# variant-form
**Repository Path**: zheng_zhuang/variant-form
## Basic Information
- **Project Name**: variant-form
- **Description**: variant-form国内备份库,github同步更新。
- **Primary Language**: Unknown
- **License**: Not specified
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 945
- **Created**: 2021-11-16
- **Last Updated**: 2021-11-16
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
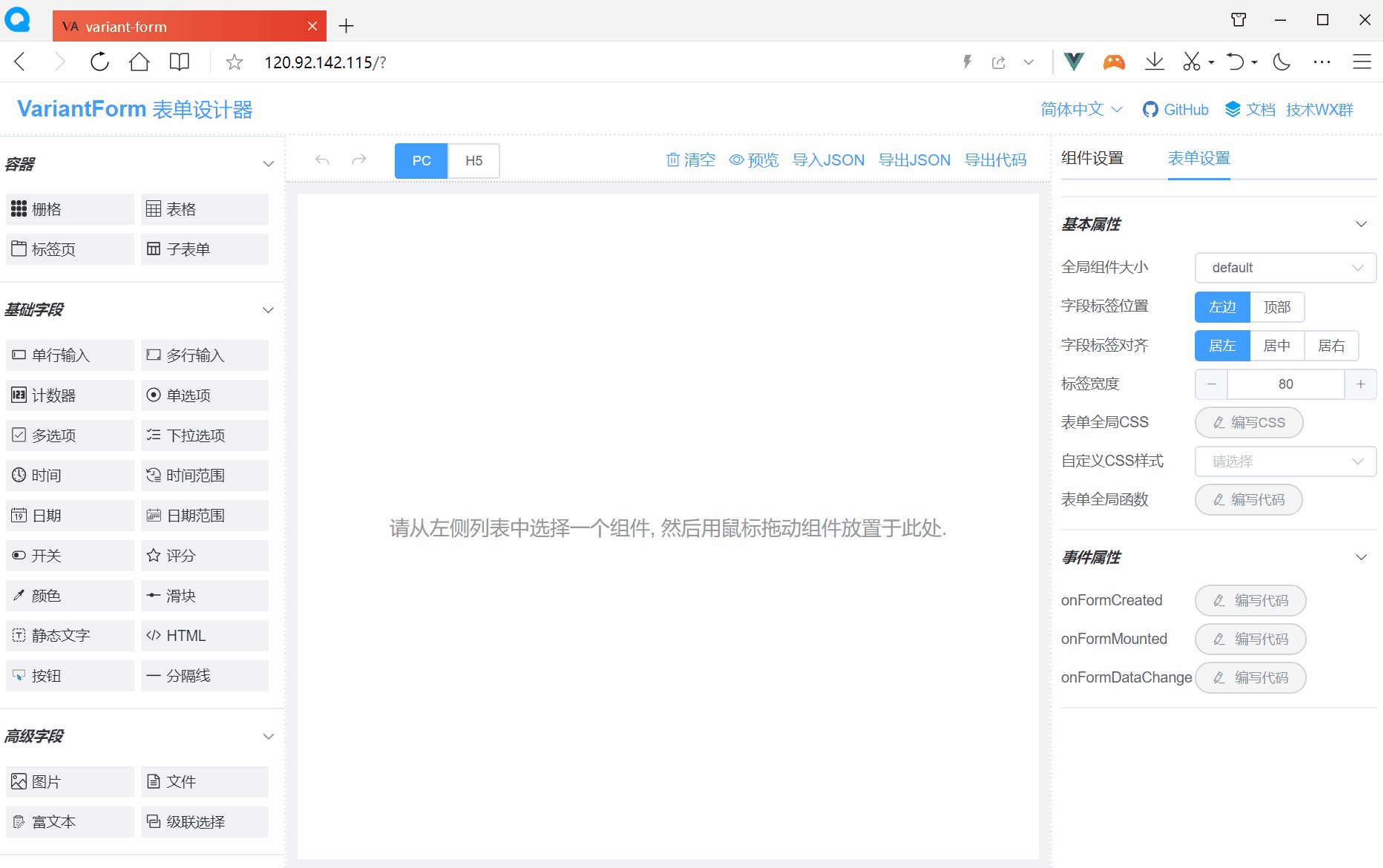
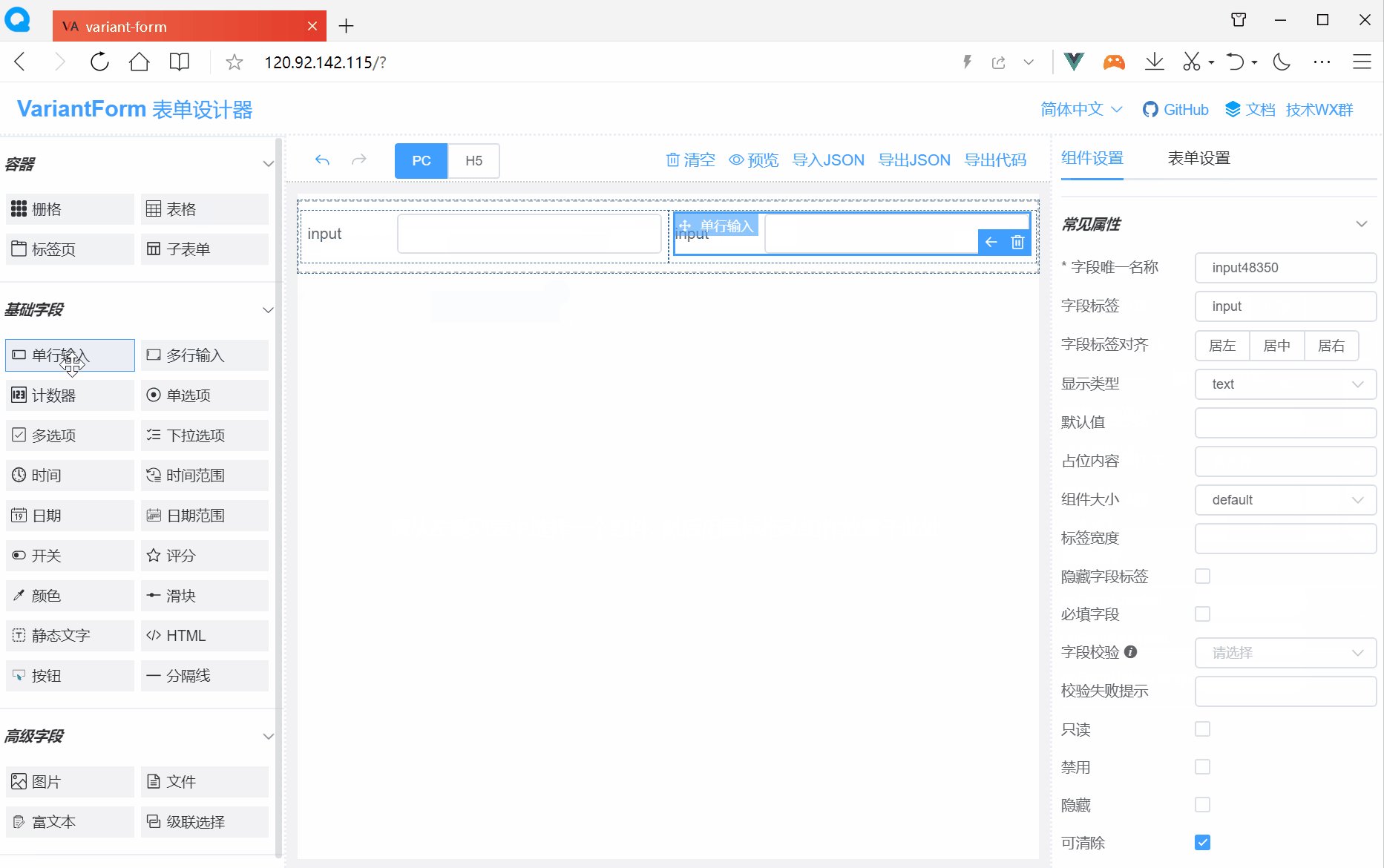
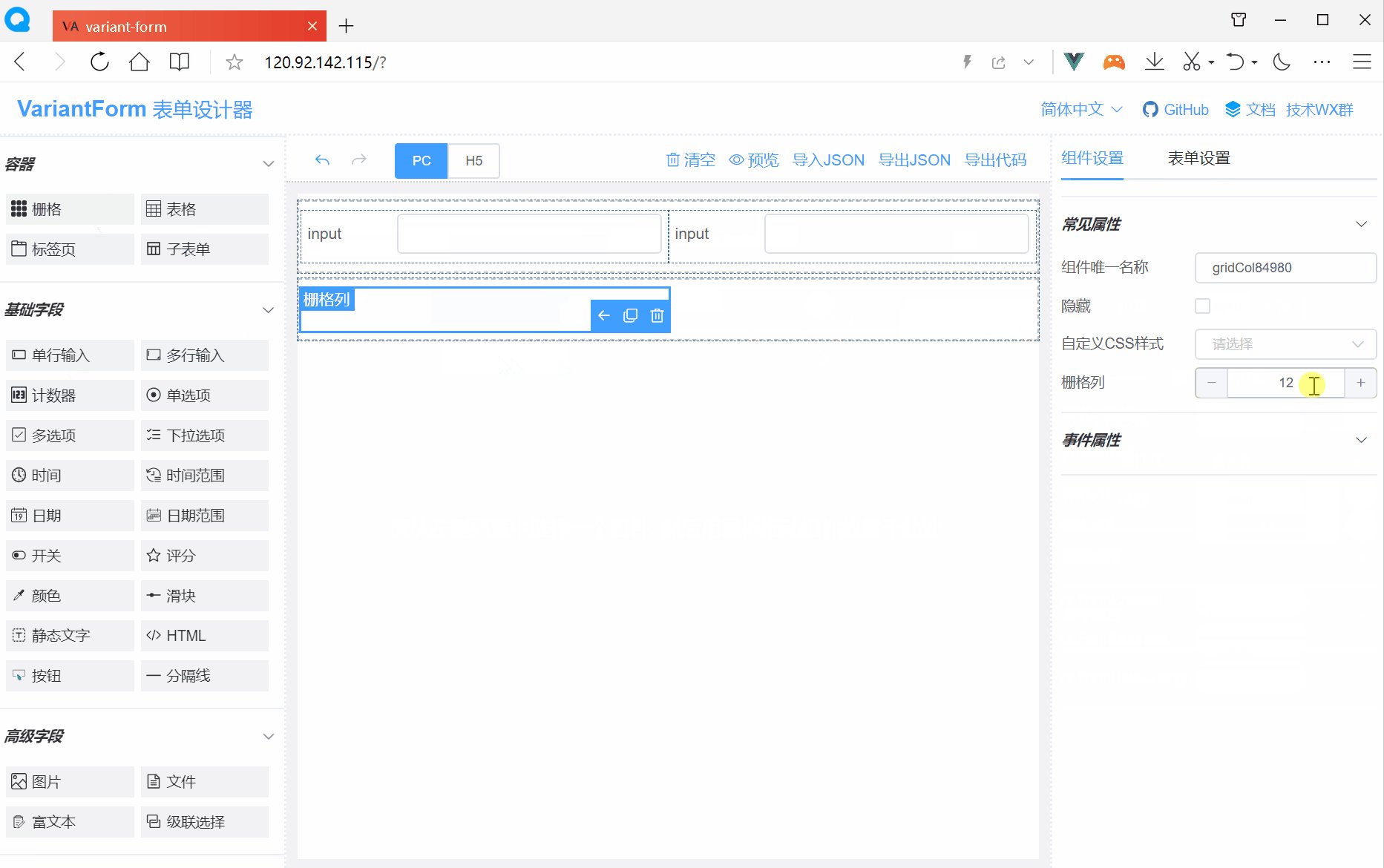
