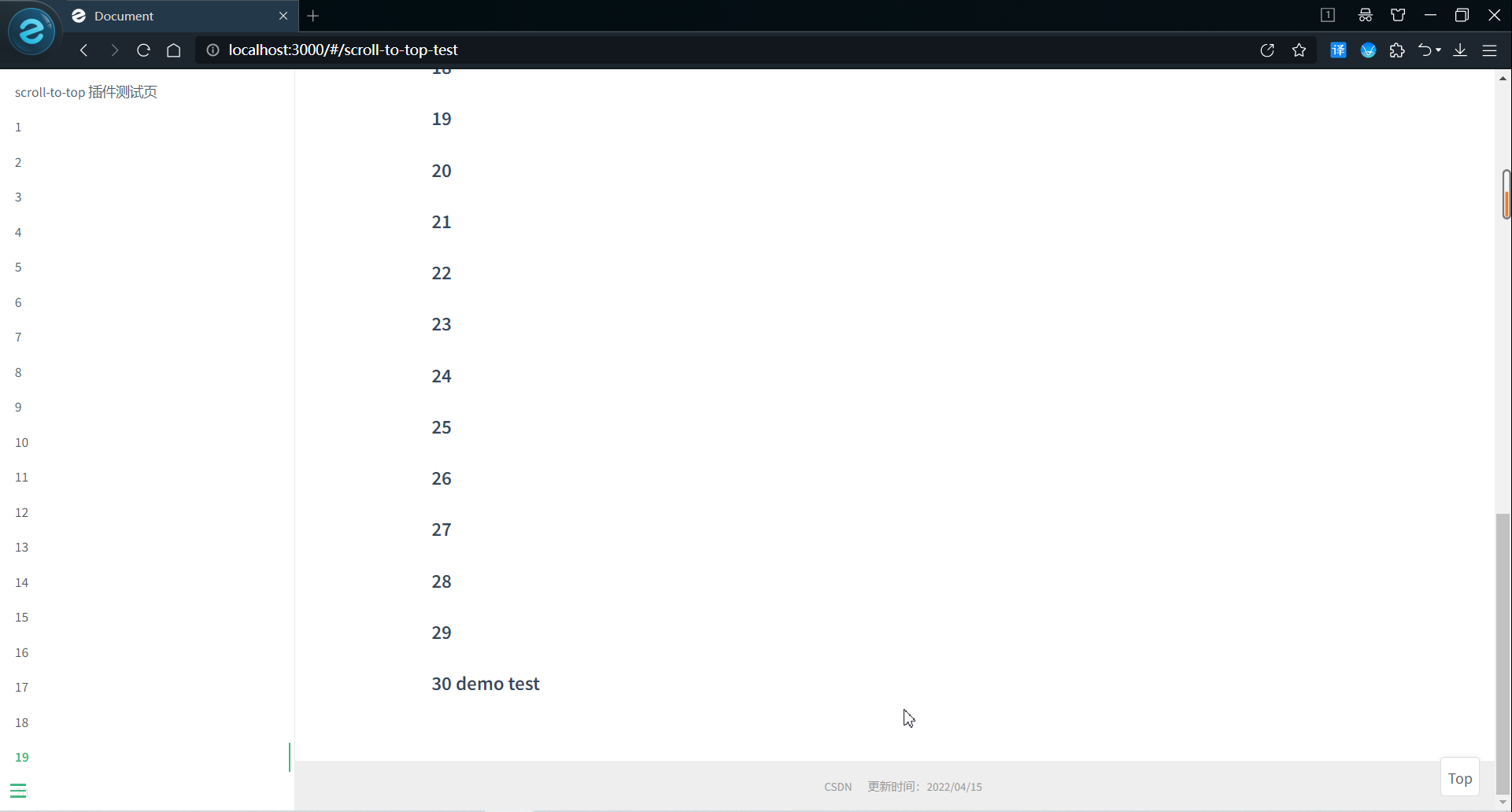
在浏览docsify文档页面时,如果页面内容较多,当垂直方向上的滚动条已滚动的像素值超过指定的像素值时,显示`Top`样式的文本框按钮,点击该按钮则会将页面滚动至网页的顶部。
### 特性
- 支持自动显示隐藏按钮
- 支持平滑滚动,不依赖jquery等别的插件
- 支持调整按钮位置
- 按钮内容支持文本和图标两种配置方式,且文本内容和图标样式支持修改
### 使用
将以下脚本加入`index.html`中
```js
```
### 配置项
```js
window.$docsify = {
// Other configuration...
scrollToTop: {
auto: true,
text: 'Top',
icon: 'arrow-up-1',
right: 15,
bottom: 15,
width: 50,
height: 40,
offset: 500
}
}
```
#### scrollToTop.auto
- 类型:`boolean`
- 默认值:`true`
- 描述:是否自动隐藏按钮,如果为`false`,则按钮会一直显示在页面上
#### scrollToTop.text
- 类型:`string`
- 默认值:`Top`
- 描述:按钮文字
#### scrollToTop.icon
- 类型:`string`
- 默认值:`arrow-up-1`
- 描述:图标样式,该属性值有两个可选项:(`arrow-up-1`和`arrow-up-2`)
`arrow-up-1`图标样式如下所示:

`arrow-up-2`图标样式如下所示:

**注意:** 当`scrollToTop.text`和`scrollToTop.icon`属性都配置时,显示`scrollToTop.text`的配置内容
#### scrollToTop.right
- 类型:`number`
- 默认值:`15`
- 描述:按钮距离浏览器窗口右侧的距离
#### scrollToTop.bottom
- 类型:`number`
- 默认值:`15`
- 描述:按钮距离浏览器窗口底部的距离
#### scrollToTop.width
- 类型:`number`
- 默认值:`50`
- 描述:按钮元素的宽度
#### scrollToTop.height
- 类型:`number`
- 默认值:`40`
- 描述:按钮元素的高度
#### scrollToTop.offset
- 类型:`number`
- 默认值:`500`
- 描述: 页面垂直滚动条的偏移量大于该属性值时显示按钮,当`auto`为`true`时该属性的配置才会生效
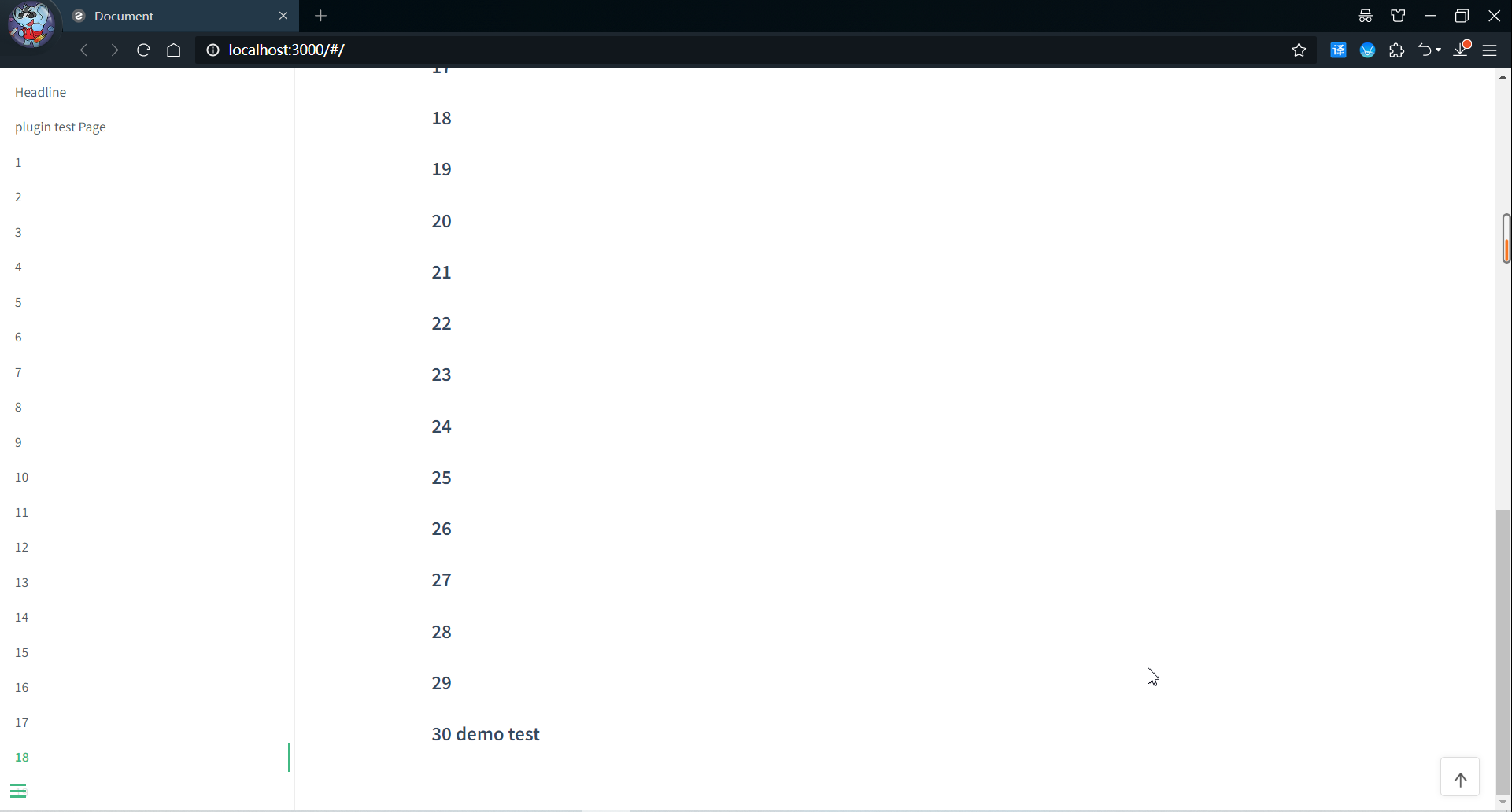
#### 效果图
- 效果图1

- 效果图2

- 效果图3

#### 参考文档
- [docsify-scroll-to-top](https://gitee.com/zhengxiangqi/docsify-scroll-to-top)
---
## custom-footer
### 插件功能
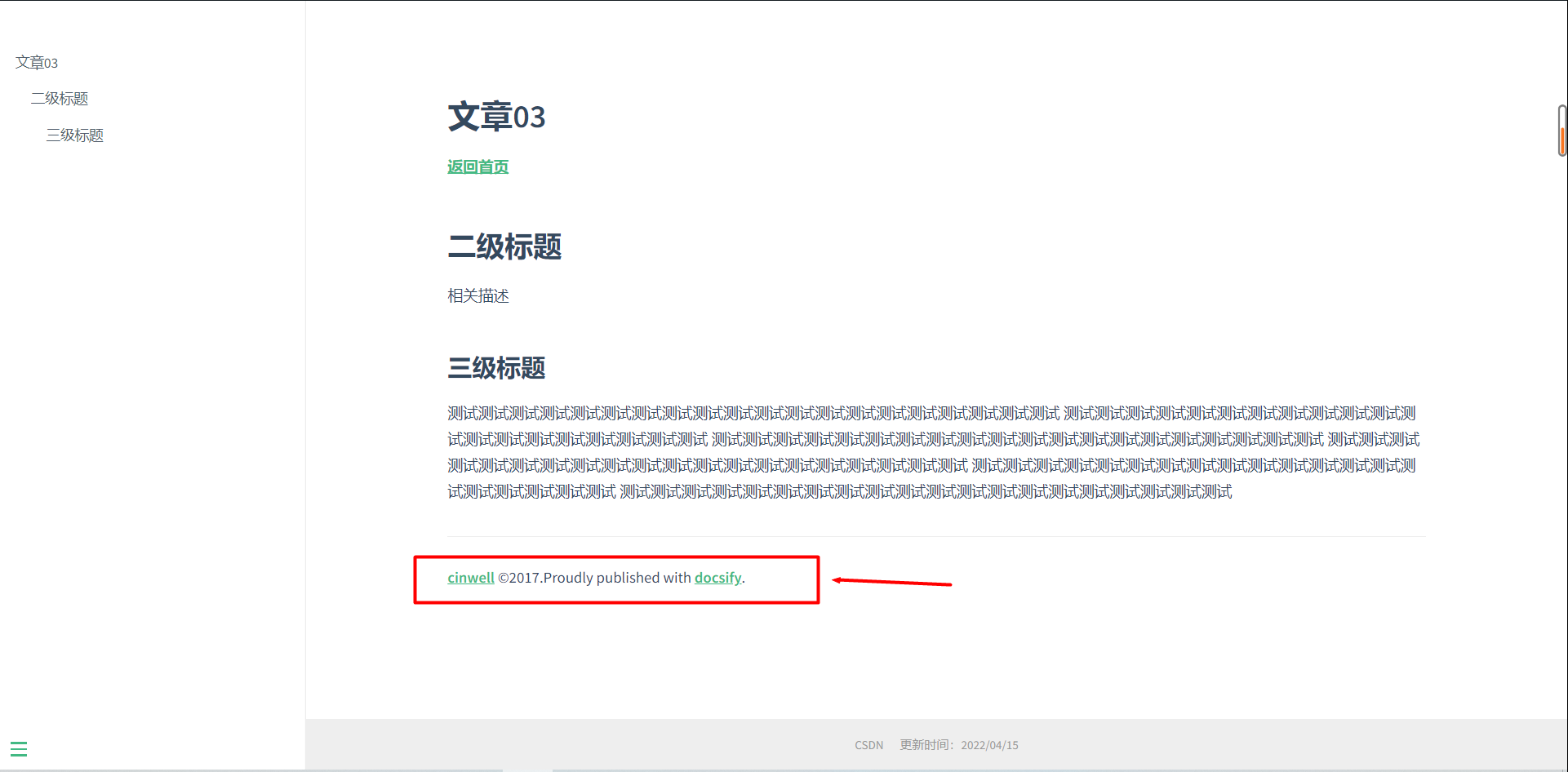
在每个页面的底部加上页脚
Docsify文档插件开发一文中已经提供了一种添加页脚的方法,详见:[Docsify插件开发示例 footer](https://docsify.js.org/#/zh-cn/write-a-plugin?id=footer)