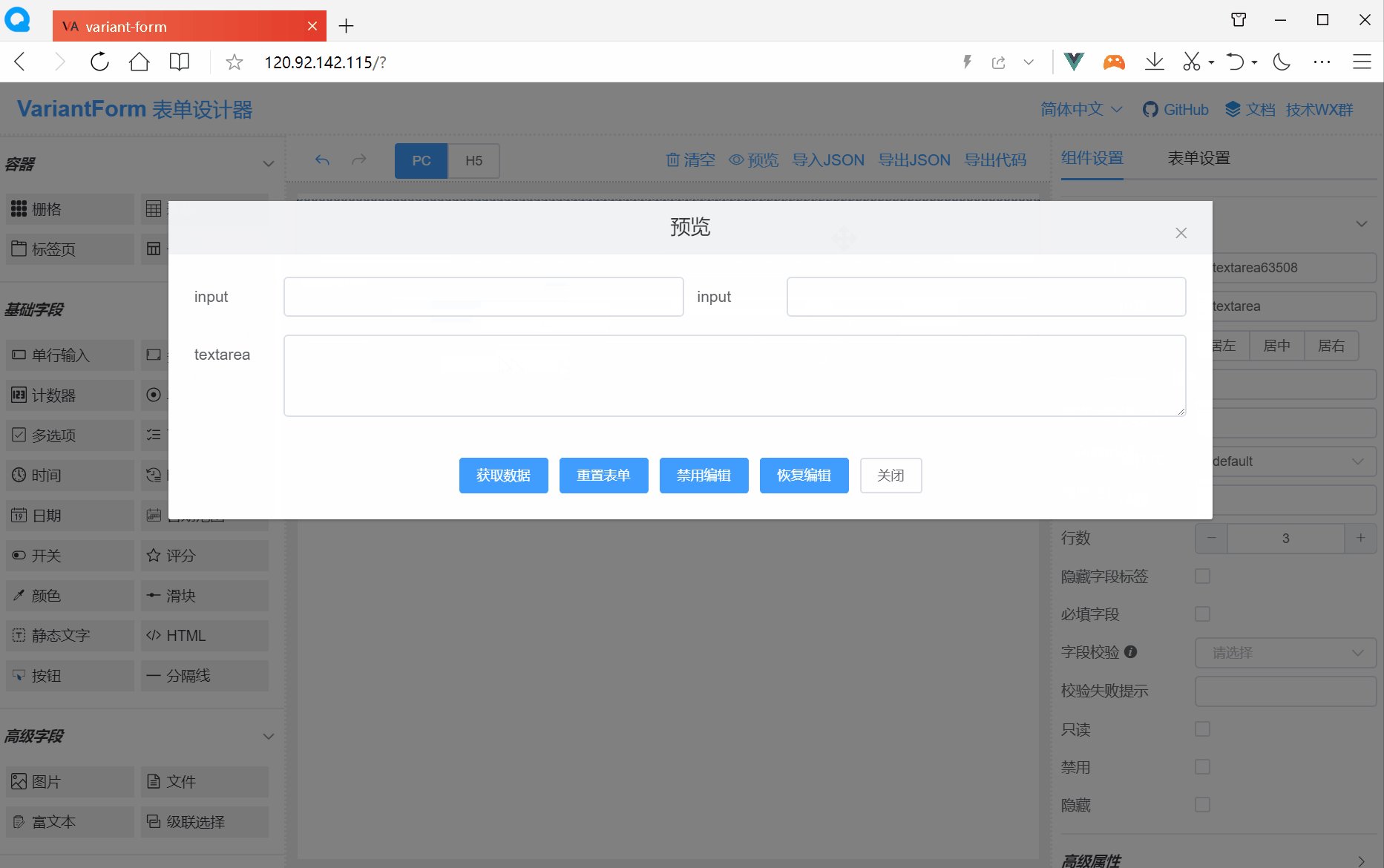
# Variant Form
#### 一款高效的Vue低代码表单,可视化设计,一键生成源码,享受更多摸鱼时间。

### 功能一览
```
> 拖拽式表单设计;
> 支持PC、H5两种布局;
> 支持运行时动态加载表单;
> 支持表单复杂交互控制;
> 支持自定义CSS样式;
> 支持历史撤销、重做功能;
> 可导出Vue组件、HTML源码;
> 可导出Vue的SFC单文件组件;
> 更多功能等你探究...;
```
### 安装依赖
```
npm install --registry=https://registry.npm.taobao.org
```
### 开发调试
```
npm run serve
```
### 生产打包
```
npm run build
```
### 表单设计器 + 表单渲染器打包
```
npm run lib
```
### 表单渲染器打包
```
npm run lib-render
```
### 浏览器兼容性
```Chrome(及同内核的浏览器如QQ浏览器、360浏览器等等),Edge, Firefox,Safari,IE 11```
### 跟Vue项目集成
#### 1. 安装包
```bash
npm i vform-builds
```
或
```bash
yarn add vform-builds
```
#### 2. 引入并全局注册VForm组件
```javascript
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui' //引入element-ui库
import VForm from 'vform-builds' //引入VForm库
import 'element-ui/lib/theme-chalk/index.css' //引入element-ui样式
import 'vform-builds/dist/VFormDesigner.css' //引入VForm样式
Vue.config.productionTip = false
Vue.use(ElementUI) //全局注册element-ui
Vue.use(VForm) //全局注册VForm(同时注册了v-form-designer和v-form-render组件)
new Vue({
render: h => h(App),
}).$mount('#app')
```
#### 3. 在Vue模板中使用表单设计器组件
```html
```
#### 4. 在Vue模板中使用表单渲染器组件
```html
Submit
```
### 资源链接
文档官网:http://www.vform666.com/
在线演示:http://demo.vform666.com/
VS Code插件:http://www.vform666.com/pages/plugin/
Github仓库:https://github.com/vform666/variant-form
Gitee备份仓库:https://gitee.com/vdpadmin/variant-form
更新日志:http://www.vform666.com/pages/changelog/
技术交流群:微信搜索“vformAdmin”,或者扫如下二维码加群