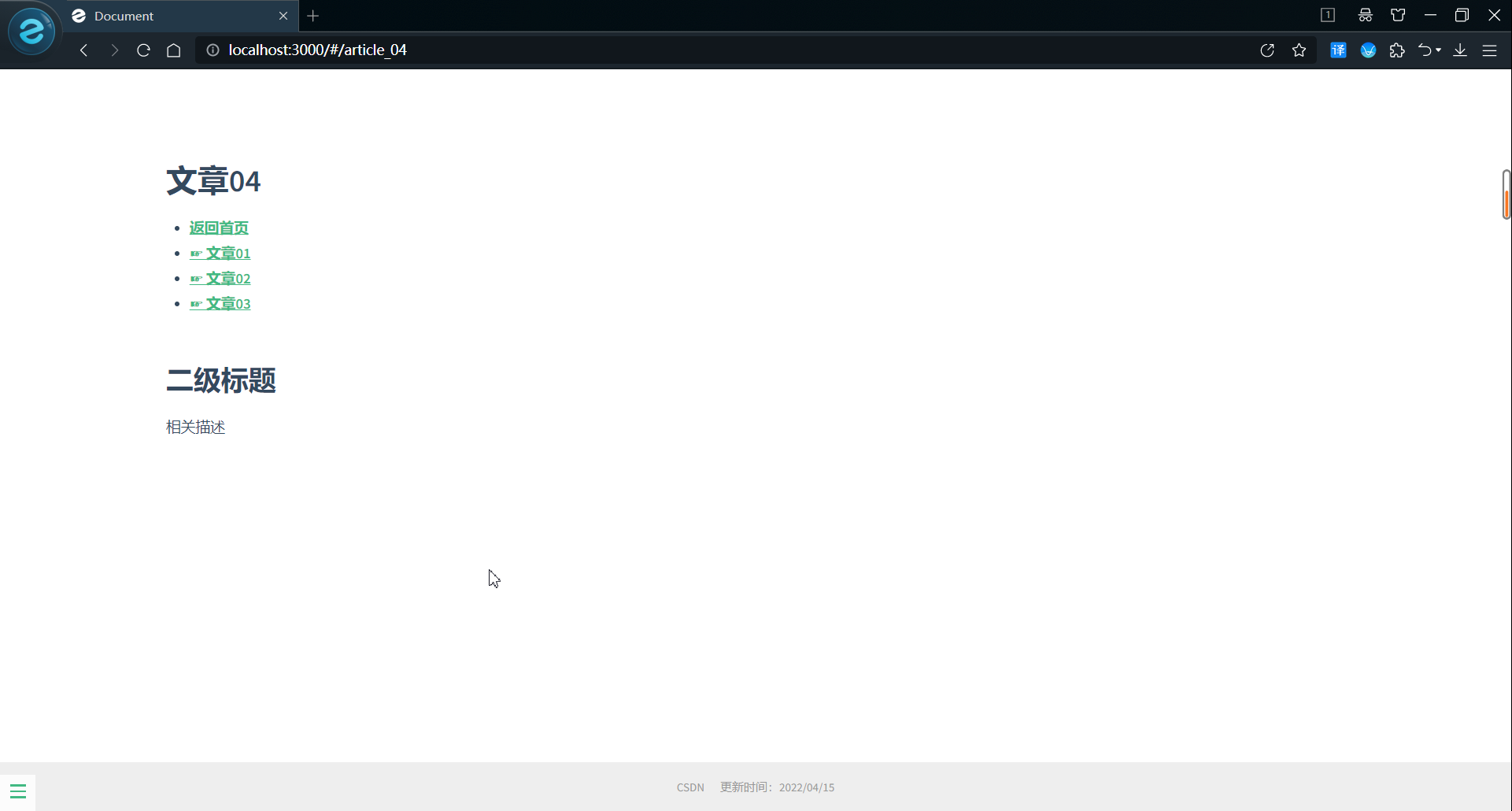
如下图所示,当页面内容较少时,页脚内容不在页面底部

介于上图的情况,此插件结合内容显示区域高度、文本内容的高度、页脚高度,通过计算,当页面内容较少时(内容显示区域高度大于文章文本内容高度与页脚高度之和时)计算出空余区域的高度,创建空的DIV用来填充,使得页脚处于页面底部。
### 使用
将以下脚本加入`index.html`中
```js
```
### 配置项
```js
const footerHtml = [
'
',
''
].join('');
const footerNode = document.createElement('div');
footerNode.innerHTML = footerHtml;
footerNode.style.padding = '0 30px';
footerNode.style.textAlign = 'center';
window.$docsify = {
// Other configuration...
customFooter: {
// footerElement: footerNode,
textLinks: [
{
tagType: 'a',
text: 'CSDN',
link: 'https://blog.csdn.net/pro_fan'
},
{
tagType: 'text',
text: '更新时间:2022/04/15'
}
]
}
}
```
#### customFooter.visible
- 类型:`boolean`
- 默认值:`true`
- 描述:是否显示页脚,当配置项中存在 `footerElement` 且 `footerElement` 不是预期类型时,会将该配置项的值置为 `false` ,不显示页脚内容。
#### customFooter.textLinks
- 类型:`数组`
- 默认值:空数组
- 描述:文本链接数组,数组中存放对象,对象具有tagType(标签类型(a: 超链接标签,text:纯文本))、text(文本)、link(链接/href)属性。
- 具体类型说明
```js
[
{
tagType: '[必填]标签类型',
id: '[可选]元素id属性',
text: '[必填]文本信息',
link: '[如果是超链接,则必填]链接地址',
style: { // 可选
'CSS样式名称': 'CSS样式值'
}
}
]
```
- 示例如下
```js
textLinks: [
{
tagType: 'a', // 标签类型
text: 'CSDN',
link: 'https://blog.csdn.net/pro_fan'
},
{
tagType: 'img',
id: 'my-img',
text: 'img',
style: {'height': '20px'},
link: 'https://unpkg.com/@zhg-x/resources@1.0.0/assets/images/arrow-up-1.png'
},
{
tagType: 'text',
text: '更新时间:2022/04/15'
}
]
```
#### customFooter.style
- 类型:对象,`{'CSS属性名': 'CSS属性值'}`
- 默认值:`height: 50px` 等,更多默认属性请打开控制台选区页脚元素进行查看
- 描述:页脚元素的样式对象
#### customFooter.footerElement
- 类型:元素对象
- 默认值:`null`
- 描述:自定义页脚元素,HTML元素。
- **注意**:当此配置项存在时,直接使用此配置项的元素作为页脚元素显示,其它页脚元素的配置项将不生效。
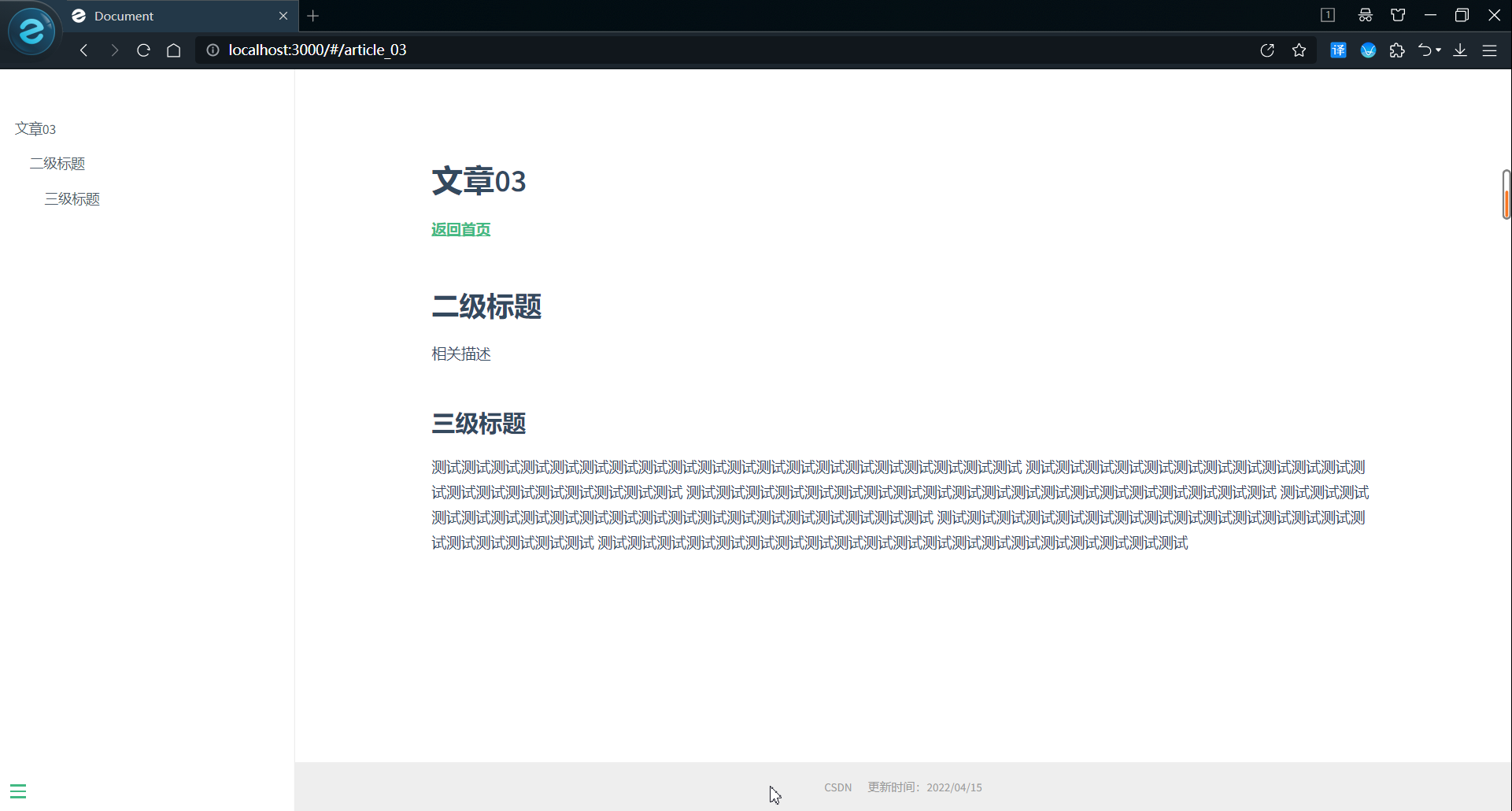
### 效果图
- 效果图1

- 效果图2

- 效果图3

---